Tổng Hợp 5+ Nguyên Tắc Phối Màu Trong Thiết Kế Designer Nên Biết
Có thể bạn quan tâm
Nguyên tắc phối màu trong thiết kế là một yếu tố đóng vai trò vô cùng quan trọng các lĩnh vực đồ họa, kiến trúc. Nếu không nắm rõ được các nguyên tắc phối màu cơ bản, các thiết kế của bạn có thể trở nên rối rắm và nhức mắt. Vậy phối màu trong thiết kế gồm những nguyên tắc nào?
Trong bài viết này, Duockhong.com sẽ giới thiệu cho bạn 5+ nguyên tắc phối màu cơ bản trong thiết kế mà bất cứ Designer nào cũng nên biết. Đây là những thông tin giúp bạn “trau chuốt” những thiết kế của mình trở nên bắt mắt và hấp dẫn hơn. Cùng tham khảo thêm ngay sau đây nhé!
Nội Dung Chính
- 1 Phối màu trong thiết kế có ý nghĩa như thế nào?
- 2 Tổng hợp 6 nguyên tắc phối màu trong thiết kế mới nhất
- 2.1 1. Nguyên tắc phối màu đơn sắc (Monochromatic):
- 2.2 2. Nguyên tắc phối màu tương đồng (Analogous):
- 2.3 3. Nguyên tắc phối màu bổ túc trực tiếp (Complementary):
- 2.4 4. Nguyên tắc phối màu bổ túc bộ ba (Triadic):
- 2.5 5. Nguyên tắc phối màu bổ túc xen kẽ (Split-complementary):
- 2.6 6. Nguyên tắc phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary):
- 3 Lời kết
Phối màu trong thiết kế có ý nghĩa như thế nào?
Màu sắc xung quanh chúng ta luôn có ý nghĩa riêng về sự xuất hiện của chúng. Các biển cảnh báo, đèn tín hiệu thì luôn xuất hiện nổi bật với 2 màu đỏ và màu vàng. Bao bì của rau củ, thực phẩm sạch thường có màu xanh lục hoặc màu xanh da trời…
Màu sắc đôi khi còn được sử dụng thay cho ngôn ngữ. Trong tiếng anh có những thuật ngữ để ám chỉ cảm xúc như:
- “Seeing red → Cảm thấy tức giận”
- “Feeling blue → Cảm thấy buồn”
- …
Điều này cho thấy rằng, màu sắc có sự liên kết nhất định tới cảm xúc và tinh thần của chúng ta. Việc thấu hiểu ý nghĩa của màu sắc và nguyên tắc phối màu là một công việc rất quan trọng. Nó quyết định sản phẩm thiết kế của bạn có thành công, Viral hay không.
Các Designer hãy cùng theo dõi 6 nguyên tắc phối màu phổ biến trong thiết kế ngay dưới đây nhé!
Tổng hợp 6 nguyên tắc phối màu trong thiết kế mới nhất
1. Nguyên tắc phối màu đơn sắc (Monochromatic):

Nguyên tắc phối màu đơn sắc hay còn gọi là Monochromatic. Đây là cách sử dụng một màu chủ đạo hoặc sử dụng các kiểu sắc độ khác nhau trong cùng một màu để tạo sự cộng hưởng với nhau.
Xem thêm: Hướng dẫn cách tạo Logo Game Free Fire đẹp đến "bất ngờ" cho nam nữ quân đoàn mới 01/2026Kiểu phối màu đơn sắc không quá cầu kì và phức tạp, nên tạo cảm giác rất dễ chịu cho người nhìn. Tuy nhiên, sự đơn giản đôi lúc sẽ có phần đơn điệu. Điều này gây khó khăn cho việc tạo điểm nhấn với một số chi tiết trong tác phẩm khi sử dụng nguyên tắc phối màu này.
Phối màu đơn sắc được sử dụng nhiều trong những thiết kế mang phong cách tối giản. Người xem sẽ không bị xao nhãng bởi các yếu tố khác mà tập trung hoàn toàn vào yếu tố chính. Các Typeface đơn giản thường sử dụng phối màu đơn sắc để sản phẩm trở nên sắc nét hơn và ấn tượng hơn. Người thiết kế không phải đau đầu lựa chọn nhiều gam màu để thiết kế cho phù hợp. Thay vào đó, chỉ tập trung lựa chọn các tone màu của gam màu gốc để trang trí.
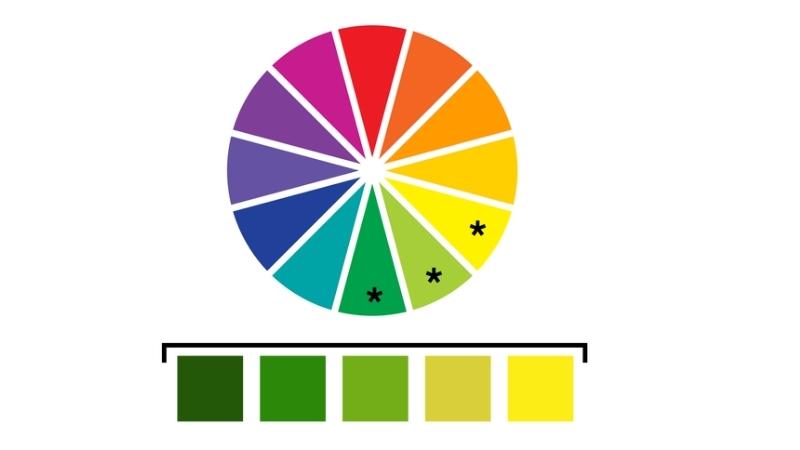
2. Nguyên tắc phối màu tương đồng (Analogous):

Nguyên tắc phối màu tương đồng (Analogous) là cách kết hợp với những màu kế bên nhau trong bảng màu. Thường sẽ là ba màu gần nhau trong vòng tròn màu sắc để tạo nên những thiết kế nhã nhặn và thu hút.
Phối màu tương đồng sẽ phong phú về màu sắc hơn so với phối màu đơn sắc. Do đó, bạn có thể dễ dàng phân biệt những nội dung khác nhau trên cùng một sản phẩm khi sử dụng phương pháp này. Về hình thức nó sẽ không có quá nhiều sự phức tạp hay rối mắt, vì các màu này thường đứng cạnh nhau trên vòng tròn màu.
Cách chọn và sử dụng nguyên tắc phối màu tương đồng:
- Người thiết kế sẽ bắt đầu bằng việc chọn ra cho mình 1 màu chủ đạo. Màu này sẽ được sử dụng nhiều nhất và các màu khác phải tương tác tốt với màu chính này.
- Tiếp đó, người thiết kế sẽ chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của sản phẩm.
- Sau cùng, màu thứ 3 sẽ được sử dụng cho những chi tiết trang trí của thiết kế.
3. Nguyên tắc phối màu bổ túc trực tiếp (Complementary):

Nguyên tắc phối màu bổ túc trực tiếp (Complementary) là sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những bản phối màu năng động và tràn đầy năng lượng. Thực tế, khi sử dụng các cặp màu đối xứng, bạn sẽ dễ dàng tạo điểm nhấn cho các chi tiết quan trọng. Chính vì sự đối lập giữa các màu, phối màu bổ túc trực tiếp sẽ không phù hợp, nếu sản phẩm của bạn hướng đến sự thư giãn và nhẹ nhàng.
Xem thêm: After Effect là gì? Hướng dẫn cách học và ứng dụng After Effect hiệu quả nhất 01/2026Gần giống như kiểu phổi màu tương đồng, người thiết kế sẽ chọn cho mình 1 màu chủ đạo và sau đó tìm những màu đối xứng với nó làm màu phụ. Tuy vây, phối màu bổ túc trực tiếp không thích hợp với những màu có sắc độ nhạt (Desaturated colors). Bởi nó sẽ làm mất đi ưu điểm của cách phối màu này, là mất đi tính tương phản cao giữa các cặp màu.
4. Nguyên tắc phối màu bổ túc bộ ba (Triadic):

Nguyên tắc phối màu bổ túc bộ ba (Triadic) là cách phối màu đơn giản và an toàn nhất trong các phương pháp phối màu. Kiểu phối màu này được tạo nên với 3 màu trên vòng tròn màu và hình thành một tam giác đều.
Do nằm ở 3 góc khác nhau trên vòng tròn màu nên khi kết hợp, chúng sẽ bổ sung và tạo nên sự cân bằng cho màu phối. Tuy nhiên, cách phối màu này cũng bị đơn điệu, thiếu sáng trong một vài thiết kế của bạn.
Nhiều người cho rằng, kiểu phối màu này rất khó sử dụng khi các bạn muốn tạo điểm nhấn trên sản phẩm của mình. Nhưng vẫn có nhiều người lựa chọn phối màu bổ túc bộ ba, bởi nó giúp cho sản phẩm nhận được nhiều phản hồi tốt từ người sử dụng vì sự hài hoà và cân bằng của các màu.
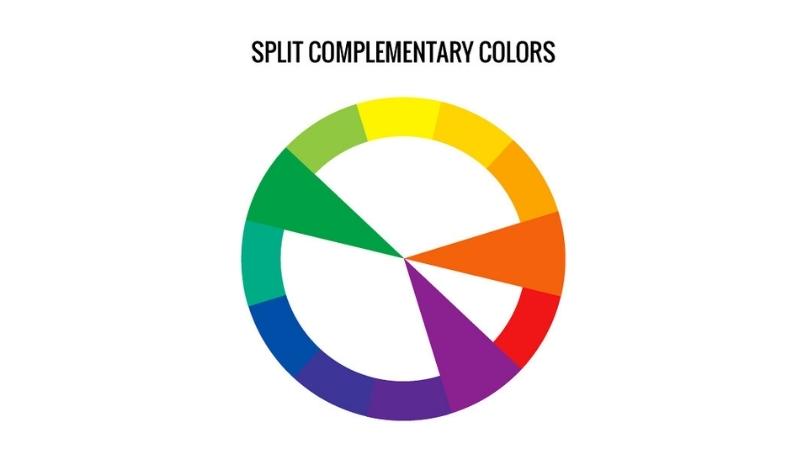
5. Nguyên tắc phối màu bổ túc xen kẽ (Split-complementary):

Nguyên tắc phối màu bổ túc xen kẽ (Split Complementary) là phương pháp sử dụng 3 màu nằm 3 góc khác nhau trên vòng tròn màu để tạo ra một hình tam giác cân. Ngoài ra, bạn cũng có thể sử dụng thêm một màu thứ 4, màu này phải đối xứng với một trong hai màu tạo nên đáy của hình tam giác cân đó. Chính vì sự linh hoạt trong việc chọn màu phối, kiểu phối màu bổ túc xen kẽ tạo cho người thiết kế cơ hội sáng tạo và tìm được các cặp màu lạ cho sản phẩm của mình.
Xem thêm: Poster là gì? Cách thiết kế Poster truyền thông theo nguyên tắc đẹp và hiệu quả #1Phối màu bổ túc xen kẽ thường rất thu hút và gây ấn tượng người dùng nên không ít sản phẩm chuộng cách phối màu này. Họ thường sử dụng màu đen và trắng làm những màu chủ đạo, sau đó tô điểm bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Đây là cách phối màu đơn giản, an toàn nhưng lại vô cùng hiệu quả.
Tuy nhiên, nếu muốn thử thách bản thân hoặc muốn sản phẩm của mình trở nên cầu kì hơn. Bạn có thể sử dụng những màu bậc nhất (vàng, đỏ, lam) cho màu chủ đạo.
6. Nguyên tắc phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary):

Nguyên tắc phối màu bổ túc bộ bốn (Rectangular Tetradic/Compound Complementary) được hình thành với 2 cặp màu bổ túc trực tiếp. Sự đối nghịch, bổ sung giữa 2 cặp màu này tạo nên sự khác biệt và đặc trưng riêng của kiểu phối màu này. Phối màu bổ túc bộ bốn là cách phối màu phức tạp nhất trong 6 nguyên tắc phối màu cơ bản.
Tuy vậy, nếu bỏ công sức và thời gian để chọn lựa màu sắc kỹ càng, phối màu bổ túc bộ bốn như một sự cách tân khi mang đến cho sản phẩm của bạn sự hiện đại và mới mẻ. Nó gần như là xu hướng khi rất phù hợp với các thiết kế mới nhất hiện nay. Sẽ rất khó để có thể phối hợp các cặp màu và sử dụng chúng đúng cách, nên bạn sẽ mất khá nhiều thời gian cho khâu chọn lọc hay lên màu cho sản phẩm.
Mẹo: Để chọn màu, bạn cần chú ý cân bằng thật tốt giữa hai gam màu nóng (đỏ, cam hay vàng) và lạnh (xanh, tím).
Lời kết
Thông qua bài viết trên, Duockhong.com đã cung cấp đến các Designer thông tin chi tiết về các nguyên tắc phối màu cơ bản trong thiết kế. Nhớ rằng, nên nghiên cứu kỹ để chọn màu đẹp mà hài hòa cân đối nhé! Chúc bạn thành công!
Nếu còn vấn đề gì thắc mắc, hãy để lại comment phía dưới bài viết. Nếu bạn thấy bài viết này hay và hữu ích hãy chia sẻ bài viết hoặc để lại bình luận bên dưới nhé! Cám ơn bạn đã đọc!
Hoài My – Tổng hợp và Edit
Từ khóa » Thiết Kế Phối Màu
-
100 Kiểu Phối Màu Dành Cho Dân Thiết Kế (P1)
-
6 Nguyên Tắc Phối Màu Cơ Bản Trong Thiết Kế - FPT Arena Multimedia
-
Color Palette: 35 Bảng Phối Màu đẹp Gợi ý Cho Các Designer áp ...
-
50 Kiểu Phối Màu Chuẩn Dành Cho Thiết Kế đồ Họa - CTIM
-
6 Cách Phối Màu Cơ Bản Trong Thiết Kế Website
-
06 Nguyên Tắc Phối Màu Cơ Bản Trong Thiết Kế - Color ME
-
Tổng Hợp 30+ Cách Phối Màu đẹp Và ấn Tượng Nhất Dành Riêng Cho ...
-
6 Cách Phối Màu Cơ Bản Cần Ghi Nhớ Trong Thiết Kế Website
-
NGUYÊN TẮC Mix Màu CƠ BẢN Trong Bảng Phối Màu QUẦN ÁO Nữ
-
Những Cách Phối Màu Căn Bản Dành Cho Designer - DesignerVN
-
Bật Mí Cách Phối Màu Thiết Kế “cực Chuẩn” Theo Nguyên Tắc
-
Nguyên Lý Màu Sắc Trong Thiết Kế: #5 Điều Designer Cần Nắm Chắc
-
Bảng Phối Màu đẹp Cho Designer - Full Các Website Phối Màu Online