Tìm Hiểu Các đơn Vị Px, Dp, Pt, In, Mm, Dip Trong Androi
Có thể bạn quan tâm
Kích thước màn hình
Màn hình hiện đại dù hình ảnh rất mịn mạng, nhưng thực chất được tạo ra từ hàng ngàn những điểm rất nhỏ, mỗi điểm nhỏ đó được gọi gọi là điểm ảnh pixel ký hiệu là px, chúng bố trí tạo ra một lưới các điểm ảnh.

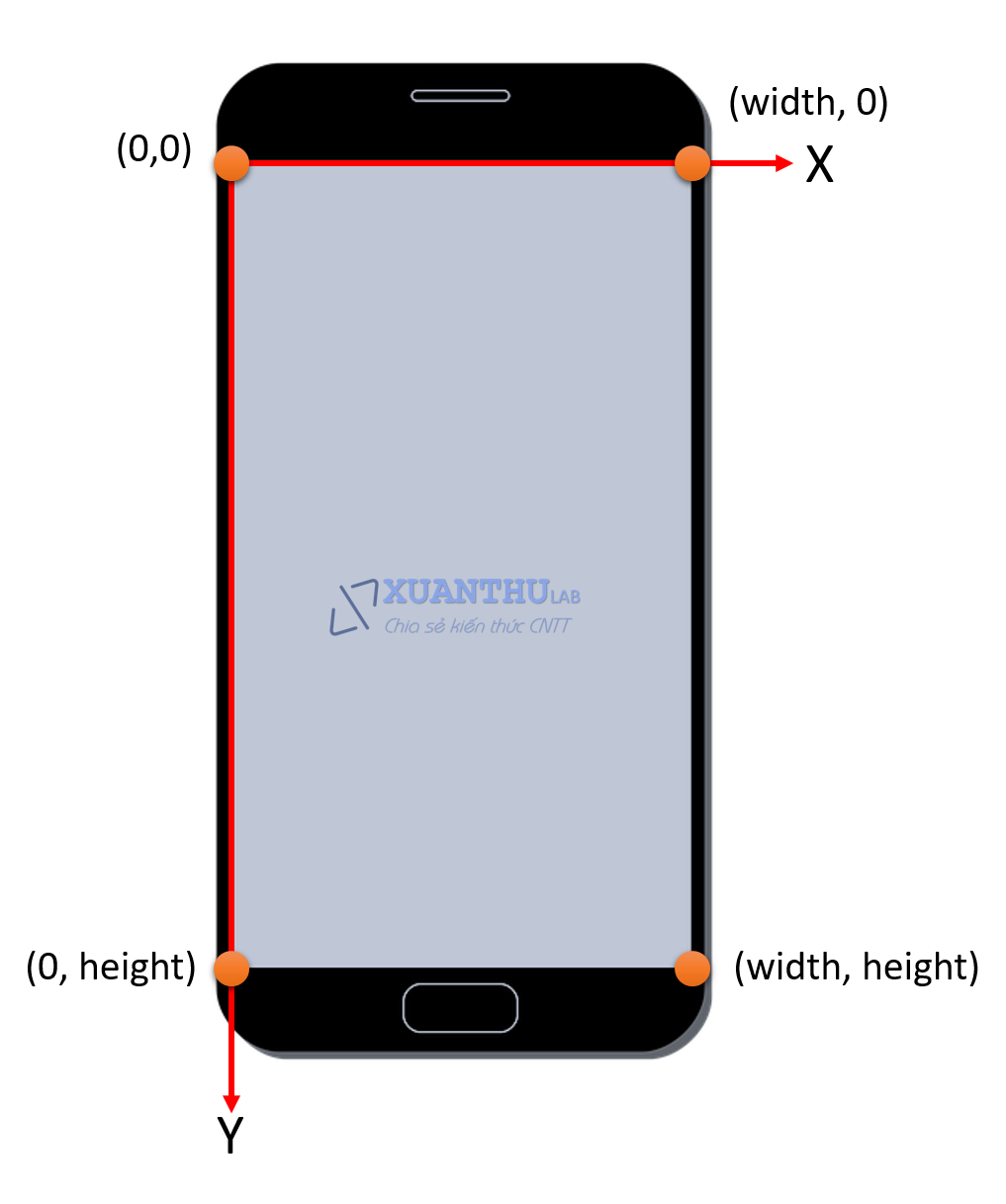
Các pixel được trí từ trái qua phải là X, từ trên xuống dưới là trục Y (khoảng cách 2 pixel theo trục X và Y có thể bằng nhau, có thể khác nhau). Ví dụ một màn hình 320 x 480 (width x height) thì có 320 pixel theo trục X và 480 pixel theo trục Y.

Khái niệm về kích thước màn hình
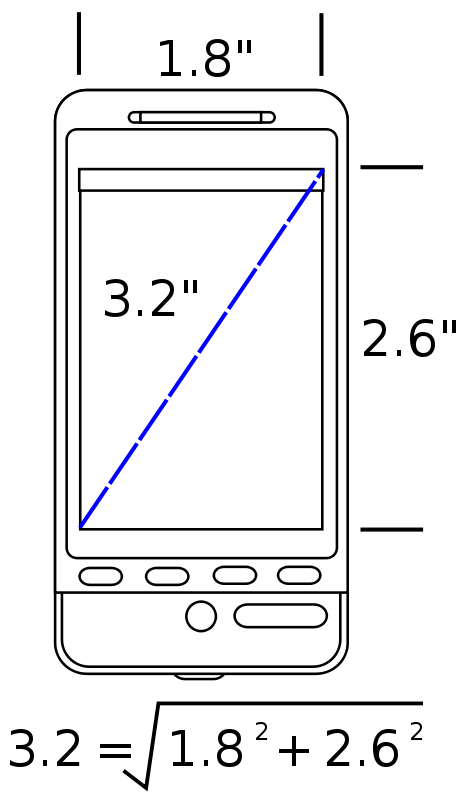
Kích thước màn hình mà mọi người vẫn quen sử dụng đối với smartphone, laptop, Tivi đó là đơn vị inch (1 inch = 2.54 cm = 25.4 mm) (màn hình laptop 17 inch chẳng hạn). Đây là kích thước đo bằng đường chéotừ góc trên bên trái tới góc dưới bên phải màn hình. Nếu biết chiều rộng, chiều cao màn hình thì có thể tính toán ra kích thước màn hình theo khái niệm trên. Như ví dụ sau, màn hình kích thước 3.2 inch

Mật độ điểm ảnh PPI và DPI
PPI Pixels Per Inch - Mật độ điểm ảnh có nghĩa là số lượng pixel trên một Inch. Như vậy màn hình nào có mật độ điểm ảnh lớn sẽ cho ảnh sắc nét hơn, vì thế đây là thông số quan tâm khi mua một thiết bị mới.
DPI Dots Per Inch - Mật điểm điểm trên một inch, khá giống với PPI, khái niệm này rất đầu tiên dùng trong kỹ thuật in, DPI là số điểm ảnh mà máy in ra trên một inch. Một cách tương đối thì PPI là mật độ điểm ảnh trên màn hình, DPI là mật độ điểm ảnh trên máy in.

Để kích thước ảnh hiện thị một cách độc lập với PPI (kích thước ảnh giống nhau trên các màn hình có PPI khác nhau), khi vẽ ảnh, xây dựng tài nguyên Android có thể dùng tới đơn vị phái sinh từ DPI là . Đơn vị dp (Density Independent Pixel) được tính dựa theo màn hình gốc ban đầu làm chuẩn. Android phần chia ra các loại màn hình theo DPI
- MDPI - màn hình có độ phân giải trung bình - là màn hình làm chuẩn: 1dp = 1px (có khoảng 160dp trong 1 in, mật độ density = 1)
- LPDI - màn hình có độ phân giải thấp: 1dp = 0,75px, (density = 0,75)
- HDPI - màn hình có độ phân giải cao: 1dp = 1,5px, (density = 1,5)
- XHDPI - màn hình có độ phân giải siêu cao: 1dp = 2px, (density = 2)
- XXDPI - màn hình có độ phân giải siêu siêu cao: 1dp = 3pixel, (density = 3)
- XXDPI - màn hình có độ phân giải siêu siêu siêu cao: 1dp = 4pixel, (density = 4)
Các đơn vị xác định kích thước, khoảng cách màn hình trong lập trình Android / IOS
Có hai nhóm đơn vị, thứ nhất là các đơn vị độc lập mật độ và các đơn vị phụ thuộc vào mật độ điểm ảnh trên màn hình.
- Đơn vị phụ thuộc PPI, có nghĩa nó loại đơn vị tương đối, kích thước theo đơn vị này khi thể hiện thật trên các màn hình có mật độ điểm ảnh khác nhau là khác nhau, đó là đơn vị px
- px - một pixel thực tế trên màn hình (Khi bạn vẽ ảnh 100px thì kích thước thật (theo mm, cm ...) thể hiện trên màn hình là khác nhau cho các màn hình có mật độ điểm ảnh khác nhau)
- Đơn vị độc lập với PPI có nghĩa là nó thể hiện đúng kích thước vật lý, dù đó là màn hình nào. Đó là các đơn in, mm, pt, dp, sp
- in - (1 in = 2.54cm)- kích thước vật lý thật trên mọi màn hình
- mm - kích thước vật lý 1mm, giống nhau cho mọi màn hình
- pt - điểm (point), đây là đơn vị phổ biến dùng biểu diễn kích thước font chữ (72pt = 1inch = 25.4mm) hay 1pt = (1/72)in
- dp - (hoặc ký hiệu dip) mặc dù xếp vào loại đơn vị độc lập với PPI, nhưng một dp trên các màn hình khác nhau có một chút sai số nhỏ (chỉ xấp xỉ bằng nhau trên các loại màn hình khác nhau). 1 in ≃ 160 dp
- sp - (scale independent pixel), được dùng chủ yếu cho cỡ chữ, nó khá tương đồng với sp nhằm mục đích chữ có cỡ giống nhau sẽ hiện thị kích thước giống nhau trên các màn hình có PPI khác nhau. Tỷ lệ giữa sp và dp có thể điều chỉnh lại bởi người dùng.
Tỷ lệ tương đối giữa sp và dp có thể điều chỉnh lại

Các đơn vị trên: px, in, mm, pt, dp, sp đều có thể dùng trong XML trình bày layout, dùng trong các values.xml ...
Vì dụ trong XML trình bày layout
<TextView android:layout_width="100dp" android:textSize="16sp" android:layout_marginTop="1in" android:layout_marginLeft="8mm" android:layout_height="wrap_content" android:text="Example" />Ví dụ trong: values/dimens.xml
<resources> <dimen name="text_margin">16dp</dimen> <dimen name="myftextsize">14sp</dimen> <dimen name="myavatar">100px</dimen> <dimen name="myfontsize">20pt</dimen> </resources>Việc sự dụng đơn vị như thế nào do ý thích của bạn, tuy nhiên để đảm bảo độc lập về thiết bị thì nên dùng dp trong trình bày đơn vị liên quan đến layout, như kích thước, margin, padding, width, height ... Dùng sp cho cơ chữ.
Sử dụng các đơn vị trong Android - Thông tin màn hình thiết bị
Sử dụng DisplayMetrics để biết thông tin hiện thị trên màn hình thiết bị
DisplayMetrics (android.util.DisplayMetrics) là lớp chứa các hằng số, phương thức cho bạn biết thông tin về màn hình thiết bị, cấu hình hiện thị. Để có được một DisplayMetrics có thể làm như sau:
Trong các Activity
DisplayMetrics metrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(metrics);Khi đã có Context
DisplayMetrics metrics = context.getResources().getDisplayMetrics()DisplayMetrics cung cấp các thuộc tính
| density | Mật độ logic (tương quan DPI và PPI) |
| densityDpi | chính là DPI |
| heightPixels, widthPixels | Lấy chiều cao, chiều rộng hiện thị theo px |
| scaledDensity | Tỷ lệ cho font chữ (đơn vị sp), scaledDensity thường là bằng với density, trừ khi người dùng điều chỉnh |
| xdpi, ydpi | Số pixel trong 1 inch chính xác theo chiều X (ngang), chiều Y |
Chuyển đổi giữa các đơn vị
Nhiều trường hợp bạn có nhu cầu chuyển đổi giá trị theo đơn vị này sang giá trị theo đơn vị khác trong lập trình Android
Chuyển từ DP sang PX
public static int convertDpToPixels(float dp, Context context) { int px = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, context.getResources().getDisplayMetrics()); return px; }Chuyển từ SP sang PX
public static int convertSpToPixels(float sp, Context context) { int px = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, sp, context.getResources().getDisplayMetrics()); return px; }Từ px tính ra dp
dp = (kích_thước_theo_pixel * 160) / densityNgoài ra bạn cũng có thể khai báo giá trị 1 đơn vị trong values/dimens.xml rồi đọc giá trị đó, để biết 1 đơn vị mô tả có bao nhiêu pixel. Ví dụ trong values/dimens.xml thêm các dòng:
<resources> <dimen name="one_unit_dp">1dp</dimen> <dimen name="one_unit_sp">1sp</dimen> <dimen name="one_unit_pt">1pt</dimen> <dimen name="one_unit_in">1in</dimen> <dimen name="one_unit_mm">1mm</dimen> </resources> int sizeInPixel = context.getResources().getDimensionPixelSize(R.dimen.one_unit_dp);Mật độ màn hình và tài nguyên trong dự án Adnroid
Mật độ màn hình density chính là tỷ tệ tượng quan giữa số point và pixel, để lấy được giá trị này trong Android có đoạn code sau:
float density = context.getResources().getDisplayMetrics().density; if (density == 0.75) { //Màn hình LDPI } else if (density == 1) { //Màn hình MDPI } else if (density == 1.5) { //Màn hình HDPI } else if (density == 2) { //Màn hình XHDPI } else if (density == 3) { //Màn hình XXHDPI } else if (density == 4) { //Màn hình XXXHDPI }Chính từ giá trị mật độ này, khi xây dựng các tài nguyên như hình ảnh, các ảnh có lưu trong thư mục trùng với tên màn hình tương ứng, khi ứng dụng chạy nó sẽ tìm tới ldpi mdpi hdpi xhdpi xxhdpi xxxhdpi nodpi tvdpi tài nguyên phù hợp với màn hình

Chú ý, ảnh lưu trong folder-nodpi sẽ vẽ đúng kích thước pixel ảnh, tương ứng số pixel màn hình
ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB Đăng ký nhận bài viết mớiTừ khóa » đơn Vị Tính Px Là Gì
-
Pixel Là Gì? Cách Quy đổi Px Sang Cm, Em, Pt, Mm - Wikici
-
Đổi Pixel Sang Cm, 1 Pixel Bằng Bao Nhiêu Cm? Cách đổi Như Thế Nào?
-
Pixel Là Gì? Cách Quy đổi Px Sang Cm, Em, Pt, Mm - EXP.GG
-
1 Pixel Bằng Bao Nhiêu Cm? Hướng Dẫn Quy đổi Px Sang Cm, Em, Pt ...
-
Quy đổi Từ Điểm Sang Px (Điểm Sang Pixel) - Quy-doi-don-vi
-
Px Là Gì - Darkedeneurope
-
Quy đổi Từ Cm Sang Px (Centimet To Pixel)
-
Pt Là đơn Vị Gì
-
Px Là Gì ? Pixel Có Ý Nghĩa Gì Trong Mật Độ Phân Giải Điểm Ảnh
-
Các Đơn Vị Về Font Size (Px, Pt Trong Word Là Gì, Tìm Hiểu ... - TTMN
-
Đổi Px Sang Cm, 1 Px Bằng Bao Nhiêu Cm? Cách Thức Chuyển đổi
-
Đơn Vị Point Là Gì - Hàng Hiệu
-
[Học CSS] Tìm Hiểu Về đơn Vị Px, Pt, Percentages, Em Và Rem