The HTML Alt And Title Attributes
Có thể bạn quan tâm
HTML provides two main ways to add descriptive text to page elements: the alt attribute, and the title attribute. While these two attributes may appear to work in a similar way, they have quite different purposes. This article takes a look at these two attributes, explores their similarities and differences, and shows how to use both attributes correctly.
The HTML alt attribute
<element alt="text" ... />Use the alt attribute to supply an alternative description of the element. The text you use for the alt attribute is shown to a visitor when their browser doesn’t display the element itself. Often it’s shown in the space where an image would normally appear.
Here’s how Opera 9 displays the alt text of an image when the image itself can’t be shown:
 Opera 9 displaying alt text for a missing image
Opera 9 displaying alt text for a missing image IE and alt text
Internet Explorer for Windows also displays HTML alt text as a tool tip that appears when you hover over the element, even when the element itself is also displayed. However, don’t rely on this feature, as most other browsers don’t display a tool tip for alt text. If you need a tool tip (or equivalent) to appear, use the title attribute (described below).
Alt tags
Sometimes the HTML alt attribute is incorrectly referred to as the “alt tag”. An HTML tag is everything between the < and > brackets. alt is merely one of a range of attributes that can appear inside a tag.
The alt attribute can only be used with the following HTML elements:
img Specifies an alternative description of an image to be shown when the image is not displayed. area Specifies an alternative description of an area of an image map to be shown when the image is not displayed. input Specifies an alternative description of a form control to be shown when the control is not displayed. Practically speaking, this is nearly always used to describe the image used in an <input type="image" ... / > form button. However some browsers might use it for other controls – for example, when the browser can’t render a checkbox or a radio button. applet Specifies an alternative description of an applet to be shown when the applet is not displayed. The applet element is deprecated in HTML 4. Use object instead (which, incidentally, doesn’t support the alt attribute).Of the above elements, the alt attribute is required for img and area, and optional for the other two. In other words, if you don’t include an alt attribute in an img or area tag, it’s invalid HTML.
So when might an image not be displayed in a browser? Here are some common scenarios:
- the image couldn’t be found
- the visitor has turned off image loading in their browser
- they’re using a text-only browser (such as Lynx), or
- they’re using a screen reader for the visually impaired (such as JAWS or Window-Eyes).
Writing good alt text
Use the alt attribute to provide a short, accurate description of the element. The alt text should adequately describe the element, and it should make sense to a visitor in the situation where the element isn’t displayed. Don’t use alt text to provide additional information about the element; this is what the title attribute (described below) is for.
Although the alt attribute is required for img and area, this doesn’t mean that the value of the attribute can’t be empty. In fact, a lot of the time, it should be empty — for example, if the image is purely decorative, and doesn’t need to be described to anyone who can’t see it.
Some examples of good alt text:
 "Photo of a purple computer mouse"
"Photo of a purple computer mouse"  "Buy a WonderWidget today!"
"Buy a WonderWidget today!"  ""
"" Some examples of bad alt text:
 "Mouse required to play this game"
"Mouse required to play this game"  "Click Here"
"Click Here"  "A blue bullet point"
"A blue bullet point" The HTML title attribute
<element title="text" ... />Use the title attribute to provide additional information about the element. The text you use for the title attribute is shown to a visitor as well as the element itself. Most browsers display title text in a yellow tool tip that appears when you hover your mouse over the element. Some, though, display the title text in the status bar.
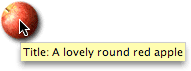
The screenshot below shows how Opera 9 renders title text for an img element.
 Opera 9 displaying title text for an image
Opera 9 displaying title text for an image The HTML title attribute can be used with all elements except the following:
- base
- basefont
- head
- html
- meta
- param
- script
- title
The title attribute is always optional; no HTML element requires that you include a title attribute.
Some good uses of title text
Use title text in any situation where it aids the understanding and usability of your page. Classic examples include:
- Supplying additional info about an image. You can use title text to describe an image in more detail. For example, you might mention where a photo was sourced from, the date and place it was taken, and the name of the photographer.
- Adding descriptive text to a link. If the link text (the text between the <a> and </a> tags) is not very descriptive, add a title attribute to the <a> tag to supply more detailed info. Here’s an example: title specification. (Try hovering over the link to see the title text.)
- Explaining a form field. If the meaning of a form field is ambiguous, you can clarify its meaning by adding a title attribute to the field’s associated label element. For example, a field label that reads “Qty” might have a title attribute with the value “Please enter the number of WonderWidgets you want to purchase”.
Using HTML alt and title text
To summarize:
- Use the HTML alt attribute to provide alternative text for an element, to be shown when the element can’t be displayed.
- Use the title attribute to supply additional text to describe the element in more detail when necessary.
If you need more info, try the descriptions of the alt and title attributes in the official W3C HTML 4 specification. There’s also a great discussion of when to use alt and title over at the 456 Berea Street blog. Enjoy!
Từ khóa » Html Button Alt Text On Hover
-
Tooltips For Button Elements - Html - Stack Overflow
-
HTML Input Alt Attribute - W3Schools
-
Why An HTML Image Alt Text Doesn't Show On Hover - Computer Hope
-
Tooltips - Bootstrap
-
Image ALT Tag Tips For HTML - Accessibility At Penn State
-
Remove The Text On Icon Hover (title Tag)
-
How To View The Alt Text When Hover Over An Image
-
Alt Text Doesn't Appear On Hover - Finalsite Support
-
Adding Alt-tags To Links - 'How To' Guides - Web Editors' Handbook
-
Mouse Hover Message On Input Type Button Like Alt In Image Button
-
Creating Mouseover Text With HTML - Knowledgebase - Google Sites
-
Image Alt Text Vs Image Title In WordPress - What's The Difference?
-
Rt
-
- HTML: HyperText Markup Language | MDN"> - HTML: HyperText Markup Language | MDN