Top 15 Font Chữ Phổ Biến Trong Thiết Kế Web - Gõ Tiếng Việt
Có thể bạn quan tâm
Theo thống kê có tới 90% các thiết kế web có xu hướng suy giảm chất lượng. Nguyên nhân là do:
- Tư liệu hình ảnh bạn sử dụng
- Các font chữ bạn chọn.
Thực tế, sự xuất hiện của các công cụ nhúng font chữ như Google Web Fonts hoặc Typekit đã trở thành một giải pháp hữu hiệu để góp phần tạo dựng cho thiết kế của bạn những điều thú vị, bất ngờ và rất mới mẻ.
Có thể bạn quan tâm:
- Font chữ Arial và Helvetica
- Font chữ tập viết đẹp dành cho bậc tiểu học
- Giới thiệu một số bộ font chữ đẹp cho Android mới nhất 2016
Thật dễ dàng để sử dụng nó ví dụ như Google:
- Chọn bất kỳ font chữ nào như Open Sans, Droid Serif hoặc Lato .
- Tạo mã và dán vào <Head> trong tệp tài liệu HTML của bạn.
- Và bạn đã sẵn sàng tham chiếu nó trong CSS!
Cảm ơn Google vì điều đó là hoàn toàn miễn phí và thao tác chỉ diễn ra trong khoảng 60 giây
Vậy thì có điều gì đó sai sót?
Không phải ai cũng có quyền truy cập và sử dụng cùng một font chữ. Nói khác đi là bạn đang vấp phải một vấn đề nhất định nào đó. Font chữ đẹp mà bạn vừa chọn nó sẽ hiển thị một cách hoàn toàn ngẫu nhiên cho khách hàng truy cập vào web của bạn.
P.S: Mới đây tôi đã xuất bản miễn phí những hướng dẫn cụ thể về cách tạo trang web thông qua việc sử dụng công cụ WordPress, từng bước một rõ ràng.
Bạn nghĩ rằng tại sao ‘An toàn Web’ lại trở thành một vấn đề cấp thiết?
Mỗi thiết bị được tạo lập sẽ đi kèm với font chữ được lựa chọn và cài đặt sẵn. Hầu hết dựa trên cơ sở là hệ điều hành của nó.
Vấn đề là mỗi thiết bị lại có sự khác nhau nho nhỏ.
Các thiết bị của hệ điều hành Windows có thể bao gồm một nhóm. Trong khi đó MacOS lại kéo theo cả các thiết bị cấu trúc khác biệt. Sau đó tới Android thì Google lại sử dụng hệ thống của riêng họ.
Kéo chuột lên tại một trang web cũng có thể font chữ bạn nhìn thấy lại không phải là font mà bạn dự định từ ban đầu.
Ý nghĩa: Giả sử nhà thiết kế đã chọn một số font chữ không tốt lắm và phải trả tiền cho thiết kế của trang web này. Nhưng nếu không có font chữ ấy cài đặt vào thì bạn không thể tạo dựng được sự thiện cho trang web của bạn, nó sẽ mặc định trở lại một số biến thể cơ bản như Times New Roman. Bạn cũng như người truy cập sẽ chẳng quan tâm rằng chuyện gì đã xảy ra. Cái mà bạn sẽ nghĩ tới chỉ đơn giản là sự đơn giản và xấu xí của trang web đó.
Tuy nhiên lại có những ‘web an toàn’ xuất hiện trên tất cả các hệ điều hành. Chúng là tập hợp các font chữ thiết kế đan xen từ Windows đến Mac và cho tới Google (thậm chí là cả các kiểu Unix hay Linux nữa).
Xem thêm:
- Font chữ đẹp cho Email thêm hấp dẫn
- Bộ font chữ Retro tuyệt đẹp dành cho thiết kế
- Các loại Font chữ đẹp và cách cài font chữ trên Android hay nhất
- Mẹo Chọn Font chữ chuyên nghiệp
- Top 15 Font chữ sáng tạo cho Thiết kế Logo
Vì thế họ đã cung cấp cho các nhà thiết kế và chủ sở hữu trang web khả năng xác định font chữ nào sẽ quay trở lại được khi cần thiết. Bằng cách đó, bạn có thể kiểm soát những gì hiển thị trên các thiết bị. Đồng thời bạn cũng có thể chọn một kiểu tương đương với font chữ gốc. Vì thế người đọc sẽ không thấy những điều đơn thuần hay lạc long ở mỗi font chữ được sử dụng.
Đó là kế hoạch B – một trường hợp rất nhỏ đó là một hệ thống khẩn cấp để cứu thế giới web thoát hoàn toàn khỏi các font chữ xấu.
Tốt thôi, chúng ta cùng xem và lựa chọn các font chữ an toàn cho web phổ biến nhất hiện nay.
15 Font chữ an toàn nhất trên web
Ngoài ra cũng có thể còn thêm một vài những ví dụ về font chữ khác nữa. Tuy nhiên đây là những font chữ web an toàn nhất được chọn lựa để đề xuất cho bạn. Chắc chắn rằng nó sẽ làm bạn hài lòng.
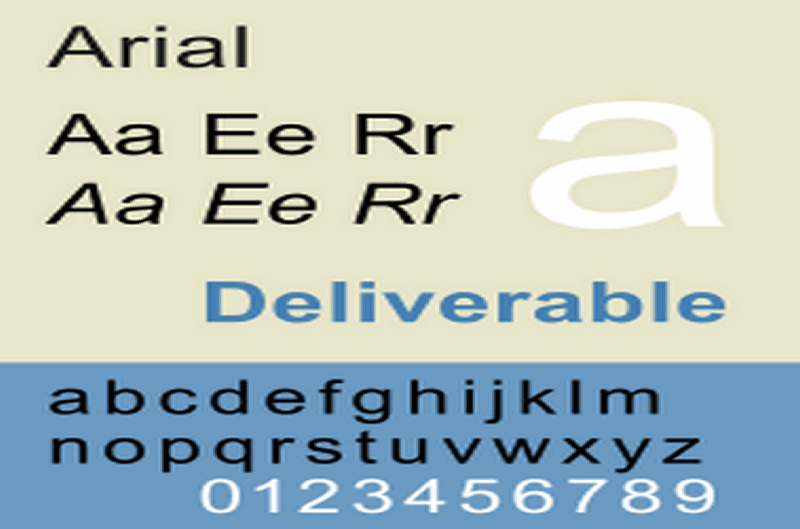
1, Arial

Arial mang những tiêu chuẩn thực tế nhất của một font chữ an toàn.
Đó là một trong những font chữ sans serif được sử dụng rộng rãi nhất. Có thể hiểu về font chữ này đó là không có chút vương vấn, níu kéo nào ở cuối mỗi chữ cái. Và nó thường được thay thế để sử dụng trên các thiết bị của Windows thay vì các lựa chọn font chữ khác thú vị hơn.
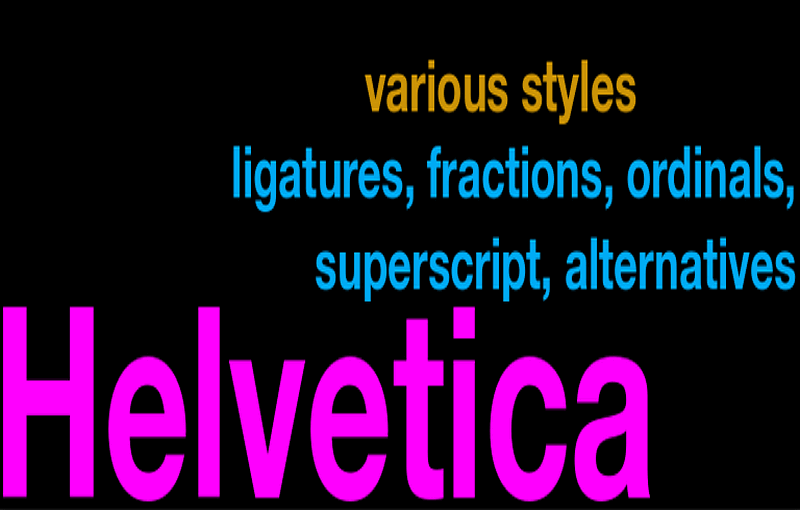
2, Helvetica

Tuy nhiên, Helvetica là font sans serif đặc trưng của nhà thiết kế nên bạn gần như không bao giờ có thể sử dụng Helvetica cho nhiều mục đích đơn giản nhất như việc sử dụng là một font chữ dự phòng cho các font khác.
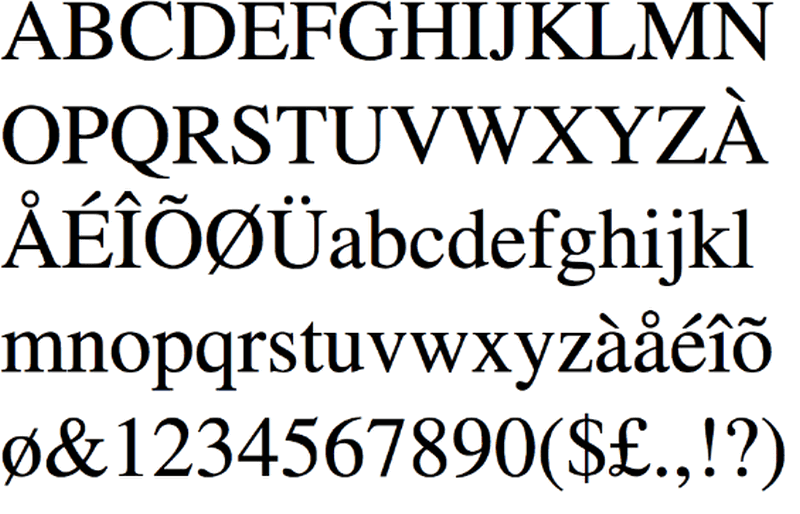
3, Times New Roman

Nó là một trong những font chữ phổ biến nhất trên các thiết bị Windows đồng thời là biến thể mới của font Times cũ.
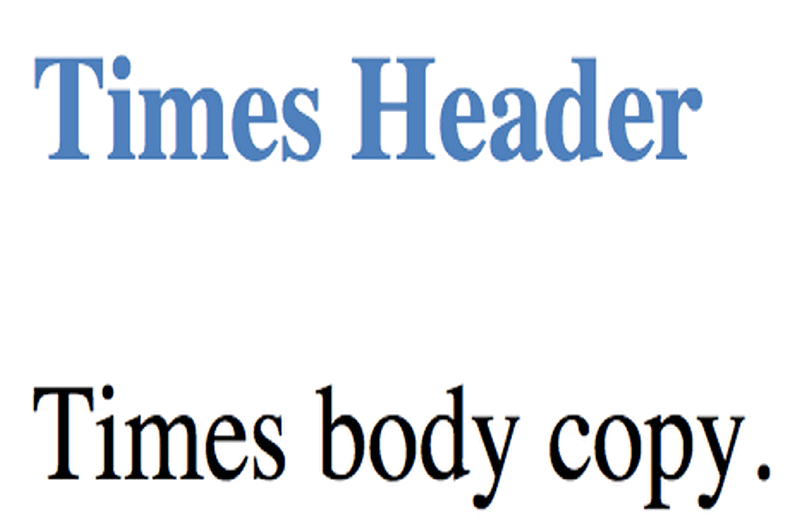
4, Times

Font Times dường như trông rất quen thuộc bởi nó là font chữ của các bản in báo cũ mà bạn thường thấy. Nó mang đậm vẻ đẹp truyền thống và cổ truyền.
Có thể bạn quan tâm:
- Lựa chọn font chữ thích hợp viết CV xin việc
- 65 Nguyên tắc Chọn font chữ phù hợp Biển hiệu Quảng Cáo
- Bộ font chữ Retro tuyệt đẹp dành cho thiết kế
5, Courier New

Courier New tương tự như Times New Roman thì đó là một biến thể dựa trên cơ sở một font chữ cổ điển. Nó cũng được coi là một font đơn thuần không kiểu cách trái ngược với serif so với sans serif mà chúng ta thường thấy
6, Courier

Courier là font chữ cũ được cài đặt sẵn trên hầu hết các thiết bị và hệ điều hành.
7, Verdana

Verdana là một font chữ web an toàn thật sự bởi nó là dòng sans serif đơn giản và có kích thước siêu lớn. Các con chữ dài tương ứng và rất dễ đọc trần các web
8, Georgia

Georgia có kích thước và tầm vóc tương tự như Verdana. So với các font chữ có cùng kích cỡ thì mỗi con chữ của Georgia đều lớn hơn bình thường so với. Vì thế hãy tránh ghép font chữ serif này với các font chữ khác (như Times New Roman chẳng hạn). Thay vào đó nó sẽ rất tuyệt vời khi đứng độc lập trong một số trường hợp nhất định.
Xem thêm:
- Các loại Font chữ đẹp và cách cài font chữ trên Android hay nhất
- Tải 8000 Font chữ Đẹp Full Việt Hóa Design Photoshop Corel 2018
- Mẹo kiếm triệu đô với 8 Font chữ đẹp cùng Typography
9, Palatino

Palatino xuất hiện từ thời Phục hưng. Nói một cách nghiêm túc thì đây là một font chữ lớn truyền thống được sử dụng thiết kế tiêu đề và quảng cáo là chủ yếu, góp phần làm cho web trở nên hoàn hảo
10, Garamond

Garamond là một font chữ kiểu cũ của Pháp gợi hồi ức về quá khứ, mang phong cách thế kỷ 16. Phiên bản mới và kểu chữ cải tiến của nó đã được giới thiệu và cài đặt trên hầu hết các thiết bị Windows (và cũng đã được áp dụng với cả các thiết bị khác).
11, Bookman

Bookman hay còn gọi là Bookman Old Style là quyết định lựa chọn đúng đắn cho tiêu đề hoàn hảo giúp bảo đảm dễ đọc và tăng cường khả năng đọc ngay cả khi ddược dùng ở kích thước nhỏ.
12, Comic Sans MS

Comic Sans MS là một chọn lựa cho không gian vui tươi thường để thay đổi cho các font sans serif tùy chọn khác.
13, Trebuchet MS

Trebuchet MS laf font chữ kiểu cổ được thiết kế bởi Microsoft vào giữa những năm 90. Nó đã được sử dụng rộng rãi trên các phiên bản XP
14, Arial Black

Arial Black là phiên bản của Arial cơ bản nhưng lớn hơn, táo bạo hơn. Thật hài hước khi nó lại mang tỷ lệ tương đương với font Helvetica. Điều đó liệu có phải là vấn đề quan trọng? Chínhvì thế mà ban đầu nó được sử dụng để thay thế cho Helvetica in những tác phẩm không phải trả tiền giấy phép.
15, Impact

Impact là một lựa chọn táo bạo cho tiêu đề trở nên tuyệt vời hơn trong một vài từ ngắn nhưng thật khủng khiếp khi sử dụng nó cho một câu dài hoặc trong thời gian lâu
Phần kết luận
Font chữ an toàn trên web cung cấp cho bạn cơ sở dữ liệu B dự phòng khi lựa chọn ban đầu của bạn không hoàn hảo hoặc có vấn đề trục trặc.
Chúng đã được cài sẵn trên hầu hết các thiết bị và được sử dụng phổ biến trong nhiều thập kỷ ở một số trường hợp nhất định.
Bạn sẽ trở thành một người chiến thắng nếu bạn xác định đúng được kiểu font chữ cho nội dung web của bạn đồng thời sử dụng triệt để các mối liên quan hữu ích giữa các font chữ.
Gõ Tiếng Việt > Font chữ > Top 15 Font Chữ Phổ biến trong thiết kế Web Download Unikey Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun Xem thêm: bang go telex, bang go tieng viet, bo go tieng viet unikey, chuyển đổi font tiếng Việt, go tieng viet trong win 10
Download Unikey Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun Xem thêm: bang go telex, bang go tieng viet, bo go tieng viet unikey, chuyển đổi font tiếng Việt, go tieng viet trong win 10 Từ khóa » Các Font Chữ Html
-
20 Web Font HTML Tốt Nhất Năm 2022 - Hostinger
-
Các Font Chữ Đẹp Trong Html, Chọn Font Chữ Đẹp Cho Website
-
Gợi ý 10 Font Chữ Cho Website đẹp Nhất 2021 & Lưu ý Khi Chọn
-
Font | Tag Html | Học Web Chuẩn
-
Các Font Tham Khảo Trong HTML
-
Các Font Trong HTML
-
[Học HTML] Các Thẻ định Dạng Chữ Viết Và Văn Bản - Thạch Phạm
-
Học CSS - Trang Trí Font Chữ Cho Văn Bản - Thạch Phạm
-
Chọn FONT CHỮ ĐẸP Cho Website | 𝕋ư 𝕧ấ𝕟 »【Tất Tần Tật】
-
Top 9 Font Chữ Tiếng Việt Đẹp Cho Website - Numo Web
-
Top 15 Font Đẹp Cho Web Font Html Tốt Nhất Năm 2021, 20 Web ...
-
CSS: Fonts
-
Tổng Hợp Một Số Font Css đẹp Cho Thiết Kế Web - Gists · GitHub