Tích Hợp Google Map Vào Web - Viblo
Có thể bạn quan tâm
Bài đăng này đã không được cập nhật trong 4 năm
Xem chi tiết ở tutorial.
Trước khi bắt đầu, chúng ta cần có key của Google Maps APIs dành cho developer. Với một tài khoản Google bất kỳ, bạn có thể dễ dàng đăng ký cho mình một key bằng link sau.
Tất nhiên, với mỗi tài khoản miễn phí thì bạn sẽ bị giới hạn 25000 lần load bản đồ trong 1 ngày - thế chắc là cũng quá đủ để bạn nghịch rồi nhỉ  , xem thêm chi tiết ở giới hạn sử dụng
, xem thêm chi tiết ở giới hạn sử dụng

Mình xin bắt đầu với một ví dụ đơn giản nhất khi tích hợp Google map vào web.
<div id="map"></div> <!-- Replace YOUR_API_KEY here by your key above --> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>Bạn có thể thêm một số params như languages, region... vào cho src ở đây để xác định ngôn ngữ, vùng địa lý,.. mà bạn cần.
#map { height: 100%; } html, body { height: 100%; margin: 0; padding: 0; }Khởi tạo một google.maps.Map mới đơn giản nhất bằng như sau :
function initMap() { var map = new google.maps.Map(document.getElementById("map"), { center: { lat: 21.0168864, lng: 105.7855574 }, zoom: 15 }); }Khi khởi tạo map sẽ có các thuộc tính như center, zoom, cùng với một số control như zoomControl, mapTypeControl, streetViewControl, scaleControl.... Tìm hiểu thêm ở đây
Xem demo ở đây
Với ví dụ trên đây thì bạn đã có thể tích hợp Google map vào web của mình, bạn có thể kéo hay là zoom trên đó. Tuy nhiên, Google cung cấp cho các lập trình viên (ngay cả ở bản miễn phí) nhiều tính năng rất tuyệt vời mà chúng ta cần tìm hiểu thêm để có thể sử dụng. Bạn gần như chỉ việc tùy chỉnh, thay đổi trong javascript mà thôi.
Bài viết này mình xin trình bày những phần theo mình là cơ bản và cũng hay gặp nhất bạn mà cần biết khi tích hợp Google map.
Marker
Marker dùng để xác định, đánh dấu một vị trí trên bản đồ, bạn có thể đánh dấu một hoặc nhiều điểm.
Sau khi khởi tạo một map, ở đây chúng ta sẽ khởi tạo một marker mới bằng google.maps.Marker ngay trong hàm initMap() :
function initMap() { var latLng = { lat: 21.0168864, lng: 105.7855574 } // create map with center is latLng // code // each marker define one point var marker = new google.maps.Marker({ position: latLng, map: map, }); }Nếu cần đánh dấu nhiều điểm trên bản đồ thì bạn chỉ việc khởi tạo nhiều google.maps.Marker tương tự. Mặc định sẽ dùng icon như hình để đánh dấu nhưng chúng ta có thể thay đổi bằng thuộc tính icon khi khởi tạo marker.

Bạn cũng có thể làm nhiều việc với marker, xem thêm ví dụ ở đây.
Geolocation (geographic locaion)
Cho ta biết thông tin chi tiết của từng địa điểm trên bản đồ.
Chỉ cần truyền tọa độ vào đối tượng google.maps.Geocoder, chúng ta sẽ có có danh sách các điểm có thể thỏa mãn với tọa độ đó, thường thì sẽ là điểm đầu tiên trong danh sách đó sẽ chính xác nhất.
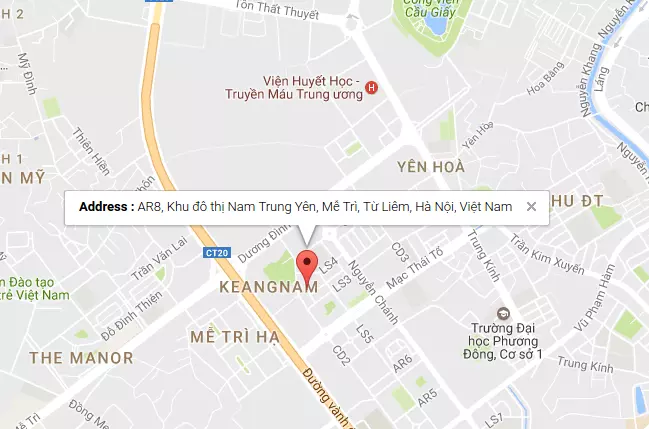
Với mỗi điểm trên bản đồ, ta có các phương thức như formatted_address, geometry... để xem thông tin về tên, tọa độ, id ... của điểm đó. Ở ví dụ dưới đây mình sẽ kết hợp với google.maps.InfoWindow để in một vài thông tin của điểm đó trong một khung nhỏ trên bản đồ :
function initMap() { var latLng = { lat: 21.0168864, lng: 105.7855574 } // create map with center is latLng // code // create marker for position is latLng // code var geocoder = new google.maps.Geocoder; // create new geocoder var infowindow = new google.maps.InfoWindow(); // create new infoWindow geocoder.geocode( { "location": latLng }, function(results, status) { if (status === google.maps.GeocoderStatus.OK) { if (results[0]) { // set content for infowindow infowindow.setContent( "<div>" + "<b>Address :</b> " + results[0].formatted_address + "<br>" + "<b>Latitude :</b> " + results[0].geometry.location.lat() + "<br>" + "<b>Longitude :</b> " + results[0].geometry.location.lng() + "</div>" ); // print infowindow in map infowindow.open(map, marker); } else { console.log("No results found"); } } else { console.log("Geocoder failed due to: " + status); } } ); }
Xem các ví dụ khác ở đây
Sự kiện click
Đây là phần rất hay mà Google đã cung cấp cho lập trình viên khi làm việc với map. Ta bắt sự kiện click cho map bằng addListener. Với ví dụ bên dưới, khi bạn click vào một điểm bất kỳ trên bản đồ, thì hệ thống sẽ thực hiện :
-
Xóa điểm đánh dấu trước đó (nếu có).
-
Đánh dấu một điểm mới với cửa sổ mô tả thông tin.
-
Bản đồ chuyển trung tâm về vị trí điểm mới được đánh dấu đó.
Trên đây chúng ta có khởi tạo một mảng markers để lưu các marker được tạo ra sau mỗi lần click chuột trên bản đồ.
Bạn có thể xem một demo đơn giản ở đây
Place autocomplete
Chúng ta có thể tiến hành tìm kiếm địa điểm bất kỳ bằng tên. Bạn gõ tên địa điểm vào search box, sẽ có danh sách các gợi ý, bạn chỉ việc chọn địa điểm nào đó, bản đồ sẽ di chuyển đến điểm bạn cần tìm. Mình sẽ trình bày qua một chút cách làm ở bên dưới.
Vì đây là tính năng cho Place, nên để sử dụng nó bạn phải thêm param libraries=places trong src của script bên view. Bên cạnh đó phải thêm một ô tìm kiếm cho bản đồ (ngay trên chỗ hiển thị map). View của mình bây giờ sẽ thế này :
<input id="pac-input" class="controls" type="text" placeholder="Enter a location"> <div id="map"></div> <!-- Replace YOUR_API_KEY here by your key above --> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=places" async defer></script>Trong hàm javascript, ta sẽ tạo mới một đối tượng google.maps.places.Autocomplete với từ khóa tìm kiếm, sau đó sẽ bắt sự kiện places_changed cho đối tượng đó và xử lý cụ thể :
var input = (document.getElementById("pac-input")); map.controls[google.maps.ControlPosition.TOP_LEFT].push(input); var autocomplete = new google.maps.places.Autocomplete(input); autocomplete.bindTo("bounds", map); autocomplete.addListener("place_changed", function() { // code for });Bạn có thể xem demo đơn giản ở đây.
Place search box
Tính năng này cũng giúp ta tìm kiếm địa chỉ như autocomplete, tuy nhiên ngoài việc có thể tìm kiếm chính xác theo tên thì bạn có thể tìm kiếm một tập hợp các địa chỉ thoả mã từ khóa tìm kiếm. Bạn có thể xem chi tiết ở đây
Ở đây chúng ta sẽ làm việc với google.maps.places.SearchBox.
allows users to perform a text-based geographic search, such as 'pizza in New York' or 'shoe stores near robson street'
Sau đây bạn có thể xem demo của mình. Demo này là tổng hợp tất cả những tính năng mà mình đã đề cập ở trên.
Tham khảo
- https://developers.google.com/maps/documentation/javascript/tutorial
Hi vọng bài viết này sẽ giúp bạn có thể tự mình tích hợp Google map cho trang web.
Cảm ơn bạn đã theo dõi bài viết
tribeo
JavaScript Google Maps Ruby on RailsAll rights reserved