Thiết Kế Cho Người Mù Màu, Quan Tâm Nhỏ Dành Cho 4% Dân Số Thế ...
Có thể bạn quan tâm
Bạn có thể sẽ tự hỏi mình sẽ được brief để làm sản phẩm cho nhóm khách hàng này từ đâu nhỉ? Sao mình lại phải băn khoăn vác thêm ưu tư? Gượm đã, khoảng 4% dân số thế giới, 1/12 nam giới, 1/200 nữ giới mắc chứng mù màu. Vậy là hầu hết những lần bạn thiết kế cho một nhóm khách hàng có vẻ đại chúng, thì đã bao gồm trong đó 4 người mù màu trên mỗi 100 người dùng.
Hơn cả trách nhiệm của một người thiết kế trải nghiệm, hành động quan tâm đến từng nhóm nhỏ người dùng, để họ bước ra và bày tỏ khó khăn với bạn như những con người sống động (dù chỉ trong tưởng tượng, dù họ có là 1, 4, hay 50 trên 100), cũng là một điều nhỏ đủ tinh tế nuôi dưỡng tâm hồn nghề nghiệp của chúng mình. Nào, hãy gọi đây là serum dưỡng lòng cho người trong ngành và bắt đầu tìm hiểu nhé.
Chính xác thì mù màu là thế nào?
Thị giác của chúng ta tiếp nhận và trộn ba ánh sáng cơ bản R – Đỏ, G – Xanh lá, B – Xanh dương để tạo ra vô số màu sắc khác nhau. Chức năng này được đảm nhận bởi các tế bào nón trong mắt. Mù màu xảy ra khi các tế bào nón gặp khó khăn trong việc nhận biết 1 trong 3 loại ánh sáng cơ bản trên.
Đây là kết quả của một đột biến trên cặp nhiễm sắc thể giới tính (XX ở nữ và XY ở nam), thường là gen lặng. Điều đó làm cho em bé trai nếu nhận nhiễm sắc thể X từ mẹ có gen bệnh, thì nhiễm sắc thể giới Y nhận từ cha lại không có gen phân biệt màu sắc trội để bù lại. Đây là lý do tỉ lệ nam giới mù màu cao hơn nữ giới.
Dễ hiểu hơn nếu là tớ là con gái, X này không dùng được thì tớ còn X kia, nhưng các cậu trai thì chỉ có 1 X để mà dùng.
Người mù màu nhìn thấy gì?
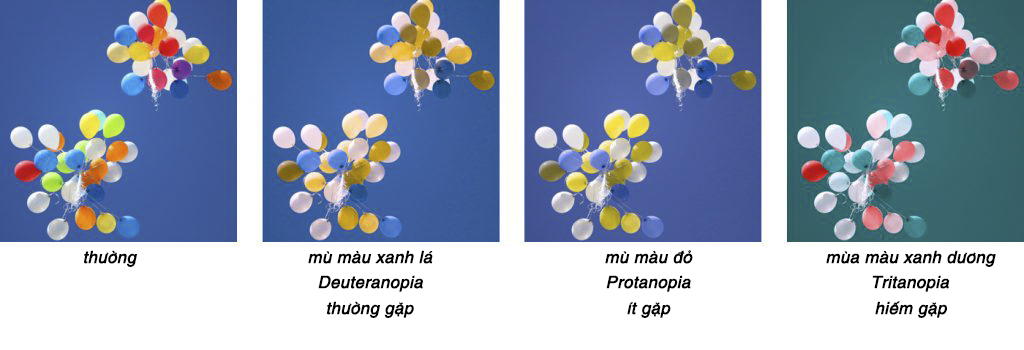
Hầu hết người mù màu đều nhìn thấy rõ nét, họ cũng không nhìn đời qua màu đen trắng. Chỉ là họ thấy dãy màu ít hơn số đông còn lại.
Rối loạn màu sắc thường gặp nhất là ở cặp đỏ/xanh lá, khiến người bệnh bối rối với các màu có thành phần đỏ hoặc xanh lá.

Có 3 chứng mù màu thường gặp: Protan – ít nhạy cảm với ánh sáng đỏ, Deuteranopia – ít nhạy cảm với ánh sáng xanh lá và loại ít gặp hơn là Tritanopia – gặp khó khăn với ánh sáng xanh dương và vàng.
Làm thế nào thiết kế thân thiện với người mù màu?
Quy tắc số 1: Sống đơn giản, ít vấn đề
Rắc rối từ đâu thì gỡ trước hết từ đấy. Điều gì ta có nhiều ta cũng sẽ phải bận lòng quản lý chăm nom chúng. Nên thật lòng không đùa đâu, giải pháp tinh gọn đầu tiên và ưu tiên là việc sử dụng tiết chế màu sắc, chú trọng vào độ tương phản và layout thiết kế. Điều này giúp thiết kế của bạn thân thiện với nhiều đối tượng người dùng, không riêng với người mù màu. Về cơ bản, nên giữ bảng màu thiết kế của bạn từ 2 – 3 màu sắc.
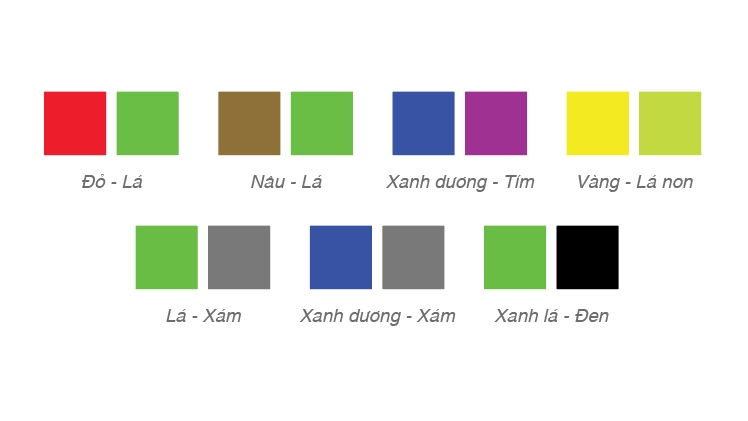
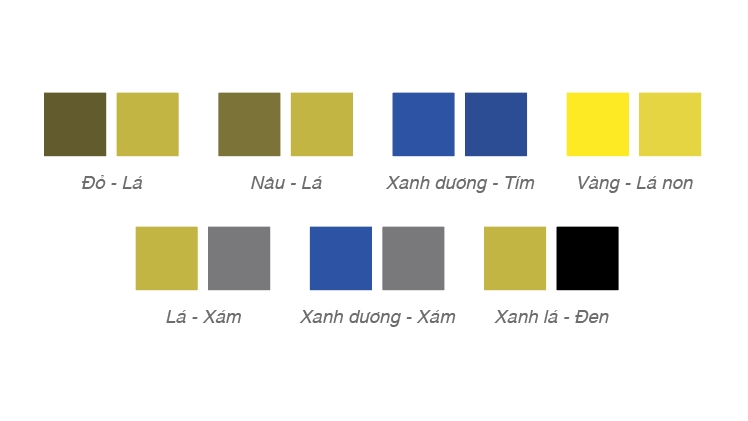
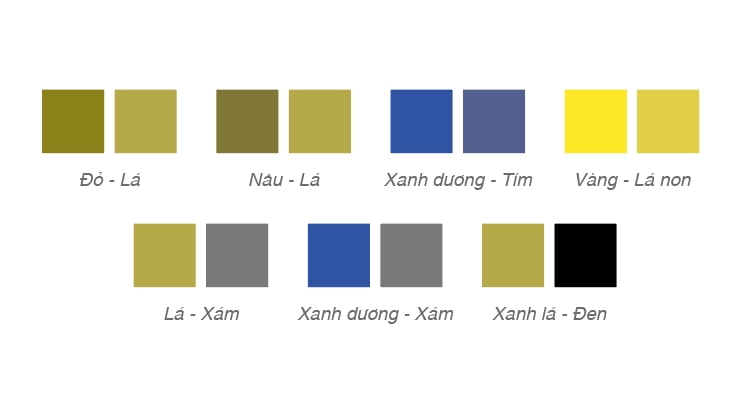
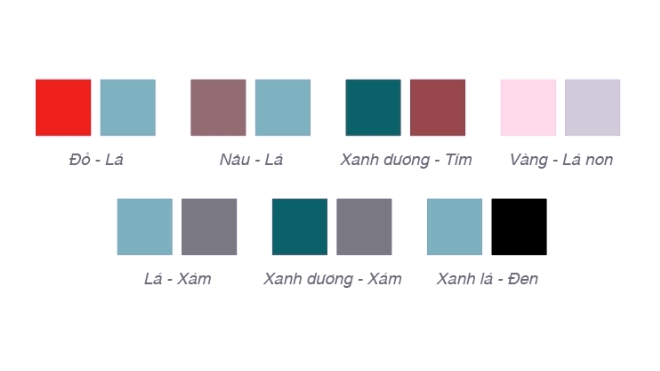
Quy tắc số 2: Đời đưa đẩy, nhưng hãy tránh những cặp đôi rắc rối sau




Quy tắc số 2: Sống phức tạp hơn một chút: Màu sắc + Gì đấy
Đừng bao giờ chỉ sử dụng đơn lẻ yếu tố màu sắc trong thiết kế để tạo sự phân biệt.
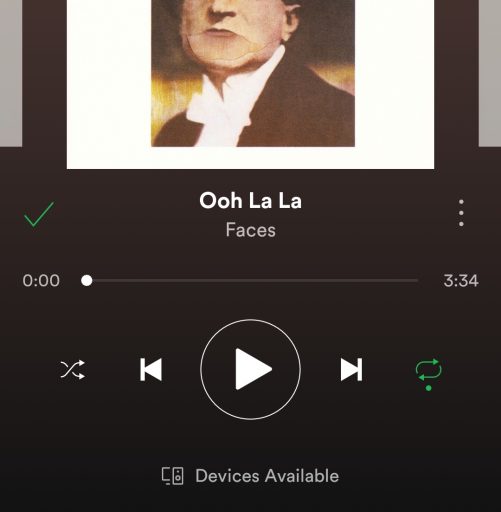
Một ví dụ đơn giản và hiệu quả cao là dấu chấm đơn giản trên Spotify. Năm 2017, nghe được phàn nàn của người dùng Spotify khó khăn khi phân biệt khi nào nút Shuffle và Repeat đang hoạt động, vì chúng chỉ chuyển màu từ xám sang xanh lá. Sự chuyển màu này gần như vô nghĩa với người mù màu. Spotify đã giải quyết vấn đề đơn giản bất ngờ với 1 dấu chấm hiển thị bên dưới các icon này khi chúng được kích hoạt.
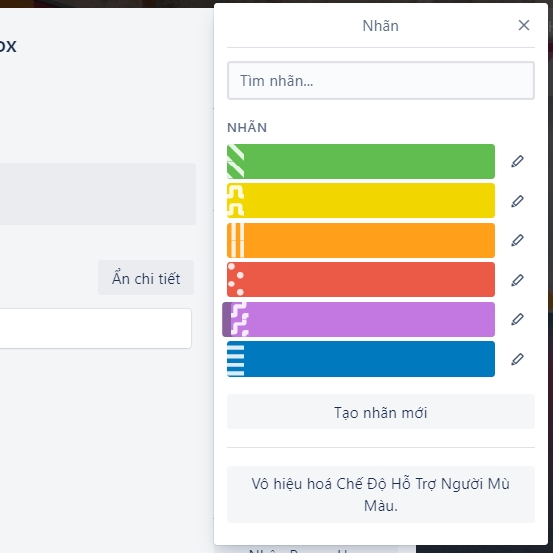
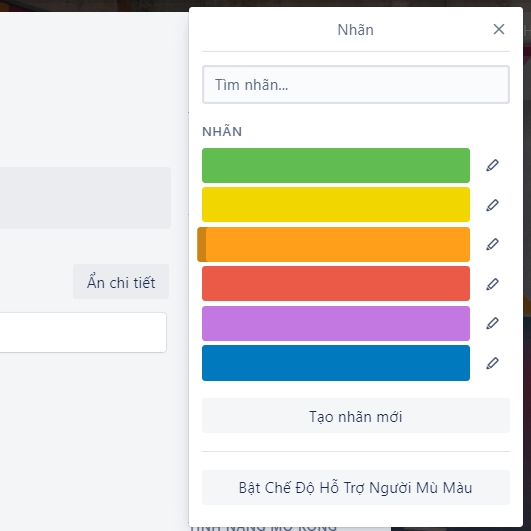
Một cách khác, Trello sử dụng thẻ trên các thẻ phân biệt công việc:
Quy tắc số 4: Buộc lòng sống phức tạp – Cẩn thận với bé Huệ
Đùa đấy, ý mình là Hue. Một số trường hợp, bạn sẽ cần hoặc buộc phải sử dụng nhiều màu sắc trong thiết kế. Lúc này, chỉ cần để tâm giả lập và tinh chỉnh màu sắc trên trải nghiệm của người dùng mù màu.
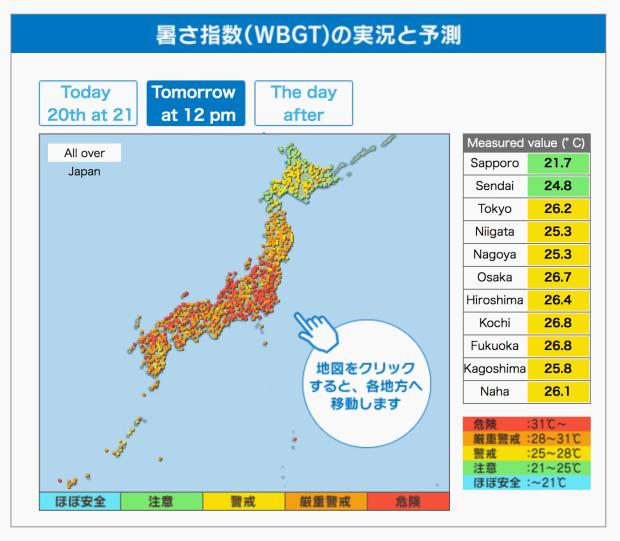
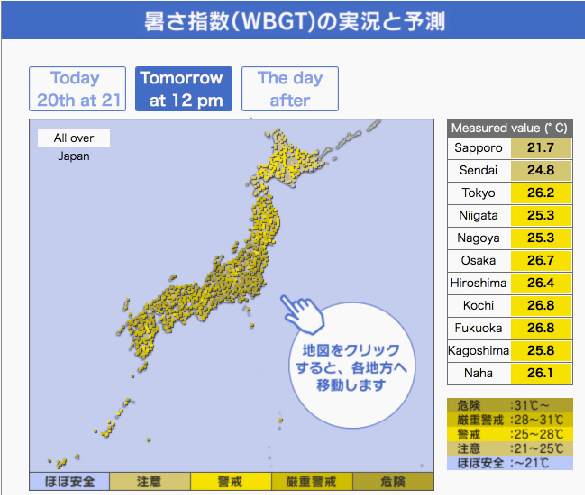
Đầu tiên, mình cùng xem ví dụ về bản độ Sóng Nhiệt – một bản đồ cảnh báo hiện tượng nắng nóng bất thường tại Nhật Bản.
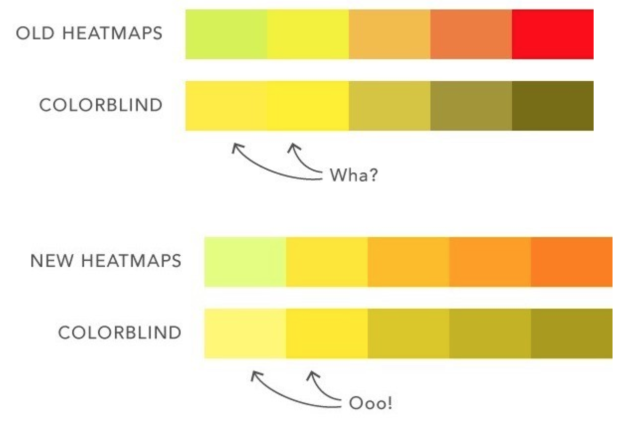
Các nhà tái thiết kế lại bản đồ cần giải quyết bài toán giữ dải màu quen thuộc và dễ nhận biết cho người dùng thường, đồng thời, tạo ra sự phân biệt cho người mù màu. Các nhà thiết kế đã điều chỉnh từng màu (gia giảm các màu trong từng thang) và đây là kết quả:
Bạn có thể dễ dàng tùy chỉnh nhiều, ít sắc R, G, B trong từng màu, và kiểm tra kết quả bằng cách sử dụng chế độ giả lập trong Adobe: Adobe/View/Proof Setup/Color Blindness…
Một số công cụ dành cho bạn
- Giả lập hình ảnh mù màu
- App kiểm tra mù màu: Color Blind Test
- Bài kiểm tra mù màu Ishihara
Vậy là chúng ta đã đi qua những quy tắc thiết kế rất đơn giản để hỗ trợ được nhiều người dùng hơn. Đừng quên bốn chuyện giản đơn này nhé:
- Đơn giản trong thiết kế.
- Tránh những cặp đôi màu hoàn cảnh.
- Sử dụng biểu tượng, hoạt tiết bên cạnh màu sắc.
- Cân chỉnh và cẩn thận với thiết kế nhiều màu.
Một lời cảm ơn vì bạn đã đọc bài viết này, từ 4% dân số thế giới, và 4% người dùng thiết kế của bạn.
Nguồn: weareblindcolor.com, qz.com, wistia.comDịch và tổng hợp: Liu May
Từ khóa » Bản đồ Mù Màu
-
Bài Kiểm Tra Mù Màu
-
Kiểm Tra độ Mù Màu Của Bạn?
-
NHỮNG CÁCH KIỂM TRA BỆNH MÙ MÀU PHỔ BIẾN
-
THẾ GIỚI TRONG MẮT NGƯỜI MÙ MÀU
-
Tìm Hiểu Về Bệnh Mù Màu, Nguyên Nhân Và Cách Chữa Trị
-
Hình Ảnh Kiểm Tra Mù Màu Bản Đồ Màu Tranh Luận Bản Thứ Ba ...
-
Kế Toán Mù Màu Khi Thiết Kế Bản đồ? Cập Nhật Mới Nhất Tháng 05 ...
-
Bài Kiểm Tra Mù Màu - Thư Viện Hỏi Đáp
-
Bệnh Mù Màu
-
Trắc Nghiệm Bạn Có Bị Mù Màu Không? - Nhà Thuốc Long Châu
-
Mù Màu – Rối Loạn Sắc Giác. Bạn Có Mắc Phải Hay Không?
-
【2021】Độ Phân Giải Cao Kính Hiệu Chỉnh Mù Màu đỏ-xanh Lục ...
-
Vì Sao Bạn Bị Mù Màu? | Vinmec