Tại Sao Cần Vẽ Lưu đồ Giải Thuật (Flow Chart ) Khi Lập Trình
Có thể bạn quan tâm
Tại sao phải vẽ flow chart? Không vẽ có sao không? Và nó được áp dụng ngoài đời như thế nào? Hồi còn sinh viên mình thường hay thắc mắc những câu hỏi như vậy khi học về phần cấu trúc dữ liệu và giải thuật, vậy thực tế nó như thế nào. Hãy cùng đọc bài hôm nay nhé
Table of Contents
- Flow chart là gì?
- Tại sao cần vẽ flow chart
- Khi lập trình cần vẽ flow chart không?
- Flow chart được sử dụng khi nào trong thực tế?
- Các công cụ vẽ flow chart
- Draw.io
- Creately
- Lucidchart
- Microsoft VISIO
- Cách vẽ flow chart trong lập trình
- Các bước vẽ flow chart
- Kí hiệu sử dụng trong flow chart
- Các cấu trúc điều khiển cơ bản
- Cấu trúc tuần tự
- Cấu trúc điều kiện
- Cấu trúc lặp
- Ví dụ giải các bài tập lập trình bằng flow chart
- Kết
Flow chart là gì?
Flowchart (hay thường được gọi là lưu đồ – sơ đồ quy trình), mặt khác, là một phương tiện đồ hoạ trực quan hóa chuỗi nhiệm vụ đó thành hình ảnh đơn giản bao gồm các bước, các điều kiện thay đổi kết quả,…
Trong lập trình flow chart thường được gọi là lưu đồ thuật toán, dùng để mô tả các thuật toán giải một đề bài nhất định.
Thực tế flow chart không chỉ sử dụng trong lập trình mà còn sử dụng trong nhiều lĩnh vực khác nhau như kinh doanh, quản lý quy trình, …. Giúp nhân viên hiểu rõ luồng nghiệp vụ mà mình cần phải làm.

Tại sao cần vẽ flow chart
Bởi vì các thông tin được trình bày dưới dạng flowchart vô cùng ngắn gọn, hiệu quả. Điều này giúp ích rất lớn trong việc truyền đạt thông tin.
Ngôn ngữ hình ảnh luôn dễ nhớ và dễ hiểu hơn ngôn ngữ chữ viết, vậy nên nếu bạn không muốn viết một đoạn ” văn tế ” dài đôi ba trang A4 để mô tả 1 quy trình nào đó, mà chưa chắc người đọc người ta đã hiểu thì nên học vẽ Flow chart
Diễn giải các công việc tưởng chừng như phức tạp thành từng quy trình nghiên cứu, hoạt động làm việc theo trình tự rõ ràng. Từ đó dễ dàng đánh giá, phân tích và chọn ra quy trình tối ưu nhất.
Khi lập trình cần vẽ flow chart không?
Cần. Nhưng không phải lúc nào cũng cần.
Ví dụ: Bạn phải nghĩ ra 1 logic (hay thuật toán) để làm chức năng cho sản phẩm của mình. Lúc đấy bạn có thể dùng bút và 1 cuốn sổ, vẽ ra vài đường cơ bản. Chỉ để bộ não dễ hình dung ra hơn. Dựa vào đó bạn code theo những gì trong đầu tưởng tượng ra.
Nghĩa là bạn chỉ cần vẽ ra một bộ khung cho mọi thứ, để đánh giá và suy nghĩ cách code mà thôi. Không cần phải quá trau chuốt như làm bài tập thời sinh viên vậy.
Flow chart được sử dụng khi nào trong thực tế?
Đấy, lập trình viên thì không vẽ flow chart hoặc có vẽ cũng chỉ để tự mình hiểu. Vậy thực tế ai sẽ là người vẽ cái này?
Đó là những ông lập trình viên cao hơn bạn, hoặc BA (Bussiness Analytic), PM (Project manager) của dự án. Bởi vì bản chất flow chart vẽ ra là để truyền tải cho người khác hiểu và đánh giá quy trình hay thuật toán đó.
Vậy, ông BA sẽ phải bóc tách từ những yêu cầu của khách hàng ra các bài toán lập trình. Hoặc vẽ flow chart để cho các ông xếp cao hơn duyệt. Thực tế cũng tùy công ty nữa, không phải công ty nào cũng phải làm điều này.
Ông PM sẽ phải từ bài toán lập trình, tư duy hướng giải quyết bài toán đó, vẽ ra và mô tả cho các ông dev (là các bạn sau khi ra trường đó) code theo.
Hoặc ông code senior sẽ vẽ flow chart cho mấy ông junior hoặc fresher code.
Ngoài ra, khi làm mỗi dư án đều phải có 1 phần đó là tài liệu (Document) để những người sau này join vào dự án đọc hiểu, giúp bảo trì, nâng cấp hệ thống. Lúc này bắt buộc phải có flow chart thì người đọc mới hiểu chứ.
Các công cụ vẽ flow chart
Draw.io
Làm việc với Draw.io, bạn sẽ được thực hiện từng thao tác từ nhỏ đến lớn cũng như được tùy chỉnh và cá nhân hóa lưu đồ của mình. Đây là một công cụ miễn phí và là webapp nên có thể dùng ở bất cứ đâu, miễn là có máy tính.
Mình cũng thường dùng công cụ này nhất.
Creately
Creately nằm trong top những website tạo lưu đồ uy tín nhất trên thế giới thể hiện qua việc luôn là đối tác lớn và được đề xuất sử dụng bởi NASA, Amazon, Paypal,.. Cũng là webapp nên dùng rất tiện lợi
Lucidchart
Lucidchart là một website vẽ lưu đồ với hệ thống các kiểu lưu đồ cực kì phong phú, phù hợp với nhiều lĩnh vực. Lucidchart sẽ tự động tìm kiếm cho bạn những kiểu phù hợp hoặc có những gợi ý sao cho các bạn có thể làm việc được một cách tốt nhất, từ cơ bản cho tới nâng cao.
Microsoft VISIO
Ngoài ra có thể sử dụng VISIO: Nhưng phải cài đặt hơi mất thời gian nên mình cũng ít khi dùng lắm.
Cách vẽ flow chart trong lập trình
Các bước vẽ flow chart
Bước 1: Xác định điểm bắt đầu và kết thúc
Bước 2: Xác định biến truyền vào và ra
Bước 3: Xác định các lệnh rẽ nhánh, lặp và điều kiện
Bước 4: Bật máy tính lên và vẽ thôi
Thông thường, mỗi flow chart sẽ tương ứng với một chức năng (function trong sản phẩm của bạn). Bạn không cần vẽ chi tiết việc mình cần làm gì trong code. Mà chỉ cần vẽ ra luồng chính để hoàn thành chức năng đó mà thôi. Nếu chức năng đó phức tạp, chúng ta lại bóc nhỏ chúng ra thành các chức năng đơn giản hơn. Và vẽ flow chart cho các chức năng nhỏ đó. Đơn giản mà phải không?
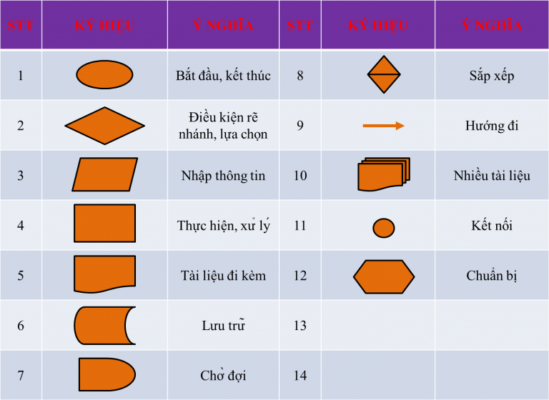
Kí hiệu sử dụng trong flow chart

Các cấu trúc điều khiển cơ bản
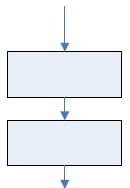
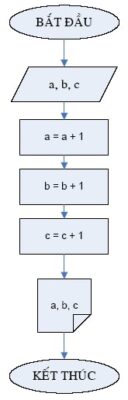
Cấu trúc tuần tự
Tuần tự thực thi tiến trình. Mỗi lệnh được thực thi theo một chuỗi từ trên xuống, xong lệnh này rồi chuyển xuống lệnh kế tiếp.

Ví dụ: Nhập vào 3 số nguyên a, b, c và xuất ra màn hình với giá trị của mỗi số tăng lên 1.

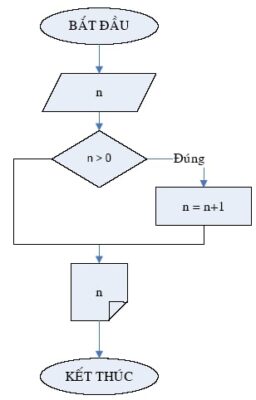
Cấu trúc điều kiện
Chương trình sẽ đi sang hai hướng khác nhau tương ứng với điều kiện có được thỏa mãn hay không
if : Chỉ xét trường hợp đúng.
if else : Xét trường hợp đúng và trường hợp sai.

Ví dụ: Nhập vào số nguyên n. Kiểm tra nếu n > 0 tăng n lên 1 đơn vị. Xuất kết quả.

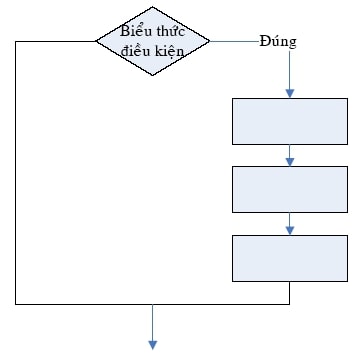
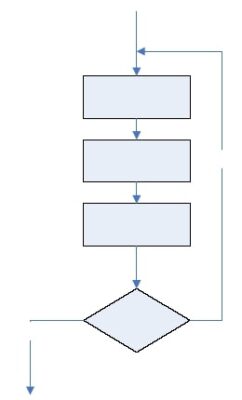
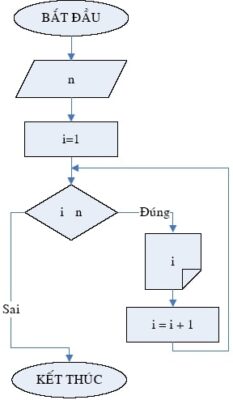
Cấu trúc lặp
Thực hiện liên tục 1 lệnh hay tập lệnh với số lần lặp hoặc điều kiện lặp được thỏa mãn
for thường áp dụng khi biết chính xác số lần lặp.
While thường áp dụng khi sử dụng điều kiện lặp

Ví dụ: Nhập vào số nguyên n. Xuất ra màn hình từ 1 đến n.

Ví dụ giải các bài tập lập trình bằng flow chart
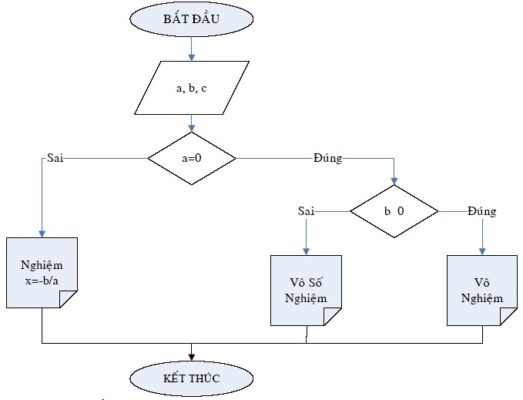
Ví dụ 1: Giải và biện luận phương trình: ax+b=0.

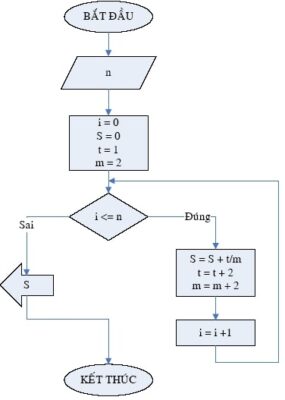
Ví dụ 2: Tính tổng các số
![]()

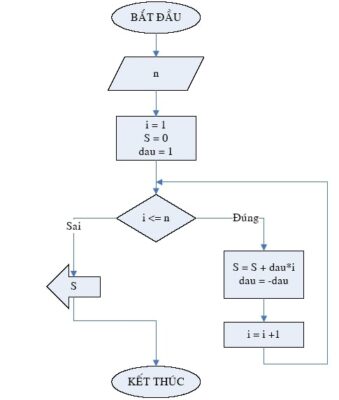
Ví dụ 3: Tính tổng theo biểu thức
![]()

Kết
Flow chart là một công cụ quan trọng trong không chỉ trong lập trình mà nó còn được sử dụng dãi trong nhiều lĩnh vực. Để tạo ra một sản phẩm trong thực tế người ta còn sử dụng nhiều loại khác như:
Sơ đồ luồng UML Diagram (hay sequence diagram) để mô tả các luồng tương tác giữa các phần tử và hệ thống.
Sơ đồ khối (Block diagram) để mô tả chi tiết phần cứng hay cấu tạo sản phẩm.
Sơ đồ phân rã chức năng để bóc tách, chia nhỏ các chức năng của 1 sản phẩm.
Vậy nên để trở nên pro hơn, không chỉ nên cắm đầu vào code, mà hãy học thêm những kiến thức ngoài lề, những kiến thức này rất có ích nếu bạn muốn thăng tiến trong con đường sự nghiệp của mình.
5/5 - (3 bình chọn)Từ khóa » Cách Vẽ Flowchart Bằng Visio
-
Tạo Lưu đồ Cơ Bản - Microsoft Support
-
Hướng Dẫn Vẽ Lưu đồ Quy Trình Bằng Phần Mềm Visio - YouTube
-
Hướng Dẫn Vẽ Lưu đồ Bằng Microsoft Visio 2010 - YouTube
-
Cách Vẽ Sơ đồ Tư Duy Bằng Visio - Thủ Thuật Phần Mềm
-
Hướng Dẫn Vẽ Lưu đồ Quy Trình Bằng Phần Mềm Visio Mới Nhất 2022
-
Cách Vẽ Sơ đồ Quy Trình Sản Xuất
-
Top 7 Cách Vẽ Flowchart Bằng Visio Mới Nhất 2022
-
Vẽ Sơ đồ Mạng Bằng Visio - Trồng Rau Sạch
-
Sử Dụng Visio để Vẽ Các Sơ đồ Môn Phát Triển Hệ Thống Thông Tin
-
Tải Microsoft Visio: Phần Mềm Vẽ Sơ đồ Tư Duy, Thuật Toán Thông Minh
-
Sử Dụng Microsoft Visio để Vẽ Các Sơ đồ - Tài Liệu, Ebook
-
Flowchart Là Gì? 3 Bước để Vẽ Lưu đồ Quy Trình Nghiệp Vụ Cho Doanh ...
-
[PDF] CHƯƠNG I : GIỚI THIỆU VÀ CÀI ĐẶT - FIT@MTA