Top 1 Hướng Dẫn Mockup Là Gì? Cách Làm Mockup đơn Giản ...
Có thể bạn quan tâm
- Mockup là gì? Cách làm mockup đơn giản, hiệu quả
- Khái niệm Mockup là gì?
- Lợi ích Mockup đem lại trong thiết kế
- Thiết kế trực quan hơn
- Bố cục thiết kế hài hòa
- Tăng tính thẩm mỹ
- Tiết kiệm thời gian
- Phân loại mockup ra sao?
- Hướng dẫn cách làm Mockup trong Photoshop hiệu quả
- Bước 1: Bạn cần mở hình ảnh muốn tạo Mockup
- Bước 2: Tạo khung
- Bước 3: Vẽ hình chữ nhật
- Bước 4: Khóa các đường dẫn
- Bước 5: Thao tác Shape bằng công cụ Free Transform Tool
- Bước 6: Chuyển đổi Shape thành Smart Object
- Bước 7: Đặt thiết kế của bạn vào Smart Object
- Bước 8: Xem lại thiết kế
- Những lưu ý để sử dụng mockup một cách hiệu quả
- Chọn công cụ thích hợp tạo mockup phù hợp
- Thiết kế mockup nên gắn liền với thực tế
- Hạn chế dùng hình minh họa từ internet
- Đặt mockup trong nhiều bối cảnh khác nhau
- Lời kết.
Mockup là thuật ngữ quen thuộc với những đang làm việc trong ngành công nghiệp thiết thế đặc biệt là Graphic Design. Thức tế, không phải người dùng nào cũng hiểu đúng về cách dùng và những lợi ích mà Mockup đem lại trong thiết kế.
Trong bài viết này, Học Đồ Họa Cấp Tốc sẽ chia sẻ cho bạn khái niệm Mockup là gì? Cách làm mockup đơn giản, hiệu quả nhanh chóng nhất. Mời bạn cùng theo dõi!
Mockup là gì? Cách làm mockup đơn giản, hiệu quả

Khái niệm Mockup là gì?
Theo cách dễ hiểu nhất thì Mockup (hay Mock-up) là mô phỏng thiết kế của bạn khi đưa vào đối tượng sản phẩm cụ thể giúp cho bạn hình dung chân thực nhất về sản phẩm.
Ví dụ: bạn đang thiết kế một chiếc áo mà không biết khi in lên thực tế màu sắc sẽ ra sao. Trong trường hợp này thì mockup sẽ là công cụ cực kỳ hữu ích cho bạn. Bạn có thể nhìn thấy khách quan sản phẩm thiết kế của bản thân từ đó có được sự điều chỉnh phù hợp.
Nếu bạn đã biết về Mockup, chắc hẳn không xa lạ với hai định dạng phổ biến là dạng “File vector” hoặc “PSD” – hỗ trợ người dùng có thể dễ dàng tải hoặc chỉnh sửa trên Photoshop hay AI. Bạn có thể tham khảo khóa học photoshop để làm mockup hiệu quả nhất nhé.
Hiện nay, Internet mang tới cho bạn thư viện Mockup khổng lồ, bạn có thể nhanh chóng để tìm thấy các mẫu Mockup như name card, folder, bộ nhận diện thương hiệu, banner hay standee,…từ đó thuận tiện trong quá trình thiết kế
Ngoài việc tạo cảm giác sống động cho thiết kế, Mockup còn giúp bạn có thể tiết kiệm chi phí thử nghiệm đáng kể và sửa đổi sản phẩm nhanh chóng.
- Khoá học thiết kế đồ họa 3d combo thiết kế các thể loại
- Thiết kế banner là gì? Top 10 công cụ thiết kế banner miễn phí
- Graphic designer là gì? Mức lương graphic designer là bao nhiêu?
- Thiết kế nội thất là gì? Nghề thiết kế nội thất lương bao nhiêu?
- Thiết kế đồ họa làm gì? có dễ xin việc không?
- Poster là gì? 9 Mẹo thiết kế Poster đẹp, nhanh chóng
Lợi ích Mockup đem lại trong thiết kế
Trong thiết kế, Mockup đem lại rất nhiều giá trị lớn cho người dùng và giúp dự án của bạn thành công hơn cả sự mong đợi. Cùng khám xem những lợi ích mockup đem lại trong thiết kế là gì?
Mockup giúp cho thiết kế của bạn trở nên trực quan hơn khi được đặt trong một bối cảnh thực tế. Bên cạnh đó, nó còn giúp khách hàng hoặc đối tác của bạn có thể dễ dàng đánh giá về thiết kế bằng con mắt chính xác nhất.
Khi thiết kế của bạn được vào bối ảnh cụ thể, bạn có thể nhanh chóng nhận ra các vấn đề về màu sắc mà bản thiết kế của bạn đang
Trong thiết kế, Mockup đem lại rất nhiều giá trị lớn cho người dùng và giúp dự án của bạn thành công hơn cả sự mong đợi. Cùng khám xem những lợi ích mockup đem lại trong thiết kế là gì?
Thiết kế trực quan hơn
Mockup giúp cho thiết kế của bạn trở nên trực quan hơn khi được đặt trong một bối cảnh thực tế. Bên cạnh đó, nó còn giúp khách hàng hoặc đối tác của bạn có thể dễ dàng đánh giá về thiết kế bằng con mắt chính xác nhất.
Bố cục thiết kế hài hòa

Khi thiết kế của bạn được vào bối ảnh cụ thể, bạn có thể nhanh chóng nhận ra các vấn đề về màu sắc mà bản thiết kế của bạn đang gặp phải. Bên cạnh đó, các yếu tố như bố cục hay mức độ hài hòa cũng được phát hiện và chỉnh sửa nhanh chóng.
Tăng tính thẩm mỹ
Mockup góp phần nâng cao tính thẩm mỹ và nét chân thật cho thiết kế giúp tổng thể trông chân thật, gọn gàng và đẹp mắt hơn.
Tiết kiệm thời gian
Bên cạnh đó, bạn có thể nhanh chóng đánh giá và chỉnh sửa thiết kế, vì thế mà hạn chế được rất nhiều sai sót khi tiến hành in ấn và thi công từ đó tiết kiệm được cả thời gian lẫn chi phí.
gặp phải. Bên cạnh đó, các yếu tố như bố cục hay mức độ hài hòa cũng được phát hiện và chỉnh sửa nhanh chóng.
Mockup góp phần nâng cao tính thẩm mỹ và nét chân thật cho thiết kế giúp tổng thể trông chân thật, gọn gàng và đẹp mắt hơn.
Bên cạnh đó, bạn có thể nhanh chóng đánh giá và chỉnh sửa thiết kế, vì thế mà hạn chế được rất nhiều sai sót khi tiến hành in ấn và thi công từ đó tiết kiệm được cả thời gian lẫn chi phí.

Phân loại mockup ra sao?
Hiện tại, mockup được chia làm 3 loại dựa trên đặc trưng về tính chất gồm: Mockup ấn phẩm, Mockup kỹ thuật số và Mockup trong ngành sản xuất Công nghiệp.
Mockup ấn phẩm:

Dành riêng cho các sản phẩm in ấn cơ bản như banner, logo, poster, áo thun hay bộ nhận diện thương hiệu. Bạn có thể tìm thấy Mockup ấn phẩm nhanh chóng và hoàn toàn miễn phí trên Internet.
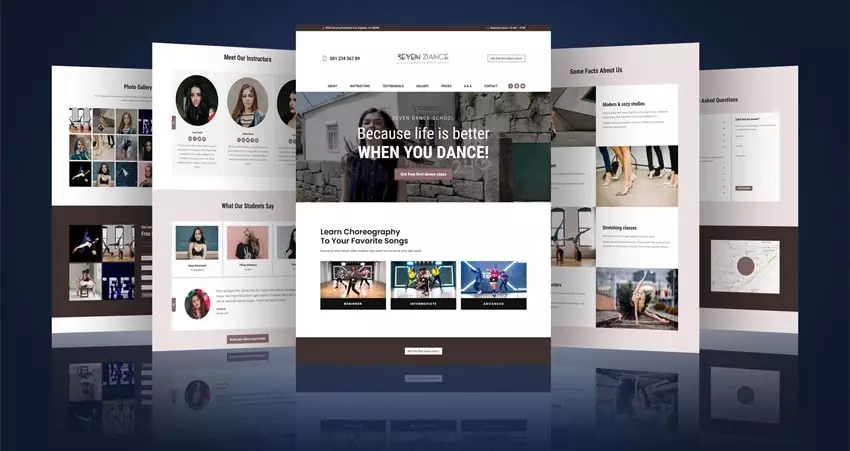
Mockup kỹ thuật số:

Dành cho các sản phẩm kỹ thuật số được hiển thị bằng các phần mềm tin học. Ví dụ như giao diện của website, giao diện của ứng dụng hoặc phần mềm. Để download dạng Mockup này người dùng phải chi trả một khoản phí nhỏ.
Mockup trong ngành sản xuất công nghiệp: dành cho các sản phẩm và thiết được sản xuất trong các ngành công nghiệp ví dụ như mũ bảo hiểm, xe ô tô hay chuột máy tính. Có thể nói đây là bản demo sản phẩm quan trọng để kiểm tra và chỉnh sửa trước khi đi vào sản xuất hàng loạt.
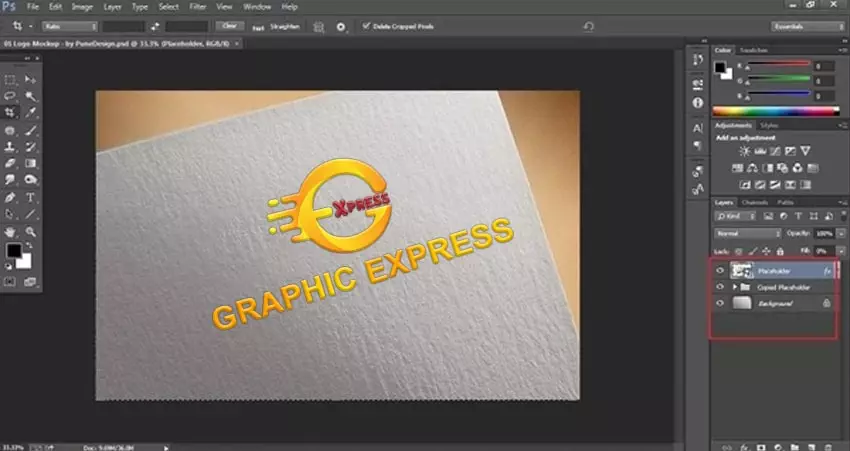
Hướng dẫn cách làm Mockup trong Photoshop hiệu quả
Bước 1: Bạn cần mở hình ảnh muốn tạo Mockup
Đầu tiên, hãy sử dụng một hình ảnh mà bạn muốn tạo Mockup. Nhớ rằng để tốt nhất thì bạn nên chọn một hình ảnh có chất lượng tốt vì điều đó sẽ đảm bảo chính xác thiết kế của bạn không bị vỡ hay khó nhìn. Tiếp theo, bạn bắt đầu mở tệp .jpeg trong Photoshop.
Bước 2: Tạo khung
Bằng cách dùng các đường dẫn hoặc đường Rule để chính xác bộ cục và kích thước của khung. Nhấn tổ hợp phím Cmd + R để sử dụng các thanh thước đo. Khi thước đo xuất hiện trên thanh công cụ, bạn cần rê chuột vào thước và kéo ra ngoài để tạo các đường dẫn.
Bước 3: Vẽ hình chữ nhật
Click chọn U hoặc điều hướng thanh bên trong của công cụ Rectangle Tool và tạo hình chữ nhật cho thiết kế.
Để tối ưu nhất bạn nên chọn những màu tối để phân biệt hình chữ nhật với khung. Hình dạng chữ nhật không cần quá chính xác vì bạn sẽ thao tác các góc lại.
Bước 4: Khóa các đường dẫn
Hoàn thành bước vẽ đường dẫn và hình chữ nhật thành công, bước tiếp theo đó là bạn phải khóa các đường dẫn lại.
Nếu bạn không khóa lại, vô tình bạn di chuyển chuột chúng sẽ bị lệch khỏi vị trí và bạn lại tốn thêm thời gian làm lại. Để khóa, bạn có thể vào menu View.
Bước 5: Thao tác Shape bằng công cụ Free Transform Tool
Khi các đường dẫn bị khóa lại, bạn sẽ tiến hành thao tác với hình chữ nhật. Nhấn tổ hợp Cmd + T để truy cập công cụ Free Transform, khi công cụ này được khởi động thì các góc sẽ xuất hiện.
Để di chuyển được vị trí các góc, bấm Cmd và kéo góc được chỉ định vào các cạnh của khung Poster. Con trỏ sẽ xuất hiện hình mũi tên màu trắng khi bạn tiến hành thao tác các góc riêng lẻ.
Bước 6: Chuyển đổi Shape thành Smart Object
Khi bạn cảm thấy tương đối hài lòng với hình dạng và vị trí của hình chữ nhật, thì bước tiếp theo là chuyển đến Layer của nó. Bạn tiến hành nhấn chuột phải và lựa chọn Convert to Smart Object.
Sau bước đó, bạn nhấp chuột vào Layer Smart Object, Photoshop sẽ tự động mở cột Tab mới và chỉ cần tiến hành kéo thả hình ảnh vào hình đó là ok.

Bước 7: Đặt thiết kế của bạn vào Smart Object
Thiết kế đã được đặt trong Photoshop, nhấp vào Cmd + A để chọn một thiết kế đầy đủ. Để sao chép thiết kế, nhấn Cmd + C và sau đó click vào đối tượng tài liệu thông minh và dán với Cmd + V. Sử dụng công cụ Free Transform với Cmd + T để thay đổi kích thước trong trường hợp bạn cảm thấy cần thiết.
Để quy mô được đảm bảo, bạn giữ phím Shift khi thay đổi kích cỡ và bước cuối cùng là ấn Save hoặc Cmd + S để kết thúc vị trí của bạn và điều hướng sản phẩm đến tài liệu Mockup gốc.
Bước 8: Xem lại thiết kế
Smart Object là công cụ hiệu quả để bạn xem lại thiết kế. Sau khi biết cách làm Mockup trong Photoshop chắc hẳn bạn sẽ cần xem lại thiết kế.
Thiết kế của bạn bây giờ được đặt trong khung quảng cáo thông qua lớp Rectangle Smart Object và chỉ cần sử dụng Multiply cho phép bóng của khung được hiển thị.
Những lưu ý để sử dụng mockup một cách hiệu quả

Để sử dụng mockup một cách hiệu quả không đơn thuần là bản thiết kế 3D mà bạn còn phải đảm bảo tính chất thực tiễn của mockup. Những lưu ý dưới đây sẽ giúp cho bạn:
Chọn công cụ thích hợp tạo mockup phù hợp
Hiện tại có vô số cách để tạo nên một mockup trong thật chuyên nghiệp. Và sử dụng công cụ, phần mềm là cách hiệu quả nhất trong thiết kế mockup đang được đại đa số người sử dụng.
Công cụ được ưu tiên làm mockup chính là Photoshop. Đây là phần mềm có đầy đủ các tính năng để giúp bạn tạo nên những mẫu mockup đẹp, chất lượng bậc nhất.
Thiết kế mockup nên gắn liền với thực tế
Khi bắt tay vào thiết kế mockup đầu tiên bạn cần vẽ ra bối cảnh ứng dụng mẫu mockup để hình dung chúng được sử dụng ra sao ở ngoài đời thực.
Dù bạn có mẫu thiết kế có đẹp đến nhường nào nhưng không có tính thực tế thì sẽ không mang lại hiệu quả sử dụng không đạt như mong đợi.
Bạn cần xác định rõ chất liệu sản phẩm, đối tượng khách hàng mục tiêu, sản phẩm của đối thủ… để có thể tạo nên mẫu mockup ấn tượng, phù hợp với thực tế bạn nhé!.
Hạn chế dùng hình minh họa từ internet
Như đã nói ở trên, mockup cần phải có tính ứng dụng cao và được nhiều người sử dụng. Thế nên, bạn cần hạn chế sử dụng hình ảnh minh họa từ internet để đảm bảo mẫu mockup có sự khác biệt, phù hợp với thực tiễn.
Nhưng nếu bối cảnh bạn tham khảo trên mạng phù hợp với môi trường thực tế, thỏa mãn được độ chân thật thì vẫn có thể cân nhắc để sử dụng. Nhưng nên nhớ là phải tiết chế hết mức có thể.
Đặt mockup trong nhiều bối cảnh khác nhau
Thay vì đặt các mẫu mockup trong một hoặc một vài bối cảnh đơn điệu thì bạn hãy cho phép thiết kế của mình trong nhiều bối cảnh đa dạng.
Điều này giúp bạn hình dung được thiết kế có phù hợp với đa dạng bối cảnh hay không, có truyền tải được hết ý nghĩa của mockup. Với các bối cảnh khác nhau, bạn cũng có thể thử thay đổi màu sắc mockup sao cho phù hợp nhất!
Lời kết.
Trên đây là hướng dẫn chi tiết cách làm mockup đơn giản, nhanh chóng và những thông tin về mockup mà bạn cần biết. Hy vọng qua bài viết này bạn sẽ hiểu sâu hơn về Mockup và áp dụng thành thạo để tạo ra những “tác phẩm nghệ thuật” độc đáo nhất!
Tham gia nhóm thiết kế đồ họa để cùng nhau trao đổi về thiết kế đồ họa nhé
Từ khóa » Cách Làm Mockup Trong Illustrator
-
Illustrator 2020 - 5 - Tạo Mockup Trong Thiết Kế - YouTube
-
Cách Sử Dụng Mockup Trong Ai - Hàng Hiệu
-
Hướng Dẩn Tạo Coffee Branding Mockup Bằng Illustrator
-
Dựng Mockup 3D Khối Hộp Trong Adobe Illustrator CS6
-
Mockup Là Gì? Mockup Có Vai Trò Quan Trọng Trong Thiết Kế - Unica
-
Cách Làm Mockup Trong Illustrator | Zcongnghe Chia Sẽ Thông Tin Hữu ...
-
Hướng Dẫn để Tạo Ra Một Sản Phẩm Mockup
-
Khóa Học Mới: Tạo Ra Mockups Sản Phẩm Với Adobe Photoshop Và ...
-
Illustrator 2020 - 5 - Tạo Mockup Trong Thiết Kế
-
Hướng Dẫn Sử Dụng Mockup để Tạo Cảm Giác Như Thật Cho Bản Thiết Kế
-
Hướng Dẫn Cách Làm Mockup Trong Photoshop đơn Giản Nhất
-
Cách Làm Mockup Trong Photoshop Đơn Giản Nhất, Cách Tạo ...
-
Illustrator 2020 - 5 - Tạo Mockup Trong Thiết Kế