Should You Use H1, H2, Or H3 Tags In Blog Posts? - Blogpros
Có thể bạn quan tâm
The heading tags in HTML are one of the most often misunderstood and misused elements of content marketing on the web. I would venture to guess that a lot of you out there either don’t use them, use them incorrectly, or are only using them correctly accidentally, without understanding why they work they way they do. So let’s talk about them!
Table of Contents hide What Are HTML H Tags? Should You Use Heading Tags? How Many Heading Tags Should You Use? Can You Use H7 and Above? Can Heading Tags Appear Out of Order? Can You Use More than One of the Same Heading Tag? What Should You Avoid with Heading Tags? Related PostsWhat Are HTML H Tags?
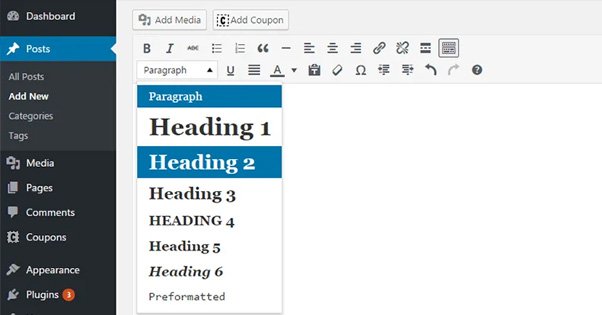
H tags in HTML are tags that denote headings in a piece of content. There are six of them in HTML, H1 through H6. These six headings are supported by every major web browser, and have been around since the early days of HTML, making them a legacy standard. According to W3Schools, H1 denotes the most important heading, and each subsequent number is a less important heading, down to H6 as a relatively unimportant heading.
Headings are used for two purposes. The first purpose is for styling in your site design. When you flag parts of your code as H1, you can then use CSS to specify the attributes for all H1 content. By default, H1 headings display as block text in 2em size, with larger margins than standard text, and with bold formatting. However, by customizing your CSS, you can adjust anything about your headings. The benefit to this is, of course, for site-wide consistency. You can change the size, color, or styling for all headings on your site simultaneously by editing one entry in your site CSS file. Typically, each heading has a smaller size and less margin than the last, until H6 is only slightly larger and more offset than normal text.
The second purpose of heading tags is as an indicator of importance for content marketing. Google is on the record as saying that the content within heading tags is given extra weight. Use of headings allows Google to understand the structure of your content better, and lets them know with more emphasis what the topic of your content is.

In other words, the content of your heading tags helps Google index and analyze the topic of your blog posts as a whole.
Now, let’s answer a few common questions about heading tags.
Should You Use Heading Tags?
Sure! Heading tags impart structure to your site. Heading tags can also highlight keywords with a bit more importance than normal text.
Now, this used to be a lot more important before Google started semantically indexing the entire web. Back when keywords were more important – before they started using synonyms on a broad scale – using specific keywords in your heading was a valuable strategy.
These days, while the content of your heading tags is given a little more weight than your text, it’s more for structure than it is for content. Google can parse and analyze your content just fine. Structure they occasionally need a bit more help with, especially if your site design is non-standard. There’s a reason so many sites use basic templates and themes these days, rather than custom design; it simply works best.

You aren’t forced to use heading tags in your content, and if you don’t use them, you won’t be penalized for it. A user doesn’t care if your blog post title is in the H1 tag or if it’s just given a larger font size and put in bold. As long as they can read it as a headline, as long as the user experience works just fine, you can format it however you want.
One of the benefits to using the heading tags is for site design purposes. If you specify the font, weight, and size of your headlines individually in your page code, and you want to change your site design, you have to go back through all of your posts and change every one of them. If you’re using the H1, H2, and so on tags, you can simply adjust the CSS for them from your central document.
Of course, you’re free to put your CSS on the page itself. There’s a minor argument to be made that it’s faster than pulling formatting code from a secondary file, though the improvements are typically minor unless your entire site design is based in CSS. Feel free to experiment both ways if you like. Using an external file has a lot of conveniences that I feel are probably worth a minor speed issue.
How Many Heading Tags Should You Use?
As many as you need! Heading tags denote headlines and subheads in your content. There’s no hard limit to the number of headings you can use. There are, however, best practices.
The number one best practice to be aware of is that, in general, you should only have one single H1 tag. Generally, the H1 tag is at the top of your blog post and encloses the title. You don’t use subsequent H1 tags for additional sub-headings.
Why not? When you enclose more than one section in H1 tags, you are saying those segments are of equal importance. What part of your blog post can be more important, or of equal importance, to the title of the post?
Most blog posts will only have a title and subheadings, and thus will typically only use H1 and H2 tags. You use the H1 tag for your title, and then you use the H2 tag for all of your subheads. In some rare cases, you have a very deep, very in-depth post that will have sub-sub-sections. The titles of these can be in H3 tags.
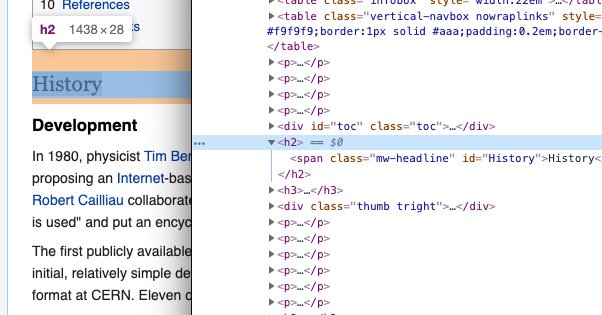
Let’s discuss two examples. First, let’s look at the Wikipedia Page for HTML. Wikipedia’s structured data is a great demonstration of the usage of H1, H2, and H3 tags.

If you want to see this yourself, you can inspect the code of the page. Otherwise, you can trust me on it.
- At the very top of the page, the HTML title – that determines the topic of the page – is the only element in H1 tags.
- Further down the page, you get subheadings. History, Markup, and so on. These are the next highest importance to the structure of the page and are all in H2 tags.
- Within each H2 section are sub-subheadings, like Development and HTML Versions Timeline within the History section. These are in H3 tags.
- Nested further down within the HTML Versions Timeline are sub-sub-subheadings, HTML2, HTML3, HTML4 and so on. These are all in H4 tags.
As you can see, you can treat a headline as the top enclosure, and each sub-heading within that headline is formatted using the heading tag +1. So everything within the H1 title is H2, everything within each H2 title is H3, and so on. This can cascade down to H6, as per W3C standards.
Not all sites use this standard nesting format. For example, in the Moz Beginner’s Guide to SEO, you can see tags nested right away that violate the best practices.
- The very top title, “The Beginner’s Guide to SEO”, is in H1 tags, also flagged with “Jumbotron”
- The top sub-heading, “Introduction”, is also in H1 tags, but with a different class. In this case, instead of Jumbotron, it’s flagged as contents-title.
- The next largest sub-subheading, “Welcome to your SEO learning journey!”, is the first element in H2 tags. It’s not even a headline, it’s a tagline.
- Further down, the “Chapter 1: SEO 101” link to an individual document, is in H5 tags.
- The H3 tags on the page are all the way down in the footer, in the “get the Moz top 10” call to action in the corner.
So what’s going on here? Moz is proving that Headings aren’t actually all that important. They use specific headings as anchors for formatting code, and they don’t really care about the specific hierarchy of them. Perhaps their web designer decided the footer call to action is more important than their content topic links, but Google isn’t going to interpret it the same way. Instead, it’s more likely that they simply chose heading tags elsewhere on their site, and had to use the formatting available to them in this article. It just goes to show that headings are not mandatory and that they are very flexible.
Can You Use H7 and Above?
Yes and no. Tags for H7 and above are not supported by the W3C or by modern browsers. You can, I suppose, create them yourself as references for CSS, but they won’t be treated the same way as H1 through H6 are mechanically. Without specific CSS formatting attached to them, they will be no different than normal text.

Additionally, it’s very rare that you have a site structure that goes so many layers deep that you need H7 and above. At that point, you may be better off splitting your H1 into different pages instead of subsections of one page. Make each H2 it’s own H1 on its own URL, and make an index page out of what was formerly the H1 page, linking to each H2 as new H1s. Or don’t! As Moz proves, you can do pretty much whatever you want. As long as the code isn’t explicitly broken, it doesn’t really matter too much.
Can Heading Tags Appear Out of Order?
They can, but it’s not best practice. Heading tags are meant to be a hierarchy of order and structure, like an outline. You aren’t putting the title of the book as lower importance than the title of each chapter, are you?
That said, again, as Moz proves, it doesn’t really matter what you’re doing with your heading tags when you have so much else going for you. Now, would a smaller site take a hit to their SEO for misusing heading tags? Maybe. Moz has a ton of influence such that a misuse of heading tags would likely not impact their search ranking at all. I haven’t tested it personally.
Can You Use More than One of the Same Heading Tag?
Yes! In fact, other than the H1 tag, this is the intended use of all heading tags. Think of it like a book, or go back to the Wikipedia example. There should only be one H1 tag, as the title of your book or the title of your page. From there, a book can have many chapters, and each chapter can be H2 without conflicting with one another.

Google will interpret each H2 as the same level of importance, except that they will then be considered in order from top to bottom; the top H2 is more important than the next H2 in line, simply because the second one is further down the page. If you wanted the second one to be more important, perhaps it should be higher in the page.
What Should You Avoid with Heading Tags?
If you care about proper use of heading tags, there are some best practices you should follow with them.
Avoid putting too much content in individual heading tags. Heading tags are just that; tags for headings and subheadings, or even taglines. They are not meant to enclose full paragraphs or full pages. You cannot enclose an entire website in H1 tags and assume Google will panic and decide it’s all super important, they’ll just assume your tag is broken.
Avoid using more than one H1 tag on a page. Moz is a counter-example to this, but in general, you only want one H1 tag on your page, enclosing the blog post title. Moz has specific flagged formatting for their super-H1 and their regular H1, which I disagree with. There’s no functional difference between their H1 Jumbotron and their title H1 compared to just using an H1 and an H2. The only reason I can figure that they use this formatting is that they used global site formatting for H2s elsewhere, and needed a workaround for the specific format for that ultimate guide.
Don’t keyword spam in your heading tags. Google considers heading tags when assigning value to content on the page, even if it’s a very small amount. They do, however, pay attention to spam signals like keyword spam. If you’re trying to inject a bunch of keywords in heading tags on your page, such that it hurts readability in favor of some attempt at SEO value, Google will decide to remove that value.
Otherwise, well, it’s entirely up to you and your site design. How do you want to use heading tags? Just keep it consistent and make sure it makes sense.
 James Parsons
James Parsons James is a content marketing professional who enjoys writing useful content for bloggers. He’s a contributing writer at Forbes, Entrepreneur, Inc, and Business Insider.
Related Posts
 Do WordPress Pages Tend to Rank Better Than Posts?
Do WordPress Pages Tend to Rank Better Than Posts?  Should You Remove The Tags on Your WordPress Blog?
Should You Remove The Tags on Your WordPress Blog?  Why Aren’t My Blog Posts Showing up in Google?
Why Aren’t My Blog Posts Showing up in Google?  Can a Popup on Your Blog Posts Hurt Your Traffic?
Can a Popup on Your Blog Posts Hurt Your Traffic? Từ khóa » Blog H1 H2
-
How To Use Headings On Your Site - Yoast
-
Header Tags: A Simple (But Complete) Guide To H1, H2 And H3 Tags
-
How To Use H1, H2, And H3 Header Tags For SEO Effectively
-
H1 Vs H2 Vs H3: What Are Heading Tags And How To Use Them?
-
How To Create The Perfect H1 Tag For SEO - Neil Patel
-
Why Use H1, H2, H3 Tags For Your SEO? - Semji
-
WordPress Heading Tags: H1, H2 - How And Why To Use Them
-
How To Use Header Tags (H1-H6) In Your WordPress Blog - SiteCare
-
How To Use Header Tags And H1 Tags For SEO - Semrush
-
How To Use Header Tags (H1/H2/H3 Headings) - Bubbli Digital
-
SEOptimer's Guide To Header Tags
-
Should I Start With An H1 Or An H2 Tag In A Blog Post? - Quora
-
GCE A-Level Singapore - H1, H2 And H3 Explained - Tutopiya
-
How To Use H Tags Correctly For SEO And Your Readers
-
HTML Heading Tags: The SEO Guide For H1 - H6 - SE Ranking
-
How To Change My Blog Titles From H2 To H1
-
How To Use H1 Tags And H2 Tags To Maximize SEO - Boosted Lab