Thêm Texture Trong Illustrator
Có thể bạn quan tâm
Quan tâm nhiều Loading... Home / 31 bài hướng dẫn sử dụng Illustrator / Thêm Texture trong Illustrator Thêm Texture trong Illustrator 31 bài hướng dẫn sử dụng Illustrator  Tôi biết một số bạn đang nói rằng bằng cách sử dụng các hiệu ứng raster trong Illustrator là gian lận bởi vì không phải nghệ thuật và vector của nó, bạn chỉ nên sử dụng Photoshop.Bạn thực sự có thể làm bất cứ điều gì bạn muốn.Tôi chỉ có tạo ra các loại của các hiệu ứng trong Illustrator rất nhiều dễ dàng hơn và nhanh hơn.Có lẽ một trong những lý do tốt nhất để sử dụng Illustrator cho các loại hiệu ứng là khả năng mở rộng vector ngay cả với raster hiệu ứng áp dụng.Trừ khi bạn mở rộng các hiệu ứng, bạn có thể điều chỉnh tác phẩm nghệ thuật của bạn mà không cần lo lắng về việc tạo ra tác phẩm nghệ thuật pixelated.
Tôi biết một số bạn đang nói rằng bằng cách sử dụng các hiệu ứng raster trong Illustrator là gian lận bởi vì không phải nghệ thuật và vector của nó, bạn chỉ nên sử dụng Photoshop.Bạn thực sự có thể làm bất cứ điều gì bạn muốn.Tôi chỉ có tạo ra các loại của các hiệu ứng trong Illustrator rất nhiều dễ dàng hơn và nhanh hơn.Có lẽ một trong những lý do tốt nhất để sử dụng Illustrator cho các loại hiệu ứng là khả năng mở rộng vector ngay cả với raster hiệu ứng áp dụng.Trừ khi bạn mở rộng các hiệu ứng, bạn có thể điều chỉnh tác phẩm nghệ thuật của bạn mà không cần lo lắng về việc tạo ra tác phẩm nghệ thuật pixelated. 























 Share on Facebook Share on Twitter Share on Google Plus
Share on Facebook Share on Twitter Share on Google Plus 

Facebook
 Dịch vụ in ấn HÀ VŨ hỗ trợ giao hàng tận nơi ở tại các khu vực: Quận 1,2,3,4,5,6,7,8,9,10,11,12, Tân Phú - Tân Bình - Bình Chánh - Hóc Môn - Nhà Bè - Cần Giuộc - Vĩnh Lộc - Cần Giờ - Gò Vấp - Bình Thạnh - Bình Dương - Dĩ An - Thủ Đức - TP Hồ Chí Minh - An Giang - Bà Rịa - Vũng Tàu - Bắc Cạn - Bắc Giang - Bạc Liêu - Bắc Ninh - Bến Tre - Bình Định - Bình Dương - Bình Phước - Bình Thuận - Cà Mau - Cần Thơ - Cao Bằng - Đà Nẵng - Đắc Lắc - Đắk Nông - Điện Biên - Đồng Nai - Đồng Tháp - Gia Lai - Hà Giang - Hà Nam - Hà Nội - Hà Tĩnh - Hải Dương - Hải Phòng - Hậu Giang - Hòa Bình - Hưng Yên - Khánh Hòa - Kiên Giang - Kon Tum - Lai Châu - Lâm Đồng - Lạng Sơn - Lào Cai - Long An - Nam Định - Nghệ An - Ninh Bình - Ninh Thuận - Phú Thọ - Phú Yên - Quảng Bình - Quảng Nam - Quảng Ngãi - Quảng Ninh - Quảng Trị - Sóc Trăng - Sơn La - Tây Ninh - Thái Bình - Thái Nguyên - Thanh Hoá - Thừa Thiên - Huế - Tiền Giang - Trà Vinh - Tuyên Quang - Vĩnh Long - Vĩnh Phúc - Yên Bái - Bà Rịa - Bảo Lộc - Biên Hòa - Buôn Ma Thuột - Cam Ranh - Cao Lãnh - Cẩm Phả - Châu Đốc - Đà Lạt - Điện Biên Phủ - Đông Hà - Đồng Hới - Hạ Long - Hội An - Huế - Long Xuyên - Móng Cái - Mỹ Tho - Nha Trang - Phan Rang - Tháp Chàm - Phan Thiết - Phủ Lý - Pleiku - Quy Nhơn - Rạch Giá - Sa Đéc - Tam Kỳ - Tân An - Thanh Hóa - Thủ Dầu Một - Tuy Hòa - Uông Bí - Vị Thanh - Việt Trì - Vinh - Vĩnh Yên - Vũng Tàu. Với chất lượng dịch vụ in ấn nhanh, an toàn nhất thông qua các đối tác,cơ quan và tổ chức có uy tín nhất trong.
Dịch vụ in ấn HÀ VŨ hỗ trợ giao hàng tận nơi ở tại các khu vực: Quận 1,2,3,4,5,6,7,8,9,10,11,12, Tân Phú - Tân Bình - Bình Chánh - Hóc Môn - Nhà Bè - Cần Giuộc - Vĩnh Lộc - Cần Giờ - Gò Vấp - Bình Thạnh - Bình Dương - Dĩ An - Thủ Đức - TP Hồ Chí Minh - An Giang - Bà Rịa - Vũng Tàu - Bắc Cạn - Bắc Giang - Bạc Liêu - Bắc Ninh - Bến Tre - Bình Định - Bình Dương - Bình Phước - Bình Thuận - Cà Mau - Cần Thơ - Cao Bằng - Đà Nẵng - Đắc Lắc - Đắk Nông - Điện Biên - Đồng Nai - Đồng Tháp - Gia Lai - Hà Giang - Hà Nam - Hà Nội - Hà Tĩnh - Hải Dương - Hải Phòng - Hậu Giang - Hòa Bình - Hưng Yên - Khánh Hòa - Kiên Giang - Kon Tum - Lai Châu - Lâm Đồng - Lạng Sơn - Lào Cai - Long An - Nam Định - Nghệ An - Ninh Bình - Ninh Thuận - Phú Thọ - Phú Yên - Quảng Bình - Quảng Nam - Quảng Ngãi - Quảng Ninh - Quảng Trị - Sóc Trăng - Sơn La - Tây Ninh - Thái Bình - Thái Nguyên - Thanh Hoá - Thừa Thiên - Huế - Tiền Giang - Trà Vinh - Tuyên Quang - Vĩnh Long - Vĩnh Phúc - Yên Bái - Bà Rịa - Bảo Lộc - Biên Hòa - Buôn Ma Thuột - Cam Ranh - Cao Lãnh - Cẩm Phả - Châu Đốc - Đà Lạt - Điện Biên Phủ - Đông Hà - Đồng Hới - Hạ Long - Hội An - Huế - Long Xuyên - Móng Cái - Mỹ Tho - Nha Trang - Phan Rang - Tháp Chàm - Phan Thiết - Phủ Lý - Pleiku - Quy Nhơn - Rạch Giá - Sa Đéc - Tam Kỳ - Tân An - Thanh Hóa - Thủ Dầu Một - Tuy Hòa - Uông Bí - Vị Thanh - Việt Trì - Vinh - Vĩnh Yên - Vũng Tàu. Với chất lượng dịch vụ in ấn nhanh, an toàn nhất thông qua các đối tác,cơ quan và tổ chức có uy tín nhất trong.
 Tôi biết một số bạn đang nói rằng bằng cách sử dụng các hiệu ứng raster trong Illustrator là gian lận bởi vì không phải nghệ thuật và vector của nó, bạn chỉ nên sử dụng Photoshop.Bạn thực sự có thể làm bất cứ điều gì bạn muốn.Tôi chỉ có tạo ra các loại của các hiệu ứng trong Illustrator rất nhiều dễ dàng hơn và nhanh hơn.Có lẽ một trong những lý do tốt nhất để sử dụng Illustrator cho các loại hiệu ứng là khả năng mở rộng vector ngay cả với raster hiệu ứng áp dụng.Trừ khi bạn mở rộng các hiệu ứng, bạn có thể điều chỉnh tác phẩm nghệ thuật của bạn mà không cần lo lắng về việc tạo ra tác phẩm nghệ thuật pixelated.
Tôi biết một số bạn đang nói rằng bằng cách sử dụng các hiệu ứng raster trong Illustrator là gian lận bởi vì không phải nghệ thuật và vector của nó, bạn chỉ nên sử dụng Photoshop.Bạn thực sự có thể làm bất cứ điều gì bạn muốn.Tôi chỉ có tạo ra các loại của các hiệu ứng trong Illustrator rất nhiều dễ dàng hơn và nhanh hơn.Có lẽ một trong những lý do tốt nhất để sử dụng Illustrator cho các loại hiệu ứng là khả năng mở rộng vector ngay cả với raster hiệu ứng áp dụng.Trừ khi bạn mở rộng các hiệu ứng, bạn có thể điều chỉnh tác phẩm nghệ thuật của bạn mà không cần lo lắng về việc tạo ra tác phẩm nghệ thuật pixelated. Để
Nếu bạn đã quen thuộc với một số ảnh hưởng kết cấu và các bộ lọc trong Photoshop, bạn sẽ cảm thấy ngay tại nhà với kỹ thuật này.Đối với những hiệu ứng này, tôi giữDocument Raster Effects Cài đặt tại 300 ppi.Bạn có thể thay đổi độ phân giải này bằng cách vào Effect> Document Raster Cài đặt Effect.Bước 1
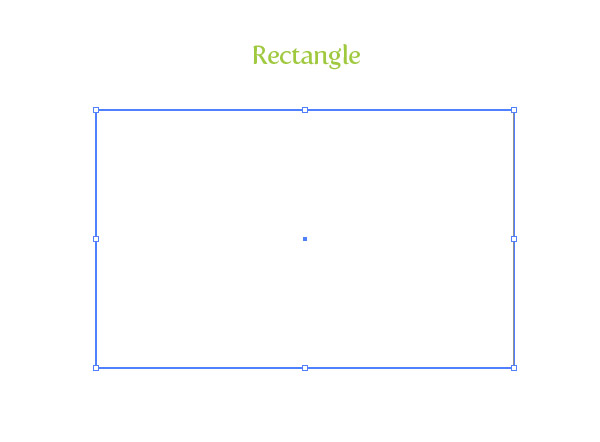
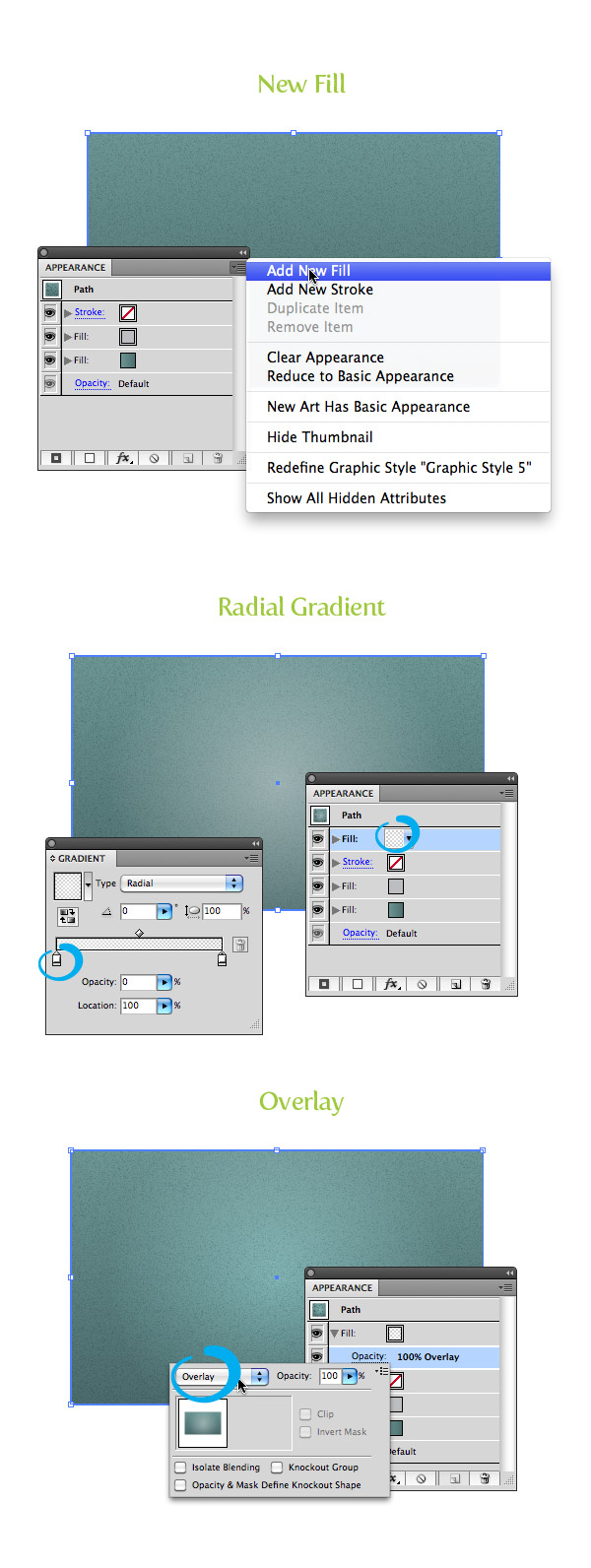
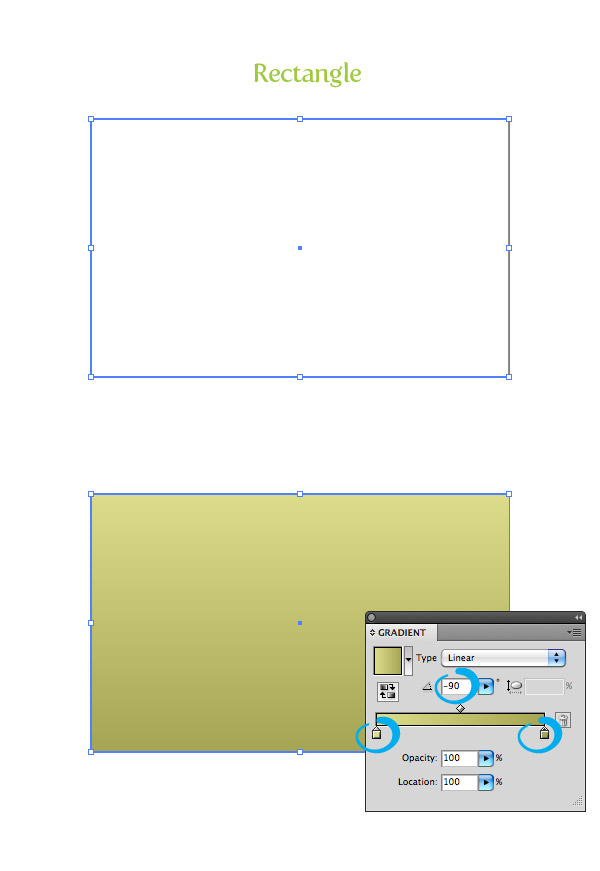
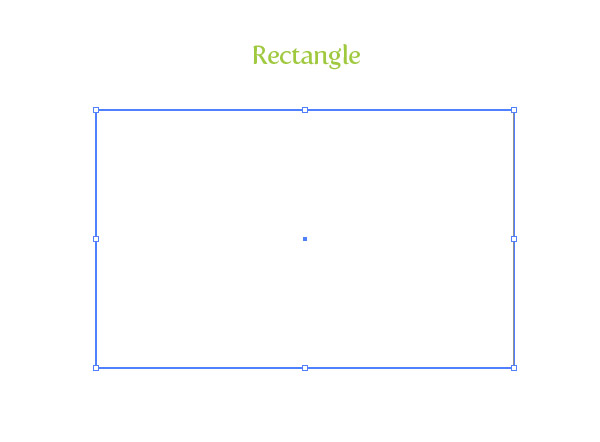
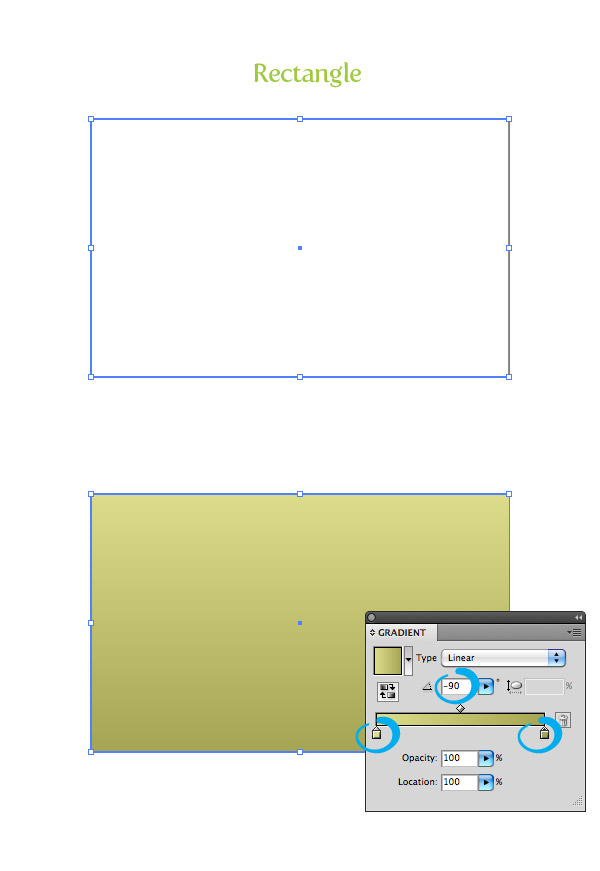
Tạo một tài liệu mới và tạo ra một hình chữ nhật với công cụ Rectangle Tool (M).
Bước 2
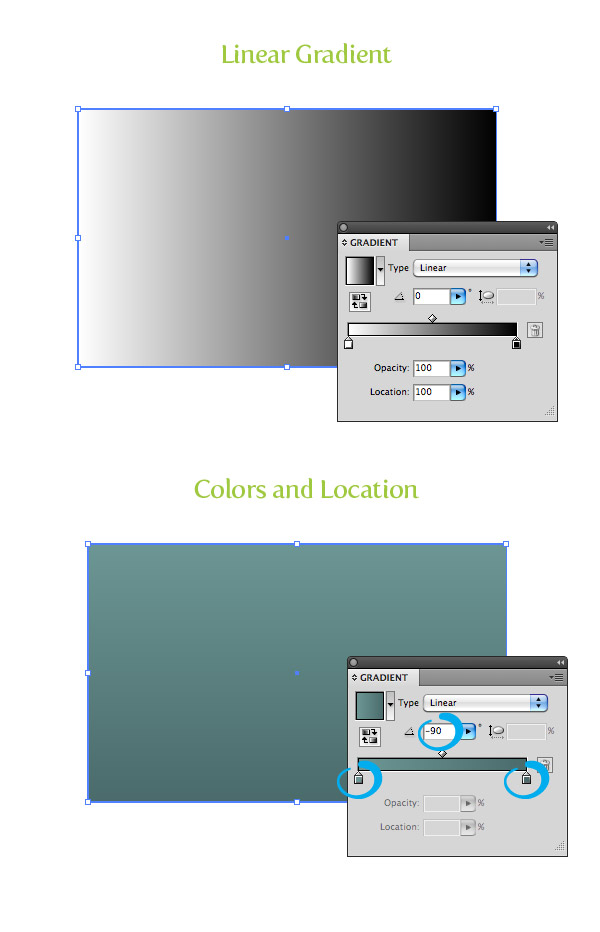
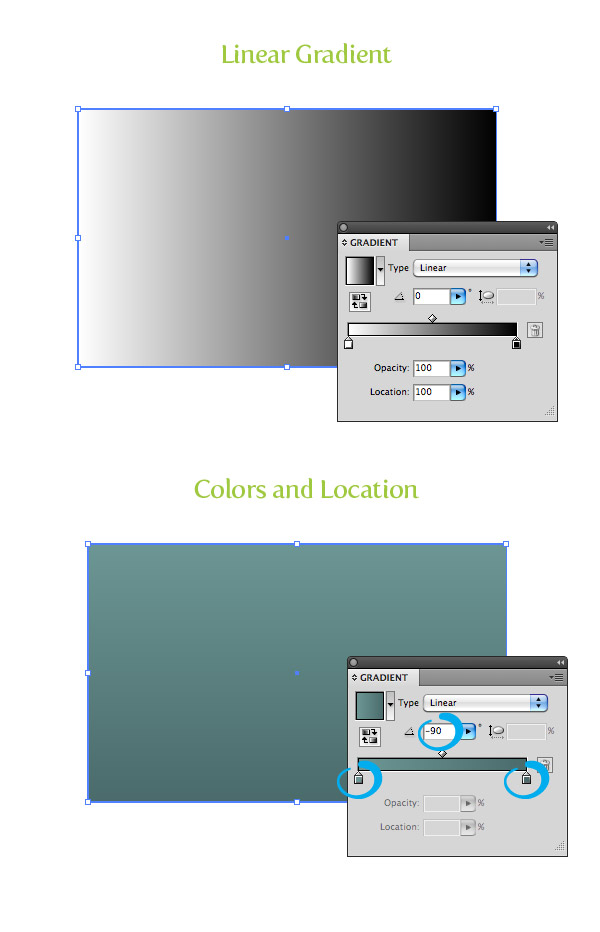
Tháo đột quỵ và điền vào các hình chữ nhật với một linear gradient.Thay đổi màu đầu tiên ngừng trong gradient một màu xanh xanh, thay đổi màu sắc thứ hai ngừng một màu tối hơn màu xanh xanh, và thay đổi Góc nhìn đến -90.
Bước 3
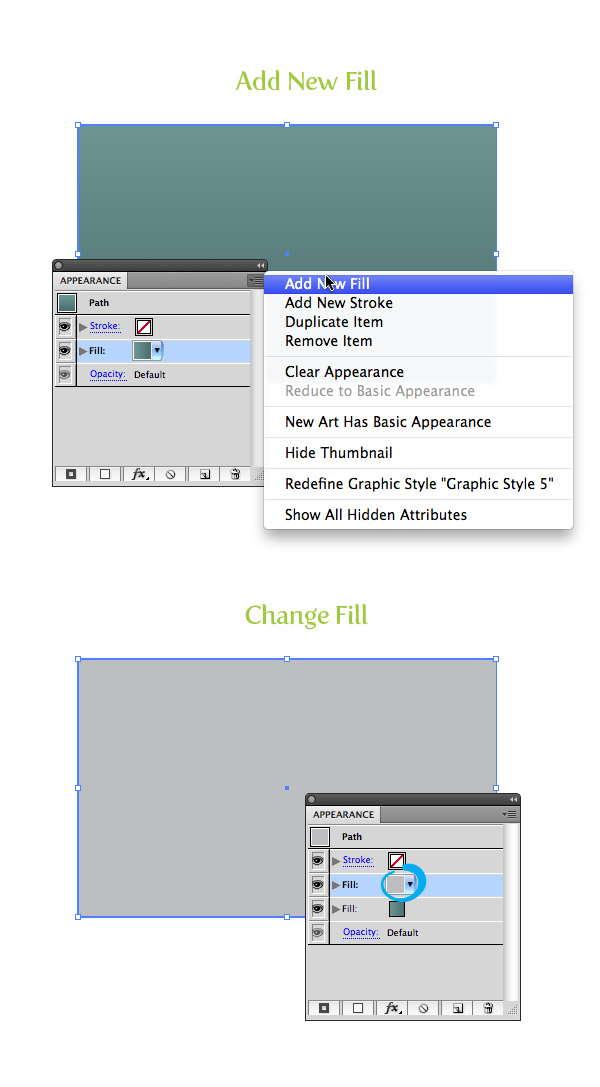
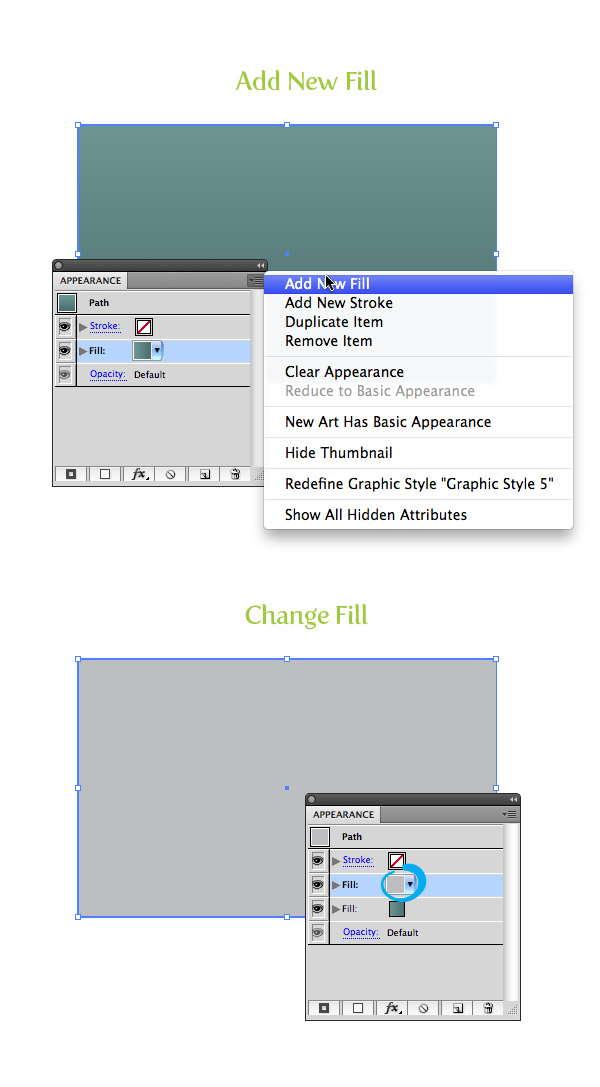
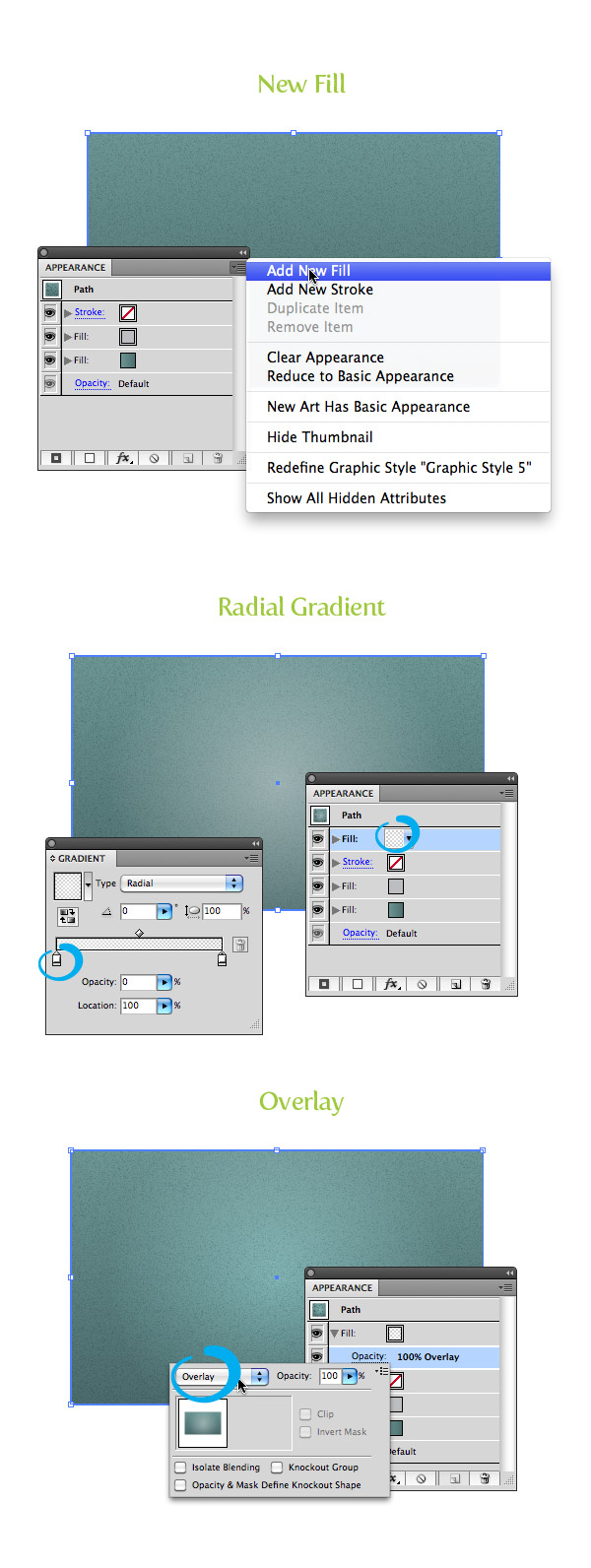
Từ trình đơn pop-up của bảng Appearance, chọn Add New Fill.Chọn điền trên cùng từ danh sách bảng Appearance và thay đổi điền một màu xám.
Bước 4
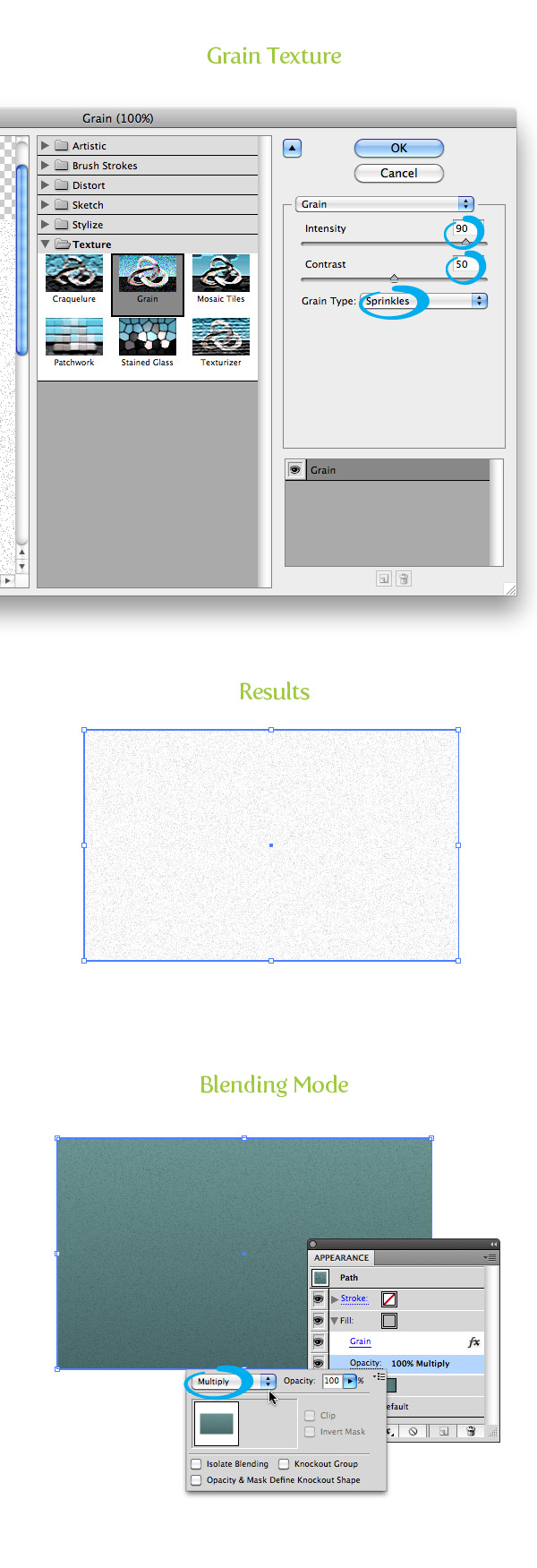
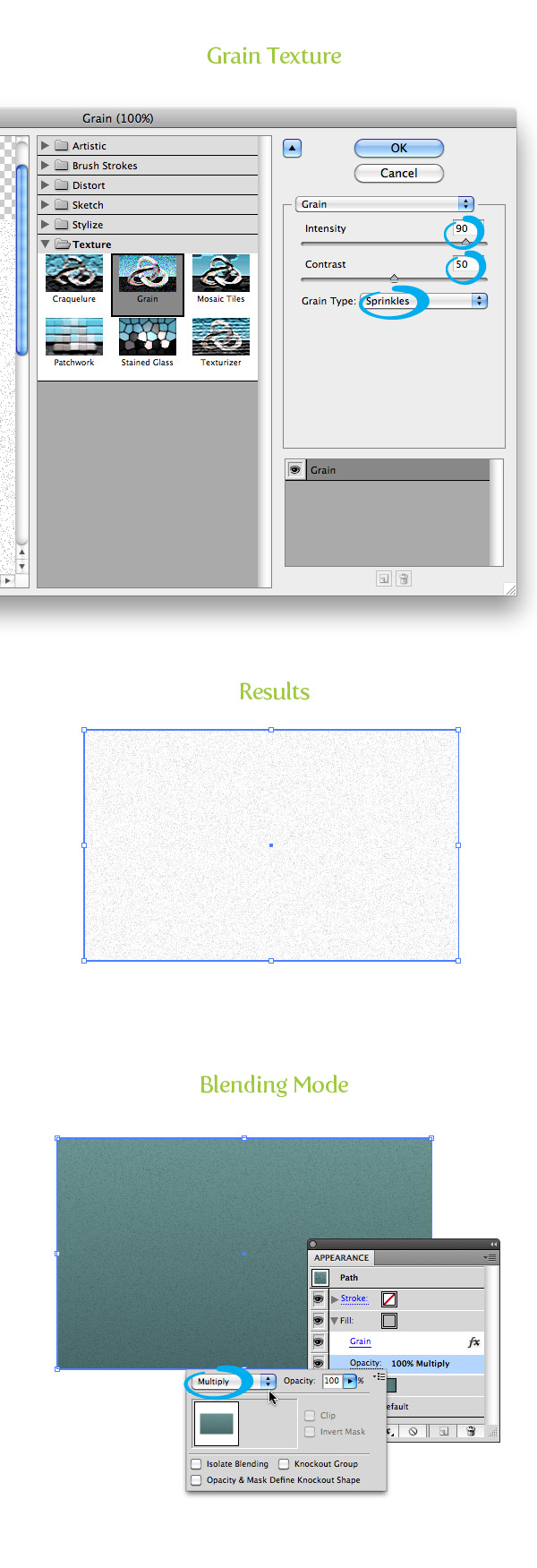
Với màu xám mới lấp đầy được lựa chọn trong bảng Appearance, Effect> Texture> GrainTrong hộp thoại hạt, thay đổi cường độ đến 90, tương phản đến 50, và Type hạt Sprinkles.Từ bảng Appearance, bấm vào mũi tên bên trái của tiêu đề và từ danh sách phụ, nhấp vào liên kết Opacity và thay đổi chế độ Blending thành Multiply.
Bước 5
Từ trình đơn pop-up của bảng Appearance, thêm một Fill mới khác như trước đây.Hãy chắc chắn rằng bạn có nhất điền vào lựa chọn, thay đổi điền một gradient xuyên và điền vào màu sắc cả hai dừng lại với màu trắng.Thay đổi độ trong suốt của màu trắng đầu tiên dừng đến 40 và lần thứ hai là 0.Từ trình đơn phụ của gradient xuyên tâm mới, nhấp chuột Opacity, và thay đổi chế độ Blending là Overlay.
Bước 6
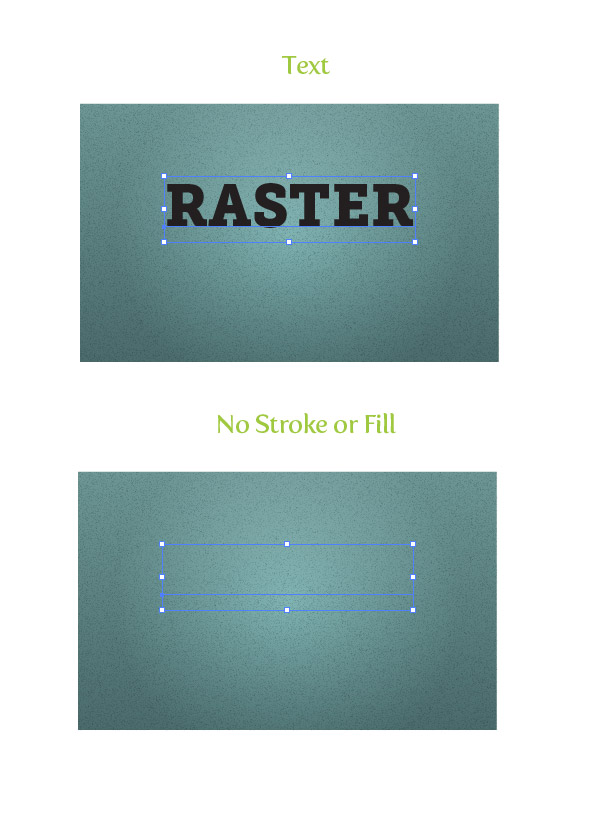
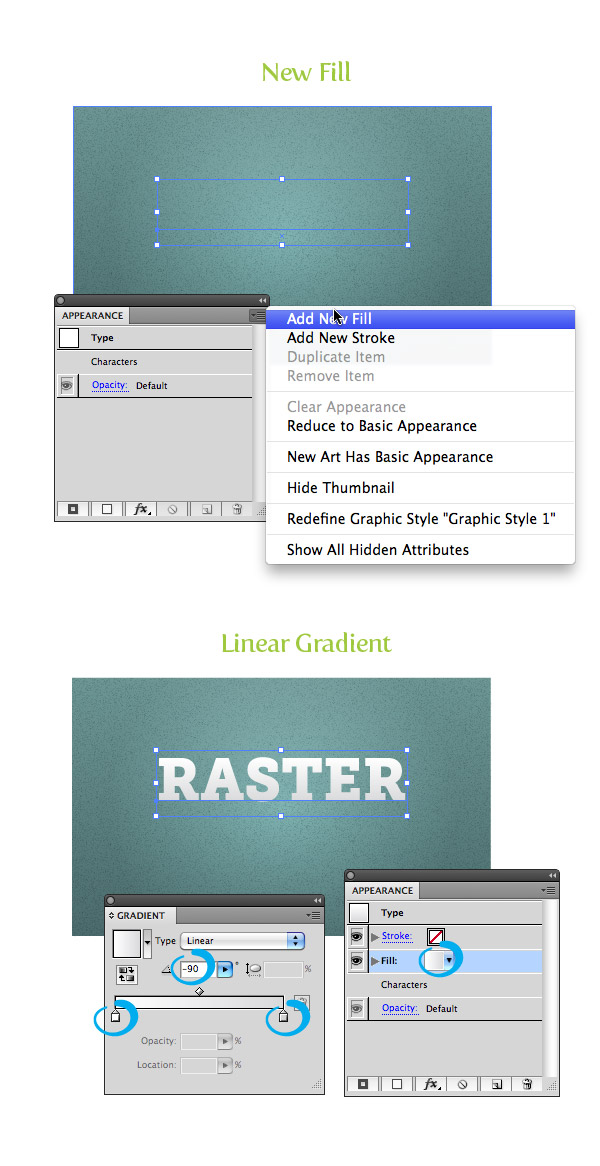
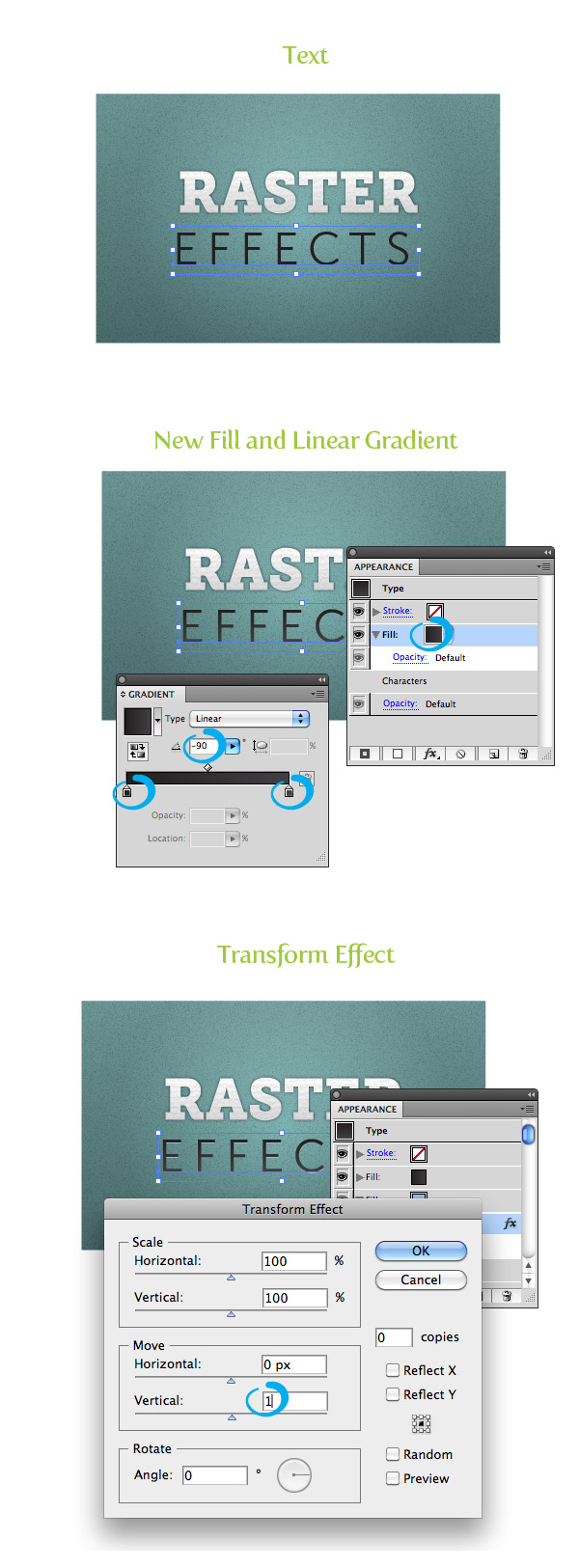
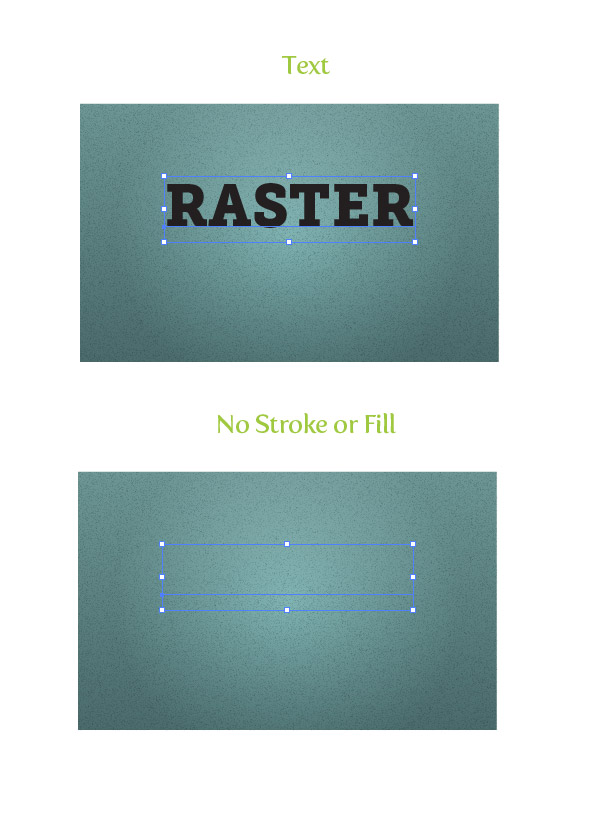
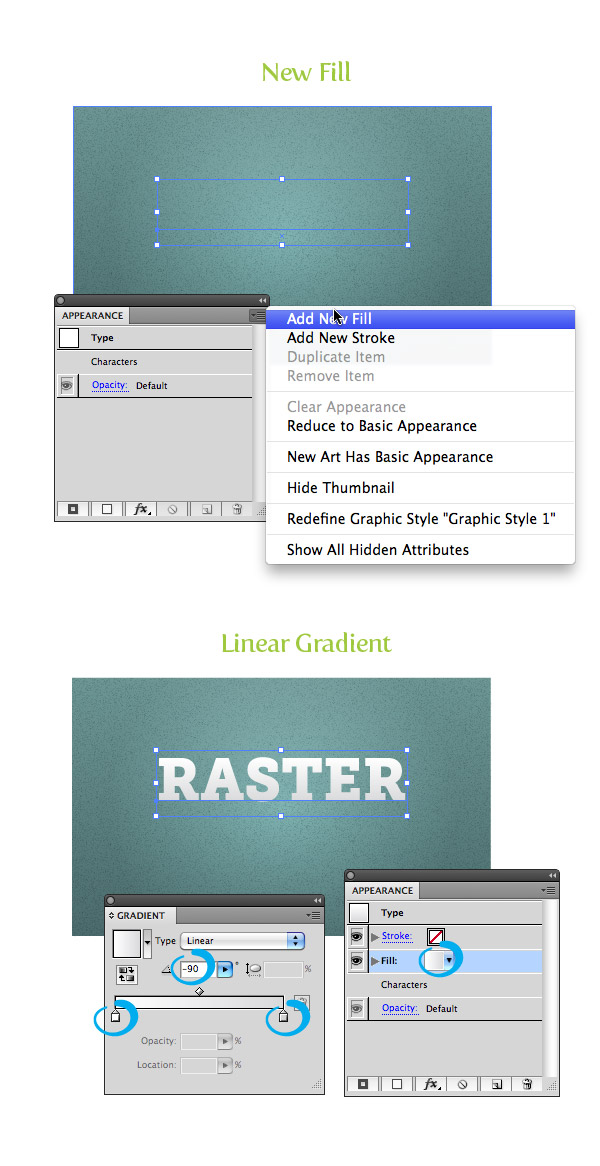
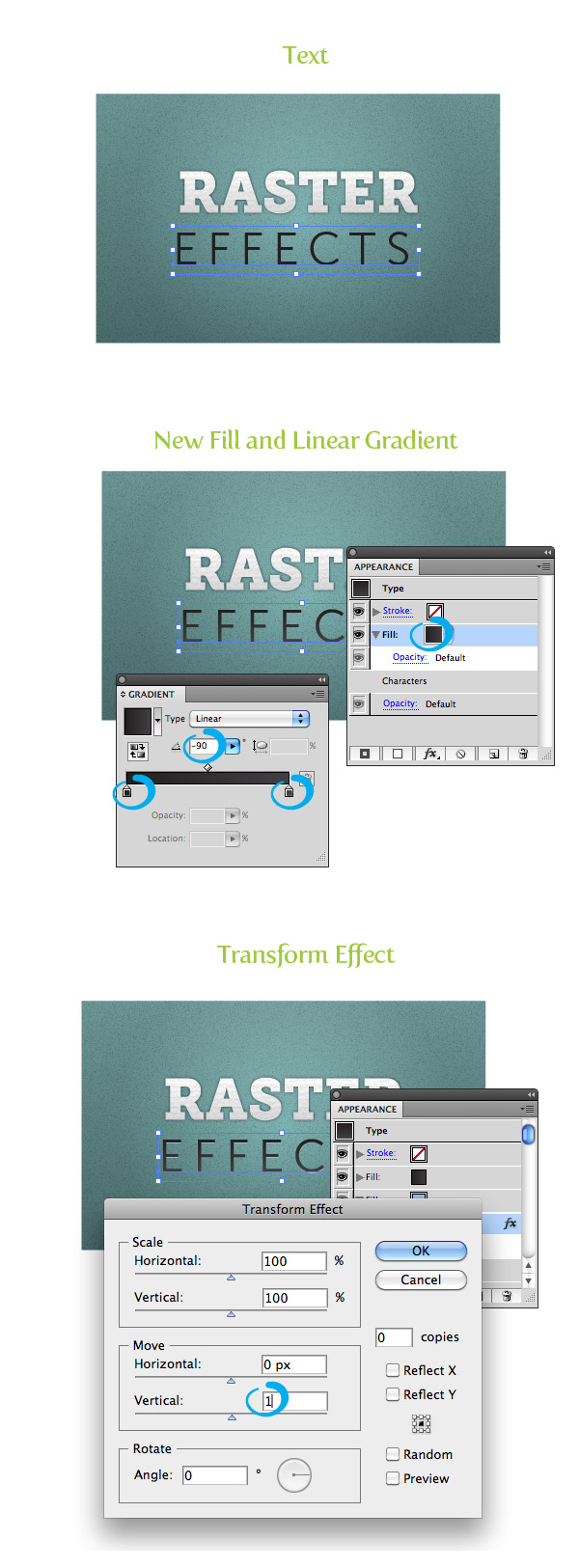
Nào đó cho các kết cấu nền, nhưng chúng ta có thể thêm các kết cấu tương tự như văn bản với bảng Appearance.Hơn nữa, chúng tôi sẽ giữ các văn bản vẫn có thể chỉnh sửa!Bắt đầu bằng cách gõ một số văn bản với công cụ Type (T).Tôi đã sử dụng phông chữ choMuseo Sàn 900cho các văn bản "Raster".Tiếp theo, hãy tắt bất kỳ đột quỵ và điền từ văn bản.
Bước 7
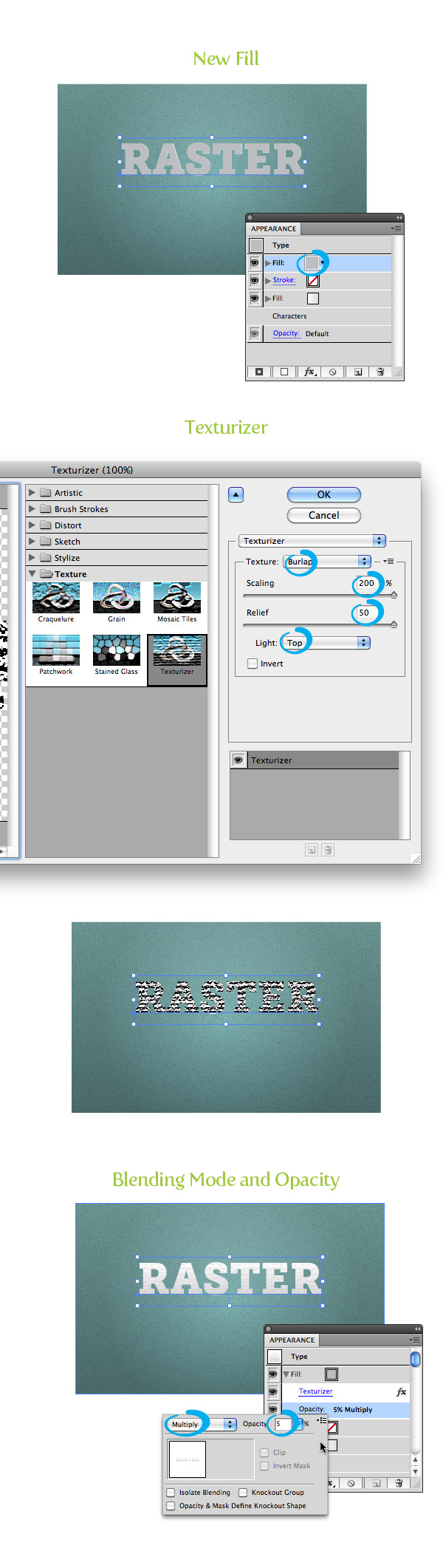
Chọn Add New Fill từ menu pop-bảng Appearance và điền nó với một gradient tuyến tính.Thay đổi màu sắc đầu tiên dừng lại để trắng, lần thứ hai để một màu xám nhạt, và thay đổi Góc nhìn đến -90.
Bước 8
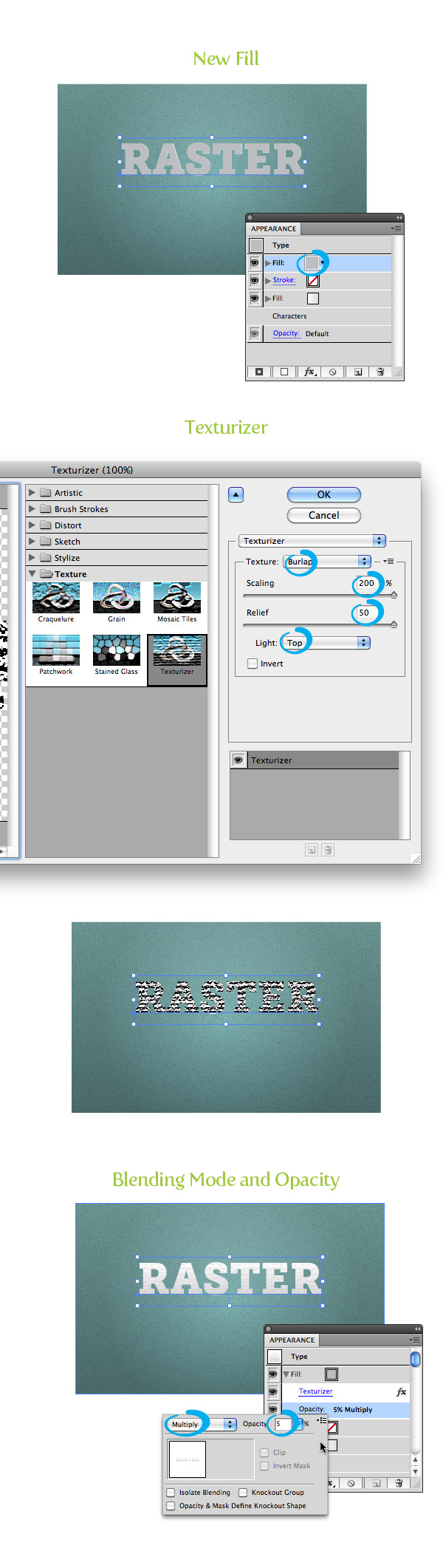
Tạo một điền mới từ bảng Appearance và điền nó với một màu xám.Với mục mới fill màu xám được lựa chọn trong bảng Appearance, Effects> Texture> Texturizer.Trong hộp thoại Texturizer, thay đổi kết cấu bao tải, các Scaling đến 200, cứu trợ đến 50, và ánh sáng lên trên.Thay đổi Blending Mode của điền Multiply và thiết lập Opacity 5.
Bước 9
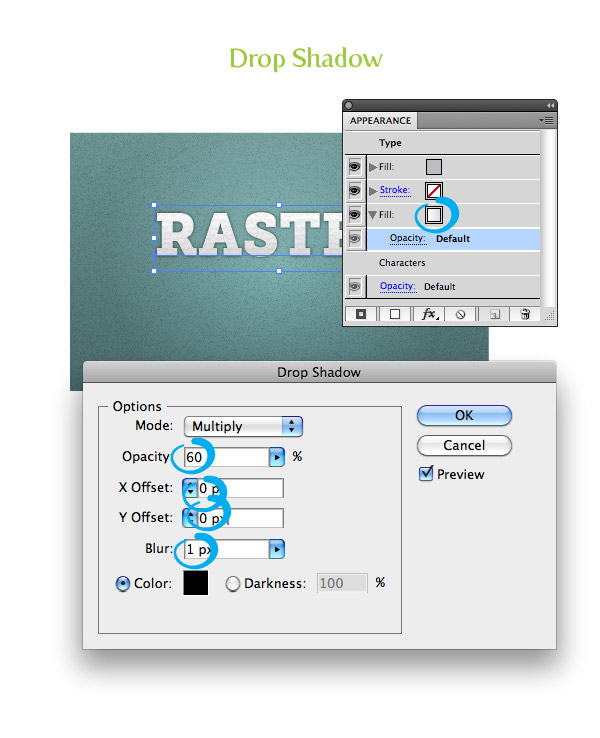
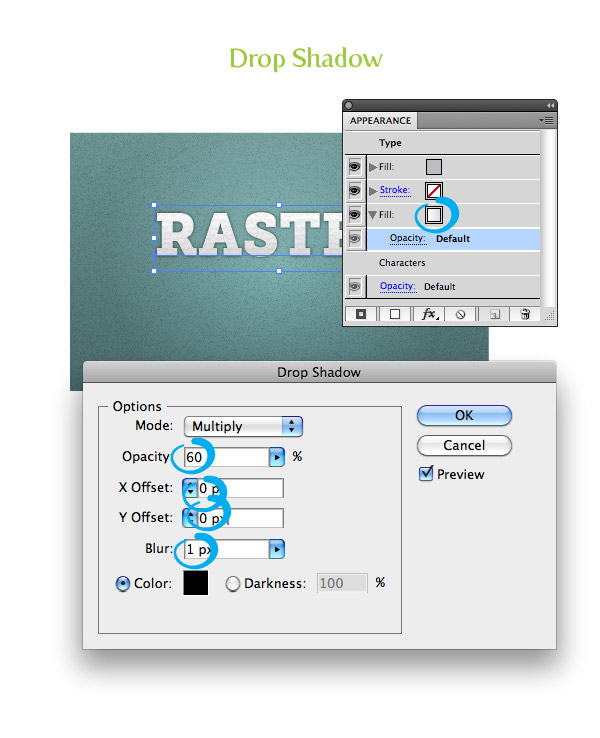
Chọn gradient dưới tuyến tính trong bảng Appearance và đi Effect> Stylize> Drop Shadow.Trong hộp thoại Drop Shadow, thay đổi Opacity đến 60, X và Y Chênh để 0 và Blur tới 1.Tất cả được thực hiện với phương pháp điều trị này!
Bước 10
Đối với các văn bản "Hiệu ứng", tôi sử dụngMuseo Sans 300(tôi là kinda bị ám ảnh với gia đình Museo).Với phương pháp điều trị này, bất kỳ đột quỵ và điền vào, tạo ra một điền mới từ bảng Appearance, thay đổi nó để một gradient tuyến tính, thay đổi điểm dừng chân màu đầu tiên của Gradient màu đen, thay đổi màu sắc thứ hai dừng lại một màu xám, và thay đổi góc đến -90.Tạo khác điền vào, hãy chắc chắn rằng bạn đang chỉnh sửa mục danh sách cuối cùng điền vào bảng Appearance, thay đổi điền một màu nhẹ hơn so với nền của bạn, và đi Effect> Distort & Transform> Chuyển đổi.Trong hộp thoại Effect chuyển đổi, thay đổi di chuyển theo chiều dọc 1.Nào đó cho các ví dụ kết cấu raster!
Chơi xung quanh
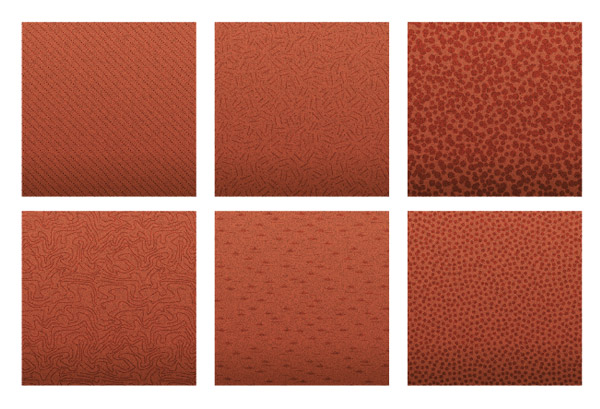
Nó là thú vị để chơi xung quanh với kết cấu khác nhau để có được để tạo ra kết quả khác nhau.Dưới đây được lấy từ các hướng dẫn VectipsTạo Một Điều trị Label Loại Editable khâuvới một số kết cấu cơ bản thêm.
Pattern Điền vào các ô
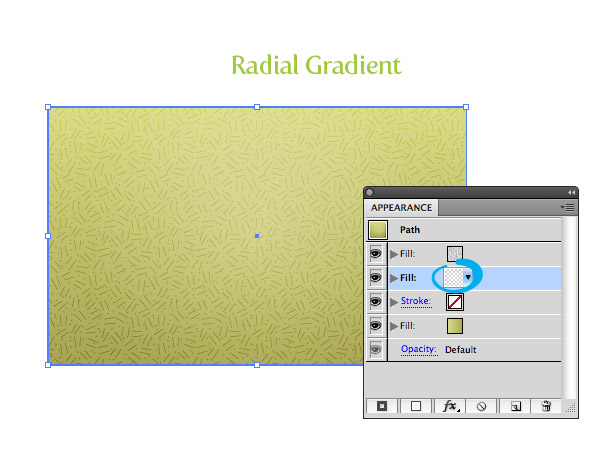
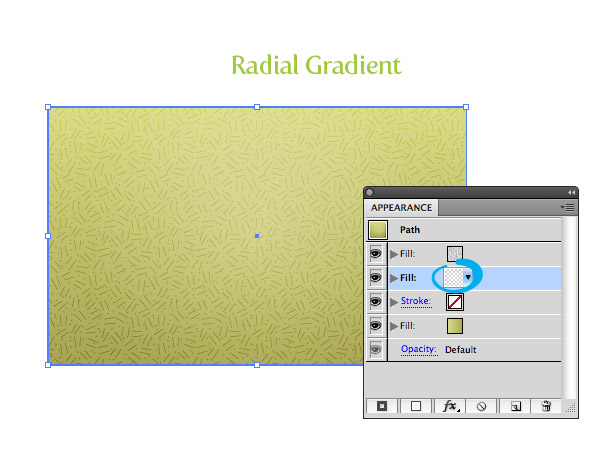
Tạo kỹ thuật này là khá tương tự như kỹ thuật hiệu ứng raster.Thực sự, những kết cấu này là chỉ liền mạch mẫu điền vào các cổ phiếu đó đến với Illustrator, nhưng họ có thể tạo ra một số kết quả khá thú vị.Bước 1
Các bước ban đầu là gần như chính xác giống như ví dụ raster trước đó.Tạo một hình chữ nhật, có bất kỳ đột quỵ, điền nó với một gradient tuyến tính, sử dụng các điểm dừng màu xanh lá cây màu vàng, và thay đổi góc độ đến -90.
Bước 2
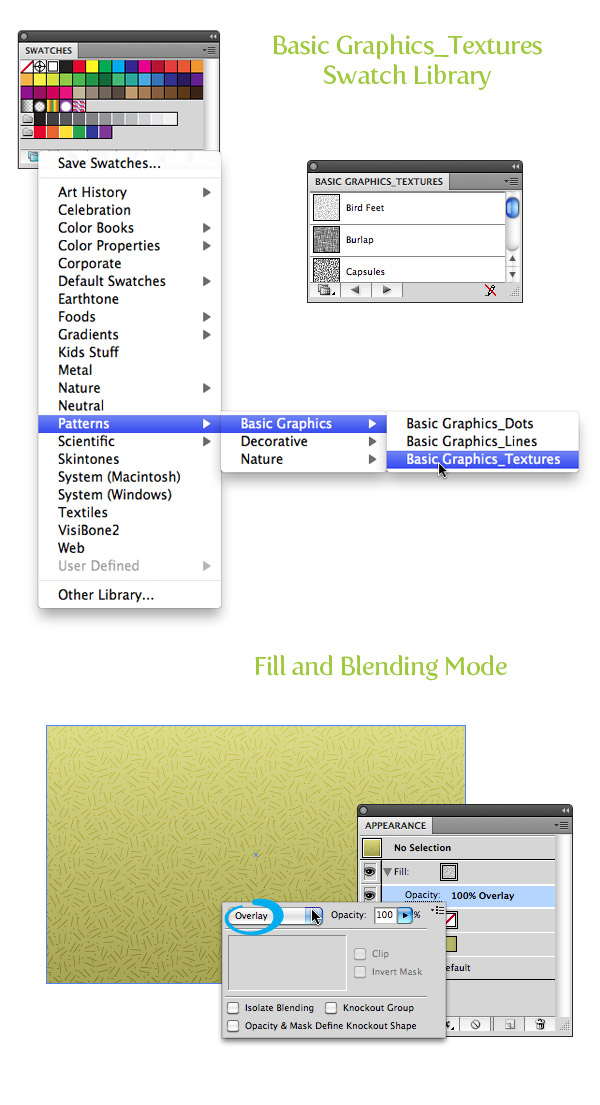
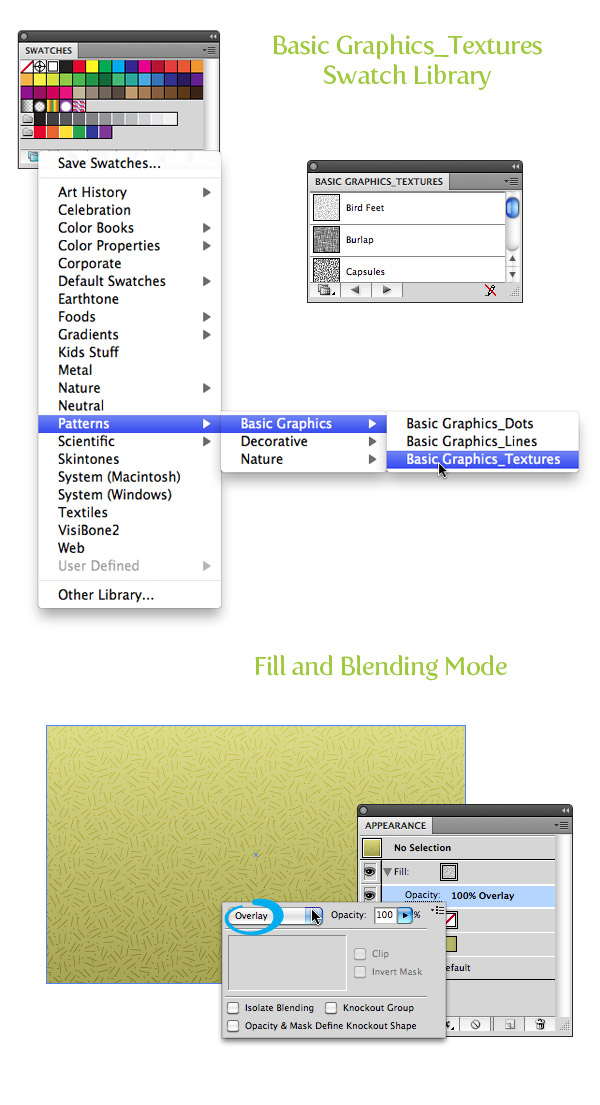
Thay vì sử dụng một hiệu ứng cho bước tiếp theo, chúng ta sẽ sử dụng một số của swatches mô hình chứng khoán của Illustrator.Từ bảng Swatches, nhấn nút Swatch Menu Thư viện ở phía dưới cùng bên trái của bảng điều khiển và chọn Patterns> Card đồ họa cơ bản> Graphics_Textures Basic.Với hình chữ nhật được chọn, chọn một điền mới từ bảng Appearance, chọn điền trên cùng, và điền nó với swatch Feet Bird từ thư viện chúng tôi chỉ cần mở.Một cách dễ dàng để xem tên của swatches trong thư viện là chọn Xem Danh sách Large từ menu pop-up của bảng swatch.Sau khi bạn đã điền điền mới với swatch Feet Bird, thay đổi chế độ Blending là Overlay.
Bước 3
Để kết thúc nền, tạo ra một điền mới và điền nó với cùng một gradient xuyên tâm trắng từ Bước 5 trong kỹ thuật Raster.Đó là nó cho các kỹ thuật mô hình điền!Khá dễ dàng, phải không?
Bước 4
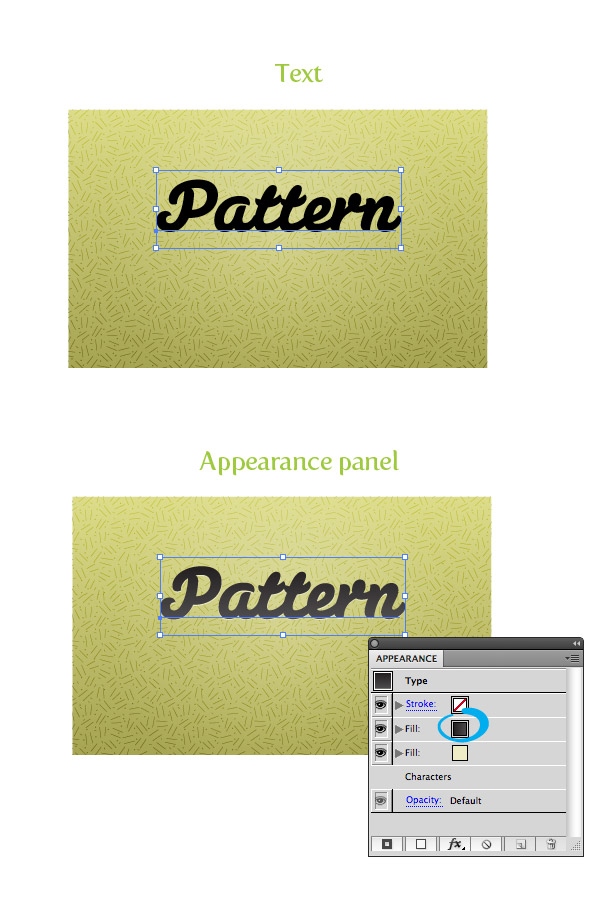
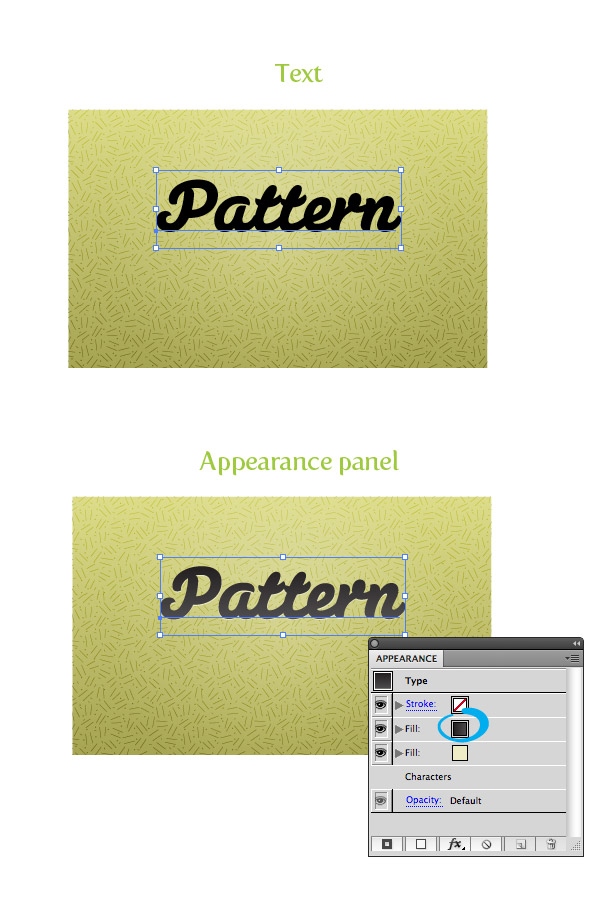
Việc xử lý văn bản là khá tương tự như hình ảnh lên lương.Đối với các văn bản "Hoa văn", tôi đã làm tương tự như bước 10 với hình ảnh raster.Tôi đã sử dụngSusa nặngcho phông chữ trong bảng Appearance, tôi điền nó với một màu xám tối, thêm một điền mới, bù đắp điền mới, và thay đổi điền bù đắp một màu nền nhẹ.
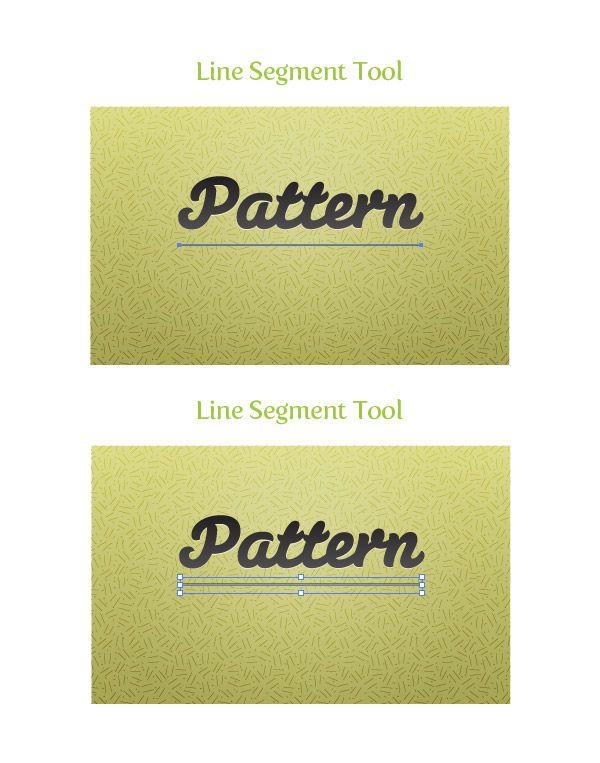
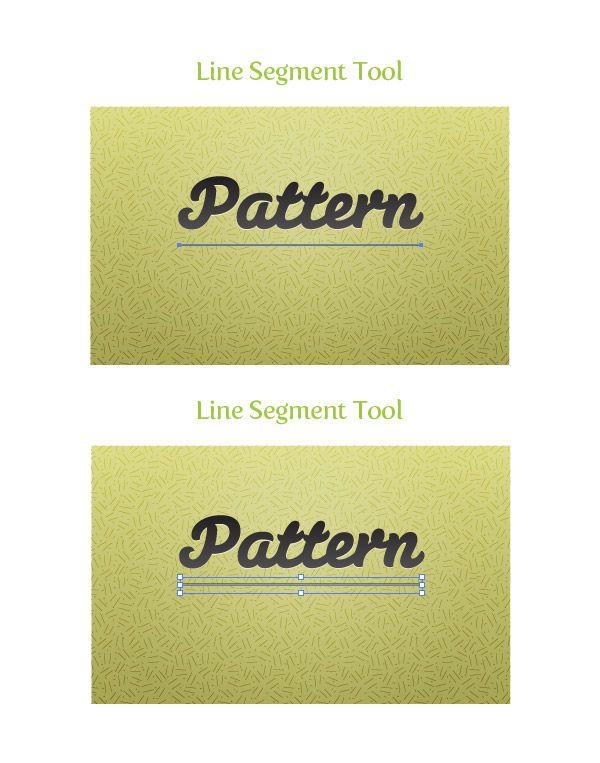
Bước 5
Dưới đây các văn bản "Hoa văn" chỉ là một vài con đường đơn giản.Với công cụ Line Segment (/), tạo ra một con đường đó là chiều dài của văn bản.Thay đổi đột quỵ tới 1 pt và thay đổi màu sắc đột quỵ để một màu xám.Tạo một đường dẫn trực tiếp dưới đây là người đầu tiên, và thay đổi màu sắc đột quỵ với một màu nền sáng.
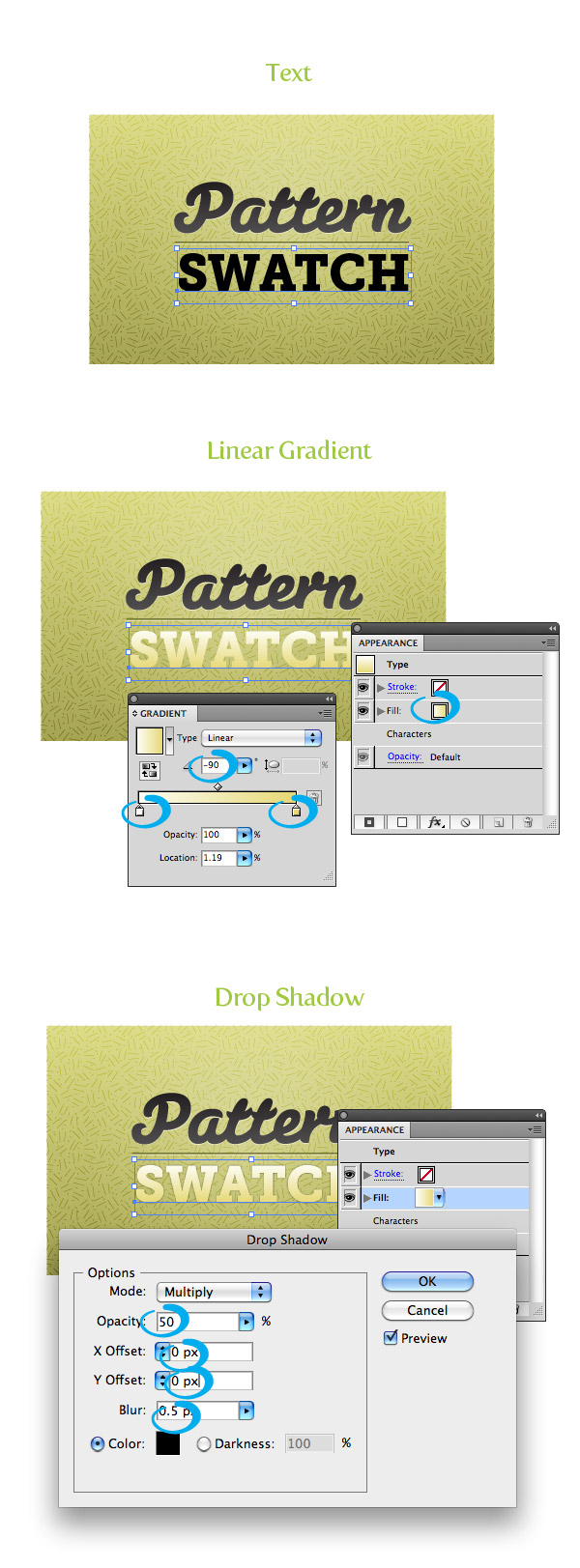
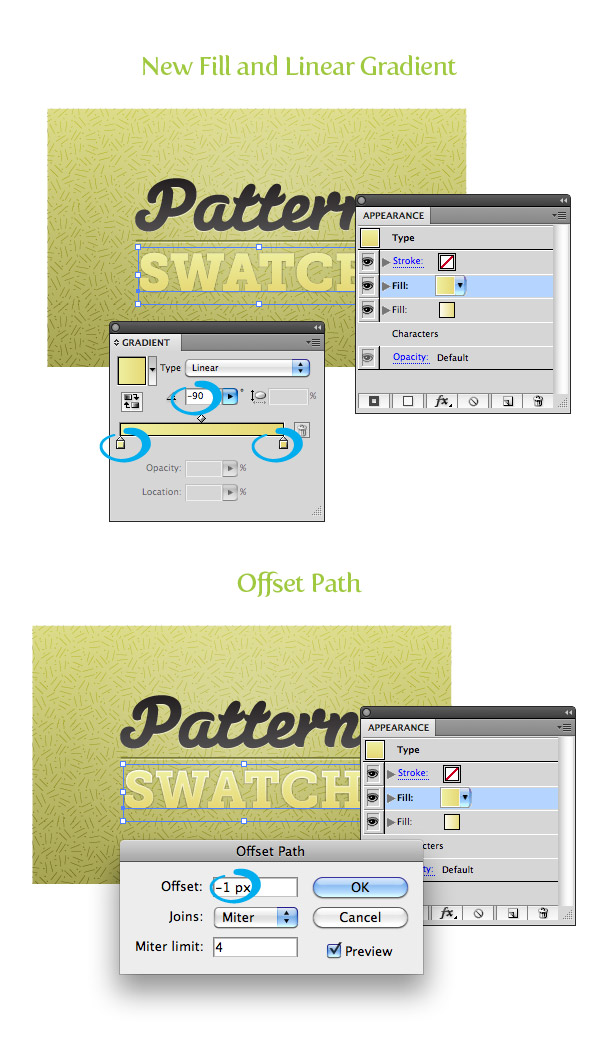
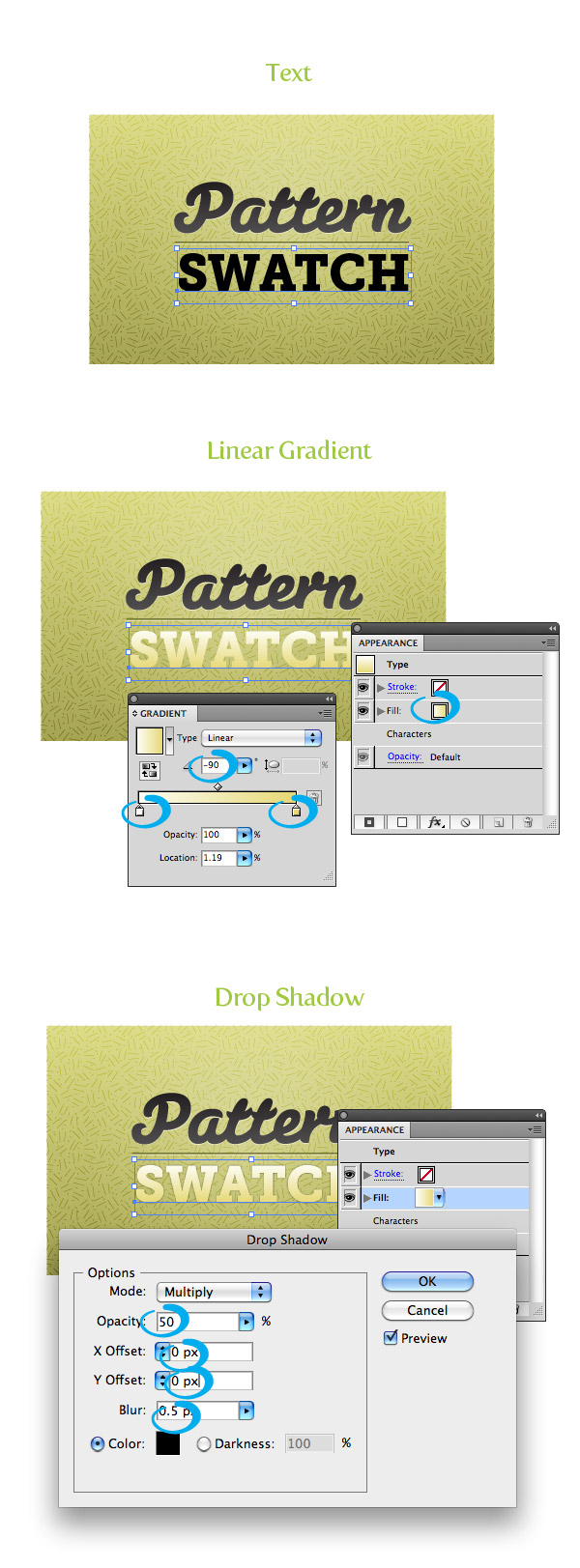
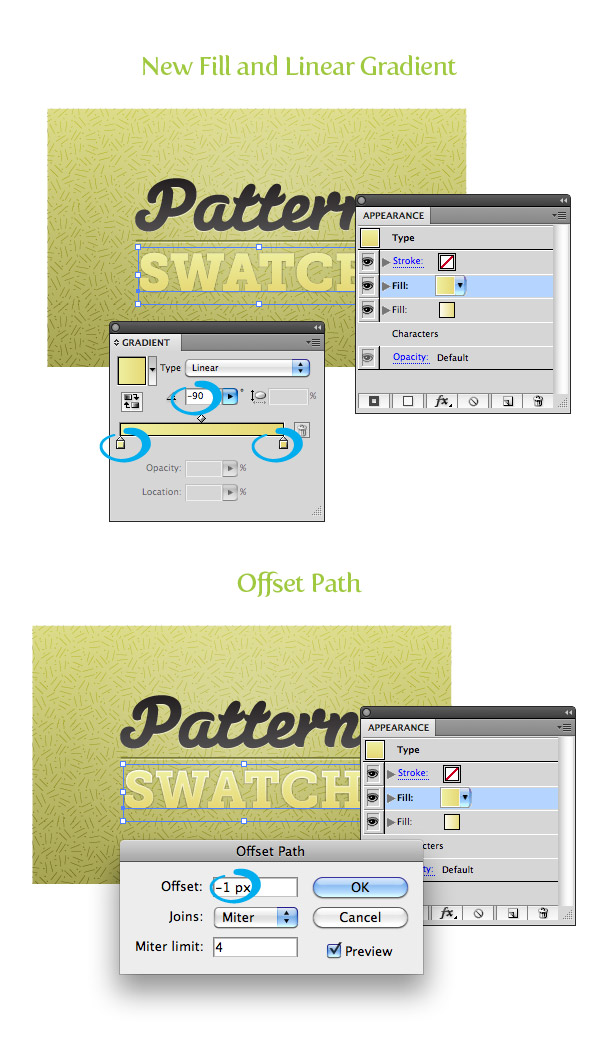
Bước 6
Đối với các văn bản "Swatch", tôi sử dụngMuseo Sàn 900.Đầu tiên có bất kỳ đột quỵ và điền vào bảng Appearance thêm một điền mới.Thay đổi điền một linear gradient với màu sắc dừng trắng đầu tiên, một tối hơn màu vàng thứ hai, và thay đổi Góc nhìn đến -90.Với điền mới được lựa chọn trong bảng Appearance, Effects> Stylize> Drop Shadow.Trong hộp thoại Drop Shadow, thay đổi Opacity đến 50, X và Y Offset là 0, và Blur xuống .5 px.
Bước 7
Tạo một điền mới từ bảng Appearance, điền vào nó với một gradient tuyến tính, thay đổi điểm dừng chân màu đầu tiên có màu vàng nhạt, thay đổi thứ hai màu vàng giống như màu tối hơn trong bước trước, và cài Góc nhìn đến -90.Với điền mới được lựa chọn trong bảng Appearance, Effects> Đường dẫn> Chênh Đường dẫn.Trong hộp thoại Oath offset, thay đổi Offset -1 px.Đó là tất cả!
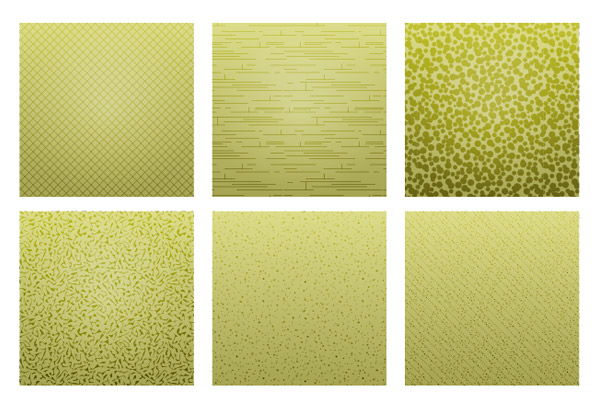
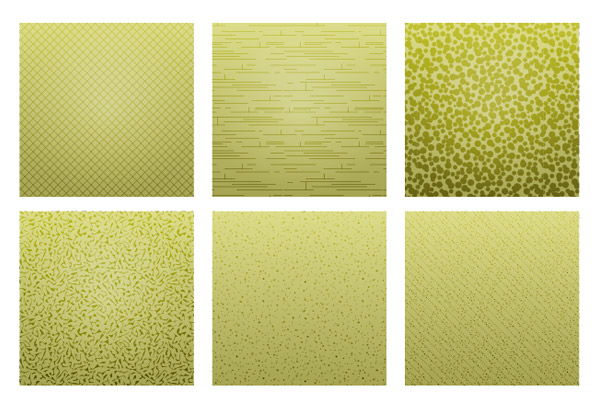
Chơi xung quanh
Đây là những thực sự thú vị để chơi với.Hãy kết cấu nền của bạn mà bạn chỉ cần thực hiện, tìm mục Bird Fill, và thay đổi nó với bất kỳ của các ô màu Graphics_Textures cơ bản và xem những gì bạn đưa ra!Cũng cố gắng kết hợp một vài mô hình khác nhau lấp đầy trên cùng một nền tảng.
Kết hợp Raster Effects và Pattern Điền vào các ô
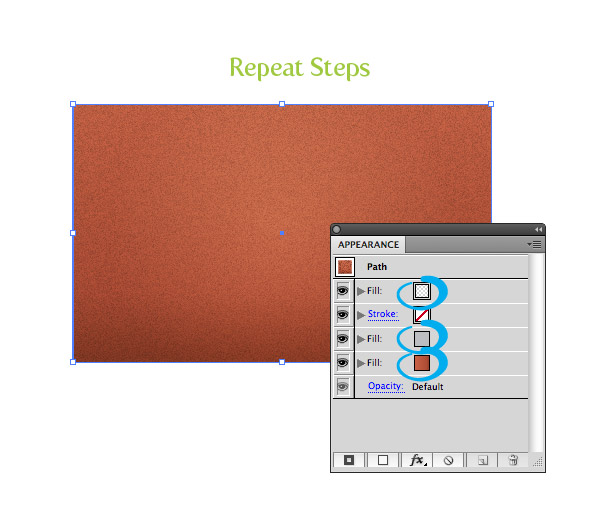
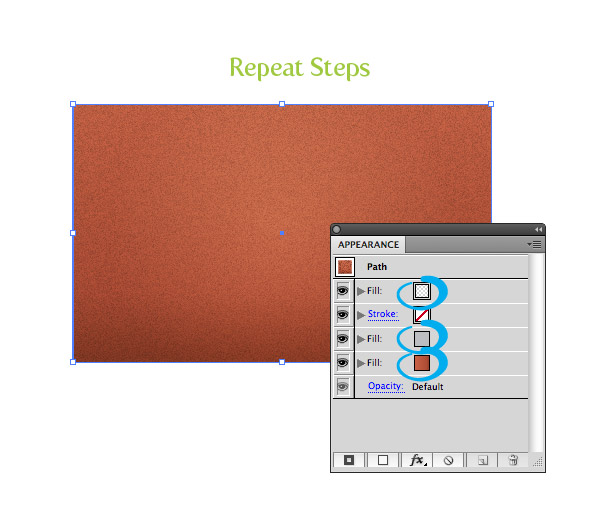
Kỹ thuật này có lẽ là yêu thích của tôi.Nó là thú vị để khám phá và chơi xung quanh với tất cả các kết quả khác nhau.Về cơ bản, chúng tôi đang kết hợp cả raster và kỹ thuật điền vào mẫu.Điều này là khá tương tự, vì vậy nếu bạn không có rắc rối với các kỹ thuật trước đó, bạn sẽ không có vấn đề với nhữngBước 1
Tôi sẽ không đi vào chi tiết quá nhiều bởi vì bạn đã thực hiện những bước đầu tiên trong hai mẫu đầu tiên.Về cơ bản, tạo ra một hình chữ nhật, điền với một màu đỏ, tạo ra một mô hình hạt rắc, và tạo ra một gradient xuyên tâm màu trắng.
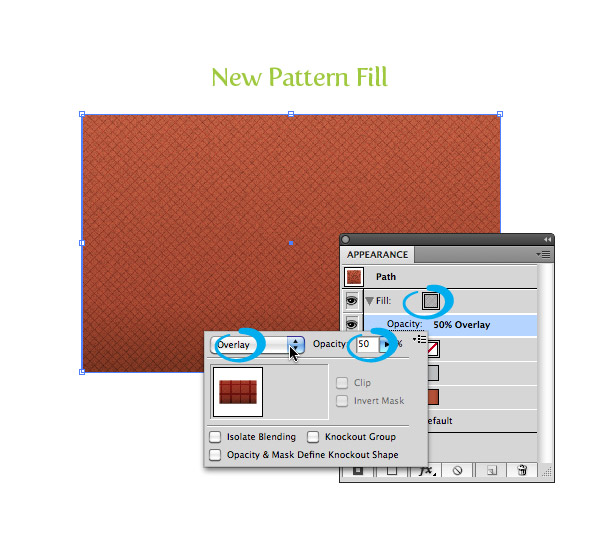
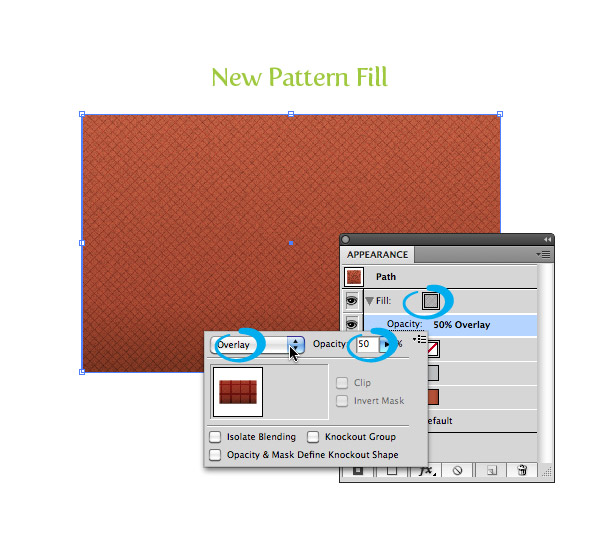
Bước 2
Thêm một điền trong bảng Appearance và chọn mẫu "Diamond" điền từ Graphic_Textures Basic.Thiết lập Blending Mode của các điền mẫu mới sang Overlay và thay đổi Opacity đến 50.
Bước 3
Đối với các loại "Combo", tôi sử dụngRadioTimecho phông chữ và sử dụng gradient cùng một màu xám và bù đắp từ các ví dụ trước.Các văn bản thứ hai chỉ đơn giản làMuseo Sans 300với một điền màu vàng.
Chơi xung quanh
Giống như trước đây, đây là thời điểm tốt để chơi xung quanh và xem kết cấu điều trị khác nhau, bạn có thể đến với!
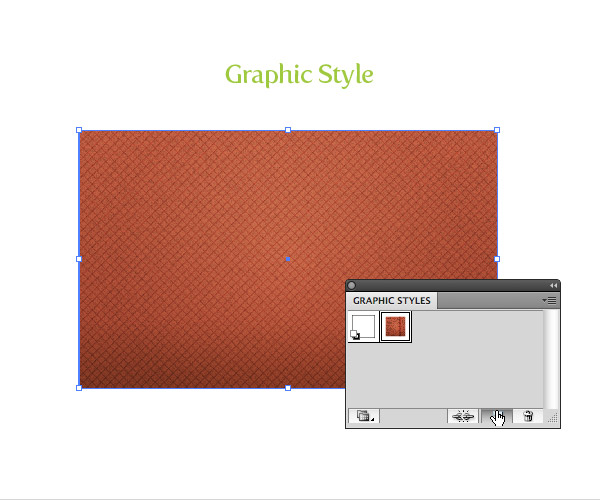
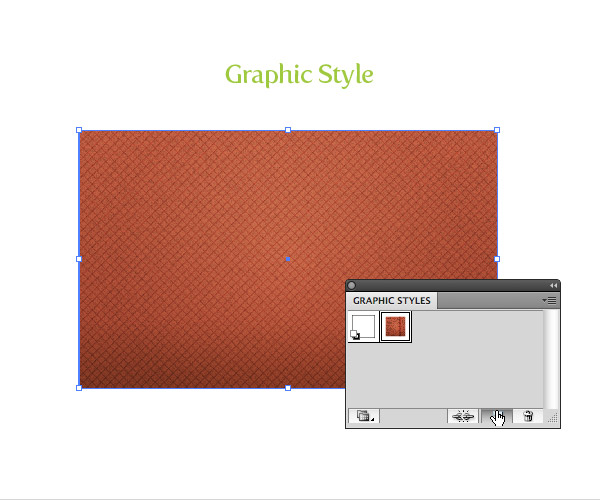
Tạo phong cách đồ họa
Vì vậy, bây giờ chúng ta có tất cả những kết cấu tuyệt vời được tạo ra, chúng ta có thể áp dụng hiệu ứng tác phẩm nghệ thuật và văn bản khác.Thay vì tạo ra hiệu ứng mỗi lần, chúng tôi chỉ có thể tạo ra một phong cách đồ họa.Bước 1
Để tạo ra một phong cách đồ họa, đơn giản bạn chỉ cần chọn bạn kết cấu và bấm nút New Style đồ họa trong bảng điều khiển phong cách đồ họa.Nghiêm túc, đó là dễ dàng.Bây giờ chọn một số văn bản hoặc đối tượng khác và nhấp chuột bạn phong cách mới trong bảng điều khiển phong cách đồ họa và thiết lập tất cả các bạn!Bạn thậm chí có thể tạo ra phong cách đồ họa cho mỗi người trong số các phương pháp trị liệu văn bản chúng tôi tạo ra.
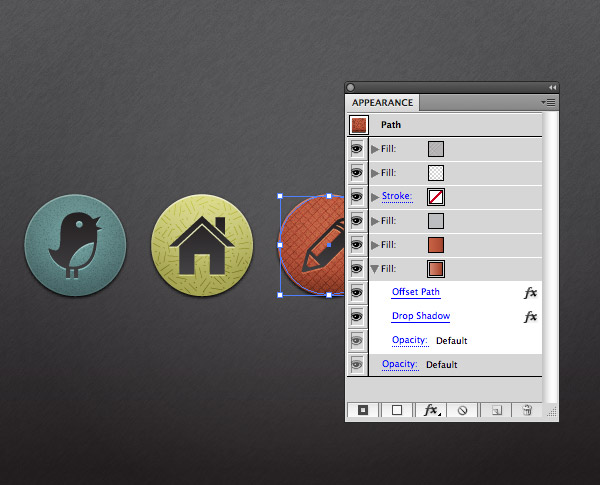
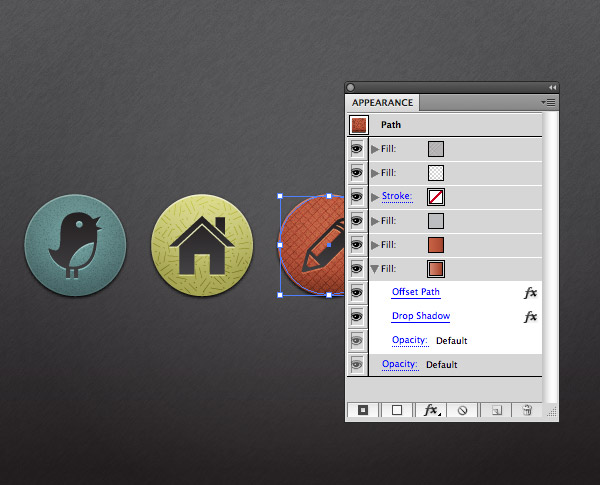
Bước 2
Đôi khi tôi điều chỉnh kết cấu trong bảng Appearance bao gồm các yếu tố khác.Trong nút ví dụ dưới đây, tôi đã thêm một điền bù đắp 1 px và thêm một bóng thả cho điền vào.Các kết cấu nền chỉ là một điền Pen Graphic (Effect> Sketch> Graphic Pen) và các biểu tượng có cùng một điều trị như văn bản của tôi là một số trong những ví dụ kết cấu. Share on Facebook Share on Twitter Share on Google Plus
Share on Facebook Share on Twitter Share on Google Plus Công ty in Hà Vũ
in card visit, cung cấp card visit, nơi in card visit, công ty in card visit, card visit giá cạnh tranh, sản xuất card visit, in card visit nhanh giá cạnh tranh, card visit giá cạnh tranh giá rẻ
RELATED POSTS
1 nhận xét :
 AnonymousMarch 12, 2022 at 11:34 PM
AnonymousMarch 12, 2022 at 11:34 PMThêm Texture Trong Illustrator >>>>> Download Now>>>>> Download FullThêm Texture Trong Illustrator >>>>> Download LINK>>>>> Download NowThêm Texture Trong Illustrator >>>>> Download Full>>>>> Download LINK
ReplyDeleteReplies- Reply
▄▀▄▀▄▀▄ -HAHEINEKEN.BLOGSPOT.COM ▄▀▄▀▄▀▄- viết một nhận xét nếu thấy bài nào có íchHƯỚNG DẪN DOWNLOAD TRÊN ADF.LY:- Bấm nút download, Đợi 5 giây - Rồi bấm vào hoặc ở góc trên bên phải.
Newer Post Older Post Home Subscribe to: Post Comments ( Atom )Carousel
Sponsor

Mẫu và dịch vụ in ấn hà vũ
99 bài illustrator tuyệt đỉnhFacebook chính thức
Bài viết xem nhiều nhất
- Nhục Bồ Đoàn 3D Tên phim: Nhục Bồ Đoàn Đạo diễn: Christopher Sun Lap Key Diễn Viên: Lam Yến, Diệp Sơn Hào, Lôi Khải Hân Thể loại: Tâm Lý, Tì...
-
![Lò mổ I - Hostel I - Phim kinh dị HD [Full] 18+](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYSQtR-Uw9GPdWhjiRaPqd6pCPK3i8bYCb_vVEYcPLv-jvGxVMLHgVs4gumRzTXFkQBFA1yWympWg1R5KwEExdepjgU7DfFp0VDhq9pPSFGiTf67lddLMNTLqs4pLWbb028oRWECXPz1E/s72-c/hostel2pos.jpg) Lò mổ I - Hostel I - Phim kinh dị HD [Full] 18+ Đạo diễn: Eli Roth, Diễn viên: Lauren German, Roger Bart, Heather Matarazzo, Thể loại: Kinh Dị - Ma,Tâm Lý - 18+, Sản xuất: Lio...
Lò mổ I - Hostel I - Phim kinh dị HD [Full] 18+ Đạo diễn: Eli Roth, Diễn viên: Lauren German, Roger Bart, Heather Matarazzo, Thể loại: Kinh Dị - Ma,Tâm Lý - 18+, Sản xuất: Lio... - Thêm Texture trong Illustrator Tôi biết một số bạn đang nói rằng bằng cách sử dụng các hiệu ứng raster trong Illustrator là gian lận bởi vì không phải nghệ thuật và...
-
 Kim Bình Mai 2012 - Tên phim: Kim Bình Mai 2013 - Đạo diễn: Văn Kỳ - Diễn viên: Uehara Kaera, Wakana Light, Zaochuan Seto, Lâm Vĩ Kiện, Từ Thiếu Cườ...
Kim Bình Mai 2012 - Tên phim: Kim Bình Mai 2013 - Đạo diễn: Văn Kỳ - Diễn viên: Uehara Kaera, Wakana Light, Zaochuan Seto, Lâm Vĩ Kiện, Từ Thiếu Cườ... -
 Chữ chạy quanh hình trong Illustrator Đối với các phần mềm chuyên dàn trang như QuarkXPress hay Adobe Indesign thì chuyện này thật quá dễ dàng. Tuy nhiên, có một số trường hợp ...
Chữ chạy quanh hình trong Illustrator Đối với các phần mềm chuyên dàn trang như QuarkXPress hay Adobe Indesign thì chuyện này thật quá dễ dàng. Tuy nhiên, có một số trường hợp ... - Tạo kiểu chữ phát sáng Hôm nay chúng ta hãy thử thực hiện việc biến những nét chữ thường thành những bóng đèn neon rực rỡ. Hiệu ứng đèn neon luôn được rất nhiều ng...
-
Tạo hiệu ứng Light và Glow Trong bài viết sau, chúng tôi sẽ tiếp tục gửi đến các bạn những bước cơ bản để tạo và áp dụng hiệu ứng Light và Glow trong Photoshop. Và ...
-
![Thủ Lĩnh Cuối Cùng 2013 [Phim Châu Nhuận Phát - Hồng Kim Bảo]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdG2piUc_dd4JPrRI2-ABSkOJQBszu-YCNHnvPZZHd0t8_DMrSQOmCZqH4-RmtoQQV20h7pjg5pn4I68ZoBezpECM5fe6tnl1vW1JrInya_NySJIsH1AX9hPPGluFn7ztf4ez-KBkUHO8/s72-c/Poster-+Thu+linh+cuoi+cung+-+The+Last+Tycoon.jpg) Thủ Lĩnh Cuối Cùng 2013 [Phim Châu Nhuận Phát - Hồng Kim Bảo]
Thủ Lĩnh Cuối Cùng 2013 [Phim Châu Nhuận Phát - Hồng Kim Bảo] - Chỉnh sửa ảnh Photoshop có tên “Photoshop” là có lý do của nó, vì nó là một chương trình chuyên chỉnh sửa ảnh. Bài này Quản Trị Mạng sẽ giới thiệu sơ q...
-
 Hướng dẫn Blend Tool của Illustrator Tập thể dục tập tin Dưới đây là một ảnh chụp màn hình của các tập tin Tập thể dục đi kèm với hướng dẫn này, và có sẵn cho các thà...
Hướng dẫn Blend Tool của Illustrator Tập thể dục tập tin Dưới đây là một ảnh chụp màn hình của các tập tin Tập thể dục đi kèm với hướng dẫn này, và có sẵn cho các thà...
Lưu trữ Blog
- ► 2015 (1)
- ► May (1)
- ► 2013 (247)
- ► February (3)
- ► January (244)
Comments
Ad Home
Featured Posts
Recent Posts
Recent in Sports
Header Ads
Categories
- 31 bài hướng dẫn sử dụng Illustrator
- 3D-Album
- 49 bài hướng dẫn sử dụng Adobe Photoshop CS5
- 99 bài illustrator tuyệt đỉnh
- Adobe Illustrator CS5
- Adobe Photoshop CS5 Full
- AutoCAD
- Bảng mã màu
- Chuyện lạ
- Hình nền
- Hoa Văn Đẹp
- Hoa Văn Khung Viền
- lô gô file AI
- Nghe nhạc online
- opencart
- Phim Bộ
- phim hành động
- Phim kinh dị
- phim tình cảm
- Phim Việt Nam
- phim võ thuật
- Phông Ảnh Cưới PSD
- Proshow Producer 5.0
- Thủ thuật windows 7
- Tổng hợp file PSD
- Vector Du Lịch
- Vector icon biểu tượng
- video Hài
- video Hài hoài linh
- video hương dẫn illustrator
- Vựa truyện cười hay
Gallery
Videos
 Dịch vụ in ấn HÀ VŨ hỗ trợ giao hàng tận nơi ở tại các khu vực: Quận 1,2,3,4,5,6,7,8,9,10,11,12, Tân Phú - Tân Bình - Bình Chánh - Hóc Môn - Nhà Bè - Cần Giuộc - Vĩnh Lộc - Cần Giờ - Gò Vấp - Bình Thạnh - Bình Dương - Dĩ An - Thủ Đức - TP Hồ Chí Minh - An Giang - Bà Rịa - Vũng Tàu - Bắc Cạn - Bắc Giang - Bạc Liêu - Bắc Ninh - Bến Tre - Bình Định - Bình Dương - Bình Phước - Bình Thuận - Cà Mau - Cần Thơ - Cao Bằng - Đà Nẵng - Đắc Lắc - Đắk Nông - Điện Biên - Đồng Nai - Đồng Tháp - Gia Lai - Hà Giang - Hà Nam - Hà Nội - Hà Tĩnh - Hải Dương - Hải Phòng - Hậu Giang - Hòa Bình - Hưng Yên - Khánh Hòa - Kiên Giang - Kon Tum - Lai Châu - Lâm Đồng - Lạng Sơn - Lào Cai - Long An - Nam Định - Nghệ An - Ninh Bình - Ninh Thuận - Phú Thọ - Phú Yên - Quảng Bình - Quảng Nam - Quảng Ngãi - Quảng Ninh - Quảng Trị - Sóc Trăng - Sơn La - Tây Ninh - Thái Bình - Thái Nguyên - Thanh Hoá - Thừa Thiên - Huế - Tiền Giang - Trà Vinh - Tuyên Quang - Vĩnh Long - Vĩnh Phúc - Yên Bái - Bà Rịa - Bảo Lộc - Biên Hòa - Buôn Ma Thuột - Cam Ranh - Cao Lãnh - Cẩm Phả - Châu Đốc - Đà Lạt - Điện Biên Phủ - Đông Hà - Đồng Hới - Hạ Long - Hội An - Huế - Long Xuyên - Móng Cái - Mỹ Tho - Nha Trang - Phan Rang - Tháp Chàm - Phan Thiết - Phủ Lý - Pleiku - Quy Nhơn - Rạch Giá - Sa Đéc - Tam Kỳ - Tân An - Thanh Hóa - Thủ Dầu Một - Tuy Hòa - Uông Bí - Vị Thanh - Việt Trì - Vinh - Vĩnh Yên - Vũng Tàu. Với chất lượng dịch vụ in ấn nhanh, an toàn nhất thông qua các đối tác,cơ quan và tổ chức có uy tín nhất trong.
Dịch vụ in ấn HÀ VŨ hỗ trợ giao hàng tận nơi ở tại các khu vực: Quận 1,2,3,4,5,6,7,8,9,10,11,12, Tân Phú - Tân Bình - Bình Chánh - Hóc Môn - Nhà Bè - Cần Giuộc - Vĩnh Lộc - Cần Giờ - Gò Vấp - Bình Thạnh - Bình Dương - Dĩ An - Thủ Đức - TP Hồ Chí Minh - An Giang - Bà Rịa - Vũng Tàu - Bắc Cạn - Bắc Giang - Bạc Liêu - Bắc Ninh - Bến Tre - Bình Định - Bình Dương - Bình Phước - Bình Thuận - Cà Mau - Cần Thơ - Cao Bằng - Đà Nẵng - Đắc Lắc - Đắk Nông - Điện Biên - Đồng Nai - Đồng Tháp - Gia Lai - Hà Giang - Hà Nam - Hà Nội - Hà Tĩnh - Hải Dương - Hải Phòng - Hậu Giang - Hòa Bình - Hưng Yên - Khánh Hòa - Kiên Giang - Kon Tum - Lai Châu - Lâm Đồng - Lạng Sơn - Lào Cai - Long An - Nam Định - Nghệ An - Ninh Bình - Ninh Thuận - Phú Thọ - Phú Yên - Quảng Bình - Quảng Nam - Quảng Ngãi - Quảng Ninh - Quảng Trị - Sóc Trăng - Sơn La - Tây Ninh - Thái Bình - Thái Nguyên - Thanh Hoá - Thừa Thiên - Huế - Tiền Giang - Trà Vinh - Tuyên Quang - Vĩnh Long - Vĩnh Phúc - Yên Bái - Bà Rịa - Bảo Lộc - Biên Hòa - Buôn Ma Thuột - Cam Ranh - Cao Lãnh - Cẩm Phả - Châu Đốc - Đà Lạt - Điện Biên Phủ - Đông Hà - Đồng Hới - Hạ Long - Hội An - Huế - Long Xuyên - Móng Cái - Mỹ Tho - Nha Trang - Phan Rang - Tháp Chàm - Phan Thiết - Phủ Lý - Pleiku - Quy Nhơn - Rạch Giá - Sa Đéc - Tam Kỳ - Tân An - Thanh Hóa - Thủ Dầu Một - Tuy Hòa - Uông Bí - Vị Thanh - Việt Trì - Vinh - Vĩnh Yên - Vũng Tàu. Với chất lượng dịch vụ in ấn nhanh, an toàn nhất thông qua các đối tác,cơ quan và tổ chức có uy tín nhất trong. Bài viết xem nhiều
- Thêm Texture trong Illustrator Tôi biết một số bạn đang nói rằng bằng cách sử dụng các hiệu ứng raster trong Illustrator là gian lận bởi vì không phải nghệ thuật và...
-
 Hoa Văn Khung Viền Hoa Văn Khung Viền
Hoa Văn Khung Viền Hoa Văn Khung Viền -
 Vector Thiệp MờiTổng hợp mẫu thiệp mời đa phong cách Vector Song Hỷ chữ song hỷ in thiệp cưới DOWNLOAD (EPS)
Vector Thiệp MờiTổng hợp mẫu thiệp mời đa phong cách Vector Song Hỷ chữ song hỷ in thiệp cưới DOWNLOAD (EPS) -
 Hướng Dẫn Tách Nền Hướng Dẫn Tách Nền Với Photoshop Ngoài công cụ Background Eraser, Photoshop còn có sáu phương pháp tách nền khác. Tùy vào từn...
Hướng Dẫn Tách Nền Hướng Dẫn Tách Nền Với Photoshop Ngoài công cụ Background Eraser, Photoshop còn có sáu phương pháp tách nền khác. Tùy vào từn... -
 Chữ chạy quanh hình trong Illustrator Đối với các phần mềm chuyên dàn trang như QuarkXPress hay Adobe Indesign thì chuyện này thật quá dễ dàng. Tuy nhiên, có một số trường hợp ...
Chữ chạy quanh hình trong Illustrator Đối với các phần mềm chuyên dàn trang như QuarkXPress hay Adobe Indesign thì chuyện này thật quá dễ dàng. Tuy nhiên, có một số trường hợp ... -
Tạo hiệu ứng Light và Glow Trong bài viết sau, chúng tôi sẽ tiếp tục gửi đến các bạn những bước cơ bản để tạo và áp dụng hiệu ứng Light và Glow trong Photoshop. Và ...
-
 Hướng dẫn Blend Tool của Illustrator Tập thể dục tập tin Dưới đây là một ảnh chụp màn hình của các tập tin Tập thể dục đi kèm với hướng dẫn này, và có sẵn cho các thà...
Hướng dẫn Blend Tool của Illustrator Tập thể dục tập tin Dưới đây là một ảnh chụp màn hình của các tập tin Tập thể dục đi kèm với hướng dẫn này, và có sẵn cho các thà... - Chỉnh sửa ảnh Photoshop có tên “Photoshop” là có lý do của nó, vì nó là một chương trình chuyên chỉnh sửa ảnh. Bài này Quản Trị Mạng sẽ giới thiệu sơ q...
Column Left
Labels
- 31 bài hướng dẫn sử dụng Illustrator
- 3D-Album
- 49 bài hướng dẫn sử dụng Adobe Photoshop CS5
- 99 bài illustrator tuyệt đỉnh
- Adobe Illustrator CS5
- Adobe Photoshop CS5 Full
- AutoCAD
- Bảng mã màu
- Chuyện lạ
- Hình nền
- Hoa Văn Đẹp
- Hoa Văn Khung Viền
- lô gô file AI
- Nghe nhạc online
- opencart
- Phim Bộ
- phim hành động
- Phim kinh dị
- phim tình cảm
- Phim Việt Nam
- phim võ thuật
- Phông Ảnh Cưới PSD
- Proshow Producer 5.0
- Thủ thuật windows 7
- Tổng hợp file PSD
- Vector Du Lịch
- Vector icon biểu tượng
- video Hài
- video Hài hoài linh
- video hương dẫn illustrator
- Vựa truyện cười hay
Video thiết kế
Từ khóa » Cách Bỏ Hiệu ứng Trong Illustrator
-
Drop Shadow Trong Illustrator - Hướng Dẫn Tạo Bóng đổ Trong ...
-
Cách Gỡ Bỏ Hiệu ứng Effect Của đối Tượng Trong Illustrator
-
Cách Tạo, Xóa Bóng đổ (drop Shadow) Trong AI ...
-
Hướng Dẫn Làm Việc Với Các Hiệu ứng Trong Illustrator
-
Sự Khác Biệt Giữa 2 Nhóm Lệnh Trong Effect Trong Illustrator
-
Phím Tắt Adobe Illustrator Thường Dùng
-
Tìm Hiểu Về Menu Effect Trong Illustrator (Menu Hiệu ứng) | NTBlog
-
Hướng Dẫn Dùng Drop Shadow để đổ Bóng Trong AI - Unica
-
Cách Xóa đối Tượng Trong Illustrator Không Phải Ai Cũng Biết - Unica
-
Cách Tạo Hiệu ứng Drop Shadow Trong AI đơn Giản Nhất
-
Drop Shadow Là Gì? Cách Tạo Drop Shadow Trong Illustrator
-
Cách Tạo, Xóa Bóng đổ (drop Shadow) Trong AI Illustrator đơn Giản
-
Cách Sử Dụng Hiệu ứng Blend Trong Illustrator - - Dohoalaptrinh
-
Cách Tạo Bóng đổ Trong AI - Thủ Thuật Phần Mềm
 Anonymous
Anonymous