Tìm Hiểu ứng Dụng Và Các Loại DOM Trong Javascript - ITNavi
Có thể bạn quan tâm
DOM là gì có phải là vấn đề khiến bạn thắc mắc mà vẫn chưa tìm được câu trả lời? Bạn đang muốn sử dụng DOM kết hợp với ngôn ngữ Javascript nhưng lại không biết nên bắt đầu từ đâu. Những kiến thức bổ ích mà ITNavi chia sẻ dưới đây chắc chắn sẽ giúp bạn giải quyết được vấn đề mình đang gặp phải. Hãy theo dõi nhé! 



DOM là gì?
Trước hết hãy cùng tìm hiểu về định nghĩa DOM trước khi làm rõ ứng dụng của nó nhé. DOM được viết tắt từ cụm từ Document Object Model và được dịch là Mô hình các đối tượng tài liệu. DOM được ứng dụng khá phổ biến với mục đích truy xuất và thực hiện các thao tác trên tài liệu có dạng cấu trúc HTML hoặc XML thông qua các ngôn ngữ lập trình như PHP hoặc Javascript. Dựa vào đó, DOM có thể giúp các Developer dễ dàng quản lý cấu trúc văn bản hơn. Hoặc, bạn có thể hiểu DOM là một mô hình bao gồm những đối tượng khác nhau nằm trong bộ tài liệu HTML.
DOM là gì?
Trong những thẻ HTML thường sẽ có các thuộc tính hoặc có sự phân cấp cha_con với các thẻ HTML khác. Phân cấp và các thuộc tính của thẻ HTML này còn được gọi là selector và trong DOM sẽ tiến hành xử lý những vấn đề như: đổi thuộc tính thẻ đổi cấu trúc HTML của thẻ… Tất cả những thẻ HTML sẽ được quản lý trong đối tượng document. Thẻ cao nhất là thẻ html và tiếp theo sẽ phân nhánh như head và body. Trong head sẽ có các thẻ khác như style, title,.. và bên trong có body thì là vô số các thẻ HTML khác. Bởi vậy, nếu bạn muốn thực hiện thao tác với thẻ HTML thì buộc phải thông qua đối tượng document.Sức mạnh của Javascript khi kết hợp với DOM là gì?
Thông qua DOM, Javascript sẽ tổng hợp được mọi sức mạnh cần thiết giúp tạo ra một dạng HTML động. Và cụ thể như sau:- Có khả năng thay đổi tất cả mọi phần tử HTML có trong trang.
- Thay đổi được những thuộc tính HTML có trong trang.
- Thực hiện thay đổi những phong cách CSS trong trang.
- Loại bỏ toàn bộ những yếu tố HTML và thuộc tính hiện tại.
- Thêm những yếu tố HTML mới và các thuộc tính mới.
- Phản ứng được với toàn bộ sự kiện HTML xuất hiện trong trang
- Tạo ra những sự kiện HTML mới có trong trang.
Vậy, thế nào là HTML DOM?
Đây là một loại chuẩn mô hình object và programming interface cho HTML, nó được định nghĩa là:- HTML elements tương tự với object.
- Properties của tất cả các loại HTML elements.
- Methods giúp truy cập vào tất cả HTML elements.
- Event sẽ dành riêng cho tất cả các loại HTML elements.
Có những loại DOM nào trong Javascript?
Javascript sẽ cung cấp cho người dùng nhiều loại DOM để có thể xử lý HTML và CSS một cách dễ dàng hơn. Cụ thể là:- DOM document: Hỗ trợ lưu trữ toàn bộ thành phần có trong documents của website.
- DOM element: Có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính: class, ID, name của thẻ HTML.
- DOM HTML: giúp thay đổi giá trị nội dung cũng như giá trị thuộc tính của các thẻ HTML.
- DOM CSS: Đây là các thay đổi định dạng CSS của các thẻ HTML.
- DOM Event: Được sử dụng để gán những sự kiện như onload, onclick vào các thẻ HTML.
- DOM listener: có nhiệm vụ lắng nghe các sự kiện đã tác động lên thẻ HTML.
- DOM Node và Nodelist: Là thao tác với HTML thông qua các đối tượng.
- DOM Navigation: Được sử dụng giúp quản lý các thao tác với thẻ HTML từ đó thể hiện mối quan hệ cha và con giữa các thẻ này.

Thao tác DOM trong Javascript
Cấu trúc của DOM là gì?
Về Node (nút)
Trong HTML DOM thì các thành phần sẽ được xem là một node và được biểu diễn bằng 1 cây cấu trúc có dạng DOM Tree. Ở đây, các thành phần tử khác nhau sẽ được phân loại node khác nhau với 3 loại là: node gốc, node phần tử và node văn bản.- Nút gốc: Đây là các tài liệu HTML được biểu diễn dưới dạng thẻ <html>
- Nút phần tử: Biểu diễn riêng cho 1 phần tử HTML.
- Nút văn bản: Mỗi đoạn ký tự có trong tài liệu HTML bên trong 1 thẻ HTML sẽ là một đoạn nút văn bản. Đây có thể là tên của trang web trong thẻ <title>, tên đề mục của thẻ <h1> hoặc một đoạn văn bản của thẻ <p>.
- Ngoài ra, còn có nút thuộc tính và nút chú thích.
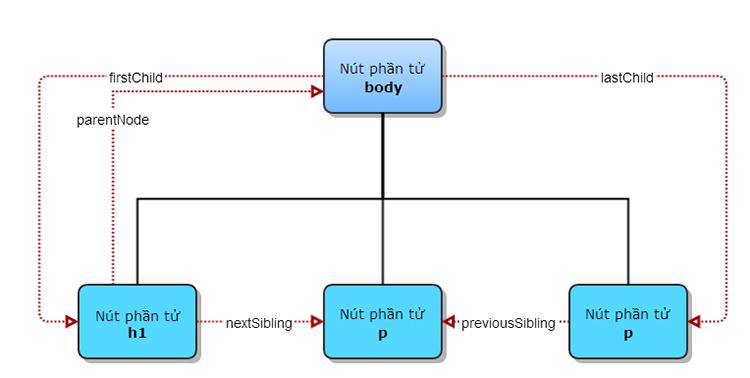
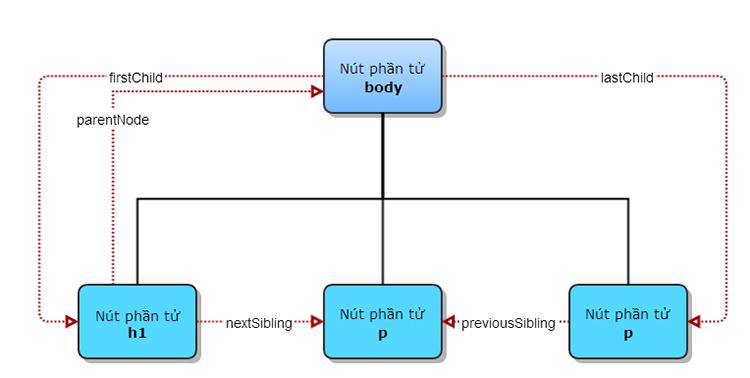
Tìm hiểu mối quan hệ giữa các nút
- Node document sẽ luôn là node đầu tiên.
- Tất cả các node không phải là nút đầu tiên (nút gốc) sẽ có 1 node cha.
- Một node thường có một hoặc nhiều cao hoặc không có con nào.
- Với những node có cùng node cha sẽ được gọi là các node anh em.
- Ở node anh em, node đầu tiên thường được gọi là con cả (firstChild) và node cuối cùng được gọi là con út (lastChild).
DOM có những cấp độ nào trong Javascript?
Phiên bản DOM thường được sắp xếp dựa theo nhiều cấp bậc cụ thể và tính đến thời điểm này thì hầu hết DOM được đặt nhiều ở cấp độ 2. Tuy nhiên, có nhiều bản thiết kế chi tiết và cụ thể khác đều khuyến khích nên sử dụng DOM cấp độ 3 của World Wide Web Consortium hay được viết tắt là W3C.- Cấp độ 0: Cấp độ này bao gồm mọi chi tiết về DOM và sẽ được quy định bởi từng nhà phát triển tạo nên nó. Cấp độ này sẽ tồn tại trước khi DOM cấp độ 1 ra đời. Mặc dù vậy, cấp độ 0 là loại mô tả kỹ thuật chi tiết cũng như chính thức nhất của W3C. Nó còn là một sự tham khảo thường được sử dụng trước khi quá trình làm việc chuẩn hóa diễn ra.
- Cấp độ 1: Cấp độ này được áp dụng để duyệt những tài liệu có dạng cấu trúc cây của DOM gồm: XML, HTML và tài liệu.
- Cấp độ 2: Cấp độ này sẽ cho phép bạn thực hiện các nhiệm vụ hỗ trợ không gian cho XML và các khung hình có chứa bộ lọc và đặc biệt là các sự kiện của DOM.
- Cấp độ 3: Cấp độ này thường được tạo ra để nâng cao khả năng làm việc của DOM trong Javascript. Nó bao gồm 6 bản mô tả kỹ thuật khác nhau.

Các cấp độ của DOM
Hướng dẫn thao tác với DOM
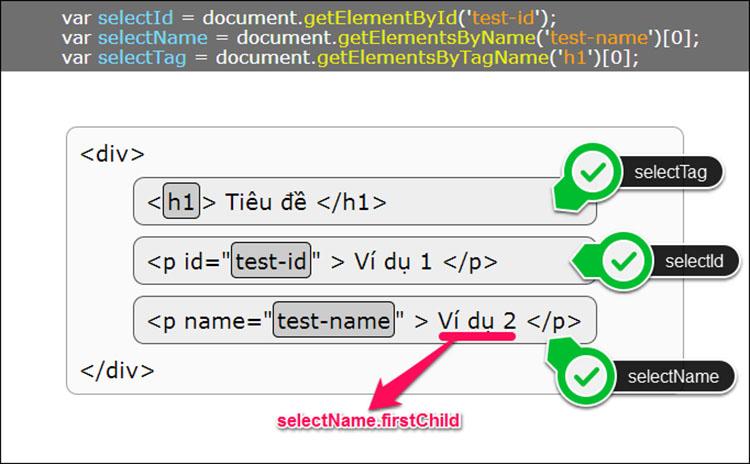
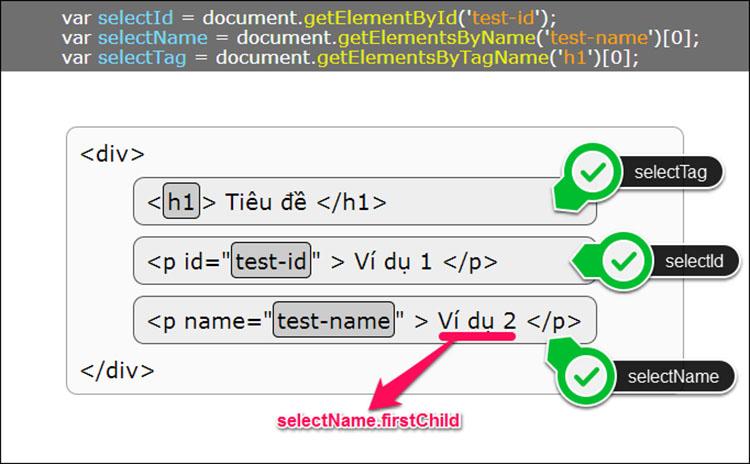
Các thao tác của DOM sẽ được cập nhật thông qua thuộc tính và phương thức của nó. Vào các thay đổi định dạng chữ, nội dung chữ cho đến thay đổi cấu trúc của DOM và ý nghĩa riêng của từng thuộc tính, phương thức. ID (định danh): Là dạng duy nhất dành riêng cho các phần tử nên được dùng khá phổ biến cho mục đích truy xuất DOM trực tiếp nhanh chóng hơn. Class Name (tên lớp): Được sử dụng để truy xuất trực tiếp như id tuy nhiên classname lại được sử dụng cho nhiều phần tử. tagName: Là các tên thẻ HTML innerHTML: giúp trả mã HTML của phần tử hiện tại. textContent: Hỗ trợ trả chuỗi ký tự có chứa các nội dung của node văn bản bên trong phần tử hiện tại. attributes: Là tập các thuộc tính có dạng như name, id, class, href, title,... style: là tập định dạng những phần tử của hiện tại. value: Nó sẽ lấy các giá trị của thành phần được chọn để thành một biến.Về phương thức
getElementByID: được dùng để tham chiếu node duy nhất sở hữu thuộc tính ID giống với loại ID cần tìm. getElementBytagname: Tham chiếu toàn bộ node có thuộc tính tagname tương tự với tên thẻ cần tìm. Hoặc là tìm tất cả những phần tử DOM mang thẻ HTML có cùng loại. getElementByname: Hỗ trợ tham chiếu tất cả các node có thuộc tính name mà bạn cần tìm. getAttribute (name): Là lấy các giá trị của thuộc tính. getAttribute (name, value): Hỗ trợ sửa các giá trị của thuộc tính. AppendChild: Thêm 1 node vào node hiện tại removeChild: Xóa 1 node con khỏi các node hiện tại. Ngoài ra, các phần tử DOm chính là các node nằm trên cây cấu trúc DOM. Chúng sẽ thêm những thuộc tính quan hệ khác nhằm biểu diễn sự phụ thuộc giữa các node với nhau dễ dàng hơn. Nhờ những thuộc tính quan hệ trên, bạn có thể truy xuất DOM bằng biện pháp gián tiếp dựa vào quan hệ và vị trí của phần tử thông qua thuộc tính quan hệ.
Các thao tác cơ bản với DOM
Tổng kết
Từ các thông tin trên có thể thấy rằng, DOM đóng vai trò quan trọng đối với các lập trình viên trong Javascript. Bởi vậy, hy vọng thông qua bài viết trên bạn đọc đã hiểu rõ hơn DOM là gì cũng như các loại DOM trong Javascript phổ biến nhất hiện nay.Từ khóa » Tìm Hiểu Về Dom Javascript
-
DOM Là Gì? Tìm Hiểu Và Thao Tác DOM Trong Javascript | TopDev
-
Những Khái Niệm Cơ Bản Về DOM - Viblo
-
DOM Là Gì? Tất Tần Tật Kiến Thức Về DOm Trong Javascript - Freetuts
-
DOM Trong Javascript Căn Bản - ThachPham
-
DOM Là Gì? Thao Tác Với DOM Bằng Javascript - CodeLearn
-
DOM Trong Javascript Là Gì? Cấu Trúc Của DOM 2021 Như Thế Nào?
-
DOM Là Gì Trong JavaScript
-
Tìm Hiểu Về DOM - Document Object Model (p1 - Giới Thiệu)
-
Thao Tác Với DOM Trong JavaScript - NIIT - ICT Hà Nội
-
Khái Niệm Cơ Bản Dom - JavaScript
-
DOM LÀ GÌ? THAO TÁC VỚI DOM BẰNG JAVASCRIPT?
-
DOM Là Gì? DOM Và JavaScript Có Mối Quan Hệ Như Thế Nào?
-
DOM Là Gì? Tất Tần Tật Kiến Thức Về DOm Trong Javascript
-
Giới Thiệu Về Dom Trong JavaScript - Lập Trình Từ Đầu