Thuộc Tính FLOAT Và CLEAR Trong CSS
Có thể bạn quan tâm
Thuộc tính float
Thuộc tính Float sử dụng để chuyển một phần tử sang góc trái hoặc phải của không gian bao quanh nó, rất cần thiết trong việc định dạng bố cục trang.
Theo mặc định, tất cả các phần tử HTML là không float.
Thuộc tính Float có thể có một trong các giá trị sau:
- left: Cố định phần tử về bên trái.
- right: Cố định phần tử về bên phải.
- none: Nằm tại chính vị trí của nó (trạng thái bình thường).
- inherit (kế thừa): Phần tử kế thừa giá trị từ float cha.
Cú pháp của Float
tagName { float: giá trị;}Chú ý: Khi một thành phần được CSS float là left hoặc right thì tất cả các thẻ cùng cấp phía sau nó sẽ được tràn lên phía trên và lấp đầy chỗ trống của hàng chứa thẻ được CSS float left hoặc right.
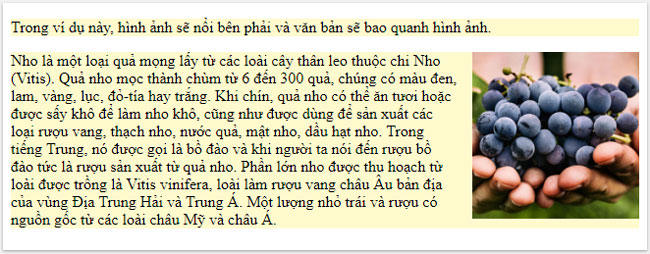
Ví dụ - float: right
Ví dụ sau cố định một hình ảnh nổi bên phải cạnh một đoạn văn bản:

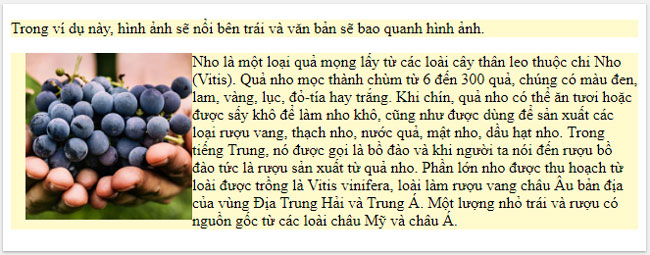
Ví dụ - float: left
Ví dụ sau cố định một hình ảnh nổi bên trái cạnh một đoạn văn bản:

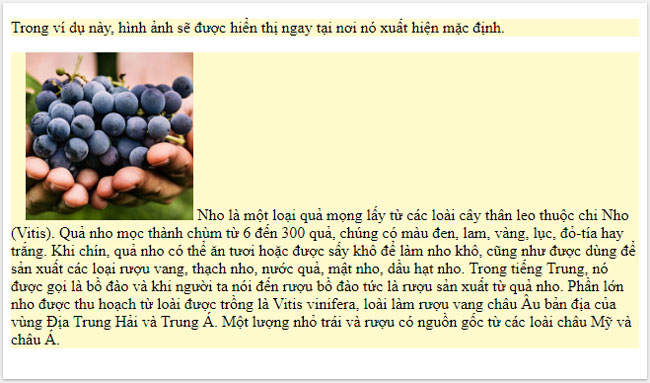
Ví dụ - float: none
Ví dụ sau hình ảnh sẽ được hiển thị ngay tại nơi nó xuất hiện mặc định.

Thuộc tính Clear
Clear gần như là ngược lại với float. Thuộc tính Clear ngăn chặn thành phần A chiếm vùng không gian của thành phần B (với thành phần B là thành phần sử dụng float). Đôi khi không muốn float ở một số tình huống nào đó ta sẽ dùng clear để khắc chế.
Nói một cách đơn giản, clear sử dụng để giải quyết vấn đề trong mục chú ý của thuộc tính float phía trên.
Thuộc tính float có thể có một trong các giá trị sau:
- left: Tràn về phía bên trái.
- right: Tràn về phía bên phải.
- none: Cho phép tràn lên cả hai phía (mặc định).
- both: Không cho phép tràn về bên nào
- inherit (kế thừa): Phần tử kế thừa giá trị từ float cha.
Cách phổ biến nhất để sử dụng thuộc tính Clear là dùng sau khi bạn đã sử dụng thuộc tính Float trên một phần tử. Nếu một phần tử được float sang bên trái, thì bạn nên clear bên trái. Phần tử Float của bạn sẽ tiếp tục nổi, nhưng phần tử bị xóa sẽ xuất hiện bên dưới nó trên trang web.
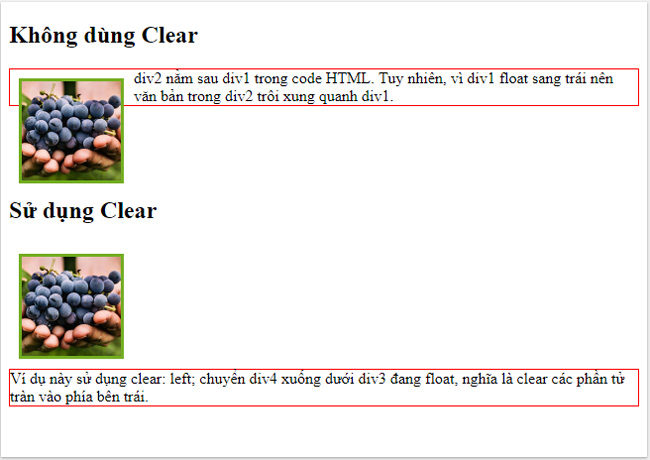
Ví dụ sau clear left, có nghĩa là không có phần tử float nào nổi ở phía bên trái của div:
<!DOCTYPE html><html><head><style>.div1 { float: left; width: 100px; height: 100px; margin: 10px; border: 3px solid #73AD21;}.div2 { border: 1px solid red;}.div3 { float: left; width: 100px; height: 100px; margin: 10px; border: 3px solid #73AD21;}.div4 { border: 1px solid red; clear: left;}</style></head><body><h2>Không dùng Clear</h2><div class="div1"><img src="qua-nho.jpg" alt="Quả nho" style="width:100px;height:100px"></div><div class="div2">div2 nằm sau div1 trong code HTML. Tuy nhiên, vì div1 float sang trái nên văn bản trong div2 trôi xung quanh div1.</div><br><br><br><br><h2>Sử dụng Clear</h2><div class="div3"><img src="qua-nho.jpg" alt="Quả nho" style="width:100px;height:100px"></div><div class="div4">Ví dụ này sử dụng clear: left; chuyển div4 xuống dưới div3 đang float, nghĩa là clear các phần tử tràn vào phía bên trái.</div></body></html>
Clearfix
Clearfix trong CSS là cách sử dụng các thuộc tính CSS để điều chỉnh vùng không gian của thẻ cha so với các thẻ con có sử dụng float. Nếu một phần tử đang được float cao hơn phần tử cha thì sẽ gây ra hiện tượng tràn nội dung ra bên ngoài. Để khắc phục, ta sử dụng class clearfix overflow: auto:
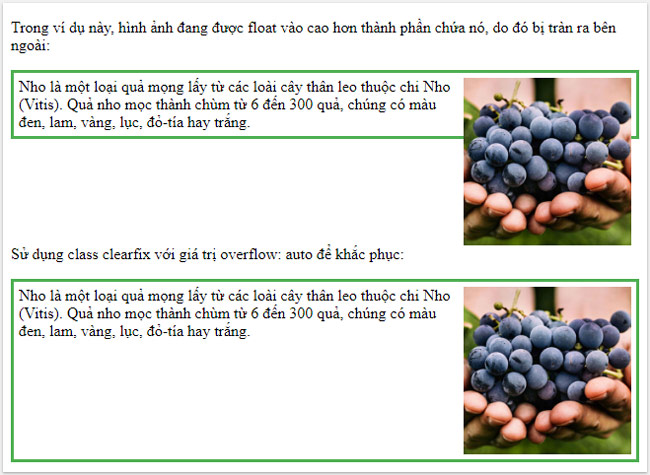
<!DOCTYPE html><html><head><style>div { border: 3px solid #4CAF50; padding: 5px;}.img1 { float: right;}.clearfix { overflow: auto;}.img2 { float: right;}</style></head><body><p>Trong ví dụ này, hình ảnh đang được float vào cao hơn thành phần chứa nó, do đó bị tràn ra bên ngoài:</p><div><img class="img1" src="float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis). Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục, đỏ-tía hay trắng.</div><p style="clear:right">Sử dụng class clearfix với giá trị overflow: auto để khắc phục:</p><div class="clearfix"><img class="img2" src="float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis). Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục, đỏ-tía hay trắng. </div></body></html>
Clearfix overflow: auto được sử dụng rất hiệu quả, tuy nhiên khuyến nghị nên sử dụng Clearfix mới tiện ích và dễ dùng hơn, được sử dụng cho hầu hết các web hiện nay:
.clearfix::after { content: ""; clear: both; display: table;}Bố cục lưới dạng hộp
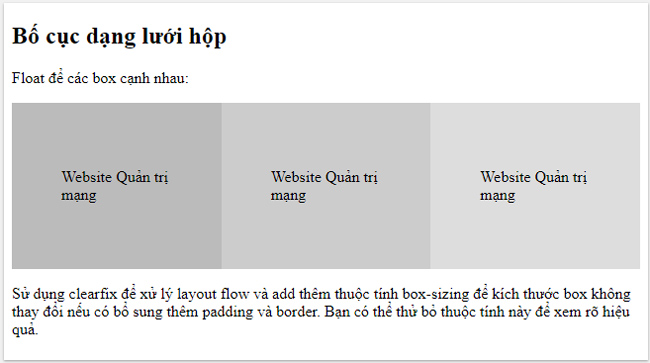
Ứng dụng tốt nhất của float là tạo bố cục dạng hộp đặt cạnh nhau.

Ví dụ:

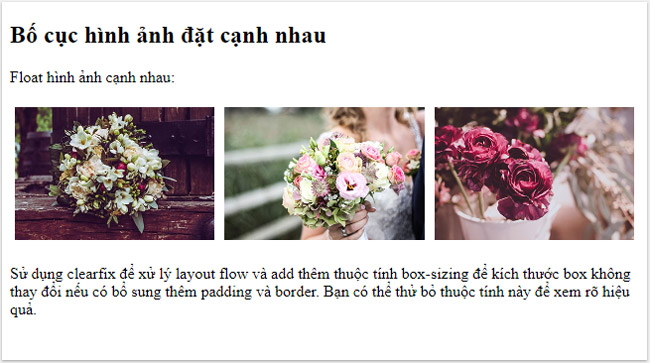
Bố cục hình ảnh đặt cạnh nhau
Float bố cục dạng lưới hộp như ví dụ trên cũng có thể được sử dụng để hiển thị các ảnh cạnh nhau
.img-container { float: left; width: 33.33%; /* 3 ảnh (4 ảnh thì 25%, 2 ảnh thì 50%...) */ padding: 5px; /* tạo khoảng cách giữa các ảnh */}Ví dụ:

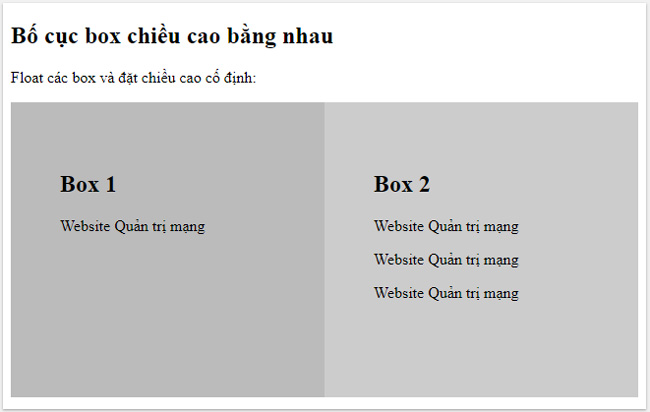
Bố cục box chiều cao bằng nhau
Trong ví dụ trước, ta đã học cách float các box cạnh nhau với chiều rộng bằng nhau. Tuy nhiên, không dễ để tạo ra các box có chiều cao bằng nhau. Cách khắc phục nhanh là đặt chiều cao cố định:
.box { height: 500px;}Ví dụ:

Tuy nhiên, ví dụ này không linh hoạt lắm. Đoạn code này sẽ rất đẹp nếu bạn đảm bảo rằng các box sẽ luôn có cùng một lượng nội dung. Nếu bạn thử ví dụ trên trên điện thoại di động, bạn sẽ thấy nội dung của box 2 sẽ hiển thị tràn ra ngoài hộp. Vì vậy, nên sử dụng Flexbox vì nó có thể tự động kéo dài các hộp.
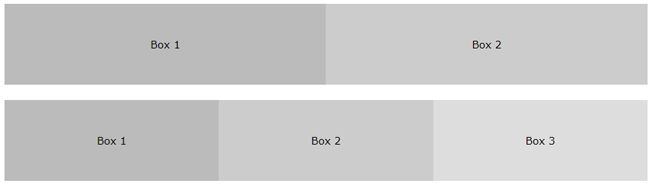
<!DOCTYPE html><html><head><style>.flex-container { display: flex; flex-wrap: nowrap; background-color: DodgerBlue;}.flex-container .box { background-color: #f1f1f1; width: 50%; margin: 10px; text-align: center; line-height: 75px; font-size: 30px;}</style></head><body><h1>Flexible Box</h1><div class="flex-container"> <div class="box">Box 1 - Đây là một đoạn văn bản dài. Quantrimang.com khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính.</div> <div class="box">Box 2 - Chiều dài box 2 kéo dài theo box 1.</div></div></body></html>Hãy thử thay đổi kích thước cửa sổ trình duyệt để xem bố cục linh hoạt.
Chú ý: Flexbox không được hỗ trợ trong Internet Explorer 10 và các phiên bản cũ hơn.
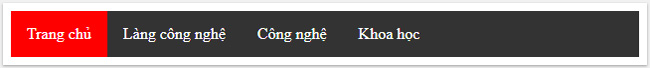
Menu điều hướng (Navigation Menu)
Dùng float với các hyperlink để tạo menu nằm ngang trên trang dạng như này:

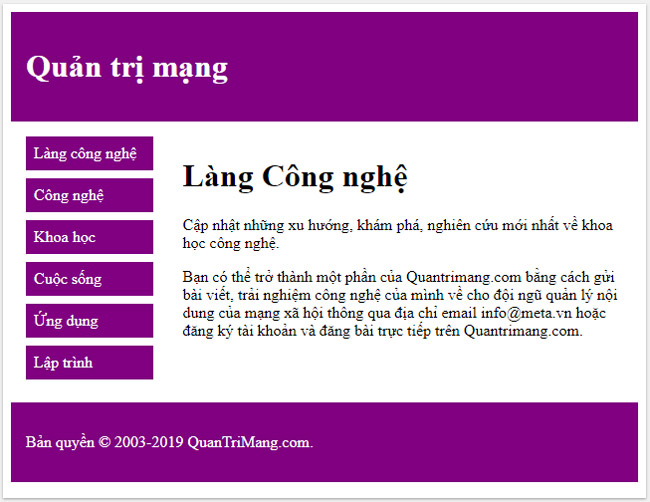
Ví dụ về bố cục web
Đây là bố cục website rất phổ biến sử dụng thuộc tính float:

Bài trước: Overflow trong CSS
Bài tiếp: Thuộc tính Display (inline-block) trong CSS
Từ khóa » Câu Lệnh Float Trong Css
-
Thuộc Tính Float Trong CSS
-
Làm Chủ Thuộc Tính Float Trong CSS - Viblo
-
Bài 22: Thuộc Tính Float Và Clear Trong CSS | Tìm ở đây
-
Cách Sử Dụng Thuộc Tính Float Trong CSS để Thiết Kế Layout
-
Thuộc Tính Float CSS Là Gì? Phân Biệt Float Và Clear Trong CSS
-
Thuộc Tính Float | CSS | Học Web Chuẩn
-
Thuộc Tính Float Trong CSS - Hoàng Luyến
-
ID, Class Trong HTML Và Thuộc Tính Float Trong CSS | How Kteam
-
[Học CSS] Chia Cột Với Float Và Clear Float - ThachPham
-
Sửa Lỗi Khi Dùng Css Float
-
Thuộc Tính Float Và Clear Trong CSS - Bizfly Cloud
-
Div Là Gì? Hướng Dẫn Toàn Tập Cách Dùng Thẻ Div Trong HTML - Vietnix
-
Clear CSS Là Gì - Bí Quyết Xây Nhà
-
Float Là Gì? Cách Sử Dụng Trong CSS - W3seo