Thuộc Tính Margin - Padding Và Box Model Trong CSS - Freetuts
Có thể bạn quan tâm
Chúng ta đã được học khá nhiều kiến thức về CSS nhưng bấy nhiêu là chưa đủ để bạn xây dựng một layout hoàn chỉnh. Ví dụ bạn muốn hai thẻ HTML cách xa nhau một khoảng nào đó thì kiến thức ở những bài trước không thể làm được. Vậy nên trong bài này bạn sẽ được tìm hiểu hai thuộc tính margin, padding để giải quết vấn đề đó và cuối cùng là mô hình Box Model trong CSS.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. 1. Thuộc tính margin và padding trong CSS
Hai thuộc tính này dùng để canh lề so với nội dung của thẻ HTML.
Margin
Dùng để tạo khoảng cách giữa hai thẻ HTML, xem hình dưới đây:

Chúng ta có 5 cách sử dụng như sau:
Bài viết này được đăng tại [free tuts .net]
- margin-left: 20px : khoảng cách lề trái 20px
- margin-top:20px : khoảng cách lề trên 20px
- margin-right: 20px : khoảng cách lề phải 20px
- margin-bottom: 20px : khoảng cách lề dưới 20px
- margin : 20px : tất cả lề trên, lề dưới, lề trái, lề phải đều có khoảng cách 20px
Ví dụ: XEM DEMO
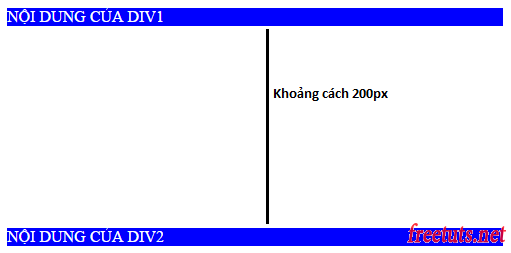
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style> div{ color: white; background: blue; border: solid 1px; } #div2{ margin-top: 200px; } </style> </head> <body> <div id="div1"> NỘI DUNG CỦA DIV1 </div> <div id="div2"> NỘI DUNG CỦA DIV2 </div> </body> </html>
Chạy lên giao diện sẽ như hình dưới đây:

Lưu ý: Khi sử dụng thuộc tính margin thì sẽ không ảnh hưởng tới chiều rộng của đối tượng HTML, nghĩa là nếu bạn thiết lập chiều rộng width:100px và margin:20px thì lúc chiều rộng của đói tượng so với lề là 100px + 20px = 120px. Nghĩa lả chiều rộng width:100px sẽ không thay đổi.

Padding
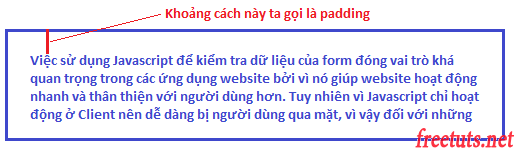
Dùng để tạo khoảng giữa thẻ HTML và nội dung của nó, xem hình dưới đây:

Chúng ta cũng có 5 cách dùng tương tự như margin:
- padding-left: 20px : khoảng cách lề trái so với nội dung bên trong 20px
- padding-top:20px : khoảng cách lề trên so với nội dung bên trong 20px
- padding-right: 20px : khoảng cách lề so với nội dung bên trong phải 20px
- padding-bottom: 20px : khoảng cách so với nội dung bên trong lề dưới 20px
- padding : 20px : tất cả lề trên, lề dưới, lề trái, lề phải so với nội dung bên trong đều có khoảng cách 20px
Ví dụ: XEM DEMO
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style> div{ color: white; background: blue; border: solid 1px; padding: 50px; } </style> </head> <body> <div> NỘI DUNG CỦA DIV </div> </body> </html>
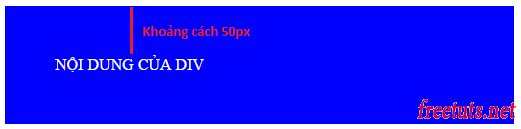
Chạy lên giao diện sẽ như hình dưới đây:

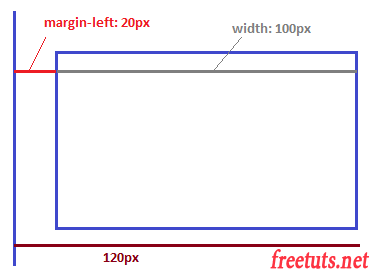
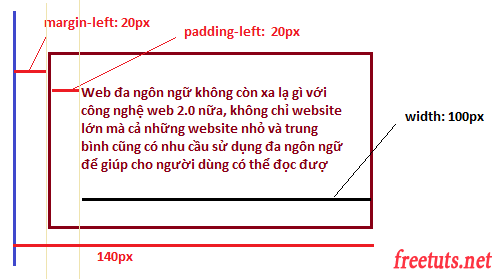
Lưu ý: Khi sử dụng thuộc tính padding thì chiều rộng của của thẻ sẽ cộng thêm khoảng cách của padding. Ví dụ ta có margin-left: 20px, padding-left: 20px và width: 100px thì hình mô phỏng của nó sẽ là:

2. Mô hình Box Model trong CSS
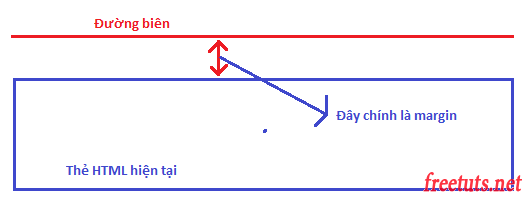
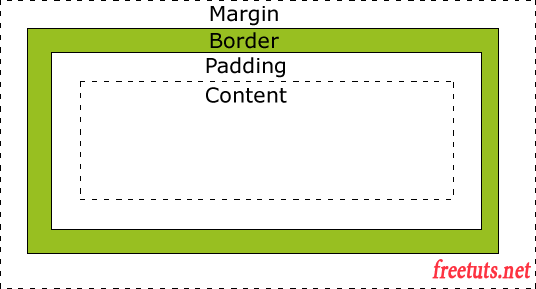
Kết hợp ba thuộc tính margin, padding và border sẽ cho ta một mô hình với tên gọi là Box Model, Box Model thể hiện được sơ đồ các thuộc tính xác định vị trí của đối tượng HTML. Các bạn nhìn hình dưới đây (hình này mình lấy từ W3C).

Trong mô hình này thì:
- Đường xọc ngoài cùng là đường biên
- Tiếp theo khoảng cách giữa đường biên so với đường border (màu xanh) ta gọi là margin.
- Tiếp khoảng cách giữa border so với nội dung bên trong ta gọi là padding.
Đây chính là mô hình Model Box mà bạn cần nắm để có thể chỉnh sửa vị trí hiển thị của đối tượng HTML.
3. Lời kết
Vậy là mình đã giới thiệu sơ lược cách sử dụng hai thuộc tính margin và padding trong CSS, đồng thời bạn cũng đã hiểu được sơ đồ Model Box trong CSS và việc áp dụng nó vào thực tế như thế nào sẽ phụ thuộc vào bản thân của bạn.
Từ khóa » Trong Css để Thiết Lập Vùng đệm Cho Mô Hình Hộp Ta Dùng Thuộc Tính
-
[Lập Trình Front-end] Bài 6 - Mô Hình Hộp (Box Model) Và Các Thuộc ...
-
Cách Thiết Lập Vùng đệm (padding) Cho Phần Tử Trong CSS
-
Mô Hình Hộp (Box Model) Trong CSS - Web Cơ Bản
-
Bài 10: Mô Hình Hộp (Box Model) Trong CSS | Tìm ở đây
-
Mô Hình Hộp (Box Model) Trong CSS
-
Hiểu Về Mô Hình Hộp Box CSS
-
CSS Box Model Và Box-sizing: Border-box Là Gì Vậy? - Viblo
-
Bài 10 - Lề Và Vùng đệm | Margin And Padding CSS - Thiết Kế Web
-
Tìm Hiểu Bản Chất Box Trong CSS Box Model - NIIT - ICT Hà Nội
-
Bài 25: Các Thuộc Tính Liên Quan đến Kích Thước Và độ Rộng Vùng đệm
-
[Tự Học CSS] – Tìm Hiểu Về Mô Hình Hộp Trong CSS
-
CSS Là Gì? | TopDev
-
W3seo Sử Dụng Thuộc Tính Box-sizing Trong CSS