Tạo Icon Từ SVG (P1) - Viblo
Có thể bạn quan tâm
Trong thế giới lập trình, việc sử dụng icon trong việc hiển thị luôn luôn xuất hiện. Icon được chèn vào các button để miêu tả chức năng của button đó, được chèn vào các thẻ link. Việc sử dụng là cực kỳ phổ biến, giúp cho người dùng có cái nhìn và trải nghiệm tốt hơn khi sử dụng phần mềm. Các icon giúp cho trang web của chúng ta trở nên "awesome", chỉ thị chức năng và đi kèm với các hiệu ứng đẹp mắt làm kích thích người dùng ở lại với trang web của chúng ta.

Việc sử dụng icon trong lập trình rất đơn giản và có rất nhiều thư viện icon cho chúng ta lựa chọn, như fontawesome, flaticon, icomoon,... Tuy nhiên đời không như là mơ, đôi khi các designer thiết kế ra các icon rất lạ, mà tất cả thư viện trên không hỗ trợ , hay đơn giản là chúng ta không tìm thấy được. Vậy cách giải quyết như thế nào, mình sẽ giúp các bạn.
SVG
SVG là thứ được sử dụng trong trường hợp này, hãy mở file thiết kế của trên phần mềm bạn ( Adobe Xd, Zeplin, Figma,...) và chọn chức năng export svg. Sau khi đã có file icon svg, giờ là tới lúc sử dụng nó.

-
Sử dụng SVG như thẻ <img />
<img src="angle.svg" alt="Angle icon">Với cách này, bạn có thể style cho nó giống như một thẻ <img/> bình thường (cho nên thuộc tính fill cũng không được áp dụng ). Cách này hỗ trợ ở tất cả các trình duyệt nên bạn hãy yên tâm khi sử dụng
-
Sử dụng SVG với background-image
Gần giống như cách trên, bạn có thể sử dụng svg bên trong css.
<a href="/" class="logo">Kiwi Corp</a> .logo { display: block; text-indent: -9999px; width: 100px; height: 82px; background: url(kiwi.svg); background-size: 100px 82px; }Chú ý: Mình phải sử dụng background-size, nếu không icon của mình chỉ hiển thị 1 góc nhỏ phía trên của svg như thế là không đạt yêu cầu. Cách này vẫn được support ở tất cả browser.
-
Sử dụng trực tiếp thẻ <svg>
Cách này chúng ta dùng trực tiếp thẻ <svg> để hiển thị, việc của chúng ta là copy tất cả những gì hiển thị trong file svg và dán vào html là xong, tương tự như các thẻ html khác.
![]()
-
Sử dụng SVG như là <object/>
Thay vì sử dụng <img/>, background-image như ở trên, chúng ta có thể sử dụng thẻ <object/> để thay thế.
<object type="image/svg+xml" data="kiwi.svg" class="logo"> Kiwi Logo <!-- fallback image in CSS --> </object> .logo { width: 200px; height: 164px; background-image: url(kiwi.png); } -
Sử dụng webfont icon
Những cách trên rất nhanh gọn khi bạn sử dụng rất ít icon, trong trường hợp chúng ta có trên 20 icon thì phải làm như thế nào. Sử dụng webfont icon là cách cuối cùng. Có nhiều công cụ để giúp ta hoàn thành việc này nhanh chóng, mình xin giới thiệu icomoon và fontello.
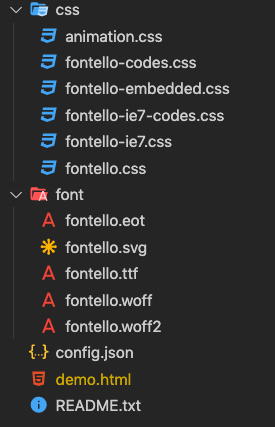
Hai công cụ này rất nhanh gọn và có nhiều tuỳ biến, có thể upload số lượng lớn file svg trong 1 lần duy nhất. Sau khi upload file và tải về ưebfont icon của mình, bạn có sẵn một folder đã được tạo sẵn. Việc tiếp theo là giải nén và sử dụng.
Lưu ý: Để sử dụng các Icon được tạo ra từ 2 công cụ này ta cần sử dụng unicode character
<i class="demo-icon icon-hand"></i>![]()
Tới đây là hết phần 1, ở phần tiếp theo mình sẽ hướng dẫn các bạn tạo và sử dụng icon của mình ngay trong project với gulp và một số công cụ khác.
Tham khảo
- Css-tricks
Từ khóa » Thư Viện Svg
-
7 Thư Viện Icon SVG Miễn Phí - FeduDesign
-
8 THƯ VIỆN ICON SVG MIỄN PHÍ DÀNH CHO DESIGNER
-
10 Thư Viện Cung Cấp Icon SVG Miễn Phí Dành Cho Designer
-
7 Thư Viện Icon SVG Miễn Phí - FeduDesign - Amade Graphic
-
10 Thư Viện Cung Cấp Icon SVG Miễn Phí Dành Cho Designer
-
Bootstrap Icons · Official Open Source SVG Icon Library For Bootstrap
-
18 Trang Web Tải Free Icon SVG Cho Cá Nhân Và Thương Mại
-
15 Trang Web Tải Biểu Tượng SVG Miễn Phí
-
Thư Viện Biểu Tượng SVG Nguồn Mở Miễn Phí Dành Cho Nhà Thiết Kế
-
File đuôi SVG Là Gì? Cách Mở Và Chuyển đổi File SVG Sang JPG ...
-
IcoMoon App - Icon Font, SVG, PDF & PNG Generator
-
SVG Là Gì? Tại Sao Nên Dùng SVG? - Color ME
-
Chuyển đổi JPG Thành SVG Trong Python - Aspose