OAuth 2.0 Là Gì? Tìm Hiểu Cơ Chế Và Cách Hoạt động đăng Nhập
Có thể bạn quan tâm
Nội dung bài viết
Video học lập trình mỗi ngày
Sau khi tips javascript giới thiệu đến các bạn 4 cơ chế đăng nhập phổ biến nhất hiện nay được áp dụng hầu hết trong các ứng dụng. Nếu như cá nhân thì chúng ta có thể sử dụng cơ chế đăng nhập với cookie và session, nếu như ở doanh nghiệp thì có thể thay thế bằng cơ chế đăng nhập xác thực bằng Token. Và nếu như có một hệ sinh thái lớn hơn thì quyết định chọn cơ chế đăng nhập SSO.
Và trong phần cuối này, chúng ta sẽ nói đến cơ chế mà có lẽ nhiều người đã nghe đến nhưng vẫn chưa hiểu nhiều đó là oauth 2.0. Vậy oauth 2.0 là gì? Tại sao lại sử dụng oauth 2.0? Cơ chế hoạt động của oauth 2.0? Demo về oauth 2.0.
OAuth 2.0 là gì?
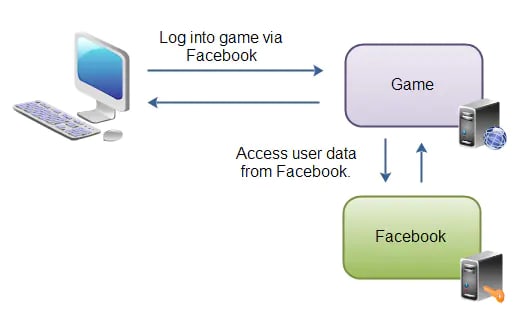
OAuth 2.0 là gì? OAuth 2.0 là một giao thức tiêu chuẩn mở cho phép các ứng dụng truy cập vào dữ liệu được người thông qua những ứng dụng khác. Ví dụ: một trò chơi có thể lấy thông tin người dùng trong Facebook hoặc app theo dõi location có thể lấy thông tin người dùng trong Foursquare. v.v
Đây là hình ảnh ví dụ:
Tìm hiểu về oauth 2.0
Để có thể hình dung một cách rõ hơn về oauth 2.0 thì chúng ta có thể nhìn hình ảnh dưới đây.
Đầu tiên người dùng vào ứng dụng web của trò chơi, ứng dụng yêu cầu người dùng đăng nhập thông qua tài khoản Facebook và được dẫn đến giao diện đăng nhập Facebook, sau khi người dùng đăng nhập Facebook sẽ được chuyển đến ứng dụng trò chơi trước đó. Lúc này, ứng dụng đã lấy được dữ liệu người dùng và thông tin phân quyền của người dùng trên Facebook.
Tips: cơ chế đăng nhập với cookie và session
Các trường hợp sử dụng OAuth 2.0
OAuth 2.0 có thể được sử dụng để truy cập thông tin người dùng của các ứng dụng khác trong một ứng dụng và nó cũng có thể cung cấp dịch vụ ủy quyền người dùng để các ứng dụng khác gọi. OAuth 2.0 là sự thay thế cho OAuth 1.0, vì OAuth 1.0 quá phức tạp, Ví dụ: OAuth 1.0 yêu cầu sử dụng chứng chỉ. OAuth 2.0 đơn giản hơn, không cần chứng chỉ, chỉ sử dụng SSL / TLS.
OAuth2 và JWT
Khoan hãy nói đến sự khác nhau giữa OAuth2 và JWT là gì? Vì mỗi cơ chế có một đặc điểm riêng. Và ở đây, mục đích của hướng dẫn này là cung cấp tổng quan về giao thức OAuth 2.0 để giúp hiểu rõ hơn, chứ không phải đề cập đến tất cả các chi tiết của giao thức này. Nếu bạn định triển khai một giao thức OAuth 2.0, tốt nhất bạn nên đọc nội dung chi tiết của đặc tả, địa chỉ có thể tham khảo ở link này : http://tools.ietf.org/html/draft-ietf-oauth-v2-23
Chuẩn OAuth là gì
Trong phần giới thiệu trước, chúng tôi đã đề cập rằng OAuth 2.0 là một tiêu chuẩn mở cho phép các ứng dụng truy cập vào dữ liệu được người dùng của các ứng dụng khác cho phép. Bây giờ chúng tôi sẽ giới thiệu cách thức hoạt động của giao thức này và các khái niệm khác nhau được đề cập trong đặc điểm kỹ thuật. OAuth 2.0 cung cấp các cách khác nhau để xin quyền truy cập tài nguyên trong server.
Tips: cơ chế đăng nhập xác thực bằng Token
Bây giờ xin giới thiệu phương pháp sử dụng an toàn nhất và thông dụng nhất: cách một ứng dụng web yêu cầu quyền truy cập vào một ứng dụng web khác.
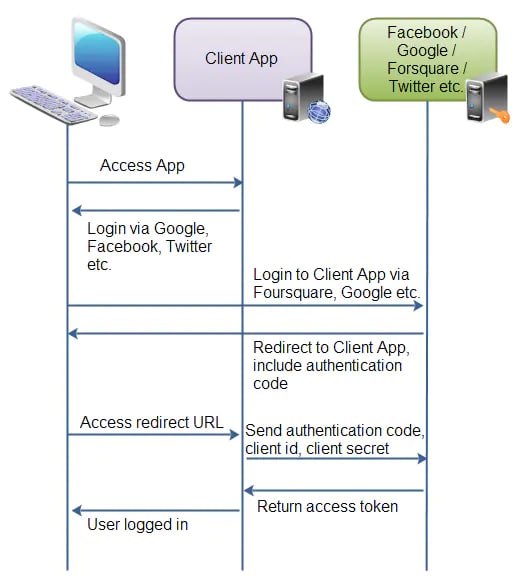
Sơ đồ ví dụ sau mô tả toàn bộ quy trình:
Đầu tiên người dùng truy cập vào ứng dụng khách, trong ứng dụng này sẽ có nút "đăng nhập qua Facebook".
Trong bước thứ hai, khi người dùng nhấp vào nút này, người dùng được chuyển hướng đến máy chủ xác thực (Facebook).
Sau đó, người dùng bắt đầu đăng nhập và sau khi đăng nhập thành công, anh ta sẽ được hỏi liệu ứng dụng khách có thể sử dụng thông tin người dùng của anh ta hay không. Người dùng nhấp vào nút xác nhận.
Trong bước thứ ba, máy chủ xác thực chuyển hướng người dùng đến URL do ứng dụng khách cung cấp. URL chuyển hướng này thường được đăng ký trong máy chủ xác thực và việc đăng ký được thực hiện bởi chủ sở hữu ứng dụng khách.
Sau khi đăng ký, máy chủ xác thực sẽ tạo một id máy khách và mật khẩu máy khách. URL được chuyển hướng sẽ có một tham số mã, là thông số nhận dạng của xác thực này.
Trong bước thứ tư, sau khi chuyển hướng hoàn tất, người dùng sẽ vào trang được chuyển hướng và ứng dụng khách sẽ giao tiếp với máy chủ xác thực ở chế độ nền, và gửi id máy khách, mật khẩu máy khách và các thông số mã có được ở bước trước đó đến máy chủ xác thực để xác thực Máy chủ trả về token hay còn gọi là mã thông báo truy cập cho ứng dụng khách.
Sau khi ứng dụng khách nhận được mã thông báo truy cập, nó có thể sử dụng mã thông báo này để truy cập các tài nguyên liên quan do Facebook cung cấp.
Vai trò ứng dụng OAuth 2.0
Tips: cơ chế đăng nhập SSO.
OAuth 2.0 xác định các vai trò ứng dụng sau:
- Resource Owner (Chủ sở hữu tài nguyên)
- Resource Server (Máy chủ tài nguyên)
- Client Application (Ứng dụng khách hàng)
- Authorization Server (Máy chủ xác thực)
Resrouce Owner (chủ sở hữu tài nguyên) là chủ sở hữu của dữ liệu. Ví dụ: Một người dùng trên Facebook hoặc Google là Chủ sở hữu phục hồi. Tài nguyên họ có là dữ liệu người dùng. Biểu tượng của người dùng trong hình ảnh ví dụ đại diện cho Chủ sở hữu phục hồi. Resrouce Owner cũng có thể là một ứng dụng.
Resource Server (máy chủ tài nguyên) là dịch vụ lưu trữ tài nguyên, ví dụ như Facebook hay Google là Resource Server.
Client Application (ứng dụng khách) sẽ yêu cầu quyền truy cập vào các tài nguyên được lưu trữ trên máy chủ tài nguyên, các tài nguyên này thuộc về Resource Owner (chủ sở hữu tài nguyên).
Authorization Server (máy chủ xác thực) ủy quyền cho Ứng dụng máy khách và ứng dụng máy khách có thể truy cập tài nguyên trên máy chủ tài nguyên sau khi ủy quyền được thông qua. Máy chủ xác thực và máy chủ tài nguyên có thể là cùng một ứng dụng hoặc chúng có thể được triển khai riêng biệt.
Trước mắt chúng ta nắm sơ qua về cơ chế login sử dụng OAuth 2.0. Bài tiếp theo ngoài series này thì tips javascript sẽ có một bài viết nói về sự khác nhau giữa JWT và OAuth 2.0. Có những demo cụ thể dành cho các bạn.
Nếu bạn là một dev chân chính thì nên đọc tiếp và tìm hiểu kỹ hơn về OAuth 2.0.
Push from: jenkov.com
Có thể bạn đã bị missing
Từ khóa » Jwt Và Oauth2
-
OAuth Và JWT: Đừng Hiểu Nhầm - Vantien's Blog
-
Tìm Hiểu Về Cơ Chế Xác Thực OAuth2 - Viblo
-
Thắc Mắc - Khi Nào Mới Thực Sự Cần Sử Dụng OAuth2? - Voz
-
What Are The Main Differences Between JWT And OAuth ...
-
How To Use JWT With OAuth | LoginRadius Blog
-
OAuth2 Vs JWT - What's The Difference (Explained)
-
JSON Web Tokens Vs Oauth 2.0 - Anil Kumar - Medium
-
Đi Sâu Vào OAuth2.0 Và JWT (Phần 1 Thiết Lập Sân Khấu) - HelpEx
-
OAuth2 With Password (and Hashing), Bearer With JWT Tokens
-
Xác Thực Người Dùng Với JWT Cho Web API - CodeLearn
-
Sử Dụng JWT Với Spring Security OAuth - 2KVN
-
Sự Khác Nhau Giữa OpenID Connect Và OAuth 2.0 | TopDev
-
Tìm Hiểu OAuth2 Với OpenID Connect