Tìm Hiểu Về Tiêu Chuẩn W3C Trong Thiết Kế Website - Mona Media
Có thể bạn quan tâm
W3C là một tiêu chuẩn trong thiết kế web được thành lập bởi Tim Berners-Lee. Viện Công nghệ Massachusetts phòng thí nghiệm khoa học máy tính (MIT / LCS) là nơi W3C được thành lập. Hiện nay tiêu chuẩn này đang hỗ trợ rất nhiều tổ chức, công ty và những chuyên viên của ngành nghề thiết kế website. MONA Media sẽ giúp bạn tìm hiểu trong thiết kế web thì tiêu chuẩn W3C là gì ngay trong bài viết dưới đây.
Tiêu chuẩn W3C là gì?
World Wide Web Consortium chính là cụm từ tiếng Anh đầy đủ của W3C. Tiêu chuẩn này hiện đang được thiết kế chung cho các website để chúng tương thích với nhau hơn. Khi giao thức HTTP được phát triển thì tiêu chuẩn này lại càng được đánh giá cao hơn. Hầu hết các website hiện nay đều thiết kế theo chuẩn W3C.

W3C giúp cho các chuyên viên thiết kế web định hướng cách xây dựng và phát triển cho website của mình. Những website lớn trên thị trường đều chú trọng đến tiêu chí này.
Chuẩn W3C là một cách định hướng phát triển website. Về cơ bản chúng là phần chìm trong quá trình thiết kế, không liên quan đến giao diện website. Vì thế chỉ có những chuyên viên thiết kế web mới quan tâm đến vấn đề này.
Muốn biết được web của mình đạt chuẩn W3C bạn phải tiến hành kiểm tra. Sau khi kiểm tra có thể liên hệ với các đơn vị thiết kế web để nâng cấp web lên chuẩn W3C.
Các bước thiết kế website chuẩn W3C là gì?

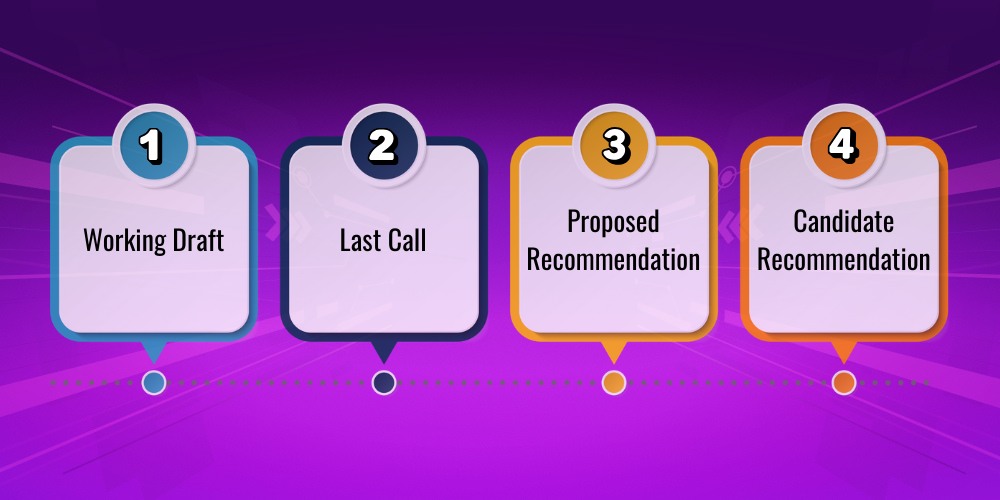
Khi hiểu rõ W3C là gì và tiêu chuẩn này yêu cầu những gì, việc triển khai sẽ hiệu quả và chính xác hơn. Để xây dựng một website đáp ứng đầy đủ tiêu chí của W3C, bạn cần nắm rõ quy trình triển khai gồm 4 giai đoạn quan trọng dưới đây:
- Giai đoạn 1 – Working Draft: Đây là lúc bạn xây dựng bản nháp đầu tiên cho website, xác định bố cục, luồng nội dung, danh mục chức năng và kiểm tra khả năng đáp ứng các nguyên tắc kỹ thuật cơ bản theo tiêu chuẩn W3C. Bản phác thảo càng rõ ràng thì quá trình hoàn thiện sau này càng thuận lợi.
- Giai đoạn 2 – Last Call: Khi bản nháp đã đủ chi tiết, bạn tiến hành tinh chỉnh giao diện, nội dung và các thành phần kỹ thuật. Ở bước này, website sẽ được đối chiếu với các mẫu chuẩn và tiêu chuẩn liên quan để đảm bảo tính thống nhất trước khi đề xuất ý tưởng chính thức.
- Giai đoạn 3 – Proposed Recommendation: Sau khi hoàn thiện website, bạn tổng hợp các yếu tố kỹ thuật và giải pháp đã áp dụng thành một bản Proposal, sau đó gửi đến Hội đồng Khuyến nghị W3C để xem xét mức độ phù hợp với tiêu chuẩn.
- Giai đoạn 4 – Candidate Recommendation: Đây là bước cuối cùng, nơi website được hội đồng thẩm định và đưa ra quyết định công nhận đạt chuẩn W3C hay không.
Cách kiểm tra web đã đạt chuẩn W3C hay chưa
Cách kiểm tra website chuẩn W3C thực ra rất đơn giản. Bạn có thể thực hiện nhanh chỉ với vài bước:
- Bước 1: Truy cập vào đường link của website: http://validator.w3.org
- Bước 2: Copy đường dẫn URL của website mà bạn cần tiến hành kiểm tra chuẩn W3C. Sau đó paste (dán) vào ô địa chỉ là được.
- Bước 3: Các yếu tố trên web sẽ hiển thị. Bạn chỉ cần check các yếu tố trên web đã được hiển thị.

Lý do nên thiết kế website theo chuẩn W3C là gì?
Một website đạt chuẩn W3C thường được Google đánh giá rất tích cực. Nhờ cấu trúc tối ưu và hạn chế lỗi kỹ thuật, Google index nhanh và ưu tiên xếp hạng cao hơn so với những trang không tuân thủ tiêu chuẩn. Ngoài ra, tiêu chuẩn W3C còn mang đến rất nhiều lợi ích trong code web. Chẳng hạn như:
Code an toàn, tránh những lỗi vô ý trong quá trình thiết kế
Trong quá trình thiết kế web, các developer có thể tạo ra các lỗi vô ý. Những lỗi này thường khi test sẽ không được phát hiện. Nhưng hậu quả chúng gây ra trong tương lai có thể cản trở sự hoạt động hoàn hảo của web. Khi quan tâm đến các chuẩn W3C bạn sẽ khắc phục được những lỗi cơ bản không đáng có trong quá trình thiết kế.

Lỗi kỹ thuật không chỉ khiến trải nghiệm giảm mà còn tạo hình ảnh không tốt về mức đầu tư cho website. Google cũng có thể hiểu nhầm đây là những đoạn mã độc gây ảnh hưởng đến thứ hạng.
Website được tối ưu hóa trên các trình duyệt khác nhau
Google hiện nay nâng cao tiêu chí về trải nghiệm người dùng. Tiêu chuẩn W3C sẽ giúp các các trình duyệt đồng bộ và hiển thị các nội dung khác nhau một cách dễ dàng. Điều này sẽ giúp người dùng lướt web thoải mái hơn. Thiết kế web theo chuẩn W3C các quản trị viên sẽ dễ dàng hơn trong việc tối ưu hóa web, SEO website.
Tốc độ tải trang nhanh hơn
Tốc độ load trang của website cũng tốt hơn khi thiết kế web đạt chuẩn W3C. Google cũng rất quan tâm đến tốc độ tải trang. Website tuân thủ chuẩn W3C thường có cấu trúc nhẹ và được xử lý tối ưu nên thời gian tải trang nhanh hơn đáng kể. Đây cũng là lợi thế lớn khi Google ngày càng ưu tiên những website có tốc độ cao.

Tham khảo:
- Cách kiểm tra tốc độ website chính xác, nhanh chóng
- 10 Phương pháp giúp tăng tốc trang web
Những lưu ý khi thiết kế web theo tiêu chuẩn W3C là gì?
Thiết kế website đạt chuẩn W3C đòi hỏi sự cẩn thận và quy trình triển khai thật khoa học. Nếu không chú ý, người thiết kế rất dễ gặp phải những lỗi nhỏ nhưng ảnh hưởng lớn đến khả năng tối ưu và đánh giá chất lượng trang web. Dưới đây là những lỗi thường gặp bạn cần đặc biệt lưu ý trong quá trình thực hiện.
Thiếu thuộc tính alt trên thẻ img
Thuộc tính alt là một thuộc tính quan trọng hỗ trợ web trong những trường hợp load chậm. Hoặc trưởng hợp các bức ảnh gặp sự cố khi load. Người dùng thay vì thấy hình ảnh sẽ thấy được các thuộc tính alt thay thế đó.

Từ thuộc tính ALT này người dùng sẽ hiểu được nội dung của bức ảnh. Đồng thời khi hiển thị được ảnh và thuộc tinh alt một lần thì nội dung lại có sự liên quan chặt chẽ hơn. Thuộc tính alt giúp cho việc SEO website được diễn ra dễ dàng hơn. Các hình ảnh không có thuộc tính alt sẽ không thể tối ưu hóa SEO. Thông thường alt của ảnh sẽ chứa từ khóa chính của nội dung bài viết đó.
Đặt giá trị ID trùng nhau
ID và class có chức năng tương tự nhau nhưng ID chỉ nên sử dụng một lần cho một element. Việc dùng trùng ID không chỉ vi phạm tiêu chuẩn W3C mà còn khiến website hoạt động thiếu tối ưu và gây khó khăn trong quản trị.
Google cũng không đánh giá cao những trang có cấu trúc mã nguồn thiếu rõ ràng. Nếu cần thử nghiệm, bạn có thể sử dụng các thư viện hoặc trang học lập trình để kiểm tra trước khi áp dụng vào dự án thật.
Sử dụng các ký tự đặc biệt
Một số ký tự đặc biệt như < > / &… không thể viết trực tiếp trong HTML. Chúng cần được mã hóa để hiển thị chính xác trên giao diện. Hiện nay có rất nhiều thư viện ký tự hỗ trợ sẵn nên bạn không cần phải ghi nhớ toàn bộ. Khi cần, chỉ cần tìm kiếm là có thể sử dụng ngay.

Nếu các ký tự đặc biệt này không được mã hóa thì sẽ không thể hiển thị trực tiếp trên giao diện. Đây là một lỗi cơ bản mà người dùng khi lướt web rất khó chấp nhận. Hiện nay Google đang lấy người dùng làm tiêu chí đánh giá web, nếu bạn không tối ưu tốt thì sẽ không được đánh giá cao.
Dùng sai thuộc tính href trên thẻ a
Chỉ cần thiếu một dấu cách trên thuộc tính href trên thẻ a cũng có thể dẫn đến lỗi trên web. Chẳng hạn như: <a href=”link 1″ target=”_blank”> link 1</a> sẽ bị báo lỗi. Để khắc phục đoạn code này bạn nên thêm dấu (_) vào: <a href=”link_1″ target=”_blank”> link 1</a>. Quá trình thiết kế web chuẩn W3C bạn sẽ được báo những lỗi này để sửa chữa dễ dàng.
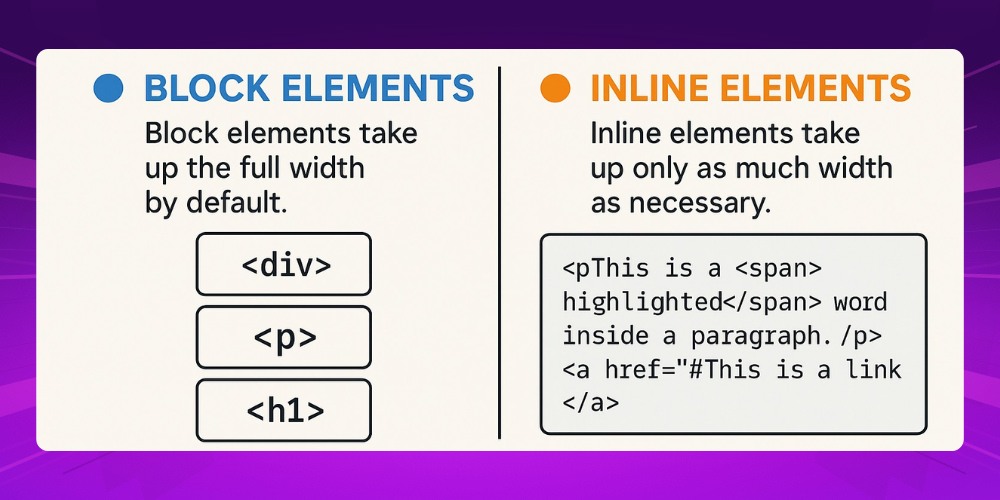
Không phân biệt rõ ràng giữa inline element và block element
- Phần tử “Inline Element” là các thẻ như: img, a, span,…
- Phần tử nội dòng “Block Element” là các thẻ như: div, p, br…

Doanh nghiệp cần phân biệt block element và inline element để lập trình chuyên nghiệp hơn. Inline Element không thể chứa block element. Tuy nhiên, thẻ block element lại có thể chứa thẻ inline element. Hiện nay có rất nhiều web học lập trình, các thư viện mã nguồn, công đồng dev… Bạn có thể tham khảo từ nhiều nguồn hơn để phân biệt về inline element và block element.
Nếu bạn không có kinh nghiệm tạo website hoặc đã thử nhiều cách nhưng vẫn không tạo được một trang web chuyên nghiệp, vận hành ổn định và mang lại chuyển đổi như mong muốn thì hãy để MONA Media đồng hành cùng bạn. Hơn 10 năm kinh nghiệm trong lĩnh vực thiết kế website, cùng hàng nghìn dự án thực tế đã triển khai thành công, chúng tôi có đủ năng lực, kỹ năng chuyên môn lẫn tư duy công nghệ để biến một trang web đơn thuần thành “cỗ máy kinh doanh tự động hóa”, hoạt động 24/7 và liên tục tạo ra khách hàng mới.

Lựa chọn dịch vụ thiết kế website theo yêu cầu của MONA Media, bạn sẽ được cam kết:
- Giao diện độc quyền, chuẩn SEO từ cấu trúc đến mã nguồn.
- Chuẩn UX/UI, giúp tăng tỉ lệ chuyển đổi và giảm tối đa tỷ lệ thoát trang.
- Bảo mật nhiều lớp, hạn chế tấn công và đảm bảo an toàn dữ liệu cho doanh nghiệp.
- Hệ thống quản trị dễ dùng, thao tác mượt mà phù hợp cả với người không rành công nghệ.
- Hỗ trợ bảo hành lâu dài, đồng hành trọn đời cùng website của bạn.
- Tích hợp mọi tính năng tùy chỉnh, từ cơ bản đến nâng cao như CRM, chatbot, thanh toán online, booking, quản lý kho, đa ngôn ngữ…
Với MONA, một website không chỉ đẹp mà còn phải hiệu quả, mang lại doanh thu và là nền tảng bền vững cho hoạt động kinh doanh của bạn. Nếu bạn cần một dịch vụ thiết kế website chuyên nghiệp, hãy liên hệ với chúng tôi ngay hôm nay.

Tiêu chuẩn W3C là gì trong thiết kế web mà chúng tôi chia sẻ bên trên hy vọng sẽ hữu ích cho các Dev mới vào nghề. Đây là một xu hướng thiết kế web quan trọng để tối ưu hóa web, SEO web, tăng trải nghiệm người dùng và thứ hạng Google. Chúc các bạn sớm tối ưu hóa web của mình đạt tiêu chuẩn W3C trong thời gian sớm nhất.
Từ khóa » Chuẩn W3c
-
Tìm Hiểu Về Thiết Kế Web Chuẩn W3C - Viblo
-
Tiêu Chuẩn W3C Là Gì? Tại Sao Cần Thiết Kế Web Theo Chuẩn?
-
Tiêu Chuẩn W3C Là Gì - Tại Sao Cần Thiết Kế Website Theo ... - Web4s
-
Tiêu Chuẩn W3C Là Gì? Tại Sao Cần Thiết Kế Web Theo ... - Mẫu Website
-
W3C – Wikipedia Tiếng Việt
-
Tiêu Chuẩn W3C Là Gì? Tại Sao Cần Thiết Kế Web Theo Chuẩn?
-
Tiêu Chuẩn W3C Là Gì? Tại Sao Cần Thiết Kế Web Theo Chuẩn?
-
TIÊU CHUẨN W3C LÀ GÌ? TẠI SAO CẦN THIẾT KẾ WEB ... - LinkedIn
-
Chuẩn W3c Là Gì ? Tại Sao Bạn Nên Thiết Kế Web Theo Chuẩn ...
-
W3C Là Gì ? Tiêu Chuẩn W3C Là Gì? - Thiết Kế Website
-
Standards - W3C
-
W3C Là Gì? Tìm Hiểu Về Thiết Kế Web Chuẩn W3C - Nhân Hòa
-
Lý Do Cần Phải Thiết Kế Website Theo Chuẩn W3C
-
Tìm Hiểu Về Web Chuẩn W3c Và ý Nghĩa Của Tiêu Chuẩn W3c