Tạo Hiệu ứng Chữ Lửa Nóng Rực Trong Photoshop - Freetuts
Có thể bạn quan tâm
Trong bài này mình sẽ hướng dẫn các bạn cách tạo hiệu ứng chữ lửa bằng Photoshop, đây là hiệu ứng nâng cao nên đòi hỏi bạn phải có trình độ xử lý Photoshop đỉnh cao mới làm được.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. Mình sẽ hướng dẫn chỉ với 38 bước cực kì đơn giản là bạn có thể làm được hiệu ứng đốt lửa trên chữ như trong hình dưới đây.

Phần 1: Thêm Text - Nhập văn bản
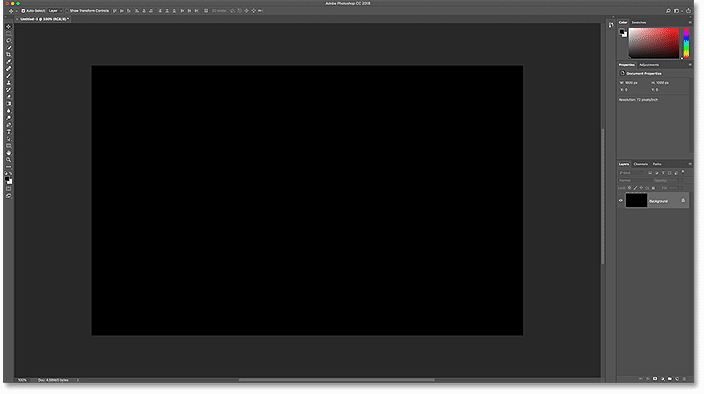
Bước 1: Tạo một file làm việc mới
1. Tạo file mới trong Photoshop bằng cách chọn File -> New hoặc bấm phím tắt Ctrl + N.

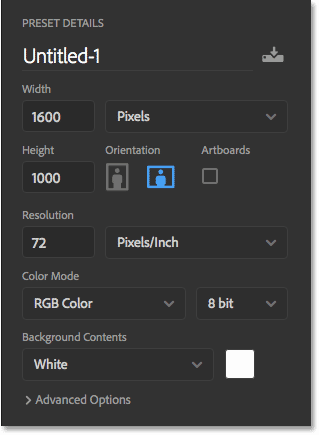
2. Khi cửa sổ New Document hiện ra, bạn hãy nhập các thông số sau vào mục PRESET DETAILS rồi bấm OK.
Bài viết này được đăng tại [free tuts .net]

Bước 2: Tô màu đen cho Background
1. Chọn Edit trên thanh menu và bấm vào Fill (hoặc bấm phím tắt Shift + F5).

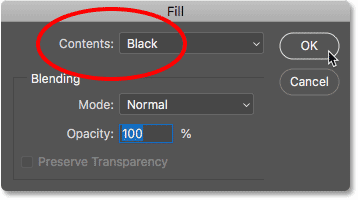
2. Thay đổi Contents: Black rồi bấm OK để tô màu đen cho file làm việc mới (Background).

Kết quả:
 Tô màu đen cho nền Background
Tô màu đen cho nền Background
Bước 3: Nhập đoạn Text
Hãy gõ / nhập đoạn chữ mà bạn muốn tạo hiệu ứng chữ lửa nóng rực bằng Photoshop theo các bước sau:
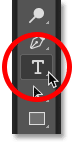
1. Chọn Type Tool trên thanh công cụ.

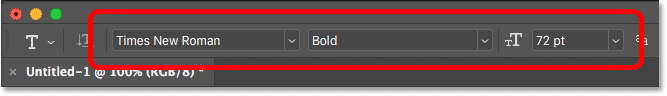
2. Thay đổi font chữ, kiểu chữ và cỡ chữ trên thanh Options theo ý thích hoặc làm tương tự như ví dụ dưới đây.

Xem thêm: Top font chữ đẹp Photoshop
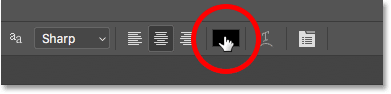
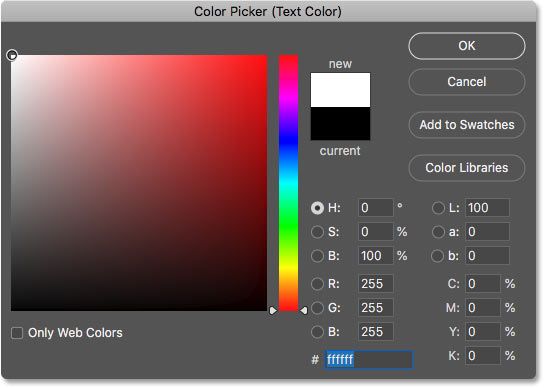
3. Vẫn trong than Options, bạn hãy bấm vào biểu tượng hình hộp để chọn màu.

4. Khi hộp thoại Color Picker hiện ra, bạn hãy dùng trỏ chuột kéo điểm chọn màu lên góc trái trên cùng và bấm OK để chọn màu trắng.

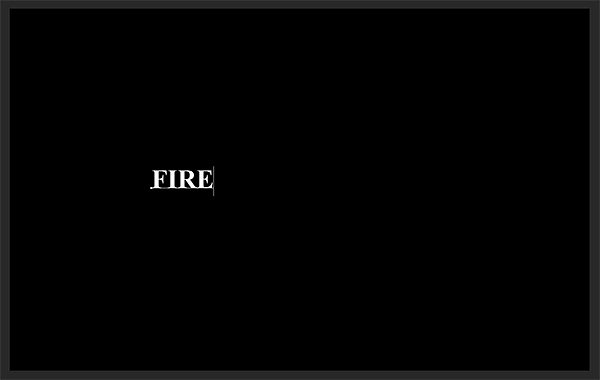
5. Click chuột trái vào bất kỳ đâu trong vùng Canvas rồi nhập đoạn văn bản mà bạn muốn tạo hiệu ứng chữ lửa nóng rực bằng Photoshop.
* Canvas: Là vùng hiển thị thực tế của hình ảnh trong khu vực làm việc (Workspace).
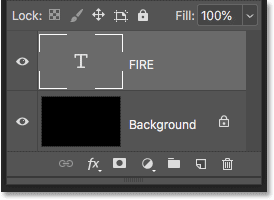
 Trong ví dụ này mình đã nhập: FIRE
Trong ví dụ này mình đã nhập: FIRE
6. Bấm Enter trên bàn phím hoặc dấu tích (V) trên thanh Options để hoàn tất việc tạo Text.

Bước 4: Thay đổi kích thước và di chuyển Text với Free Transform
Trước khi thực hiện, bạn có thể xem cách sử dụng Free Transform nếu chưa biết.
1. Chọn Edit -> Free Transform hoặc bấm tổ hợp phím Ctrl + T.

2. Kéo các chốt điều khiển ở các góc để tăng / giảm kích thước hộp Text phù hợp với khung hình (nền).

3. Bấm giữ chuột trái và kéo văn bản tới vị trí hợp lý, ví dụ như căn giữa theo chiều ngang và dọc của khung ảnh.

4. Bấm Enter trên bàn phím hoặc dấu tích (V) trên thanh Options để hoàn tất việc căn chỉnh vị trí / kích thước của đoạn Text.

Phần 2: Vẽ ngọn lửa xung quanh đoạn Text
Bước 5: Rasterize layer Text
Vì Photoshop hạn chế các chỉnh sửa trên một layer text như vẽ, thay đổi pixel hay thêm hiệu ứng, v.v. Vì thế để quá trình tạo hiệu ứng diễn ra mượt mà, chúng ta hãy chuyển layer text sang một layer bình thường với lệnh Rasterize.
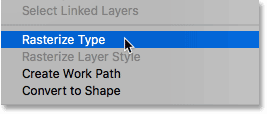
1. Bấm chuột phải vào layer text.

2. Chọn Rasterize Type.

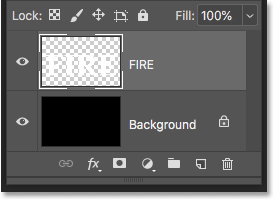
Kết quả: Photoshop chuyển layer text thành một layer bình thường.

Bước 6: Nhân đôi layer text
Tạm thời đây không còn là layer text nữa mà chỉ là một layer bình thường chứa đoạn text nhưng mình xin phép vẫn gọi nó là "layer text" cho ngắn gọn nhé.
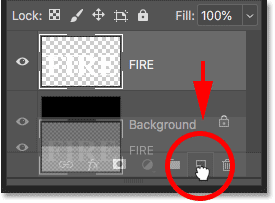
Bạn hãy bấm giữ chuột trái và kéo thả layer này vào biểu tượng Add a new layer để nhân đôi nó. Hoặc bấm phím tắt Ctrl + J để có kết quả tương tự.

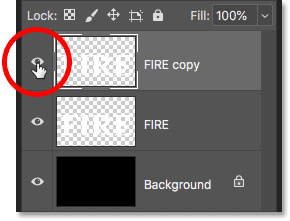
Bước 7: Tạm thời ẩn layer text copy
 Bấm vào hình con mắt để tạm thời ẩn layer copy
Bấm vào hình con mắt để tạm thời ẩn layer copy
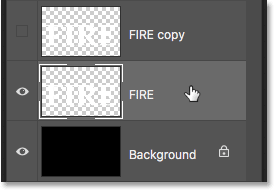
Bước 8: Chọn layer text gốc

Bước 9: Xoay văn bản 90 ° theo chiều kim đồng hồ
Để tạo "hiệu ứng chữ lửa nóng rực" thì chúng ta sẽ bắt đầu bằng cách áp dụng "bộ lọc gió" (Wind Filter) của Photoshop.
Vấn đề là bộ lọc gió chỉ hoạt động theo hướng từ trái sang phải hoặc phải sang trái. Nó không hoạt động theo chiều dọc mà trong khi chúng ta cần tạo hiệu ứng ngọn lửa như đang bốc trên các chữ cái.
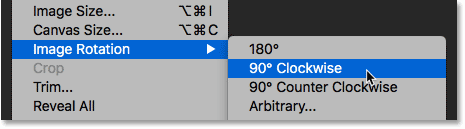
Vì vậy trước khi áp dụng bộ lọc, chúng ta cần xoay đoạn Text bằng cách bấm vào Image -> Image Rotation (trên thanh menu) rồi chọn 90 ° Clockwise (theo chiều kim đồng hồ):

Kết quả: Giờ đây toàn bộ các layer và file làm việc đã xoay 90 độ theo chiều dọc.

Bước 10: Áp dụng bộ lọc gió (Wind Filter)
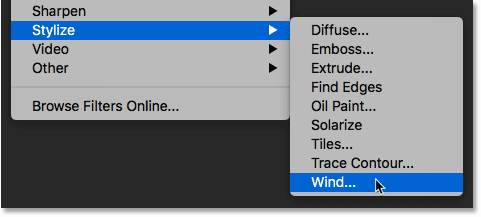
1. Bấm vào Filter trên thanh menu và chọn Stylize -> Wind...

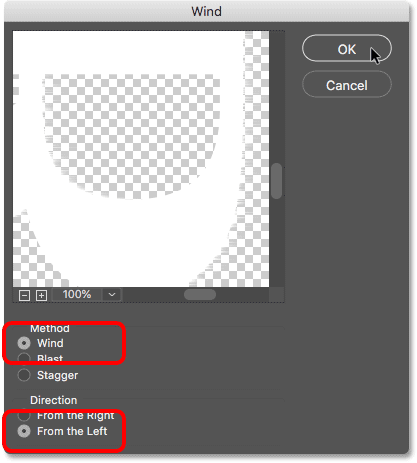
2. Khi hộp thoại Wind hiện ra, bạn hãy thiết đặt các tùy chọn Method và Direction lần lượt là Wind và From the Left rồi bấm OK để áp dụng.

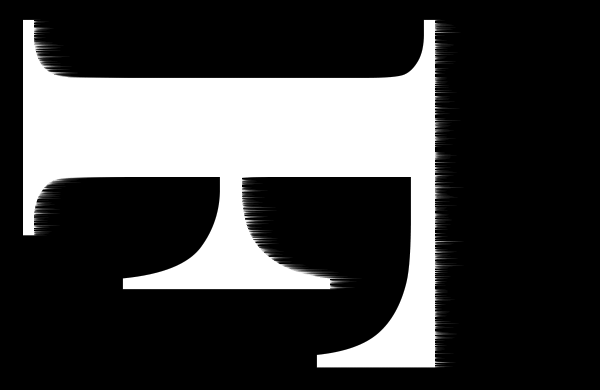
Kết quả:
Khi áp dụng bộ lọc Wind thì các chữ cái giống như đang cháy và bị gió thổi tạo ra những vệt nhỏ - gai xuất hiện dọc theo các cạnh của chữ cái.

Bước 11: Áp dụng lại bộ lọc Wind hai lần nữa
Vì chúng ta không thể điều chỉnh độ mạnh của bộ lọc Wind nên chỉ có thể áp dụng nó nhiều lần để khiến cơn gió mạnh hơn.
Vì Wind là bộ lọc sử dụng gần đây nhất nên nó sẽ xuất hiện ngay tại menu Filter -> Wind.

Đây là kết quả khi áp dụng bộ lọc Wind lần thứ hai:

Tiếp tục thao tác tương tự: Chọn Filter -> Wind.

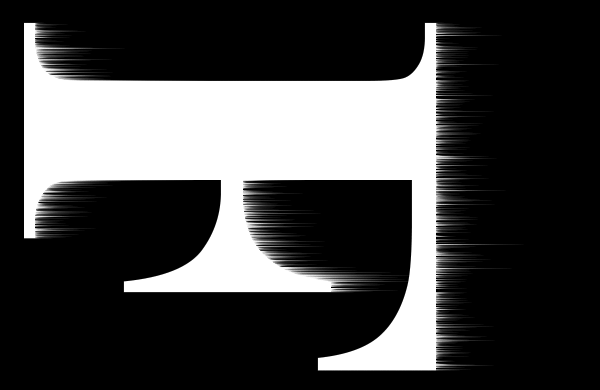
Kết quả khi áp dụng bộ lọc Wind lần thứ ba:

Bước 12: Xoay văn bản 90 ° ngược chiều kim đồng hồ
Bây giờ khi đã thực hiện xong việc áp dụng bộ lọc Wind, chúng ta chỉ cần xoay văn bản và hình ảnh về trạng thái nằm ngang để có kết quả.
Bấm vào Image trên thanh menu và chọn Image Rotation -> 90 ° Counter Clockwise.

Kết quả:
Bây giờ các vệt cháy nhỏ đã hướng lên trên đúng như ý muốn của chúng ta để tạo hiệu ứng chữ rực cháy. Và các vệt cháy nhỏ này đã khá giống "ngọn lửa" nên mình sẽ gọi nó như vậy cho ngắn gọn nhé!

Bước 13: Áp dụng bộ lọc Gaussian Blur
Để hiệu ứng thêm phần ảo diệu, hãy làm mờ nó với một bộ lọc khác theo các bước sau:
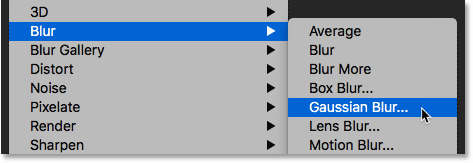
1. Bấm vào Filter trên thanh Menu và chọn Blur -> Gaussian Blur...

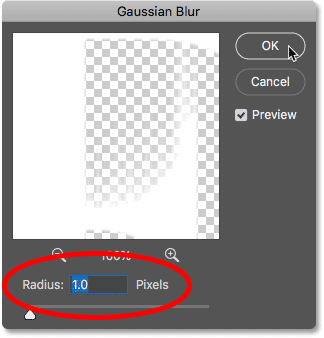
2. Khi hộp thoại Gaussian Blur hiện ra, bạn hãy thiết lập Radius = 1.0 Pixels rồi bấm OK để áp dụng.

Kết quả:

Bước 14: Nhân đôi layer Background
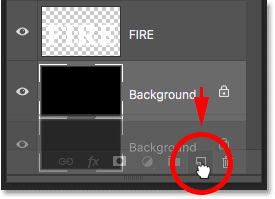
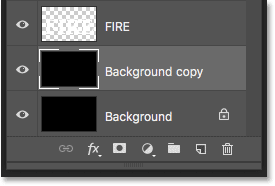
Kéo thả layer Background vào biểu tượng Add a new layer hoặc bấm phím tắt Ctrl + J để sao chép nó dễ dàng.

Layer background copy xuất hiện bên trên layer background gốc.

Bước 15: Hợp nhất layer text và layer background copy
Gộp hay hợp nhất layer là những thao tác rất đơn giản, bạn hãy xem bài hướng dẫn cách gộp layer trong Photoshop nếu chưa biết nhé!
1. Thực hiện gộp layer text với layer background vừa nhân đôi bằng cách bấm chuột phải vào nó

2. Chọn Merge Down.

Kết quả:

Bước 16: Đổi tên layer đã gộp thành "Flames" (bước tùy chọn)
Bạn có thể đổi tên layer mới này thành Flames để chúng ta dễ phân biệt nó hơn với các layer còn lại.

Bước 17: Vẽ ngọn lửa bằng bộ lọc Liquify
Nếu bạn đã từng xem bài hướng dẫn chỉnh mắt to ra hoặc cách sửa mũi bằng Photoshop thì chắc hẳn đã biết tới bộ lọc Liquify. Neus chưa biết thì chúng ta hãy cùng xem cách sử dụng bộ lọc này chi tiết để tạo hiệu ứng chữ lửa nóng rực bằng Photoshop nhé!
1. Chọn Filter -> Liquify...

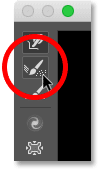
2. Ngay sau đó cửa sổ Liquify hiện ra và bạn hãy chọn công cụ Forward Warp Tool.

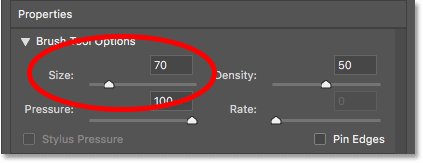
3. Thay đổi kích thước của Brush trong mục Properties giống ví dụ sau:

4. Nếu đây là lần đầu sử dụng công cụ Forward Warp Tool của bộ lọc Liquify, bạn hãy dùng chuột trái và bấm xung quanh cách chữ cái hoặc bất cứ đâu để xem cách hoạt động của nó. Cuối cùng bạn có thể bấm phím tắt Ctrl + Z hoặc Restore All trong bảng Properties để hoàn tác.
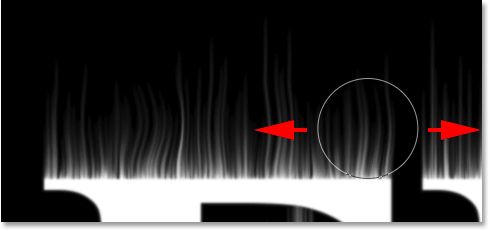
Cách sử dụng công cụ này rất đơn giản, bạn chỉ việc bấm giữ chuột trái và kéo sang trái - phải tại vùng "ngọn lửa" để khiến nó méo mó, hay nói đúng hơn là làm cong các vệt dọc.

5. Trong quá trình thao tác ở bước trên nếu bạn kéo các ngọn lửa quá tay khiến chúng biến dạng thì ngoài cách bấm phím tắt Ctrl + Z để hoàn tác, bạn cũng có thể sử dụng công cụ Reconstruct Tool và bấm vào các vùng lỗi để "hồi phục" lại nó.

Kết quả: Các vệt dọc bây giờ đã trông giống ngọn lửa hơn rất nhiều.

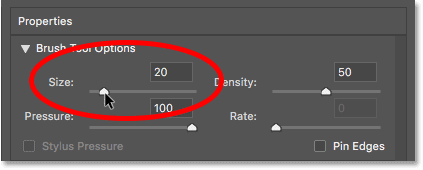
6. Vẫn cửa sổ Liquify, bạn hãy chọn lại công cụ Forward Warp Tool giảm kích thước Brush (tại bảng Properties).
 Giảm Size xuống khoảng 20 Pixel
Giảm Size xuống khoảng 20 Pixel
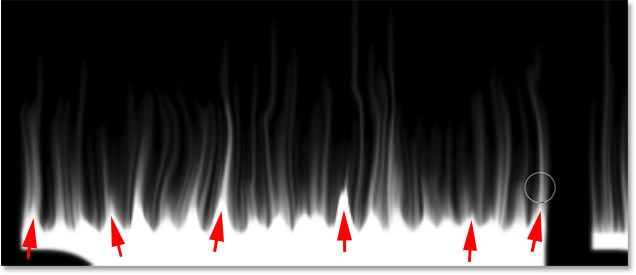
7. Vẽ những ngọn lửa nhỏ bằng cách bấm giữ và "kéo thả" từ bên trong các chữ cái lên trên thành vệt.
Bạn hãy cố gắng kéo theo các hướng khác nhau để tạo sự đa dạng hoặc thậm chí kéo theo hướng có sẵn của ngọn lửa để tạo hiệu ứng "vi diệu":

Nếu trong quá trình thao tác mà bạn mắc lỗi, quá tay thì bạn vẫn có thể hoàn tác bằng phím Ctrl + Z hoặc dùng Reconstruct Tool để khôi phục như mình đã đề cập.
Kết quả:

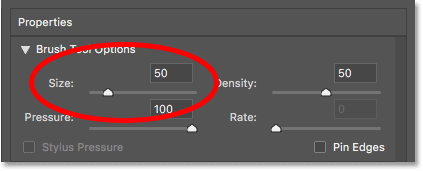
8. Tăng kích thước Brush và vẽ những ngọn lửa lớn hơn bằng các thao tác tương tự.


Kết quả:

9. Tiếp tục tăng kích thước Brush và vẽ những ngọn lửa lớn nhất.


Kết quả:

Phần 3: Tô màu ngọn lửa
Từ khi bắt đầu cho tới giờ, các chữ cái và ngọn lửa chỉ có màu trắng. Hãy cùng tô màu cho nó theo các bước sau nhé!
Bước 18: Thêm hai layer Adjustment Hue/Saturation (lớp điều chỉnh màu)
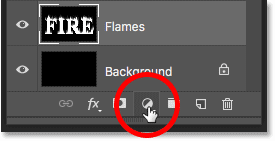
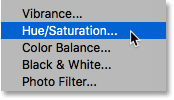
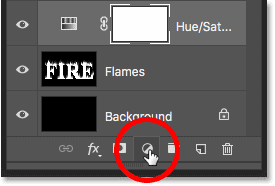
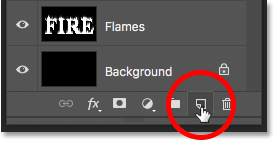
1. Bấm vào biểu tượng New Fill or Adjustment Layer.

2. Chọn Hue/Saturation...

Kết quả là một layer Adjustment Hue/Saturation xuất hiện bên trên "layer chữ lửa rực cháy".

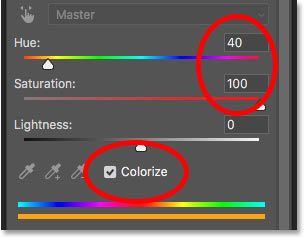
3. Cùng lúc đó thì một loạt các tùy chọn xuất hiện trong bảng Properties.
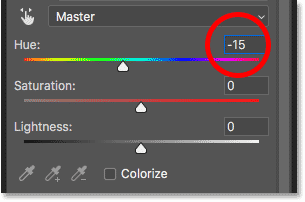
Bạn hãy tích và tùy chọn Colorize rồi thay đổi Hue thành 40 và Saturation thành 100:

Ngay lập tức chữ cái và ngọn lửa được nhuộm màu vàng ấm áp:

4. Tiếp tục bấm vào biểu tượng New Fill or Adjustment Layer và chọn Hue/Saturation...để thêm một layer Adjustment Hue/Saturation nữa.


5. Thiết lập các tùy chọn và thông số trong bảng Properties của layer Adjustment này như sau:

Thao tác trên sẽ khiến ngọn lửa có thêm một chút màu cam.

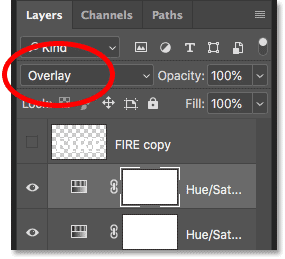
Bước 19: Thay đổi Blend Mode thành Overlay
Hãy thay đổi chế độ hòa trộn từ Normal thành Overlay và xem điều gì xảy ra (Hãy đảm bảo bạn đang chọn layer Adjustment thứ hai trên cùng, layer được chọn sẽ sáng hơn các lớp còn lại).

Điều này sẽ khiến hai layer Adjustment Hue/Saturation hòa trộn màu cam và màu vàng lại với nhau. Mình tin chắc rằng ai cũng sẽ thấy màu này giống màu của ngọn lửa hơn :)

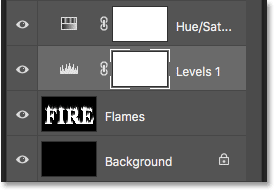
Bước 20: Thêm layer Adjustment Levels bên trên layer "Ngọn lửa"
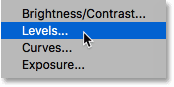
1. Click chuột phải và layer Flames (ngọn lửa).

2. Chọn Levels...

Kết quả là một layer Adjustment Levels xuất hiện bên trên layer ngọn lửa.

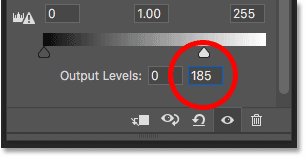
Bước 21: Giảm Output Levels
Ngay sau bước hai mươi thì trong bảng thuộc tính sẽ xuất hiện những tùy chọn riêng biệt của layer Adjustment Levels.
Bạn hãy thay đổi duy nhất tùy chọn Output Levels: 0 - 185
 Thay đổi giá trị Max của Output Levels từ 255 -> 185
Thay đổi giá trị Max của Output Levels từ 255 -> 185
Kết quả khi thêm một layer Adjustment Levels và thay đổi Output Levels (điều chỉnh độ sáng).

Phần 4: Tô màu Text (các chữ cái)
Chắc hẳn bạn còn nhớ ở bước 6 và 7 thì chúng ta đã nhân đôi layer text gốc và ẩn nó đi, giờ đây chỉ việc làm nó hiển thị và thay đổi màu các chữ cái một cách dễ dàng.
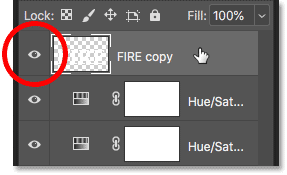
Bước 22: Chọn và làm hiển thị layer chữ cái ở trên cùng
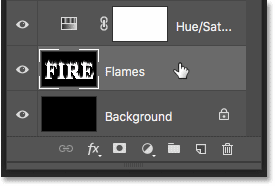
Bấm vào biểu tượng hình con mắt của layer Fire copy để hiển thị nó. Cùng lúc đó bạn hãy bấm chuột trái vào layer để chọn nó.
 .
.
Bước 23: Đổi tên layer
Đổi tên nó thành Text (có thể bỏ qua bước này).

Bước 24: Thêm hiệu ứng Gradient Overlay
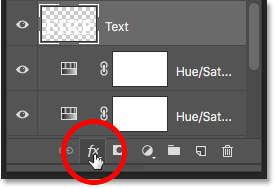
1. Vẫn trong bảng điều khiển Layers, bạn hãy bấm vào biểu tượng fx.

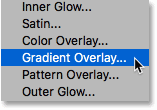
2. Chọn Gradient Overlay...

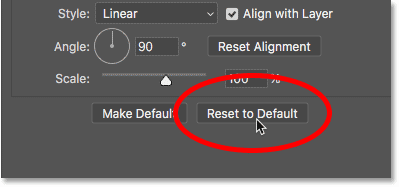
3. Hộp thoại Layer Style sẽ hiện ra, bạn hãy bấm vào nút Reset to Default để hoàn nguyên các cài đặt về mặc định.

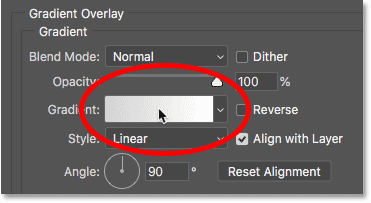
4. Bấm vào "mẫu màu Gradient".

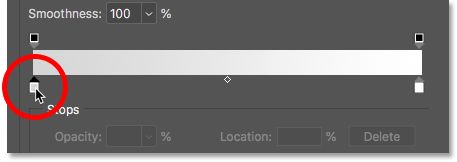
5. Click đúp vào điểm dừng màu (Color Stop) thứ nhất ở bên trái thanh chọn màu.

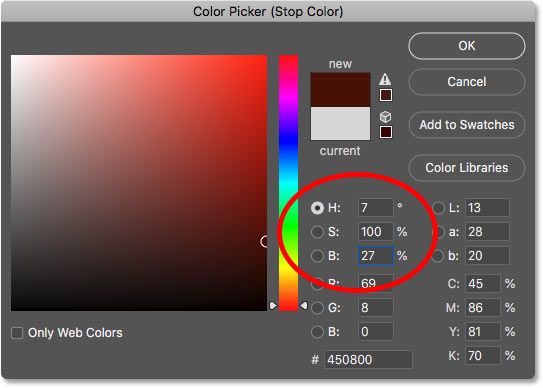
6. Khi hộp thoại Color Picker hiển thị, bạn hãy chọn màu đỏ sẫm bằng cách đặt giá trị Hue (H) thành 7, giá trị Saturation (S) thành 100 và giá trị Brightness (B) thành 27 rồi bấm OK để đóng Color Picker:

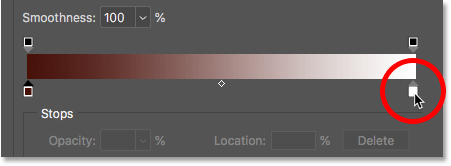
7. Click đúp vào điểm dừng màu (color stop) thứ hai ở bên phải thanh chọn màu đậm nhạt.

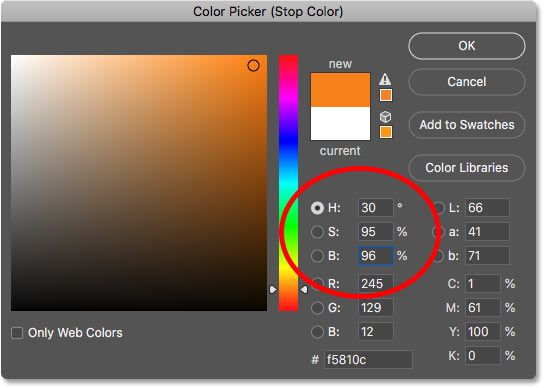
8. Hộp thoại Color Picker lại hiển thị, bạn hãy thiết lập các thông số sau và bấm OK để chọn màu cam và áp dụng nó cho layer text:
- H = 30
- S = 95
- B = 96

Sau đó bạn hãy bấm OK để đóng hộp thoại Color Picker và chọn OK lần nữa để đóng cửa sổ Gradient Editor, lưu ý vẫn để hộp thoại Layer Style mở nha. Kết quả sẽ nhận được hình ảnh như sau:

Kết quả tạo hiệu ứng chữ lửa nóng rực bằng Photoshop bây giờ nhìn có vẻ "ra gì phết", tuy nhiên vẫn chưa phải kết quả cuối cùng nha! Cố gắng một chút nữa thôi để hoàn thiện nốt hiệu ứng thú vị này.
Bước 25: Thêm hiệu ứng kiểu lớp Outer Glow
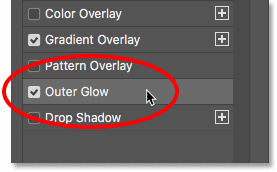
1. Vẫn trong hộp thoại Layer Style, bạn hãy bấm chọn hiệu ứng Outer Glow.

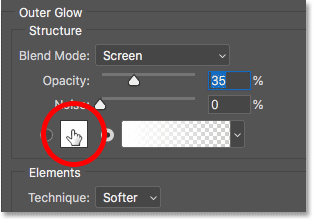
2. Trong mục Structure, bạn hãy bấm vào hình ô vuông này để chọn màu:

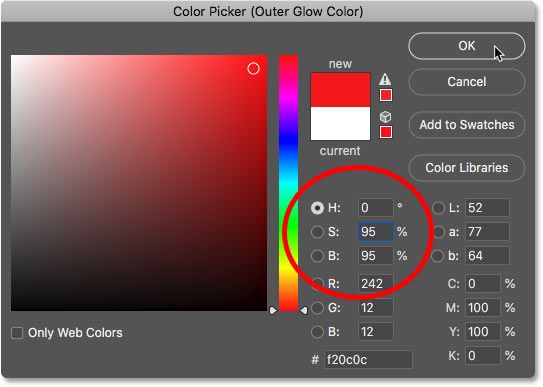
3. Ngay sau đó hộp thoại Color Picker lại hiện ra, bạn hãy chọn màu đỏ tươi bằng cách thiết lập các thông số HSB như sau:
- H = 0
- S = 95
- B = 95
Bạn nhớ bấm OK để áp dụng và đóng hộp thoại này.

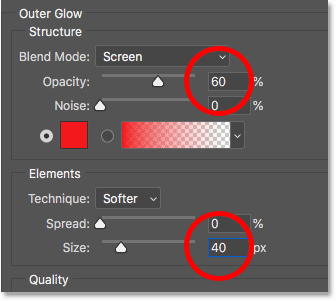
4. Thay đổi thông số Opacity và Size lần lượt bằng 60% và 40 px.

Kết quả là một viền sáng màu đỏ được thêm vào xung quanh các chữ cái.

Bước 26: Thêm hiệu ứng Inner Glow (ánh sáng bên trong các chữ cái)
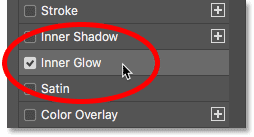
1. Vẫn trong hộp thoại Layer Style, bạn hãy tích chọn hiệu ứng Inner Glow.

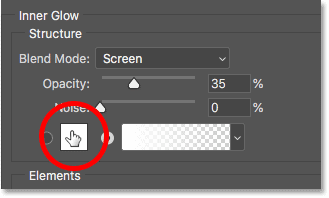
2. Bấm vào ô chọn màu.

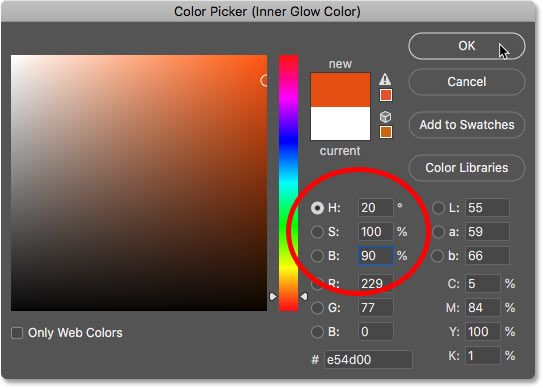
3. Chọn màu cam sáng bằng cách thiết lập thông số HSB như sau:
- H = 20
- S = 100
- B = 90

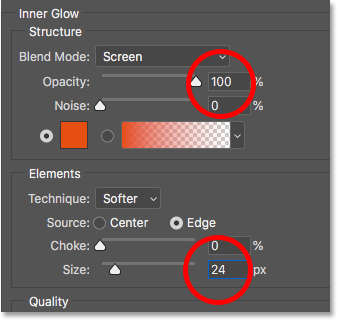
4. Thay đổi Opacity = 100% và Size = 24px.

Kết quả khi thêm hiệu ứng Inner Glow: Một chút ánh sáng phản chiếu xuất hiện bên trong các chữ cái.

Phần 5: Hòa trộn Text và ngọn lửa
Hiện tại đoạn Text như đang đứng trước đống lửa, vì thế chúng ta sẽ khiến chúng hòa trộn vào nhau như thể cả đoạn chữ đang bốc cháy bằng cách sử dụng mặt layer Mask.
Bước 27: Thêm layer mask vào layer text
* Mẹo: Bạn có thể xem layer mask trong Photoshop là gì nếu chưa biết.
Bấm vào biểu tượng add a layer mask trong bản điều khiển layer (đảm bảo layer text đang được chọn, không phải layer chứa ngọn lửa).

Kết quả sau khi thêm layer mask:
 Một lớp mặt nạ màu trắng (trong suốt) được thêm vào layer text
Một lớp mặt nạ màu trắng (trong suốt) được thêm vào layer text
Bước 28 : Chọn Brush trên thanh công cụ
Bạn có thể xem cách dùng Brush Tool trong Photoshop nếu lần đầu sử dụng công cụ này.

Bước 29: Chọn màu đen

Bước 30: Sơn dọc theo các cạnh để hòa trộn chữ cái vào ngọn lửa
1. Thiết lập Size = 35 px và Hardness = 0% trong tùy chọn Brush Preset Picker trên thanh Options.

2. Hãy chắc chắn rằng bạn đã chọn layer mask sau đó tô màu đen dọc theo các cạnh để ẩn một phần layer text đi. Thao tác này sẽ làm hiển thị layer ngọn lửa phía sau khiến chúng như hòa trộn vào nhau -> tạo hiệu ứng chữ lửa nóng rực bằng Photoshop chân thực hơn.
Có thể nhiều bạn chưa hiểu cách thực hiện, vì thế hãy xem thật kỹ bài viết cách sử dụng Brush Tool mình đã gắn link trong bước 29 nhé! Đơn giản là chỗ nào mà bạn sơn màu đen bằng Brush vào layer mask thì chỗ đó bị ẩn đi, điều này làm hiện layer phía sau và trong trường hợp này đó chính là layer ngọn lửa rực cháy.

3. Hãy sử dụng Brush Tool và tô màu xung quanh các cạnh để hòa trộn toàn bộ các chữ cái vào ngọn lửa.

Bạn đừng quên tô màu vào phần giữa và bên dưới các chữ cái nhé!

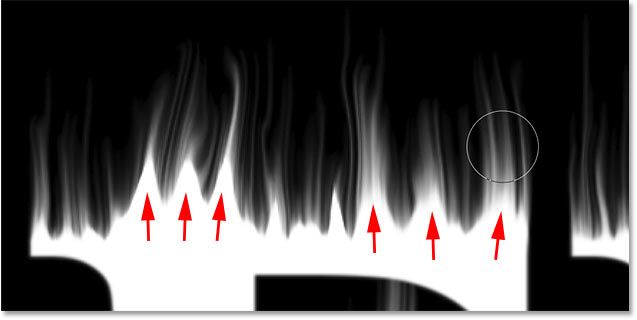
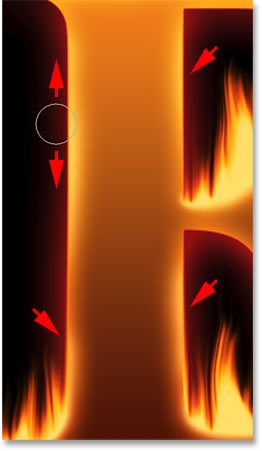
4. Để làm hiệu ứng thú vị hơn, hãy tăng kích thước (size) của Brush Tool và tô một chút màu đen ở viền của chữ cái.
Lưu ý là tô một chút thôi nhé, như bạn thấy thì trong hình ảnh bên dưới, vòng tròn Brush nằm bên ngoài chữ cái tới 90%.
 Tô màu đen vào các cạnh để tạo hiệu ứng cháy cạnh
Tô màu đen vào các cạnh để tạo hiệu ứng cháy cạnh
Kết quả:
 Kết quả tạo hiệu ứng chữ lửa nóng rực bằng Photoshop sau khi hòa trộn layer text và layer chứa ngọn lửa
Kết quả tạo hiệu ứng chữ lửa nóng rực bằng Photoshop sau khi hòa trộn layer text và layer chứa ngọn lửa
Phần 6: Thêm hiệu ứng
Bước 31: Thêm layer mới
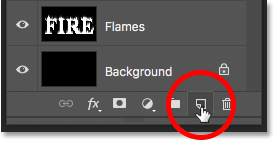
1. Tạo một layer mới bằng cách bấm vào nút Add a new layer trong bảng điều khiển Layers.

2. Đặt tên cho layer bằng cách click đúp vào tên và thay đổi, mình sẽ đặt nó là Clouds (đám mây).

Bước 32: Áp dụng bộ lọc Clouds
1. Chọn màu đen trong thanh công cụ (Màu tiền cảnh).

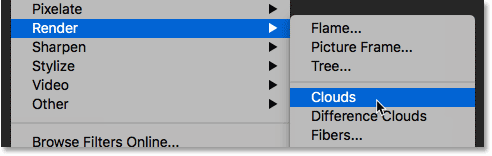
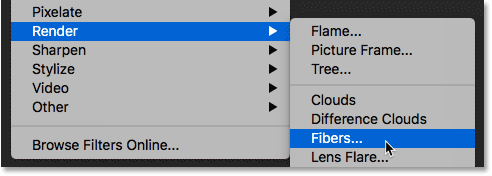
2. Bấm vào Filter trên thanh menu và chọn Render -> Clouds.

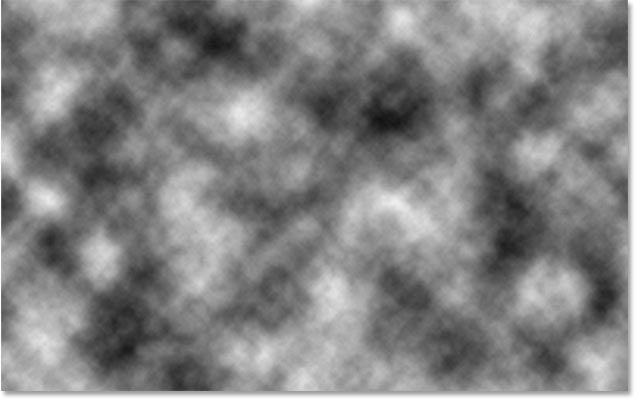
Kết quả: Vì layer chứa đám mây này nằm trên cùng nên nó sẽ che khuất toàn bộ các layer khác.

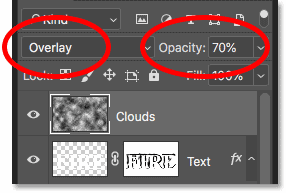
3. Thay đổi Blend Mode thành Overlay và Opacity = 70%.

Layer clouds đã hòa trộn vào hình ảnh và chúng ta có kết quả như hình dưới đây:

Bước 33: Thêm một layer mới khác
1. Bấm vào biểu tượng Add a new layer trong bảng điều khiển layer.

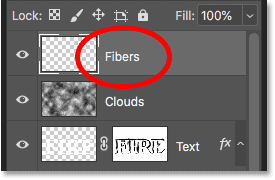
2. Đặt tên cho nó thành Fibers.
 Đặt tên cho layer mới xuất hiện bên trên layer Clouds là Fibers
Đặt tên cho layer mới xuất hiện bên trên layer Clouds là Fibers
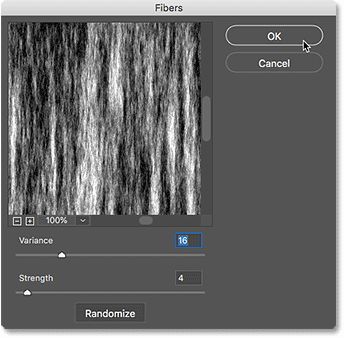
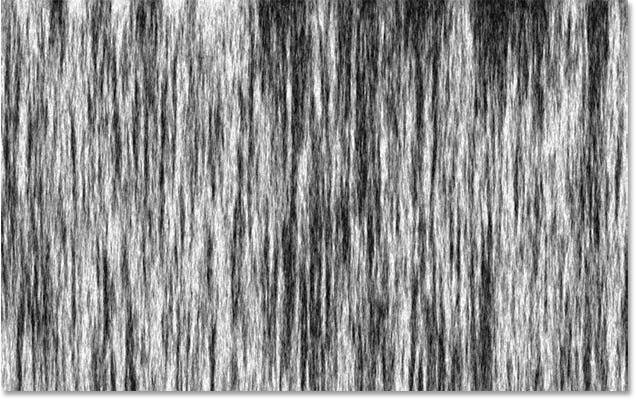
Bước 34: Áp dụng bộ lọc Fibers
Mình muốn áp dụng bộ lọc Fibers để tạo ra hiệu ứng "sợi dọc" cho ngọn lửa, hãy theo dõi thật kỹ để biết cách tối ưu bộ lọc này nhé.
1. Chọn màu đen trên thanh công cụ.

2. Bấm vào Filter trên thanh menu và chọn Render -> Fibers.

3. Khi hộp thoại Fibers hiện ra, bạn chỉ cần nhấp vào OK để áp dụng bộ lọc này với các cài đặt / thông số mặc định.

Kết quả: Vì layer này đang ở trên cùng nên nó sẽ che khuất toàn bộ các layer và hình ảnh khác.

Bước 35: Làm mờ các hiệu ứng với Gaussian Blur
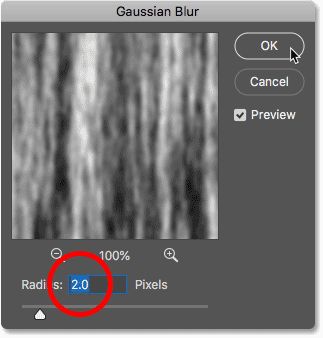
1. Chọn Filter -> Blur -> Gaussian Blur...

2. Thiết đặt Radius = 2 Pixels rồi bấm OK.

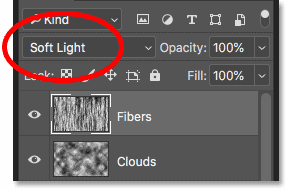
Bước 36: Thay đổi chế độ Blend Mode thành Soft Light
Bạn hãy thay đổi Blend mode của layer Fibers từ Normal thành Soft Light.

Kết quả:
Sau khi thay đổi chế độ hòa trộn thì hiệu ứng Fibers (sợi dọc) đã được thêm vào, tuy nhiên nó có trên cả ngọn lửa lẫn chữ cái và điều này có vẻ không được tốt. Hãy xem cách tối ưu nó ở bước tiếp theo.

Bước 37: Thêm một layer mask màu đen
Bấm giữ phím Alt (Win) / Option (Mac) và nhấp vào biểu tượng Add layer mask.

Kết quả là một layer mask màu đen được thêm vào, lập tức che khuất toàn bộ hình ảnh hiệu ứng Fibers.

Bước 38: Sử dụng Brush sơn màu trắng để lấy lại các chi tiết
1. Chọn màu trắng trên thanh công cụ.

2. Vì chúng ta muốn thêm hiệu ứng Fibers này trên ngọn lửa để khiến nó chân thực hơn (dạng sợi), vì thế hãy dùng Brush Tool và tô màu trắng vào những ngọn lửa (tô vào layer mask) để lấy lại hiệu ứng Fibers bị ẩn bởi layer mask màu đen.

Kết quả cuối cùng:

Bài hướng dẫn cách tạo hiệu ứng chữ lửa nóng rực bằng Photoshop tới đây là kết thúc. Mình biết là với rất nhiều thao tác, hiệu ứng khác nhau được thêm vào có thể khiến nhiều người nản lòng trong quá trình thực hiện. Nhưng mình cũng tin là với bài hướng dẫn chi tiết này thì bất kỳ ai cũng có thể tạo hiệu ứng chữ rực cháy, chỉ cần cố gắng và bỏ ra một chút thời gian thôi.
Trước khi rời đi, bạn đừng quên chia sẻ hiệu ứng text rực lửa này khi thấy hữu ích nhé!
Từ khóa » Viết Chữ Lửa Trong Photoshop
-
[Video] Cách Tạo Hiệu ứng Chữ Lửa Cháy Trong Photoshop Siêu Thực
-
Tạo Hiệu ứng Chữ Lửa Cháy Siêu Thực Bằng Photoshop
-
Tạo Chữ Lửa Cháy Trong Photoshop - THIẾT KẾ ĐỒ HỌA
-
Cách Tạo Chữ Bốc Lửa Trong Photoshop | Text Fire - YouTube
-
Cách Tạo Hiệu ứng Chữ Lửa Cháy Trong Photoshop Siêu Thực - YouTube
-
Tạo Chữ Lửa Trong Photoshop
-
Tạo Hiệu ứng Chữ Lửa Cháy Trong Photoshop - DesignerVN
-
Cách Làm Chữ Lửa Trong Photoshop Cs6
-
Cách Tạo Hiệu ứng Chữ Lửa Bị Nung Chảy Trong Photoshop - Thủ Thuật
-
Cách Tạo Hiệu ứng Chữ Lửa Cháy Trong Adobe Photoshop
-
Top 15 Cách Tạo Chữ Lửa Trong Photoshop Cs6
-
Top 15 Cách Tạo Hiệu ứng Lửa Cháy Trong Photoshop Cs6