Thuộc Tính Float Và Clear Trong CSS
Có thể bạn quan tâm
Trong khoảng 5 đến 7 năm gần đây, thì xu hướng front-end không còn ưu chuộng dựng giao diện bằng với thẻ table nữa và thay vào đó họ chuyển sang dùng các khối thẻ được CSS với thuộc tính float để dàn trang. Và đến thời điểm mình viết bài này thì các dàn trang với thuộc tính float vẫn còn thình hành.
1, Thuộc tính float trong CSS.
-Thuộc tính float trong CSS có tác dụng xác định xem thành phần được chọn được hiển thị (nổi) như thể nào.
Cú Pháp:
selector{ float: value; }Trong đó value có thể là 1 trong 4 giá trị sau:
- left - xác định thành phần được nổi về phía bên trái.
- right - xác định thành phần được nổi về phía bên phải.
- none - xác định thành phần không được nổi về phía nào(mặc định).
- inherit - xác định thành phần thừa hưởng thuộc tính từ thành phần cha.
VD: Dịch chuyển thẻ div sang phía bên phải của website.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Toidicode.com Float</title> <style type="text/css"> div{ float: right; width: 250px; } </style> </head> <body> <div>Thẻ div float: right</div> </body> </html>Xem Kết Quả
Chú ý
-Khi một thành phần được CSS float là left hoặc right thì tất cả các thẻ cùng cấp phía sau nó sẽ được tràn lên phía trên và lấp đầy chỗ trống của hàng chứa thẻ được CSS float left hoặc right.
VD: Mình sẽ tạo thêm một thẻ p phía sau thẻ div ở ví dụ trên.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Toidicode.com Float</title> <style type="text/css"> div{ float: right; width: 250px; border: 1px solid orange; } </style> </head> <body> <div>Thẻ div float: right</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </body> </html>Xem Kết Quả
- Và cũng tương tự với thẻ div là float left.
Xem Kết Quả
2, Thuộc tính clear trong CSS.
-Thuộc tính clear trong CSS có tác dụng loại bỏ các thuộc tính float (left - right) trên một thành phần. Để giải quyết vấn đề trong mục chú ý của thuộc tính float phía trên.
Cú Pháp:
selector{ clear: value; }Trong đó value là một trong các giá trị sau:
- left - xóa bỏ float: left.
- right - xóa bỏ float: right.
- both - xóa bỏ cả float:left và float: right.
- none - không xóa bỏ gì cả (mặc định).
- inherit - thừa hưởng giá trị từ thành phần cha.
VD: Mình sẽ xóa bỏ float: left của thẻ div để thẻ p không tràn lên trên.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Toidicode.com Float</title> <style type="text/css"> div{ float: left; width: 250px; border: 1px solid orange; } p{ clear: left; } </style> </head> <body> <div>Thẻ div float: right</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </body> </html>Xem Kết Quả
3, Dàn trang đơn giản
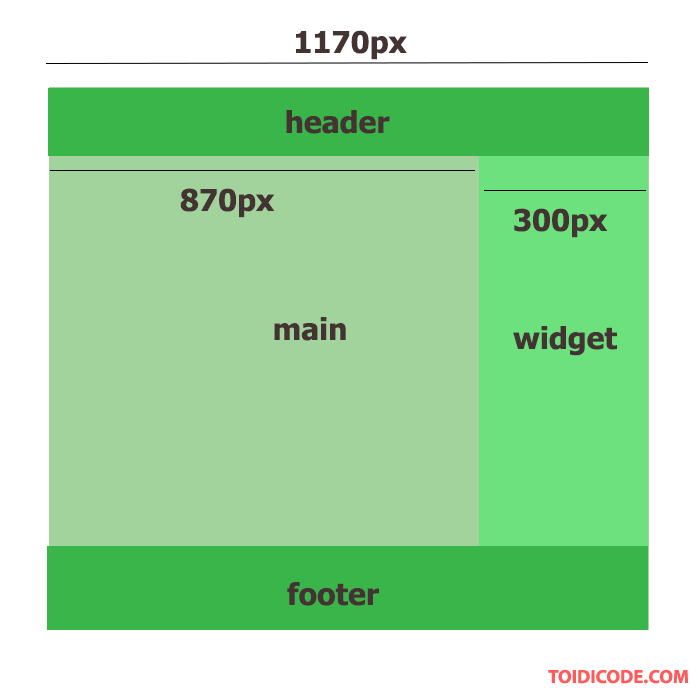
-Sau khi đã được giới thiệu về thuộc tính float và clear trong CSS rồi, thì giờ chúng ta sẽ cùng đi vào dàn một trang đơn giản có mẫu như sau:

Xây dựng HTML:
-Nhìn vào hình trên thì chúng ta sẽ có được cấu trúc HTML như sau:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Toidicode.com Float</title> <style type="text/css"> </style> </head> <body> <div class="wapper"> <div class="header"> </div> <!-- end header --> <div class="container"> <div class="main"> </div> <div class="widget"> </div> <div class="clear"></div> </div> <!-- end container --> <div class="footer"> </div> <!-- end footer --> </div> </body> </html>Xem Kết Quả
-Khi chưa có CSS quả thật nhìn rất tệ đúng không? Giờ mình sẽ css cho nó ra như hình nhé:
.wapper{ width: 1170px; text-align: center; margin: 0 auto; } .wapper .header{ background-color: #39b54a; height: 100px; } .main{ width: 870px; float: left; background-color: #a3d39c; } .widget{ width: 300px; float:left; background-color: #6de17d } .wapper .footer{ background-color: #39b54a; height: 100px; } .clear{ clear: left; }Xem Kết Quả
4, Lời kết.
-Hai thuộc tính này sẽ được sử dụng thường xuyên trong quá trình thiết kế front-end nên mọi người chú ý giúp mình nhé!
Từ khóa » Float Css Là Gì
-
Thuộc Tính FLOAT Và CLEAR Trong CSS
-
Thuộc Tính Float Trong CSS
-
Cách Sử Dụng Thuộc Tính Float Trong CSS để Thiết Kế Layout
-
Làm Chủ Thuộc Tính Float Trong CSS - Viblo
-
Thuộc Tính Float | CSS | Học Web Chuẩn
-
Thuộc Tính Float CSS Là Gì? Phân Biệt Float Và Clear Trong CSS
-
Bài 22: Thuộc Tính Float Và Clear Trong CSS | Tìm ở đây
-
Thuộc Tính Float ( Left - Right - None) Trong CSS - Freetuts
-
Hướng Dẫn Và Ví Dụ CSS Float Và Clear - Openplanning
-
Thuộc Tính Float Và Clear Trong CSS - Bizfly Cloud
-
Float Là Gì? Cách Sử Dụng Trong CSS - W3seo
-
Thuộc Tính Float Và Clear Trong CSS - Quách Quỳnh
-
Tìm Hiểu Về Thuộc Tính Float Trong CSS Là Gì? - VietAds
-
[Tự Học CSS] Tìm Hiểu Về Thuộc Tính Float Và Clear, Display - Cafedev