Tích Hợp PHP Trong Môi Trường Web, Xuất Dữ Liệu Cho Trình Duyệt
Có thể bạn quan tâm
Trong bài học này chúng ta bắt đầu xem xét cách sử dụng PHP trong môi trường web. Chúng ta sẽ xây dựng một page đơn giản đầu tiên bằng cách tích hợp PHP với HTML và xem một số kinh nghiệm thực hiện các thao tác này.
NỘI DUNG CỦA BÀI Ẩn 1. Ví dụ xây dựng trang web đơn giản với PHP 2. File PHP và cấu trúc URL 3. Mã nguồn PHP và mã HTML kết quả 4. Tích hợp PHP trong trang web 5. Xuất thông tin ra trình duyệt 6. Kết luậnVí dụ xây dựng trang web đơn giản với PHP
Để dễ dàng minh họa các vấn đề, trước hết chúng ta sẽ cùng xây dựng một trang web đơn giản theo các bước sau:
(1) Tạo thư mục con learnphp trong thư mục htdocs của XAMPP.
Nếu sử dụng PhpStorm, bạn tạo project mới từ thư mục learnphp này. Sau khi tạo project, các thao tác tiếp theo có thể thực hiện trực tiếp trong tab Project.
(2) Trong thư mục learnphp tạo tiếp thư mục con lib.
(3) Trong thư mục lib tạo file functions.php.
(4) Trong thư mục learnphp tạo file script mới index.php.

Viết code cho functions.php và index.php như sau:
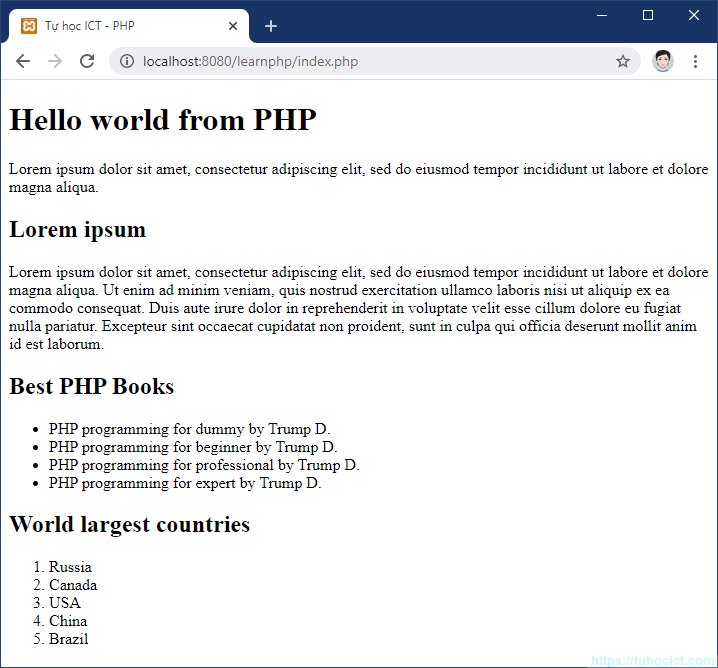
<?php define('TITLE', 'Tự học ICT - PHP'); $content = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."; $books = [ 1 => [ 'title' => 'PHP programming for dummy', 'authors' => 'Trump D.' ], [ 'title' => 'PHP programming for beginner', 'authors' => 'Trump D.' ], [ 'title' => 'PHP programming for professional', 'authors' => 'Trump D.' ], [ 'title' => 'PHP programming for expert', 'authors' => 'Trump D.' ], ]; function book_info(array $b) { echo "{$b['title']} by {$b['authors']}"; } $list = <<<HTML <ol> <li>Russia</li> <li>Canada</li> <li>USA</li> <li>China</li> <li>Brazil</li> </ol> HTML; <!doctype html> <?php require_once 'lib/functions.php'; ?> <html lang="en"> <head> <meta charset="utf-8"> <title><?= TITLE; ?></title> </head> <body> <?php echo '<h1>Hello world from PHP</h1>'; print '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>' ?> <h2>Lorem ipsum</h2> <p><?= $content ?></p> <h2>Best PHP Books</h2> <ul> <?php foreach ($books as $book): ?> <li><?php book_info($book); ?></li> <?php endforeach; ?> </ul> <h2>World largest countries</h2> <?= $list ?> </body> </html>Chạy Apache từ XAMPP control và mở đường link http://localhost/learnphp/index.php từ trình duyệt, bạn thu được kết quả như sau:

Tiếp theo đây chúng ta sẽ phân tích từng vấn đề.
File PHP và cấu trúc URL
Khi sử dụng PHP CLI, bạn sử dụng chương trình dịch php.exe và cung cấp tên file script cần chạy: php.exe đường/dẫn/tới/file/php. Bạn có thể chạy bất kỳ file php nào từ CLI bằng cách này.
Khi tích hợp với web server, tình hình cũng diễn ra tương tự. Bạn có thể yêu cầu chạy bất kỳ file script php nào từ thanh địa chỉ của trình duyệt, miễn là nó nằm ở khu vực cho phép của server, và bạn sử dụng một địa chỉ phù hợp. Trong ví dụ ở trên bạn truy cập trang theo địa chỉ:
http://localhost/learnphp/index.phpMột địa chỉ như vậy được gọi là một URL.
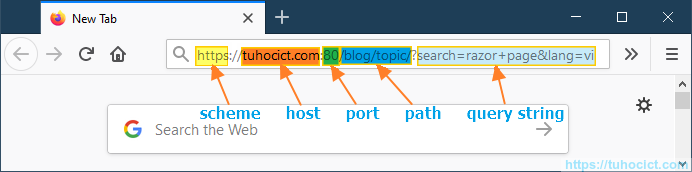
URL là viết tắt của Uniform Resource Locator. Hiểu một cách nôm na nhất, mỗi URL là địa chỉ của một tài nguyên trên Internet. Cấu trúc tổng quát nhất của một URL như sau:
scheme://host:port/path?query-string#fragment-id
Khi sử dụng bộ XAMPP, nơi chứa file dành cho truy cập qua trình duyệt là thư mục htdocs. Thư mục htdocs được gọi là doucment root của Apache server trong bộ XAMPP. Mặc định tất cả những gì nằm trong htdocs sẽ truy xuất được qua trình duyệt.
Thực tế việc truy xuất tài nguyên trong htdocs được Apache giới hạn bằng cách sử dụng file .htaccess.
Phần path của URL trùng với đường dẫn tới file tương ứng trong htdocs. Giả sử trong htdocs có các file index.php, detail.php, update.php, delete.php, create.php, bạn có thể truy xuất qua URL (có path) tương ứng là /index.php, /detail.php, /update.php, /create.php.
Để ngắn gọn, chúng ta chỉ nói về phần path và bỏ qua phần scheme, host và port trong URL.
Nếu file nằm trong thư mục con (của htdocs), chúng ta cần đưa thêm cả tên thư mục con vào đường link. Ví dụ, với file login.php nằm trong thư mục con user, bạn truy xuất nó qua URL /user/login.php.
Trường hợp đặc biệt đối với file index.php. File này được gọi là file mặc định trong XAMPP Apache. Nếu không chỉ định rõ file cần tải, Apache sẽ tự động tìm file index.php trong thư mục tương ứng. Các file mặc định khác trong XAMPP Apache là index.htm và index.html.
Do đặc thù của giao thức HTTP (giao thức truyền dữ liệu giữa trình duyệt và máy chủ web), tên file hay thư mục không nên chứa dấu cách. Nếu đặt tên có dấu cách, khi viết đường link bạn phải thay dấu cách bằng cụm %20. Ví dụ, /user/member%20login.php.
Mã nguồn PHP và mã HTML kết quả
Trong ví dụ trên bạn chỉ định tải file index.php từ thanh địa chỉ trình duyệt.
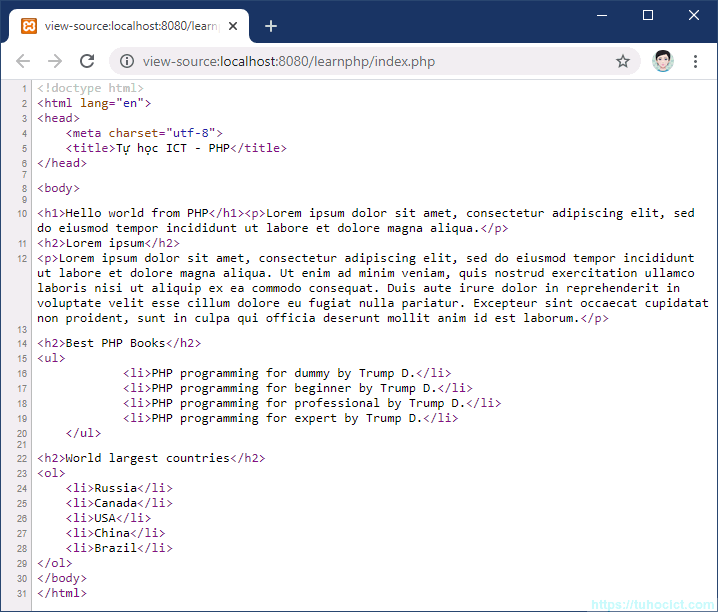
Bấm Ctrl + U trên trình duyệt bạn sẽ nhìn thấy mã nguồn HTML của page như sau:

Mã nguồn của trang là nội dung HTML mà trình duyệt nhận được từ server. Cơ chế render của trình duyệt chuyển mã HTML (và CSS) thành dạng đồ họa đẹp mặt mà bạn thấy.
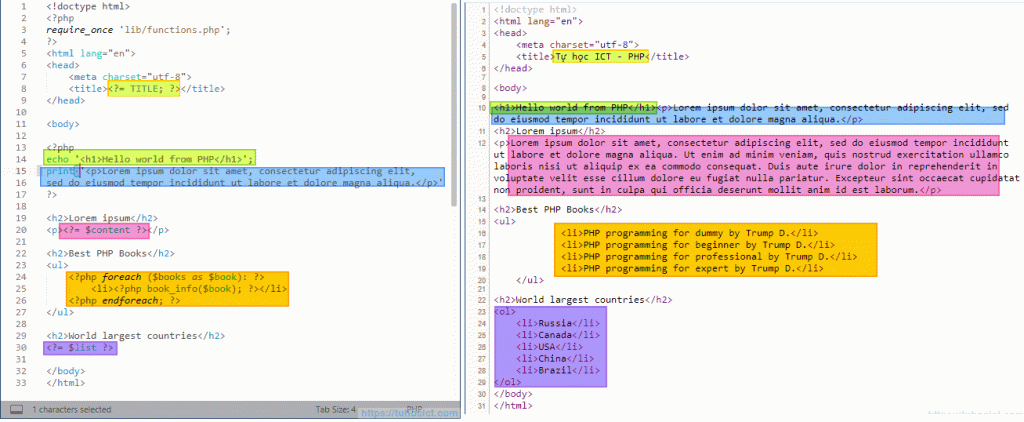
Hãy so sánh mã HTML sinh ra (và gửi về trình duyệt) với mã PHP của trang index.php.

Việc so sánh trên cho bạn thấy mối tương quan giữa file php bạn xây dựng (trên server) và mã HTML kết quả (trình duyệt nhận và hiển thị):
- Tất cả các lệnh xuất văn bản của PHP (echo, print) đều dẫn đến việc đưa dữ liệu tương ứng vào mã HTML kết quả.
- Tất cả các lối viết tắt <?= <giá_trị> ?> cũng dẫn đến việc đưa giá trị tương ứng vào mã HTML kết quả.
- Các lệnh PHP khác không đưa lại mã HTML kết quả.
- Mã HTML sinh ra từ lệnh PHP và mã HTML sẵn có phối hợp chính xác ở đúng vị trí viết mã lệnh PHP tương ứng.
Như vậy, có thể dễ dàng nhận ra, vai trò của PHP trong ứng dụng web là sinh ra nội dung “động” sử dụng các logic và cơ chế của lập trình. Các nội dung “động” hòa trộn với các nội dung “tĩnh” – nội dung được viết sẵn – để tạo ra trang web.
Khi bạn yêu cầu truy xuất một file script nào đó từ thanh địa chỉ trình duyệt, Apache server sẽ chuyển file đó sang cho chương trình dịch PHP. Những văn bản chương trình dịch PHP sinh ra + những gì có sẵn (bị bỏ qua) sẽ chuyển ngược trở lại cho Apache. Apache gửi kết quả đó tới trình duyệt.
Như vậy, cái bạn nhận được sẽ là kết quả thực thi script của PHP trộn với những gì bạn thiết kế từ trước (ở dạng HTML, CSS, hình ảnh, v.v.).
Bạn có thể thắc mắc, vậy có thể gọi mở trang functions.php từ trình duyệt không?
File script này truy cập được qua URL /lib/functions.php. Hãy nhập đường link http://localhost/learnphp/lib/functions.php vào trình duyệt.
Tuy nhiên, cái bạn nhận được là một giao diện trống rỗng. Lưu ý rằng trình duyệt không hề báo lỗi. Nếu bạn mở mã nguồn (Ctrl + U) hoặc Developer Tools (F12) sẽ thấy cái khung HTML trống rỗng.
Khi bạn gọi file này qua đường link như trên, cơ chế PHP vẫn thực thi toàn bộ code của functions.php. Nhưng do file functions.php không hề có lệnh xuất dữ liệu nào, trong HTML kết quả cuối cùng không có gì. Do vậy trình duyệt nhận được một cái khung HTML trống rỗng.
Tích hợp PHP trong trang web
Khi chạy PHP tích hợp với web server, bạn bắt buộc phải đặt phần mở rộng của file script là php, ngay cả khi file chứa hỗn hợp HTML và PHP. Nếu đặt phần mở rộng khác, chương trình dịch PHP sẽ không hoạt động trên file.
Có 4 kiểu viết code PHP trộn lẫn với code HTML/XML: (1) kiểu tiêu chuẩn, còn gọi là kiểu XML, (2) kiểu SGML, (3) Kiểu ASP, (4) kiểu script.
Kiểu tiêu chuẩn, còn gọi là kiểu XML, đặt mã lệnh PHP trong cặp thẻ <?php (thẻ mở) và ?> (thẻ đóng). Đây là cách chúng ta sử dụng xuyên suốt từ những bài học đầu tiên. Đây là cách phổ biến nhất mà gần như mọi nơi đều sử dụng.
Kiểu SGML, còn gọi là kiểu ngắn gọn, đặt mã lệnh PHP trong cặp thẻ <? và ?>. So với kiểu tiêu chuẩn thì kiểu SGML ngắn gọn hơn. Tuy nhiên, kiểu viết này mặc định bị tắt. Nếu muốn sử dụng bạn phải tự bật lên (bằng cách bỏ comment ở dòng short_open_tag trong file cấu hình php.ini).
Một dạng đặc biệt của SGML, <?= ... ?>, được sử dụng mặc định để nhanh chóng chèn giá trị/biến/biểu thức vào HTML như bạn đã thấy trong ví dụ trên (<?= $content ?>, <?= $list ?>).
Kiểu ASP sử dụng cặp thẻ <% và %> tương tự như trong công nghệ ASP (Active Server Page) cổ điển của Microsoft. Mặc định kiểu ASP cũng bị tắt. Để sử dụng bạn cần mở comment ở dòng asp_tags trong php.ini.
Kiểu script là dạng dài dòng nhất sử dụng lối viết tương tự như khi tích hợp JavaScript với HTML: <script language=”php”> </script>.
Nhìn chung trong mọi trường hợp bạn nên gắn bó với kiểu tiêu chuẩn. Các lối viết còn lại được sinh ra vì một số lý do đặc biệt liên quan đến khả năng của editor – vốn không phải là trở ngại hiện nay.
Cần lưu ý rằng chương trình dịch PHP chỉ dịch và thực thi những gì nằm giữa các cặp tag PHP. Tất cả những gì nằm ngoài các khối PHP (ngoài các cặp tag PHP) sẽ bị chương trình dịch PHP bỏ qua và đưa thẳng vào HTML kết quả (cuối cùng gửi cho trình duyệt).
Khi file chỉ chứa mã PHP bạn có thể bỏ qua thẻ đóng. Tuy nhiên, khi tích hợp với HTML thì bạn phải chú ý theo dõi sự tương ứng giữa thẻ đóng với thẻ mở tương ứng. Thiếu thẻ đóng là một lỗi rất thường gặp.
Xuất thông tin ra trình duyệt
Ở giai đoạn đầu học PHP chúng ta chỉ xuất thông tin ra console với lệnh echo hoặc sử dụng PHP interactive shell. Khi tích hợp PHP với web server, thông tin chúng ta xuất ra sẽ được server gửi cho trình duyệt. Do vậy, nội dung xuất ra cơ bản sẽ là HTML.
Một điều may mắn là để xuất thông tin cho trình duyệt bạn có thể tiếp tục sử dụng lệnh echo quen thuộc. Ngoài echo, các lệnh quen thuộc khác như print, printf đều xuất dữ liệu cho trình duyệt. Tuy nhiên, giờ đây bạn cần nhớ và điều chỉnh một chút để xuất ra HTML, thay vì văn bản thuần (plaintext).
Nói cách khác, bạn không cần học các lệnh mới để xuất thông tin cho trình duyệt. Cái bạn cần là lưu ý rằng hoàn cảnh xuất dữ liệu của bạn giờ đây không còn là console nữa mà là trình duyệt. Và ngôn ngữ chính thức mà trình duyệt hiểu là HTML.
Với hầu hết các page, các nội dung chủ yếu xoay quanh các loại sau:
- Văn bản: đây là nội dung chính ở các trang blog, tin tức.
- Bảng biểu, danh sách: đây là nội dung thường gặp ở trang quản lý dữ liệu.
- Form: đây là nội dung ở các trang nhập dữ liệu. Nội dung này sẽ được học trong một bài riêng.
Khi xuất thông tin/HTML cho trình duyệt bạn sẽ gặp những vấn đề hơi khác biệt trong console.
(1) Xuất các khối HTML lớn
Các khối văn bản lớn thường gặp là bảng hoặc danh sách. Để tạo các khối văn bản HTML lớn, cách tiện lợi nhất là sử dụng lối viết heredoc:
$list = <<<HTML <ol> <li>Russia</li> <li>Canada</li> <li>USA</li> <li>China</li> <li>Brazil</li> </ol> HTML;Bên trong khối văn bản này bạn có thể viết hoàn toàn HTML, hoặc kết hợp với biến/biểu thức PHP. Văn bản heredoc có thể thực hiện nội suy biến.
Dĩ nhiên, bạn hoàn toàn có thể sử dụng chuỗi trong cặp nháy đơn hoặc nháy kép vì chúng đều cho phép viết trên nhiều dòng. Tuy nhiên, nếu trong chuỗi HTML có sử dụng attribute thì lối viết này không tiện lợi lắm vì giá trị attribute của HTML cũng phải đặt trong cặp dấu nháy đơn hoặc nháy kép.
(2) Chèn giá trị / biến / biểu thức vào thẻ HTML
Để nhanh chóng đặt một giá trị từ biến hoặc biểu thức PHP vào một thẻ HTML, bạn nên sử dụng lối viết ngắn gọn <?= giá_trị ?>. Cách viết này hoàn toàn tương đương với sử dụng echo và lối viết tiêu chuẩn <?php echo giá_trị ?>.
Đây là cách chúng ta đã sử dụng:
<title><?= TITLE; ?></title> <p><?= $content ?></p> <?= $list ?>Ở vị trí của giá_trị bạn có thể để bất kỳ biểu thức nào.
(3) Sử dụng các lệnh điều khiển
Khi sử dụng lệnh điều khiển, bạn nên sử dụng lối viết tương đương thay vì lối viết truyền thống (với cặp dấu {}).
<?php foreach ($books as $book): ?> <li><?php book_info($book); ?></li> <?php endforeach; ?>Lối viết này có ưu điểm lớn là dễ đọc do phẩn mở đầu và kết thúc lệnh là các từ khóa rõ ràng. Với lối viết này bạn không lo bị bỏ lỡ dấu đóng khối code } nữa.
(4) Bảng và danh sách
Trong ví dụ trên bạn đã thấy cách kết hợp vòng lặp với thẻ <ul> và <li> để tạo danh sách. Nguyên tắc chung khi tạo bảng hoặc danh sách là đặt các thẻ cần viết lặp lại (<li> với danh sách, <tr><td> với bảng) trong thân lệnh lặp (for, foreach, while, do-while).
Sau đây là ví dụ về cách tạo bảng dữ liệu từ mảng:
<table> <thead> <tr> <th>Title</th> <th>Authors</th> </tr> </thead> <tbody> <?php foreach ($books as $b): ?> <tr> <td><?=$b['title']?></td> <td><?=$b['authors']?></td> </tr> <?php endforeach; ?> </tbody> </table>Ngoài ra cũng nên sử dụng cú pháp tương đương (for – endfor, foreach-endforeach, v.v.) cho dễ đọc.
(5) Phân chia mã nguồn
Một trong những vấn đề mà người mới học lập trình PHP thường mắc phải là trộn lẫn lộn code PHP và mã HTML vào một file lớn! Bạn có thể thường xuyên gặp các đoạn code ví dụ chứa cả mã HTML + khai báo hàm + khai báo biến + truy xuất dữ liệu.
Đừng bao giờ làm như vậy!
Với cách tiếp cận của bài giảng này, ít nhất bạn cũng đã cảm nhận được rằng, mã PHP nên tách ra các file code riêng, và mã HTML nên để ở một file riêng.
Sự hòa trộn giữa PHP và HTML cần ít nhất có thể, và đó chỉ được phép là những lệnh xuất giá trị và một vài logic liên quan đến hiển thị thông tin.
Chúng ta đã vận dụng tư tưởng này qua việc phân chia mã PHP vào functions.php, và HTML vào index.php. Trong index.php chỉ sử dụng các lệnh xuất giá trị và lệnh điều khiển hỗ trợ hiển thị thông tin.
Kết luận
Trong bài học này chúng ta đã làm quen với những vấn đề cơ bản và thường gặp nhất khi sử dụng PHP trong môi trường web. Nhìn chung bạn có thể áp dụng nguyên vẹn những gì đã biết về PHP cơ bản trong môi trường này.
Tuy nhiên, bạn cần luôn lưu ý rằng trong môi trường web thì PHP thường xuyên phải đi cùng với HTML khi xuất dữ liệu cho người dùng, do vậy cần chú ý cách thể hiện các khối HTML (tích hợp HTML trong PHP), các viết giá trị (khi tích hợp PHP trong HTML), cách viết lệnh điều khiển.
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.Cảm ơn bạn!
Từ khóa » Chèn Mã Php Vào Html
-
KẾT HỢP PHP VÀ HTML - ITPlus Academy
-
Đưa PHP Vào HTML - Programming - Dạy Nhau Học
-
Nhúng Code PHP Vào Trong HTML - YouTube
-
Cách Gọi Code Php Trong Code HTML5 - Diễn đàn SEO
-
[Lession 3 - PHP] Nhúng Một File PHP Vào Trong Một File PHP - Viblo
-
Top 13 Chèn Mã Php Vào Html
-
Nhúng Html Vào Php Vào Trong Html - Wpuonline
-
Sử Dụng PHP Và HTML Trên Cùng Một Trang
-
[PHP] Cách đưa Code HTML Vào Một Biến Của PHP - VinaSupport
-
Chuong XI : Bài 3: Kết Hợp PHP Và HTML | PROGRAMMING
-
Liên Kết File Php Với Html Trong Lập Trình Php, Cách Xây Dựng ...
-
3 Cách Chèn Code Vào Website WordPress đơn Giản 2020 - MOSMMO