Tổng Hợp Kiến Thức Về Các Toán Tử Trong Javascript (Phần 1)
Có thể bạn quan tâm
Sau khi đã cùng tìm hiểu về biến và các kiểu dữ liệu ở bài viết trước thì chúng ta sẽ cùng đi đến kiến thức về các toán tử trong Javascript các bạn nhé. Hãy theo dõi bài viết này của chúng mình đã có thêm kiến thức hay khi bắt đầu học Javascript nha.
Các toán tử trong Javascript thực tế là các phép tính mà bạn đã gặp trong cuộc sống thường ngày như cộng, trừ, nhân, chia. Tuy nhiên khi sử dụng chúng trong Javascript thì sẽ có một số điểm khác biệt đáng chú ý. Chúng ta sẽ đi vào tìm hiểu chi tiết từng phép toán để các bạn hiểu rõ hơn nhé.
XEM NHANH BÀI VIẾT
- 1 Các toán tử trong Javascript
- 1.1 Phép cộng
- 1.2 Phép nhân
- 1.3 Phép chia
- 1.4 Phép gán
- 1.5 Phép so sánh
- 1.6 Toán tử !
- 2 Kết luận
Các toán tử trong Javascript
Phép cộng
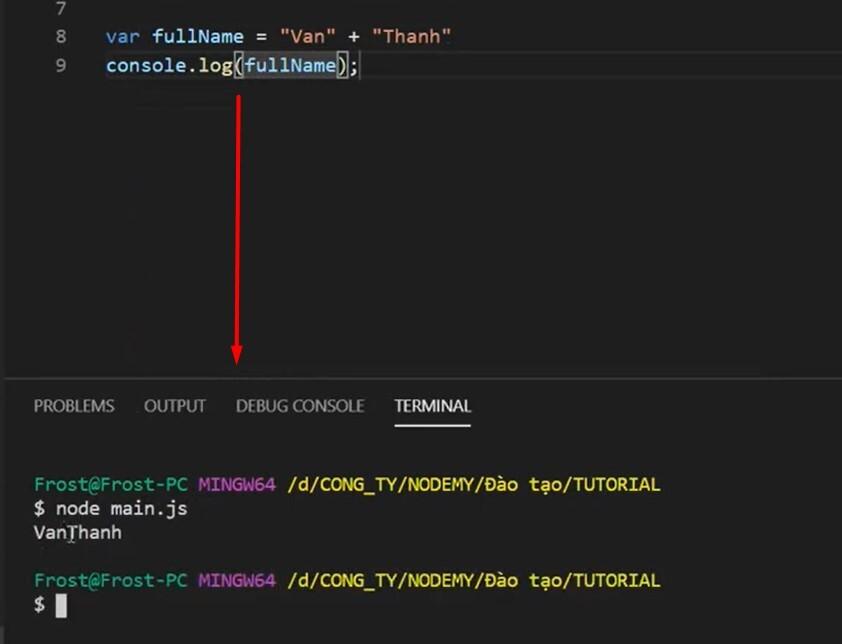
Là phép tính dùng để cộng hai số hoặc nối hai chuỗi vào với nhau. Cách sử dụng giống như trong hình ảnh minh họa dưới đây:

Khi bạn cộng 2 số với nhau thì sẽ ra kết quả bình thường. Còn nếu bạn cộng hai chuỗi hoặc cộng một số với một chuỗi thì sẽ ra kết quả được nối với nhau, không có dấu cách. Dưới đây là ví dụ về việc nối hai chuỗi với nhau:

Nễu các bạn muốn giữa 2 chuỗi có dấu cách thì chỉ cần thêm một dấu cách vào cuối chuỗi đầu tiên là được nhé.
Phép trừ
Là phép toán dùng để trừ hai số, được sử dụng với ký hiệu "-" như trong hình ảnh sau đây:

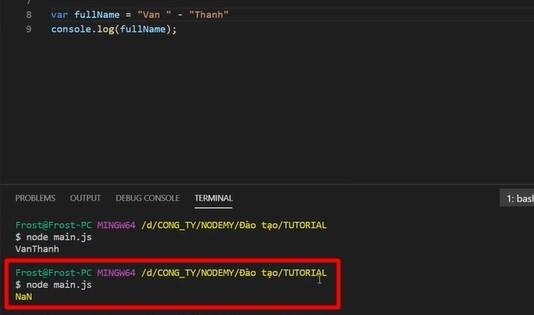
Phép tính này chỉ áp dụng được cho hai số, không áp dụng được cho hai chuỗi các bạn nhé. Cũng với ví dụ ở phần phép cộng, nếu các bạn thay thế bằng phép trừ thì kết quả hiện ra là kiểu NaN nghĩa là không có kết quả.

Xem thêm: Bài tập thực hành với Object và String trong Javascript
Phép nhân
Là phép tính dùng để nhân hai số với nhau. Tuy nhiên trong Javascript thì nó không được thể hiện bằng ký tự "x" như thông thường mà sẽ sử dụng dấu sao "*" các bạn nhé.
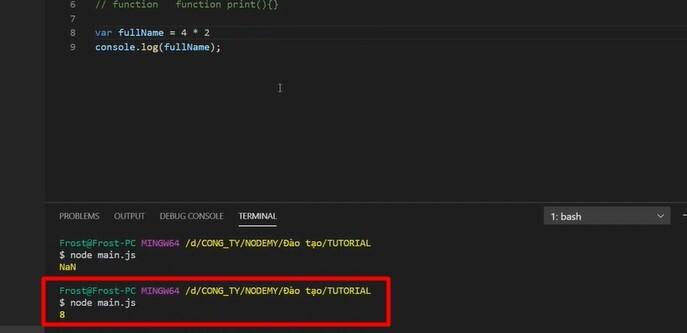
Ví dụ: Ở đây chúng mình lập một phép tính là 4 * 2 trong Visual Studio Code thì thu được kết quả là 8.

Phép chia
Là phép tính dùng để chia hai số với nhau. Tuy nhiên trong Javascript thì nó không được thể hiện bằng ký tự ":" như thông thường mà sẽ sử dụng dấu gạch chéo "/" các bạn nhé. Các bạn có thể sử dụng phép chia cho cả số chẵn và số lẻ mà vẫn ra kết quả đúng như bình thường.
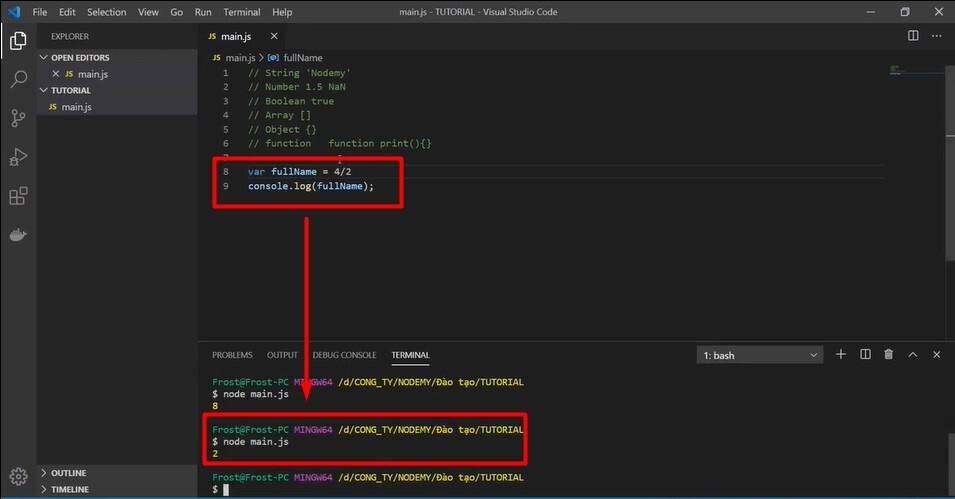
Ví dụ: Ở đây chúng mình lập một phép tính là 4/2 trong Visual Studio Code thì thu được kết quả là 2.

Các phép tính thường gặp thì sử dụng quá đơn giản nên các bạn cũng dễ dàng hiểu được. Bây giờ chúng ta sẽ đến với một vài toán tử trong Javascript không phải là phép tính thông thường nhé.
Xem thêm: 5 kiểu dữ liệu của biến trong Javascript được sử dụng nhiều nhất
Phép gán
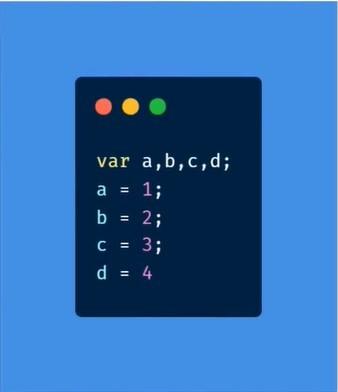
Là phép toán trong Javascript dùng để gán giá trị cho biến. Cách sử dụng rất đơn giản là dùng dấu bằng "=" để gán các giá trị cho biến. Thực tế, ở những bài hướng dẫn trước chúng ta đã từng gán giá trị cho biến rồi nhưng chưa gọi tên cụ thể như ở đây. Hình ảnh dưới đây là ví dụ về phép gán để các bạn tham khảo:

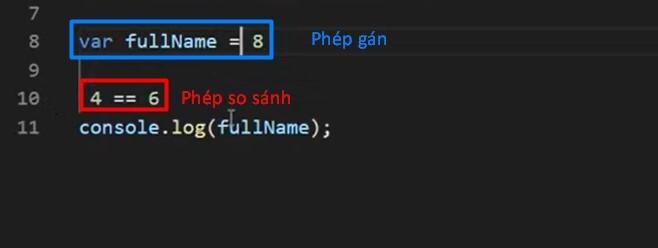
Trong thực tế nếu chúng ta dùng dấu bằng giữa 2 số thì nó sẽ là một phép so sánh. Nhưng Javascript thì một dấu bằng chỉ biểu thị cho phép gán như trên. Nếu bạn muốn thể hiện phép so sánh thì dùng hai dấu bằng như thế này nhé:

Phép so sánh
Như chúng mình đã lấy ví dụ ở trên thì phép so sánh trong Javascript được thể hiện dưới dạng hai dấu bằng "==". Ngoài ra còn có một dạng khác là ba dấu bằng "===". Vậy sự khác biệt giữa chúng là như thế nào?
- "==" sẽ chỉ so sánh giá trị
- "===" sẽ so sánh cả giá trị và kiểu
Phép so sánh sẽ giúp chúng ta biết được 2 vế có bằng nhau hay không. Khi đó, kết quả trả về sẽ là:
- True: Hai vế bằng nhau
- False: Hai vế khác nhau

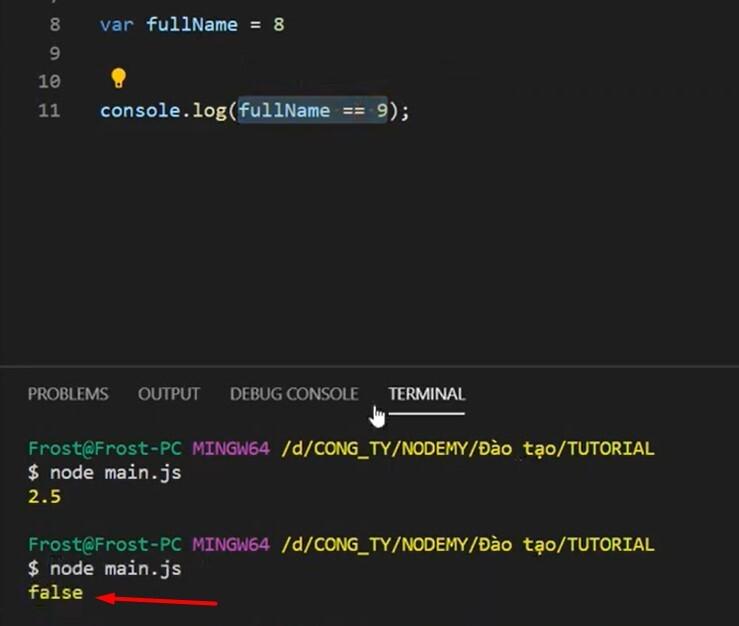
Trong ví dụ dưới đây các bạn sẽ thấy Fullname được gán giá trị bằng 8 nên khi so sánh với 9 thì kết quả trả về sẽ là False:

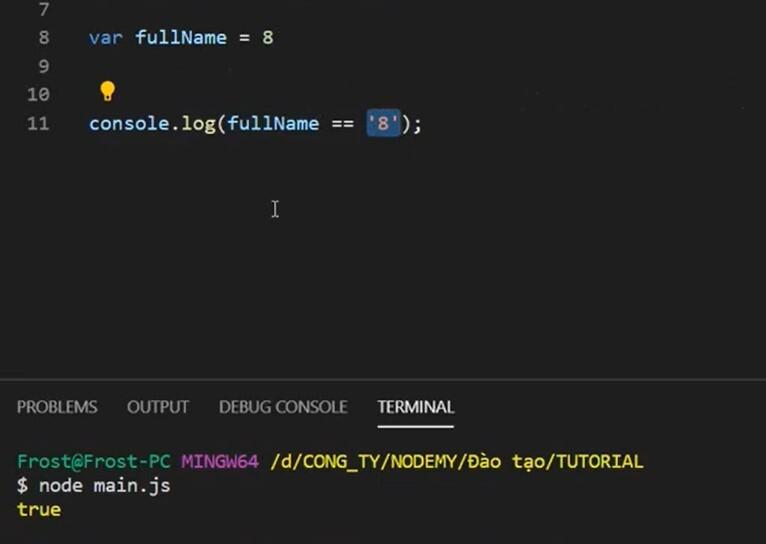
Khi bạn so sánh một số với một string trong Javascript, nếu giống nhau thì kết quả trả về vẫn là True. Ví dụ: Ở đây Fullname được gán giá trị bằng 8, còn string được lấy ra so sánh có nội dung là "8" thì kết quả trả về là True.

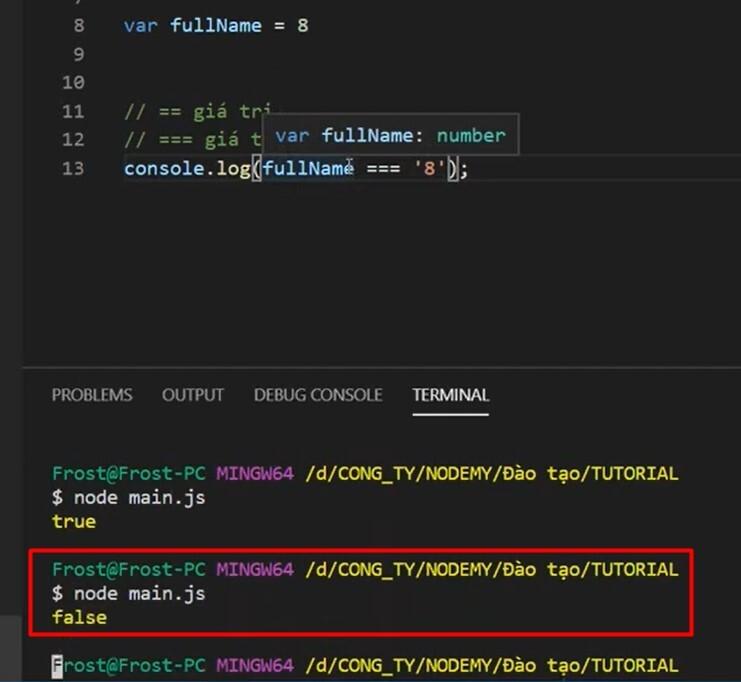
Tuy nhiên, nếu các bạn thay 3 dấu bằng vào ví dụ trên thì kết quả sẽ là False vì lúc này Javascript không so sánh mình giá trị nữa mà nó so sánh thêm kiểu dữ liệu. Trong đó Fullname có kiểu dữ liệu là Number, còn giá trị đang so sánh với nó có kiểu dữ liệu là Text.

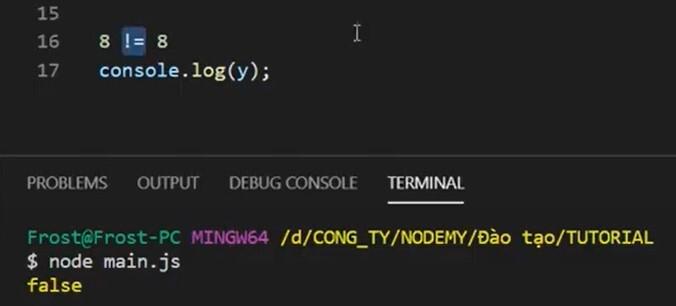
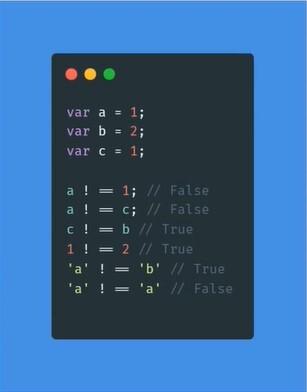
Nếu các bạn muốn so sánh 2 vế có khác nhau hay không thì chúng ta sử dụng ký tự là "!=" nhé.

Xem thêm: Bài tập thực hành với Array và Object lồng nhau trong Javascript
Toán tử !
Đây là một toán tử trong Javascript có tác dụng đảo ngược một kết quả nào đó.

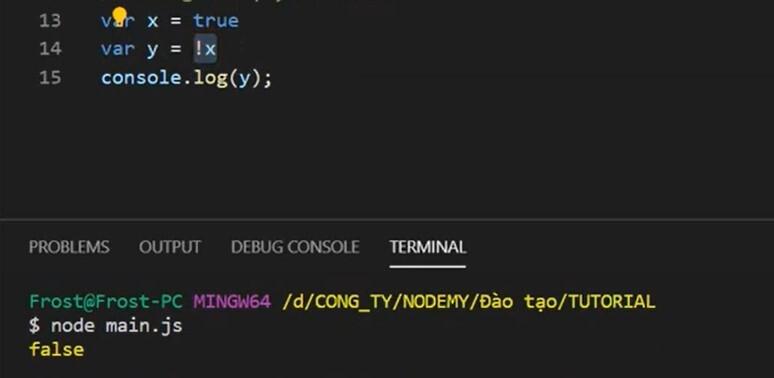
Ví dụ: Ở đây chúng mình có 2 biến, biến thứ nhất "x" được gán giá trị bằng True, còn biến thứ hai "y" được gán !x tức là đảo ngược lại x.
Lúc này kết quả in ra sẽ là False luôn nhé.

Xem thêm: Bài tập thực hành với Array trong Javascript cho người mới bắt đầu
Kết luận
Như vậy, trong bài viết này, chúng mình đã giới thiệu cho các bạn về 7 toán tử trong Javascript bao gồm: phép cộng, phép trừ, phép nhân, phép chia, phép gán, phép so sánh và toán tử !. Hãy nhớ theo dõi Gitiho thường xuyên để đón đọc phần sau của bài viết giúp bạn biết nhiều hơn về các toán tử trong Javascript nhé.
Lập trình Javascript thực chiến từ A-Z cho người mới bắt đầu
Khóa học sẽ cung cấp cho các bạn kiến thức đi từ nền tảng đến chuyên sâu về lập trình với Javascript. Trong quá trình học, giảng viên sẽ giúp các bạn hiểu bài hơn bằng cách giải đáp mọi thắc mắc trong vòng 24h. Các bạn có thể học mọi lúc mọi nơi trên cả website và ứng dụng di động của Gitiho vì khóa học có giá trị sử dụng trọn đời nhé. Chúc các bạn luôn học tập hiệu quả!
Từ khóa » Toán Tử Javascript
-
Các Toán Tử Trong JavaScript
-
4 Toán Tử JavaScript Quên Sầu Luôn :) - Viblo
-
Các Toán Tử Trong Javascript - Freetuts
-
Toán Tử Trong JavaScript - VietTuts
-
Toán Tử Là Gì? Các Toán Tử Trong JavaScript - Complete JavaScript
-
Toán Tử Trong JavaScript
-
Biểu Thức Và Các Toán Tử Cơ Bản Trong JavaScript
-
Toán Tử So Sánh Và Toán Tử Logic Trong JavaScript - Web Cơ Bản
-
Toán Tử Trong JavaScript - NIIT - ICT Hà Nội
-
Bài 4: Các Loại Toán Tử Trong JavaScript - JS Cơ Bản - Góc Làm Web
-
Các Toán Tử Trong JavaScript - 200lab Education
-
Toán Tử Trong JavaScript - TEK4
-
Các Toán Tử Trong Javascript - KungFu Tech
-
Toán Tử Trong JavaScript | Học Lập Trình JavaScript
-
Toán Tử JavaScript - Tech Wiki
-
Toán Tử Trong JavaScript - Hoclaptrinh
-
Toán Tử 3 Ngôi (toán Tử điều Kiện) Trong JavaScript
-
Toán Tử Trong JavaScript - Lập Trình Từ Đầu
-
Toán Tử Tăng Và Giảm ++ — Trong Javascript - Lập Trình Không Khó