Thẻ Map đối Với Hình ảnh Trong Html - WordPress Developer
Có thể bạn quan tâm
Thẻ <map> là gì?
Thẻ <map> trong html dùng để tạo ra các điểm có thể click trên 1 ảnh tĩnh như (jpg, png …). Các điểm này có thể là hình tròn (circle), hình chữ nhật (rect) hoặc hình dạng bất kỳ (poly). Trong bài này tôi sẽ hướng dẫn các bạn làm thế nào để tạo ra các điểm đó.
Dưới đây mình có bức ảnh như dưới và bjo muốn xác định các hình vuông, tròn, và đa dạng trên bức hình đó để có thể chèn link (href) vào đó …

Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Vậy cách sử dụng nó như nào?
Chúng ta cùng đi tìm hiểu các thông số được sử dụng trong thẻ <map> nha ….
Như ví dụ trên ta có code như sau:
<img src="map1.jpg" usemap="#mapsvl"/> <map name="mapsvl"> <area shape="rect" coords="150,50,380,170" href="#" title="shape rect"/> <area shape="circle" coords="262,278,68" href="#" title="Shape circle"/> <area shape="poly" coords="300,380,317,393,327,422,359,415,394,429,380,457,321,484,345,523,314,553,274,548,241,518,201,541,182,551,144,542,135,510,186,465,174,424,188,406,245,406,277,382" href="#" title="Shape poly" /> </map>usemap=”#mapsvl” : được đặt trong <img> để trỏ tới thẻ <map> với name=”mapsvl”
Kho plugin của tôi DevVN Reviews for Woocommerce
DevVN Reviews for Woocommerce  Plugin mua hàng nhanh cho woocommerce – Woocommerce Quick buy
Plugin mua hàng nhanh cho woocommerce – Woocommerce Quick buy  Plugin kết nối giao hàng tiết kiệm với Woocommerce – GHTK for Woocommerce
Plugin kết nối giao hàng tiết kiệm với Woocommerce – GHTK for Woocommerce  Plugin Kết nối Zalo OA với WordPress
Plugin Kết nối Zalo OA với WordPress shape: Kiểu mà chúng ta sẽ sử dụng, có các kiểu như RECT (Hình vuông, chữ nhật), CIRCLE (Tròn), POLY (Đa dạng) …
coords: Tạo độ của shape
Ngoài ra còn có các thẻ như: Alt, title, target, nohref, onClick, onMouseOver, onMouseOut … Tìm hiểu thêm
Vậy vấn để ở đây là gì?
Đó chính là cách xác định tạo độ và ý nghĩa các tạo độ đúng không?
Bây giờ chúng ta sẽ cũng nhau giải quyết vấn đề đó nha! ^^ ….
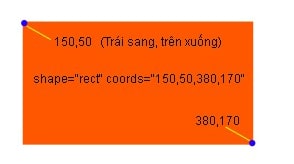
1. Với RECT thì ta cần xác định 2 tạo độ như hình VD: (150,50) <==> (Từ trái sang, từ trên xuống)

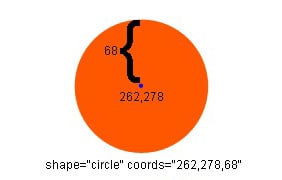
2. Với Circle cần có tạo độ tâm và bán kính
Mẫu website nổi bật của tôi Dự án website bán laptop surface
Dự án website bán laptop surface  Mẫu website bán thiết bị nhà bếp, nhà tắm, thiết bị vệ sinh tuyệt đẹp
Mẫu website bán thiết bị nhà bếp, nhà tắm, thiết bị vệ sinh tuyệt đẹp  Mẫu website bán hàng giống shopee
Mẫu website bán hàng giống shopee  Mẫu website bán đồ gỗ, đồ thờ, đồ phòng thủy
Mẫu website bán đồ gỗ, đồ thờ, đồ phòng thủy 
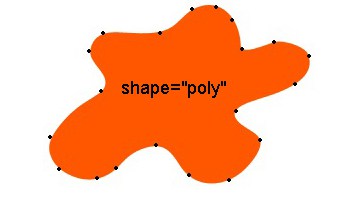
3. Với shape đa dạng thì ta cần tập hợp các điểm để hình thành lên hình dạng ta cần

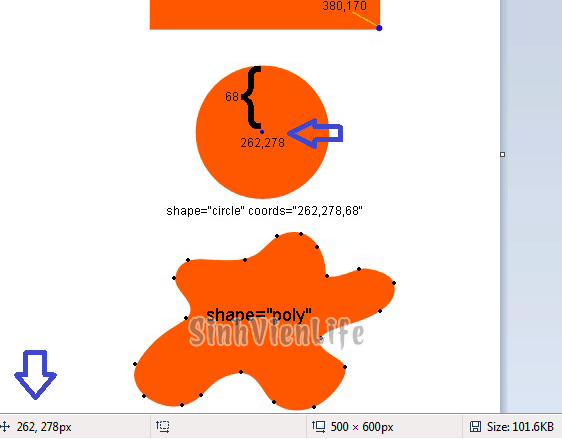
Mẹo nhỏ: Các bạn có thể xác định tạo độ cũng như các điểm trên hình thì có thể dùng paint hoặc dùng javascript
Dùng paint để lấy các điểm tọa độ

Dùng Java để lấy các điểm tọa độ
1. Tạo một file html chèn ảnh vào đó và thêm style css là *{margin: 0; padding: 0} và thêm java như sau
<script language="JavaScript"> var firefox=document.getElementById&&!document.all; document.onmousemove=mouseMove; function mouseMove(e){ var str; if (firefox) str="x="+e.clientX+", y="+e.clientY; else str="x="+event.clientX+", y="+event.clientY; document.title=str; } </script>Rồi rê chuột lên hình và nhìn lên title của trình duyệt ==> ok ok
Responsive
Để ảnh này có thể responsive bạn cần dùng thêm thư viện jQuery rwdImageMaps
Chúc các bạn thành công!!!
5/5 - (4 votes) Từ khóa: the map html Bài viết có ích cho bạn? Hãy chia sẻ ngay: Bài viết cùng chuyên mục- Chia sẻ cách chèn video youtube tự động chạy vào website
- Chia sẻ nút liên hệ tuyệt đẹp và gọn gàng
- Làm đẹp cho nút xóa sản phẩm trong woocommerce
- Hiệu ứng rung lắc tuyệt đẹp cho nút gọi điện
- Ví dụ thực tế về CSS3 transform
- Bình luận
Từ khóa » Cách Dùng Image Map
-
Cách Tạo Bản đồ Hình ảnh (Image Map) Trong HTML - Web Cơ Bản
-
Thẻ
-
HTML Image Maps - Bản đồ Hình ảnh Trong HTML - GokiSoft
-
Cách Tạo Image Map Và Cách Xác định Tọa độ điểm ảnh
-
Image Map Trong JavaScript
-
Thẻ
-
Map | Tag Html | Học Web Chuẩn
-
Bản đồ Hình ảnh Trực Tuyến Tại Image
-
Thẻ Img Trong HTML, Cú Pháp Và Cách Sử Dụng - Thủ Thuật
-
Cách Dùng Thẻ Img Và Map để Hiển Thị Hình ảnh Html - YouTube
-
Định Nghĩa Image Map Là Gì?
-
Hướng Dẫn Làm Maphilight Trong 10 Phút - Viblo
-
Image Link Trong HTML - Hocj HTML Online - VietTuts