Tổng Quan Về HTML Và Các Cú Pháp Cơ Bản | How Kteam
Có thể bạn quan tâm
 Đăng ký Đăng nhập
Đăng ký Đăng nhập - PG Pages
- Khóa học
- Lập trình
- Lập trình C# .Net
- Lập trình C++
- Lập trình Android
- Điều trường học không dạy
- Thủ thuật lập trình
- Lập trình Java
- Unity3D
- Phân tích thiết kế
- Lập trình Python
- Lập trình PHP
- Lập trình Robot
- JavaScript - (Website)
- Lập trình Front-End
- Lập trình Mobile
- Microsoft Office 2016
- Microsoft Word 2016
- Microsoft Excel 2016
- Microsoft PowerPoint 2016
- IT & Phần mềm
- Thủ thuật máy tính
- Hướng dẫn cài đặt
- Bảo mật máy tính
- Phần cứng & Bảo mật
- Đồ họa hình ảnh
- Adobe Photoshop LightRoom
- Kinh tế
- Quản trị kinh doanh
- Kế toán
- Nhân sự
- SEO
- Marketing
- Ngoại ngữ
- Tiếng anh
- Kỹ năng mềm
- Kỹ năng mềm
- Tin tức
- Tin tức công nghệ
- Lập trình
- Khóa học
- Hỏi đáp
- Bài viết
- Tag
- Kter
- Về Kteam
- Phản hồi
Lập trình Front End cơ bản với website Landing Page
5.0 (25 đánh giá) Tạo bởi Nguyễn Minh Chí Cập nhật lần cuối 09:58 06-08-2020 143.809 lượt xem 10 bình luận Tác giả/Dịch giả:Danh sách bài học
Tổng quan về HTML và các cú pháp cơ bản
Lập trình Front End cơ bản với website Landing Page Tạo bởi Nguyễn Minh Chí 143.809 10 Học nhanhTổng quan về HTML và các cú pháp cơ bản
Nội dung bài viết Học nhanh
Bài trước Bài sauDẫn nhập
Ở phần giới thiệu khóa học, Kteam đã giới thiệu đến các bạn TỔNG QUAN KHÓA HỌC và project Website Landing Page chúng ta sẽ thực hành trong khóa học này.
Trong bài này chúng ta đi vào phần đầu tiên là Tổng quan về HTML và các cú pháp cơ bản.
Nội dung
Trong bài hướng dẫn này, chúng ta sẽ cùng tìm hiểu các vấn đề:
- Giới thiệu về HTML
- Cài đặt & sử dụng phần mềm Visual Studio code
- Cách tạo & cấu trúc cơ bản của một file HTML
Lưu ý: Bài viết nhằm tóm tắt nội dung thực hiện project & giúp bạn nắm bắt các phần được hướng dẫn một cách đơn giản nhất. Tuy nhiên, hãy theo dõi video để học hỏi các kiến thức và kỹ thuật chi tiết nhất từ tác giả.
Giới thiệu về HTML
HTML viết tắt Hyper Text Markup Language (hay Siêu văn bản) được thiết kế ra để tạo nên các trang web
Cùng với CSS và JavaScript tạo nên bộ 3 nền tảng cho World Wide Web
Cú pháp html được cấu tạo bởi các thẻ có đóng mở, như cặp thẻ <div></div>, thẻ <h1></h1>, …và những thẻ không cần thẻ đóng như thẻ <img > thẻ <input >
Việc code HTML được thực hiện thông qua nhiều công cụ trong đó có các editor nổi tiếng như SUBLIME TEXT, bracket, nodepad ++ và trong loạt bài hướng dẫn này mình sẽ hướng dẫn các bạn sử dụng Visual studio code, một editor khá mới nhưng vô cùng mạnh mẽ, tiện lợi.
Cài đặt và sử dụng phần mềm Visual Studio Code
Mở trang chủ của visual studio code ra và chọn phiên bản phù hợp (window, macOS, linux), tải về và cài đặt bình thường
Link tải: code.visualstudio.com
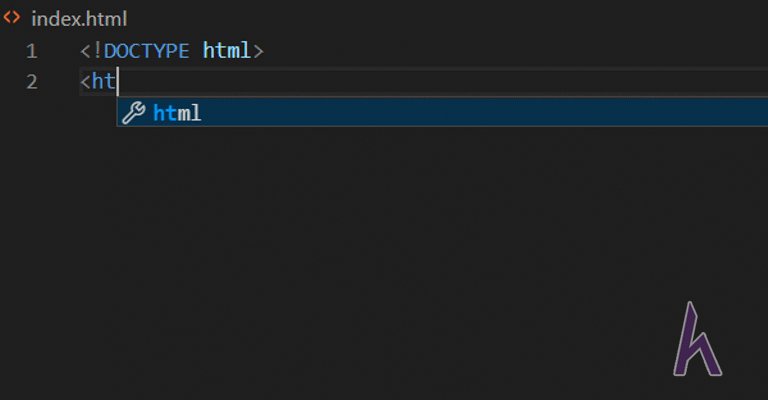
Mở giao diện visual studio code, tạo file index.html để bắt đầu code


Cách tạo & cấu trúc cơ bản của một file HTML
Comment
Comment trong HTML hay bất kì ngôn ngữ lập trình nào đều rất quan trọng, giúp code dễ hiểu, dễ bảo trì và cập nhật
Cú pháp Comment trong HTML
<!--- Nội dung comment -->
Ví dụ:
<!--Chúng ta cùng nhau code HTML --> <!--Bạn đang theo dõi khóa học Lập trình Front End cơ bản cùa Howkteam.com -->Cấu trúc của file HTML cơ bản
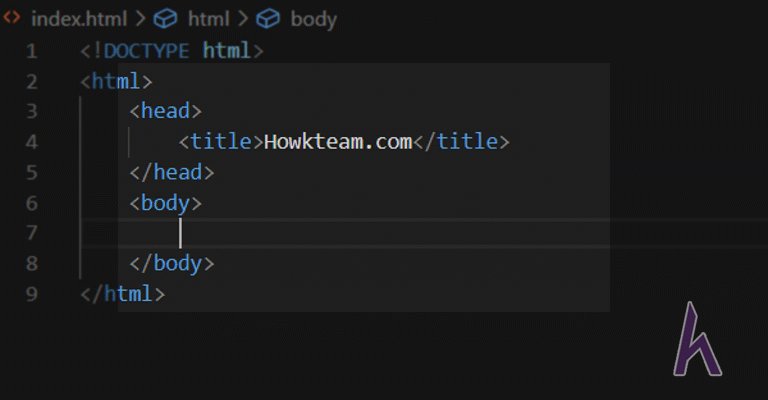
<!DOCTYPE html>
<html>
<head>
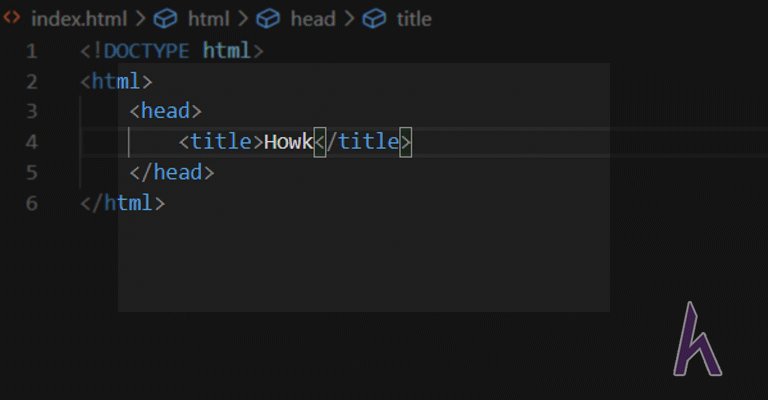
<title>Howkteam.com</title>
</head>
<body>
</body>
</html>
Cấu trúc chung của html gồm có thẻ <!DOCTYPE html> dùng để xác định rằng code bạn đang dùng là html
- Cặp thẻ đóng mở<html> </html>chứa toàn bộ các dòng lệnh html bên trong (sau này còn là code của Javascript và CSS khi chèn vào)
- Tiếp đến là 2 cặp thẻ <head></head>chứa thông tin của webpage và đặc trưng bởi thẻ <title></title>, mà mặc định sẽ không được hiển thị trên web
- Thẻ <body></body> chứa toàn bộ nội dung html sẽ hiển thị lên trên trang web của chúng ta.


Các thẻ thường gặp trong HTML
Chúng ta tiếp tục với các thẻ thường gặp trong html
Thẻ tiêu đề
<h1> Nội dung tiêu đề </h1>

Tương tự với các thẻ h2,h3,h4,h5,h6 với cấp độ tiêu đề giảm dần
Ví dụ:
<h1>Howkteam.com</h1> <h2>Kteam </h2> <h3>Free Education</h3> <h4>Share To Be Better</h4> <h5>Khóa học lập trình Front End</h5> <h6>Project Landing Page</h6>Thẻ định dạng đoạn văn bản
<p> Nội dung đoạn văn bản chứa bên trong </p>
Ví dụ:
<p> Với mong muốn mang đến kiến thức chất lượng, miễn phí cho mọi người, với tâm huyết phá bỏ rào cản kiến thức từ việc giáo dục thu phí. Chúng tôi - Kteam đã lập nên trang website này để thế giới phẳng hơn. Bất cứ ai có mong muốn khai phá thế giới. Phá bỏ mọi thứ ngăn cản sự phát triển tất yếu bền vững của xã hội đều là Kter (Thành viên của Kteam). GIÁO DỤC LÀ MIỄN PHÍ!</p>Các thẻ mà tạo ra hiệu ứng với chữ
Ngoài các thẻ trên, HTML còn có các thẻ tạo hiệu ứng với chữ, đoạn văn bản như <strong></strong>, <em></em>, <b></b>, <u> </u>, <strike></strike>,….
Và một số thẻ khác như <br> để cách xuống dòng, <hr> để kẻ đường ngăn cách ngang,…
Cùng tham khảo ví dụ bên dưới để hiểu hơn về cách sử dụng các thẻ trên
Ví dụ:
<h1>HOWKTEAM BLOG</h1> <h2>HOWKTEAM</h2> <!--heading tieu de cua cac phan trong website--> <p> <strike>Hello Kter</strike> <!--tao chu co gach ngang--> <br> <!--break co tac dung giup xuong dong--> <hr> <b>HOWKTEAM</b> <!--bold tao chu in dam--> <em>HOWKTEAM</em> <!-- Emphasize tao chu in nghieng--> <u>HOWKTEAM</u> <!--underline tao chu co gach chan--> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Rem debitis eos dolorem itaque tempore libero ipsa quibusdam fuga, vel, molestiae maxime harum consequatur architecto repellat dolores cupiditate iure nisi fugiat? Lorem ipsum, dolor sit amet consect <br>etur adipisicing elit. Nulla, culpa. </p> <!-- Noi ban chua van ban-->Ta được kết quả
Thẻ hình ảnh & liên kết
Thẻ <img> thẻ chứa nội dung là file ảnh có các thuộc tính:
- src=”” (dùng làm đường dẫn/địa chỉ của ảnh )
- alt=”” (văn bản thay thế hiển thị khi ảnh không tải lên được trên trang web )
<img src=”đường dẫn hình ảnh” alt=”nội dung thay thế”>
Thẻ <a></a> dẫn đến các trang web khác.
<a href=”đường dẫn/ liên kết”> nội dung gắn đường dẫn </a>
Thẻ <form></form> là nơi chứa các thẻ như input, textarea, select để làm mẫu điền các thông tin trong trang web
Thẻ <input></input> là chỗ điền thông tin theo dạng chữ, hoặc dạng email, chúng ta sẽ nói kĩ về input ở các bài sau
Thẻ <textarea></textarea> điền thông tin dạng văn bản
Ví dụ:
<img src="https://www.howkteam.vn/Content/areacontent/images/HowKteamLogo.png" alt="PHoto"> <!-- src source alt alternative --> <a href="https://www.howkteam.vn/">Link dan den HOWKTEAM</a> <form> <input type="text" placeholder="dien ten cac ban vao day"> <input type="submit" value="gui tin nhan"> <textarea cols="100" rows="10" placeholder="hello anh em"></textarea> </form>Ta được kết quả của đoạn code trên hiền thị lên trang web như sau
Kết luận
Ở bài hướng dẫn này chúng ta đã có được những khái niệm ban đầu về html, cách tạo file html cũng như những cú pháp cơ bản.
Ở bài học sau, chúng ta sẽ cùng tìm hiểu về CSS – CÁCH CHÈN CSS VÀO HTML và các cú pháp cơ bản của CSS
Cảm ơn bạn đã theo dõi bài viết. Hãy để lại bình luận hoặc góp ý của mình để phát triển bài viết tốt hơn. Đừng quyên “Luyện tập – Thử thách – Không ngại khó”.
Tải xuống
Tài liệu
Nhằm phục vụ mục đích học tập Offline của cộng đồng, Kteam hỗ trợ tính năng lưu trữ nội dung bài học Tổng quan về HTML và các cú pháp cơ bản dưới dạng file PDF trong link bên dưới.
Ngoài ra, bạn cũng có thể tìm thấy các tài liệu được đóng góp từ cộng đồng ở mục TÀI LIỆU trên thư viện Howkteam.com
Đừng quên like và share để ủng hộ Kteam và tác giả nhé!

Thảo luận
Nếu bạn có bất kỳ khó khăn hay thắc mắc gì về khóa học, đừng ngần ngại đặt câu hỏi trong phần BÌNH LUẬN bên dưới hoặc trong mục HỎI & ĐÁP trên thư viện Howkteam.com để nhận được sự hỗ trợ từ cộng đồng.
 CỘNG ĐỒNG HỎI ĐÁP HOWKTEAM.COM
CỘNG ĐỒNG HỎI ĐÁP HOWKTEAM.COM  GROUP THẢO LUẬN FACEBOOK
GROUP THẢO LUẬN FACEBOOK Nội dung bài viết
Tác giả/Dịch giả
Khóa học
Lập trình Front End cơ bản với website Landing Page

Nếu bạn yêu thích lập trình web nhưng còn lơ ngơ không biết bắt đầu từ đâu hay đã biết cơ bản mà chưa làm được một sản phẩm nhất định nào, thì đây chính là khóa học dành cho bạn – LẬP TRÌNH FRONT END CƠ BẢN VỚI WEBSITE LANDING PAGE.
Trong phần này, Kteam sẽ giới thiệu cho các bạn về nội dung chúng ta sẽ được hướng dẫn cho khóa học này, cũng như là project mà chúng ta sẽ cùng nhau thực hiện.
Nào! Bắt đầu thôi!
Đánh giá
Bình luận
Để bình luận, bạn cần đăng nhập bằng tài khoản Howkteam.
Đăng nhậpsao khi em gõ img hoặc <img nó ko ra luôn cả vế sau như video ạ
0 0 Trả lời Báo cáoKhóa học rất hay. Từ không biết gì, sau 4 hôm cày cuốc đã hoàn thành khóa học này. Chúc các bạn thành công.
1 0 Trả lời Báo cáomọi người cho hỏi sao của mình không có nhắc lệnh như của ad nhỉ. Có cần cài extension nào k vậy mn.
/// Hí hí, mình fix được rồi
0 0 Trả lời Báo cáoMình không thể gõ tiếng Việt trong Visual Studio Code
0 0 Trả lời Báo cáoCho em hỏi nếu hình ảnh chưa đưa được lên google sẵn thì sao ạ ? và cách đưa hình ảnh lên ạ
1 0 Trả lời Báo cáo Xem thêm ...Danh sách bài giảng
Nội dungKhông có video.
Danh sách bài giảngĐánh giá và Nhận xét
Quan tâm Tag theo dõiYêu cầu đăng nhập
Để sử dụng tính năng này, Bạn cần đăng nhập bằng tài khoản Howkteam.
Đăng nhậpAD BLOCKER DETECTED
Để xem được nội dung và giúp Kteam duy trì hoạt động. Bạn vui lòng tắt Adblock trên website howkteam.vn nhé!
Từ khóa » Các Code Html Cơ Bản
-
17 Code HTML đơn Giản Bạn Có Thể Học Trong 10 Phút
-
Tổng Hợp Các Thẻ Trong HTML | Tìm ở đây
-
HTML Cơ Bản Toàn Tập Cho Người Mới Phần 1 | TopDev
-
Tự Học HTML Và Code Ra Cái Web đơn Giản Trong 15 Phút - YouTube
-
Những Code HTML Cơ Bản Nhất - Blog | Got It AI
-
DANH SÁCH TẤT CẢ CÁC THẺ TRONG HTML (THEO THỂ LOẠI)
-
Học HTML Cơ Bản Và Nâng Cao
-
17 Ví Dụ Về Code HTML đơn Giản Mà Bạn Có Thể Học Trong 10 Phút
-
Bài 1.1: HTML Cơ Bản - Blog Của Tài Vũ
-
HTML Và CSS Căn Bản Dành Cho Cho Mọi Người - Thạch Phạm
-
Serie Học HTML Cơ Bản Toàn Tập - Thạch Phạm
-
[Bài 2] Viết 1 đoạn HTML Cơ Bản đầu Tiên | Học Html
-
Khái Quát Về HTML
-
HTML Là Gì? Hướng Dẫn Viết 1 đoạn HTML đơn Giản Nhất - Vietnix