Phần Tử Khối Và Phần Tử Nội Tuyến Trong HTML - TEDU
Có thể bạn quan tâm
Mọi phần tử HTML đều có giá trị hiển thị mặc định, tùy thuộc vào kiểu phần tử. Giá trị hiển thị mặc định của hầu hết phần tử là khối hoặc nội tuyến.
Các phần tử cấp độ khối
Phần tử cấp độ khối luôn bắt đầu ở dòng mới, và chiếm chiều ngang tối đa có thể.
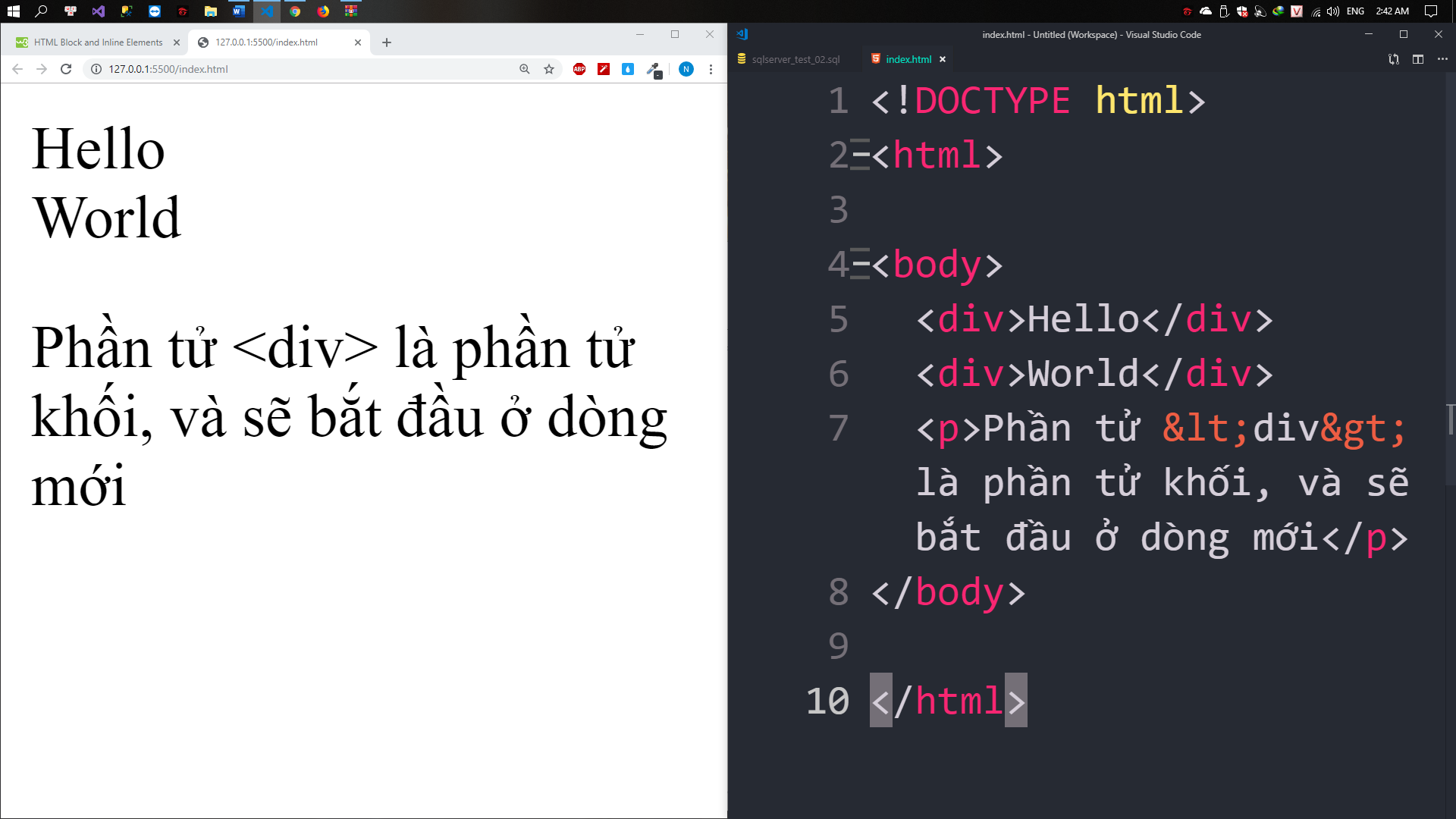
Phần tử <div> là một phần tử cấp độ khối.
Ví dụ
<div>Hello</div> <div>World</div>
Các phần tử cấp độ khối trong HTML:
<address> <article> <aside> <blockquote> <canvas> <dd> <div> <dl> <dt> <fieldset> <figcaption> <figure> <footer> <form> <h1>-<h6> <header> <hr> <li> <main> <nav> <noscript> <ol> <p> <pre> <section> <table> <tfoot> <ul> <video>Các phần tử nội tuyến
Một phần tử nội tuyến không bắt đầu ở dòng mới, và chỉ kiếm chiều ngang nó cần để hiển thị.
Ví dụ
<span>Hello</span> <span>World</span>Các phần tử nội tuyến trong HTML:
<a> <abbr> <acronym> <b> <bdo> <big> <br> <button> <cite> <code> <dfn> <em> <i> <img> <input> <kbd> <label> <map> <object> <output> <q> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <textarea> <time> <tt> <var>Phần tử <div>
Phần tử <div> thường được sử dụng như bộ chứa cho các phần tử HTML khác.
Phần tử <div> không yêu cầu các thuộc tính, nhưng thường có style,class và id.
Khi dùng chung với CSS, phần tử <div> có thể được sử dụng để định kiểu các khối nội dung.
Ví dụ
<div style="background-color:black;color:white;padding:20px;"> <h2>London</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div>.png)
Phần tử <span>
Phần tử <span> thường được sử dụng như bộ chứa cho một số văn bản.
Phần tử <span> không yêu cầu các thuộc tính, nhưng thường có style,class và id.
Khi dùng chung với CSS, phần tử <span> có thể được sử dụng để định kiểu một phần của văn bản.
Ví dụ
<h1>My <span style="color:red">Important</span> Heading</h1>.png)
Các thẻ dùng để nhóm trong HTML
| Thẻ | Mô tả |
| <div> | Xác định một vùng trong tài liệu (cấp độ khối) |
| <span> | Xác định một vùng trong tài liệu (nội tuyến – trên cùng dòng) |
Từ khóa » Nội Tuyến
-
Hàm Nội Tuyến – Wikipedia Tiếng Việt
-
Từ điển Tiếng Việt "nội Tuyến" - Là Gì?
-
[LMsVN] Nội Tuyến - Undercover - Tập 01 - YouTube
-
Hệ Thống Nội Tiết Và Các Tuyến Của Cơ Thể Con Người | Vinmec
-
Tìm Hiểu Phần Tử Khối, Phần Tử Nội Tuyến Trong HTML - Web Cơ Bản
-
Hàm Nội Tuyến Trong C++ (Inline Functions) | How Kteam
-
Phần Tử Khối Và Phần Tử Nội Tuyến Trong HTML
-
Đa U Tuyến Nội Tiết, Typ 1 (MEN 1) - Phiên Bản Dành Cho Chuyên Gia
-
Hà Nội đổi Nhà Thầu Chạy Năm Tuyến Xe Buýt - VnExpress
-
Máy Bơm Tuần Hoàn Nội Tuyến Trục đứng TD - CNP - VNMAY.VN
-
Tuyến Nội Tiết Và Tuyến Ngoại Tiết Giống Và Khác Nhau ở điểm Nào?
-
Hanoibus - Xe Buýt Hà Nội - Moovit
-
Bản đồ Tuyến đường 07 Xe Buýt - (A) Cầu Giấy→(B) Nội Bài - Moovit
-
Hanoi Metro – Chuyển động Mới Cho Giao Thông Hà Nội