Tạo Và Thực Thi Trang Web HTML - Trần Ngọc Minh Notes
Có thể bạn quan tâm
Một số quy ước đặt tên cho tập tin HTML
- Các trang web được tạo từ ngôn ngữ HTML (viết tắt của Hyper Text Markup Language – Ngôn ngữ đánh dấu siêu văn bản);
- Nội dung HTML được soạn thảo và lưu lại thành một tập tin;
- Đặt tên cho tập tin HTML tuân theo quy ước đặt tên cho tập tin nói chung;
- Phần mở rộng cho một tập tin HTML là htm hay html.
Tạo và mở trang HTML
Tạo trang HTML
Chúng ta có thể soạn thảo tài liệu HTML bằng các trình soạn thảo chuyên nghiệp như Microsoft WebMatrix hay Sublime Text; tuy nhiên, trong quá trình học thiết kế trang web bằng ngôn ngữ HTML, chúng ta nên dùng những trình soạn thảo văn bản đơn giản như Notepad hay Notepad++ (trong hệ điều hành Windows) hay TextEdit (trong hệ điều hành Mac) vì tính đơn giản và đồng thời rèn luyện cho chúng ta tính cẩn thận, tỉ mỉ, kiên nhẫn – là những thái độ quan trọng trong quá trình học thiết kế web. Các đoạn mã minh hoạ trong giáo trình này sẽ được soạn thảo bằng Notepad++.
Để tạo một trang HTML, chúng ta tuân theo 3 bước sau:
Bước 1: Mở Notepad++ (nếu chưa có phần mềm này trên máy tính, có thể download miễn phí tại https://notepad-plus-plus.org/);
Bước 2: Viết mã HTML.
Ví dụ đoạn mã HTML đơn giản sau:
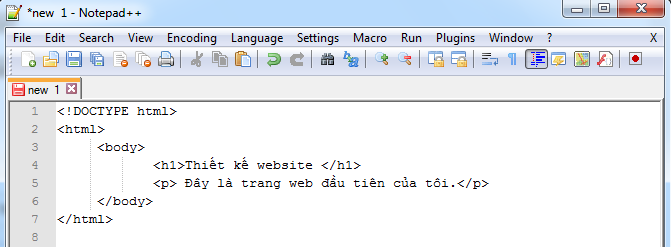
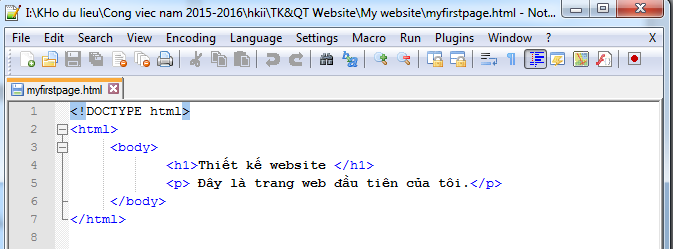
<!DOCTYPE html> <html> <body> <h1>Thiết kế website </h1> <p> Đây là trang web đầu tiên của tôi.</p> </body> </html>Viết trong Notepad++ sẽ có giao diện như sau:

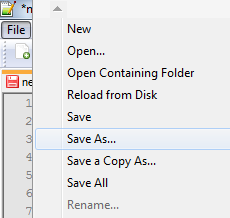
+ Bước 3: Lưu đoạn mã HTML vừa soạn thảo thành tập tin HTML (chú ý phần tên tập tin và phần mở rộng) bằng cách vào mục File > Save As (hay chọn icon Save nếu chưa lưu trước đó) như sau:

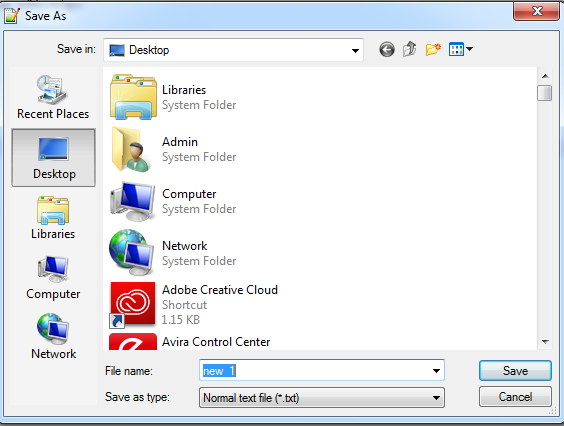
Sau khi chọn Save As sẽ hiện ra hộp thoại Save As như sau:

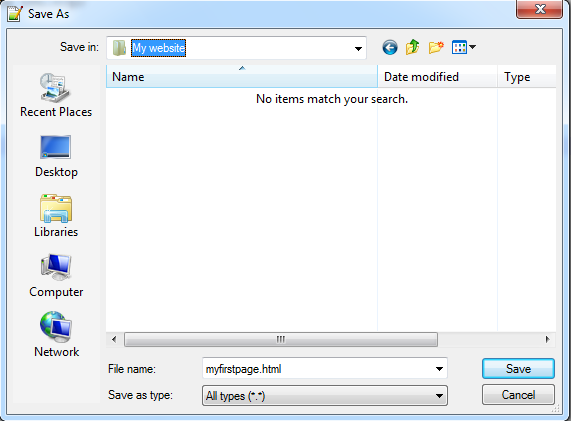
Gõ tên tập tin (ví dụ như myfirstpage) với phần mở rộng là html hay htm trong mục File name; chọn All types (*.*) trong mục Save as type; và chọn vị trí lưu tập tin trong mục Save in, cụ thể như sau:

Sau khi lưu, nội dung tập tin HTML trong Notepad++ sẽ trông như sau:

– Mở trang HTML đầu tiên bằng trình duyệt web (web browser) như Firefox, Chrome hay Internet Explorer như sau:
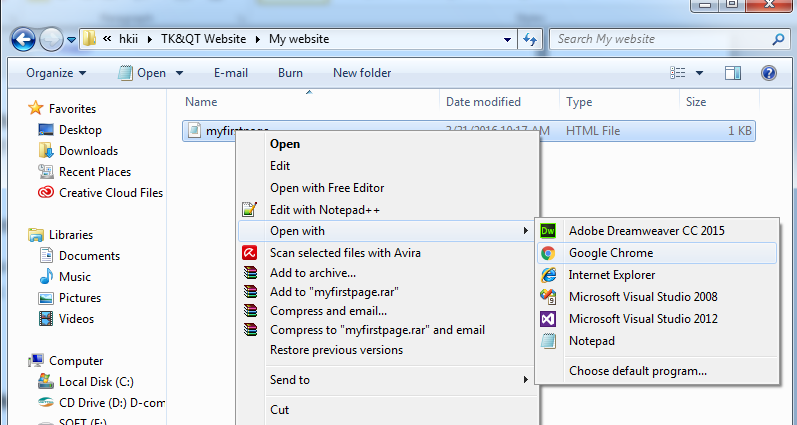
+ Nhấp chuột phải vào tập tin HTML vừa tạo;
+ Chọn mục Open with và chọn trình duyệt web dùng để hiển thị trang HTML.
Ví dụ mở trang HTML vừa tạo (myfirstpage.html) bằng trình duyệt web Chrome như hình sau:

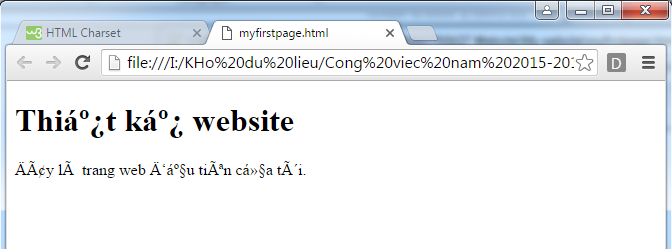
Kết quả chúng ta có:

Chú ý |
|
Địa chỉ tương đối và tuyệt đối
Địa chỉ tuyệt đối
Là địa chỉ được tạo ra với đầy đủ các yếu tố sau:
- Giao thức. Ví dụ: http://
- Tên miền. Ví dụ: http://www.thuvien-it.org
- Tên tập tin. Ví dụ: index.html
Ví dụ địa chỉ tuyệt đối: http://thuvien-it.org/index.html
Địa chỉ tương đối
Là những địa chỉ có điểm xuất phát là thư mục hiện tại (current dircetory), là thư mục chứa tập tin html đang thực thi (ví dụ tập tin myfirstpage.html ở trên chứa trong thư mục My website).
Một số kí hiệu dùng trong địa chỉ tương đối:
- ../ sẽ di chuyển đếcn thư mục chứa thư mục hiện tại (thư mục cha).
- ./ là thư mục hiện tại (thư mục hiện tại).
Ví dụ địa chỉ tương đối có thể như sau: ../index.html
Học HTML & CSS >
Từ khóa » Code Html Bằng Notepad
-
Cách để Tạo Trang Web đơn Giản Bằng Notepad - WikiHow
-
Công Cụ Soạn Thảo HTML
-
CSS|Hướng Dẫn Làm Web Cá Nhân Bằng Notepad ... - HỌC HTML
-
1.2. Trang Web đầu Tiên Với HTML - Lập Trình Tân Binh
-
Các Bước Tạo Trang Web đơn Giản Bằng Notepad - YouTube
-
LÀM QUEN VỚI NOTEPAD++, VIẾT MÃ HTML CHUYÊN NGHIỆP
-
Hướng Dẫn Thiết Kế Website Bằng Notepad
-
Tạo Và Hiển Thị File HTML | Hướng Dẫn Học
-
Hướng Dẫn Sử Dụng Notepad++ Cho Người Mới Bắt đầu
-
Cách Tạo Và Chạy (thực Thi) Một Tập Tin HTML
-
Tạo Một Trang Web được Tạo Bằng Notepad Với CSS
-
7 Lý Do Nên Học Lập Trình Web Bằng Notepad ++ - NIIT - ICT Hà Nội
-
Cách Tạo Trang Web Bằng HTML Trên Notepad