[Tải Về] Top 10 Font Chữ đẹp Và Phổ Biến Nhất Trong Thiết Kế đồ Họa
Có thể bạn quan tâm
Để có một soạn thảo một văn bản thu hút và truyền tải thông điệp đến người đọc, chúng ta cần có cách trình bày đẹp mắt, dễ nhìn, dễ đọc vì thế chọn một font chữ thích hợp là rất cần thiết. Font chữ là các chữ cái, dấu câu, con số, ký tự, theo một loại, một định dạng. Ngoài ra bạn có thể thiết kế dựa trên font chữ để tạo nên các sản phẩm typography bắt mắt và có ứng dụng rất tốt trong việc quảng bá, truyền tải nội dung. Nhằm bắt kịp xu hướng ngày nay và chiến thắng cuộc cạnh tranh giữa các thiết kế đồ họa thì chọn được một font phù hợp với dự án là rất quan trọng. Dưới đây là top 10 font chữ chắc chắn các bạn cần quan tâm.
Mục lục
- Top 10 font chữ đẹp và phổ biến nhất trong cộng đồng Design
- 1. Times New Roman font
- 2. Arial font
- 3. Helvetica font
- 4. Open sans font
- 5. Bookman font
- 6. Tahoma font
- 7. Georgia font
- 8. Courier New font
- 9. Verdana font
- 10. Garamond font
- Kết luận
Top 10 font chữ đẹp và phổ biến nhất trong cộng đồng Design
1. Times New Roman font
Đây là font chữ phổ thông nhất được tất cả mọi người sử dụng từ rất lâu trong văn bản và được dùng ở tất cả mọi nơi. Có nhiều bộ phận khẳng định Times New Roman là chuẩn mực để soạn thảo văn bản, các tài liệu trên hệ thống Windows và khi vào Micosoft Word chúng ta sẽ bắt gặp một văn bản bất kỳ được soạn bằng font chữ này. Trong việc soạn thảo văn bản đây là font chữ mọi người mặc định để sử dụng, Times New Roman phù hợp với các văn bản tài liệu, báo chí… Khi dùng font này người đọc nhìn vào có cảm giác nhẹ nhàng, thoải mái, thích thú hơn khi đọc văn bản.

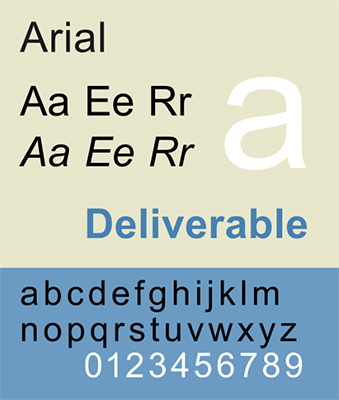
2. Arial font
Arial cũng chiếm phần không nhỏ trong các bài soạn thảo văn bản, Arial mang thiết kế chữ đứng không chân, không có móc cong, nét chữ rất gọn thích hợp cho các văn bản nghiêm chỉnh trong các sự kiện. Viết một văn bản dài mà có sự giới hạn về số dòng, thì nên áp dụng font chữ Arial vì với nét chữ gọn có thể viết được nhiều số từ hơn trong một bài viết, với số lượng từ nhiều bài viết toát được nhiều ý hơn, phong phú đa dạng với nội dung, giới thiệu được nhiều nội dùng được đề cập hơn nữa. Trong các giao diện thiết kế web thì đây cũng là font được dùng khá nhiều.

3. Helvetica font
Helvetica là font chữ đơn giản, có dạng chữ không chân như Arial, một văn bản được trình bày với nó được thể hiện cách rõ ràng mạch lạc hơn. Font chữ này rất thích hợp với CV xin việc, vì CV của được gửi các nhà tuyển dụng trên CV xin việc toát lên khả năng làm việc của bạn và cũng nhìn ra tính cách con người ở bạn, xem bạn phù hợp với vị trí ứng tuyển nào. Hãy sử dụng font chữ này trong CV xin việc, vì khi viết font chữ này các nhà tuyển dụng sẽ thấy bạn là những người đứng đắn, chững chạc, có trách nhiệm. CV có phong phú đầy đủ thì mới thu hút được các nhà tuyển dụng, hãy lựa chọn font chữ hợp lý để bạn có nhiều cơ hội hơn ở các vị trí ứng tuyển tốt.

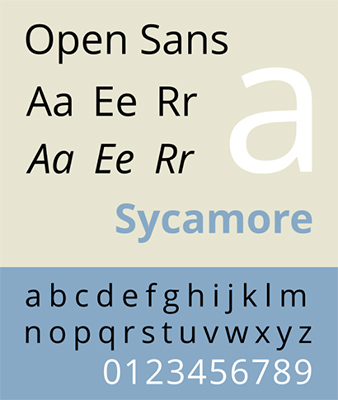
4. Open sans font
Open sans là font chữ rất phù hợp cho dân thiết kế UX/UI, là 1 dạng font chữ đẹp cho web, cũng là một trong những lựa chọn thông minh cho các chương trình chạy quảng cáo các sản phẩm trong nghề marketing. Với tính cách tò mò ,thích tìm hiểu với những thứ mới lạ của con người Việt Nam, thì các biển quảng cáo đặc biệt được tạo ra chắc chắn sẽ thu hút được lượng khách hàng đông đảo đến với mặt hàng được quảng cáo. Tên thương hiệu, chất lượng của sản phẩm từ đó gây dựng được niềm tin với khách hàng.

5. Bookman font
Với Bookman người đọc có thể đọc được dễ dàng ngay ở kích thước nhỏ, mọi người lựa chọn font chủ yếu để làm tiêu đề cho một văn bản hay là một báo có nào đó. Bất kỳ ai khi đọc một văn bản sự chú ý ban đầu của họ là vào tiêu đề của văn bản, tiêu đề là một câu gần như thu tóm gọn nội dung diễn giải ở bên dưới. Vì thế khi soạn văn bản vấn đề thiết kế tiêu đề rất quan trọng, tiêu đề có hấp dẫn thì mới gây được sự chú ý của mọi người đến phần giới thiệu nội dung bên trong.

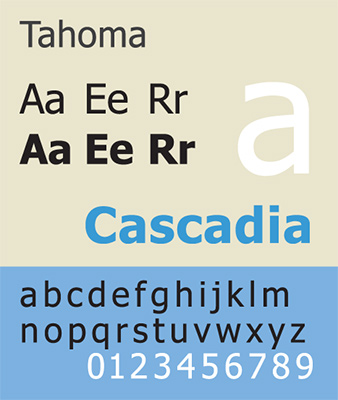
6. Tahoma font
Font Tahoma nằm trong nhóm font chữ thông dụng được mọi người sử dụng rộng rãi. Có thể coi đây là một font chữ đa năng nhiều công dụng cho nên áp dụng được ở nhiều loại hình văn bản khác nhau. Được các chuỗi cửa hàng, nhà hàng sử dụng khi thiết kế menu, trong văn bản còn cáo thể làm tiêu đề chính, tiêu đề phụ, kể cả nội dung văn bản cần viết.

7. Georgia font
Georgia được thiết kế bởi Matthew Carter sử dụng cho Tập đoàn Microsoft. Trong một văn bản mà có font chữ này xuất hiện ta nhìn ngay ra được sự thanh lịch được toát ra từ nó, văn bản này cũng đọc được một cách dễ dàng trên màn hình có độ phân giải thấp. Mỗi chữ cái của Georgia đều được chế tác cẩn thận mang phong cách hiện đại của thời buổi hiện nay, nét chữ của phông chữ này còn lộ rõ sự mềm dẻo nữ tính đặc trưng làm cho văn bản trở nên bắt mắt, thu hút sự quan tâm hơn. Các tấm áp phích quảng cáo, logo, văn phòng… lựa chọn Georgia để thiết kế chính là sự lựa chọn hoàn hảo cho các dự án đề mục đó.

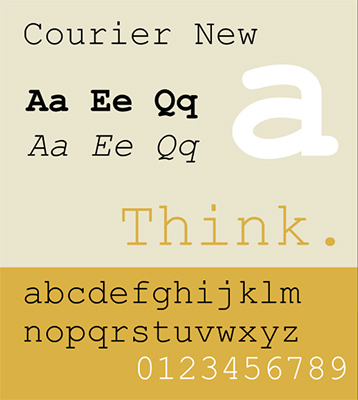
8. Courier New font
Courier New là font chữ được cải cách biến thể, tạo kiểu trên cái gốc của các kiểu cổ điển khác, nó khá giống với Times New Roman. Cho nên font chữ này được sử dụng rộng rãi, ở nhiều loại hình khác nhau đều có thế thiết kế từ nó.

9. Verdana font
Verdana là một font mà các con chữ được thiết kế ở mức độ đơn giản với kích thước lớn, dài dễ dàng đọc được ở trên màn hình máy tính ngay với kích thước nhỏ. Font chữ này có tỉ lệ chữ rộng, khoảng cách giữa các ký tự dài. Khi đọc sách trên ipad chúng ta đang đọc ở dưới dạng phông chữ này.

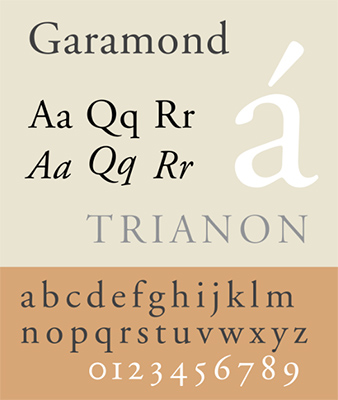
10. Garamond font
Garamond là một trong những font có độ tuổi gần như dài nhất, nó được dùng trong các trường học từ thế kỷ 16 ở Paris. Garamond luôn luôn được cập nhật, cải thiện theo sự phát triển của thời đại công nghệ, các phiên bản mới phát triển phù hợp với hệ điều hành Windows hiện nay. Nhưng font chữ này có mặt hạn chế về mặt hỗ trợ tiếng Việt không tốt dễ bị lỗi hiện thị.

Download top 10 Font đẹp cho thiết kế: Tại đây
Kết luận
Để có những thiết kế web sáng tạo, độc đáo, mới lạ bạn cần chọn font chữ phổ thông để có thể đọc được trên nhiều màn hình, nhiều thiết bị khác nhau. Tuy nhiên với các sản phẩm đồ họa đôi khi muốn thu hút được đông đảo sự ghé thăm của độc giả thì cũng cần những font chữ mới lạ, phong cách, có nét riêng biệt. Bạn có thể tìm và tải về các bộ font chữ trực tiếp qua Google Fonts hoặc các Blog Design cũng có cung cấp các font chữ mới lạ.
Từ khóa » Các Font Chữ Kiểu đẹp
-
Top 22 Font Chữ Tiếng Việt đẹp Nhất Cho Website 2022 Bạn Cần Phải ...
-
Các Font Chữ đẹp được Sử Dụng Nhiều Nhất Trong Thiết Kế
-
25+ Phông Chữ Siêu Dễ Thương (miễn Phí) Với Kiểu Dáng đẹp
-
Công Cụ Đổi Font Chữ Facebook [kiểu đẹp Thay Thế YayText]
-
Font Chữ Đẹp Online ❤️ Tạo Phông Chữ Đẹp Đổi 1001+ Kiểu
-
Tạo Kiểu Chữ đẹp - 𝕡𝕚𝕝𝕚𝓪𝓹𝓹
-
Font Chữ Đẹp Viết Tay - Top Các Font Đỉnh Nhất - Dienthoaigiakho
-
Các Font Chữ Đẹp Trong Word Ít Ai Biết - Dienthoaigiakho
-
Tạo Chữ Kiểu, Font Chữ đẹp ❤️✔️💯 FF, Instagram, Facebook
-
Chữ Kiểu 2022 | Đổi Font Chữ đẹp Online Miễn Phí - Kí Tự Đặc Biệt
-
20 Font Chữ đẹp Kiểu Script Bạn Nên Biết Trong Thiết Kế
-
Cách Viết Chữ Kiểu FB: Chữ In đậm, Chữ 𝒏𝒈𝒉𝒊𝒆̂𝒏𝒈, đổi Font ...
-
Tổng Hợp 50+ Font Chữ Viết Tay Đẹp Nhất ✓ - Toonies