Thẻ
Có thể bạn quan tâm
- Khái niệm form HTML
- Tạo form HTML đầu tiên
- Nút bấm submit/reset
- Các phần tử của form
Khái niệm web form
Biểu mẫu - web form - được tạo ra trong HTML là khu vực hình thành nên sự tương tác giữa người dùng và ứng dụng web. Các form cho phép người dùng nhập dữ liệu vào, sau đó gửi dữ liệu đó cho web server, hoặc nhập dữ liệu vào sử lý dữ liệu ngay tại client side.
form trong HTML được tạo ra bằng thẻ <form>, bên trong form đó nó chứa một hoặc nhiều phần tử để nhập liệu gọi là các điều khiển (control), có nhiều loại điều khiển như:
| Điều khiển | Ví dụ |
|---|---|
| Điều khiển nhập một dòng text (TextBox) | |
| Điều khiển cho nhập nhiều dòng text (textarea) | |
| Điều khiển là các nút bấm (button) | Bấm vào đây |
| Các phần tử checkbox (hộp chọn) | Đã học HTML Đã học CSS |
| Các phần tử radio (chọn một): | Nam Nữ |
| Danh sách đổ xuống | Chọn cách sắp xếp: Giá tăng dần Giá giảm dần Bán chạy Mới nhất |
| ... và một số điều khiển khác ... | |
Hầu hết các control (điều khiển) để người dùng nhập thông tin, dữ liệu được tạo ra bằng thẻ HTML <input> và đi cùng nó thường là phần tử <label> để tạo ra nhãn (tiêu đề) cho control.
Thẻ <form>, tạo web form đầu tiên
Để tạo ra HTML Form thì dùng đến thẻ <form>, sau đó nội dung trong thẻ trình bày các HTML và các phần tử là điều khiển (control) có trong form.
<form action="http://xuanthulab.net/" method="post"> <!--Các mã HTML, các phần tử trong form --> </form>Thẻ <form> cơ bản có hai thuộc tính cần lưu tâm là action và method:
- Thuộc tính action trong form: thuộc tính để thiết lập URL sẽ nhận dữ liệu, là địa chỉ mà dữ liệu của form gửi đến (submit đến, post đến). Thiếu tham số này thì action bằng URL đang truy cập (tức gửi thông tin form đến server theo địa chỉ đang truy cập). Web server nhận được dữ liệu, xử lý và trả về nội dung nào đó.
- Thuộc tính method trong form: thuộc tính để thiết lập HTTP Method, xem thêm HTTP Request Message thường có giá trị bằng get hoặc post. Nếu không viết thuộc tính này thì method mặc định của form là get
Sử dụng method="get" thì khi submit dữ liệu được biểu diễn (encoding) thông qua URL (người dùng thấy rõ dữ liệu trên thanh địa chỉ trình duyệt khi nó gửi đi). Sử dụng method="post" thì khi submit biểu diễn trong nội dung của Http Request gửi đến Server và là ẩn với người dùng. Sử dụng post an toàn hơn.
Khi thông tin gửi tới địa chỉ máy chủ (địa chỉ trong thuộc tính action), thì dự liệu nhận được xử lý thế nào là việc của server, bạn sẽ thực hiện việc sử lý này khi lập trình backend với một ngôn ngữ lập trình nào đó như php, c# ... Ở đây, để nhanh chóng kiểm tra xem server nhận được dữ liệu FORM gửi đến như thế nào bạn có thể sử dụng httpbin hoặc gửi thẳng đến địa chỉ : https://httpbin.org/anything để kiểm tra FORM của mình
Ví dụ tạo form html
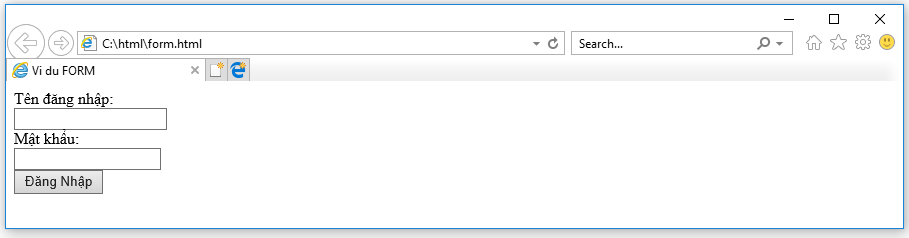
Ví dụ FORM HTML sau yêu cầu người dùng điền tên đăng nhập, password và bấm vào nút Đăng nhập để gửi đi.
<form action="https://httpbin.org/anything" method="get"> <label for="name">Tên đăng nhập:</label><br> <input id="name" name="name" type="text" value=""><br> <label>Mật khẩu:</label><br> <input name="pass" type="password" value=""><br> <input type="submit" name="submit" value="Đăng Nhập" /> </form> Tên đăng nhập: Mật khẩu: Nhập lại(Bạn có thể điền thông tin và bấm vào nút đăng nhập để kiểm tra dữ liệu gửi đến server)

Với FORM HTML trên, nó có ba điều khiển (control), đều được tạo ra từ thẻ <input> chúng được đặt tên thông qua thuộc tính name gồm: name, pass, submit. Tên này coi như tên trường dữ liệu mà FORM sẽ gửi đi. Khi bấm gửi dữ liệu (submit dữ liệu) ở trên là nút (Đăng nhập) thì dữ liệu trong các control sẽ được gửi đi, khi gửi đi mỗi dữ liệu gồm tên và giá trị.
Giả sử bạn nhập vào tên là test, mật khẩu là abc rồi bấm vào Đăng nhập. Form trên gửi bằng phương thức get, do vậy dữ liệu trong FORM sẽ nằm trong cấu trúc URL gửi đến server. Bạn sẽ thấy ngay địa chỉ trình duyệt sẽ có dạng
https://httpbin.org/anything?name=test&pass=abc
Bạn thấy các dữ liệu trong thẻ input đã được biểu diễn bằng URL với tên dữ liệu tương ứng với tên của input là: name, pass
Trong trường hợp bạn chọn method là post thì sẽ không nhìn thấy dữ liệu biểu diễn qua URL như thế này mà dữ liệu được tích hợp vào cấu trúc của HTTP Request. Sẽ là ẩn với người dùng.
Sửa lại ví dụ trên (đổi sang phương thức post), bạn thử submit lại để kiểm tra:
<form action="https://httpbin.org/anything" method="post"> <p>FORM này gửi dữ liệu bằng phương thức POST (an toàn hơn)</p> <label for="name">Tên đăng nhập:</label><br> <input id="name" name="name" type="text" value=""><br> <label>Mật khẩu:</label><br> <input name="pass" type="password" value=""><br> <input type="submit" name="submit" value="Đăng Nhập" /> </form>FORM này gửi dữ liệu bằng phương thức POST (an toàn hơn)
Tên đăng nhập: Mật khẩu: Nhập lạiTạo nút bấm để gửi (submit) form HTML, reset form
Để có nút bấm submit, bấm vào đó dữ liệu của form được thu thập và gửi đi thì bạn có thể dùng thẻ <input> hoặc thẻ <button>:
Nút bấm bằng thẻ <input>
Thẻ <input> là thẻ rỗng (không có đóng thẻ), cú pháp là <input các-thuộc-tính />
Tạo nút bấm gửi (submit) thì cho thuộc tính type="submit", còn nhãn nút bấm thiết lập qua thuộc tính value="Text", Ví dụ:
<input type="submit" value="Gửi dữ liệu" />Tạo nút bấm, bấm vào đó toàn bộ dữ liệu trong các control của FORM bị xóa đi về mặc định, để nhập lại thì thuộc tính type thiết lập bằng reset
<input type="reset" value="Nhập lại" />Chú ý, nếu các nút bấm trên bạn cho thêm thuộc tính name, ví dụ name="submit", name="reset" thì dữ liệu (trong value) của nút bấm cũng được gửi đi cùng các dữ liệu khác.
Sử dụng thẻ <button> tạo nút bấm
Thẻ <button> chuyển tạo ra các điều khiển nút bấm trong HTML FORM, thẻ này có đóng thẻ, do vậy button có thể chứa nội dung phong phú để trình bày nút bấm hơn <input>
Để tạo ra nút bấm submit và reset tương tự như <input> chỉ việc thiết lập giá trị submit hay reset cho thuộc tính type
<button type="submit">Gửi</button> <button type="reset">Nhập lại</button>Kết quả
Gửi Nhập lạiThẻ <button> tạo ra nút bấm trình bày phức tạp hơn, do nó chứa được nội dung HTML
<button type="submit"> <img src="/public/img/logo.png" style="width: 80px !important;"> Gửi <strong style="color: red">dữ liệu</strong> </button> Gửi dữ liệu
Gửi dữ liệu Phần sau sẽ tìm hiểu các phần tử trong FORM (các phần tử để nhập liệu).
Các phần tử điều khiển trong FORM
Các phần tử điều khiển trong FORM là nơi mà người dụng nhập dữ liệu, lựa chọn dữ liệu, thông tin trong các điều khiển này sẽ được tập hợp lại để gửi đi, để tạo ra các điều khiển ta dùng các thẻ như: <input> <textarea> <select> <button> <datalist> <label> <fieldset> <datalist> ...
Tất nhiên trong FORM có thể chứa bất kỳ nội dung HTML nào, nhưng chỉ để trình bày,còn các HTML tạo control mới có chức năng nhập liệu.
Ở đây chỉ trình bày nguyên tắc chính tạo control, còn chi tiết sử dụng từng loại thẻ xem ở các bài viết tương ứng cho từng thẻ đó.
Mỗi phần tử là control của form để người dùng nhập dữ liệu thì phần tử đó cần có thuộc tính name là tên của phần tử, cũng là tên trường dữ liệu cần nhập, tên trường dữ liệu FORM sẽ gửi đi. Như ví dụ:
<input name="name" type="text" value="">Nó tạo ra một textbox, đặt tên là name, nó cũng là tên trường dữ liệu gửi đi. Trong control thiếu trường này, thì dù bạn nhập dữ liệu vào, thì nó cũng sẽ không được gửi đi.
Để thêm các control cụ thể vào HTML Form, hãy xem chi tiết tại:
| Loại điều khiển | Hiện thị | Chi tiết |
|---|---|---|
| Nhãn điều khiển | Lời nhắc nhập nội dung | Label - Tạo nhãn |
| TextBox | Tạo TextBox | |
| Password | Nhập Password | |
| Radio | Nam Nữ Khác | Lựa chọn Radio |
| CheckBox | Tôi thích PHP Tôi thích HTML Tôi thích CSS | Lựa chọn checkbox |
| Color | Chọn màu | |
| Date | Chọn ngày tháng | |
| Time | Chọn thời gian | |
| Nhập email | ||
| Search | Hộp tìm kiếm | |
| PhoneNumber | Nhập số điện thoại | |
| Number | Hộp nhập số | |
| Slider | Thanh trượt chọn giá trị | |
| File | Chọn file upload | |
| Url | Hộp nhập URL | |
| Multi-line text | Tôi đang học HTML. Tôi cũng học lập trình PHP nữa. | |
| Drop-down | --Bạn chọn ngôn ngữ nào-- C# C++ PHP Ruby Javascript Dart | Hộp thả xuống |
Từ khóa » Thẻ Form Trong Html
-
Bài 25: Thẻ Form Trong HTML | Tìm ở đây
-
Form Trong HTML - Học Html Cơ Bản đến Nâng Cao - VietTuts
-
Form Trong HTML - Hoclaptrinh
-
Các Thẻ HTML Tạo Form Thu Thập Dữ Liệu - Freetuts
-
Thẻ Form Trong HTML. - Freetuts
-
Thẻ Form Trong HTML | Học Lập Trình Cùng
-
Hướng Dẫn Cách Tạo FORM Trong HTML Với Thẻ FORM Và INPUT
-
Các Thuộc Tính Của Form Trong HTML - Dân Công Nghệ Việt Nam
-
Làm Việc Với Forms Trong HTML
-
HTML Forms - W3Schools
-
Thẻ Form Trong HTML - ge
-
Thẻ Form Sử Dụng Khi Nào? - DANDEV
-
Form | Tag Html | Học Web Chuẩn
-
Sử Dụng Form Trong HTML | Lê Vũ Nguyên Dạy Học Lập Trình