URL Là Gì? | TopDev
Bài viết được sự cho phép của tác giả Kien Dang Chung
Trong các sách báo về lập trình web nói riêng và công nghệ thông tin nói chung, chúng ta gặp rất nhiều các từ viết tắt như URL, URI, URN, URC… và thường gặp nhất là URL, có thể bạn hiểu mang máng URL là đường dẫn đến trang web nhưng không biết chính xác URL là gì, nó có các thành phần cấu tạo lên như thế nào… Sau bài viết, bạn sẽ hiểu chính xác các khái niệm cơ bản về hệ thống các website này.
URL là gì?
URL là viết tắt của cụm từ Uniform Resource Locator (còn được gọi là địa chỉ web) được sử dụng để định vị và truy cập đến các tài nguyên trên Internet. Mỗi tài nguyên (trang web, hình ảnh, video, file, document,…) đều có 1 URL duy nhất để dẫn đến nó.

Khi bạn mở một trình duyệt và gõ vào một địa chỉ trang web ví dụ https://topdev.vn thì đây chính là một URL.
Ví dụ khi nhập URL https://topdev.vn/blog/url-la-gi/ vào thanh tìm kiếm, bạn sẽ được dẫn đến bài viết này. Tương tự, khi bạn có địa chỉ URL của một bài viết nào đó, bạn sẽ truy cập trực tiếp đến bài viết đó mà không cần thao tác để điều hướng.
URL này cũng có thể đưa vào các nội dung trang web để liên kết. URL được định nghĩa lần đầu vào năm 1994 bởi nhà vật lý Tim Berners-Lee trong tài liệu RFC 1738, ông cũng là người đề xuất và phác thảo ra ngôn ngữ HTML. Bên cạnh đó một nhóm kỹ sư khác của IETF – Lực lượng quản lý kỹ thuật mạng Internet cũng có những hợp tác đưa ra các đề xuất về URL.
Phân loại URL
- URL tĩnh (Static URL): thường có đuôi .html, đây là loại URL mà không thể thay đổi sau khi được tạo ra. URL tĩnh được đánh giá là thân thiện hơn với các công cụ tìm kiếm.
- URL động (Dynamic URL): là đường dẫn có thể thay đổi dựa trên các tham số hoặc yêu cầu của người dùng, nó thường được dùng cho các web có phần mềm mã nguồn mở.
>> Xem thêm: URI là gì?
Thành phần cấu tạo URL

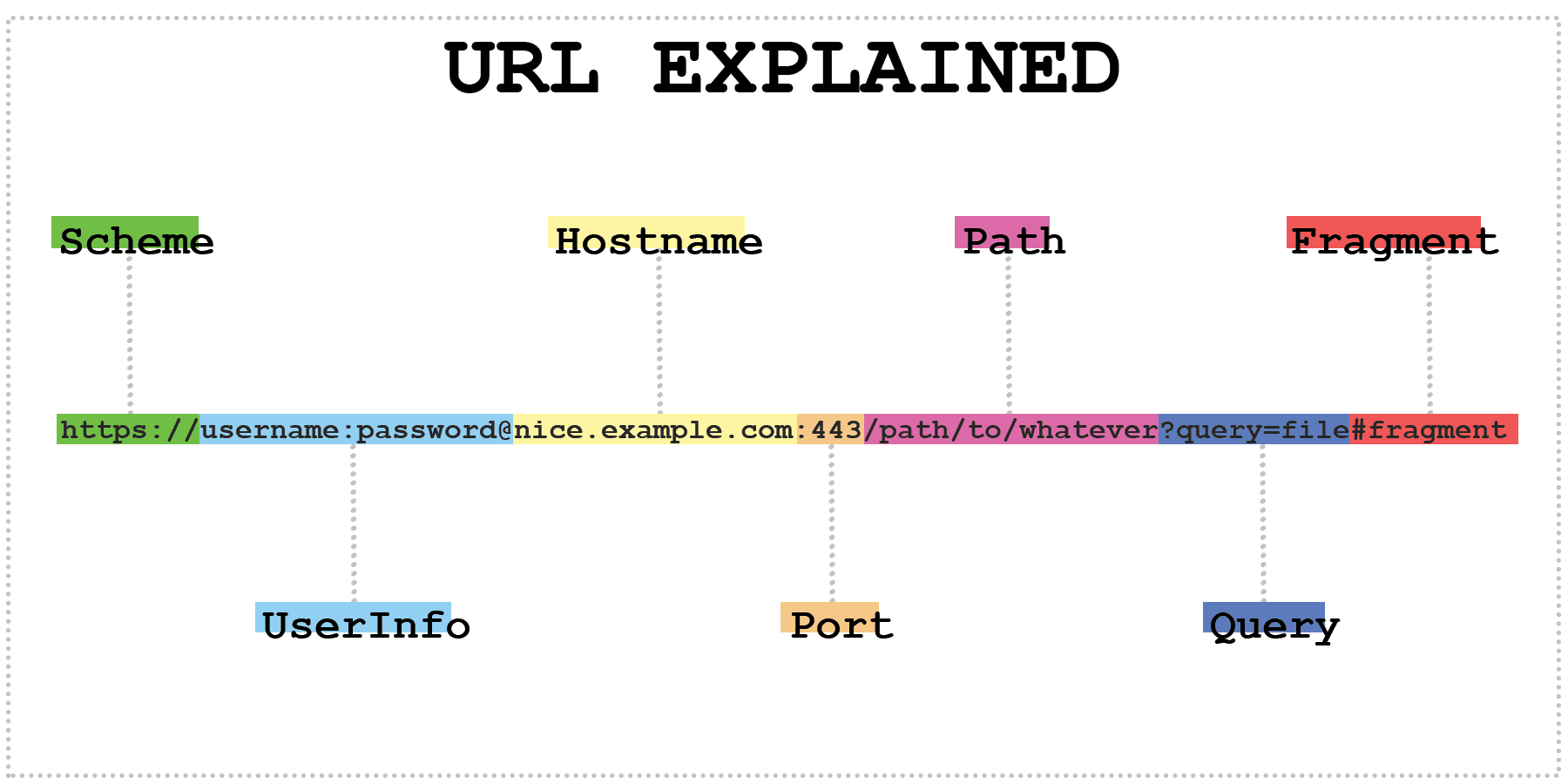
Cấu tạo của một URL như sau:
URL = scheme:[//authority]path[?query][#fragment]Trong đó:
- scheme: chính là giao thức mạng sử dụng để truyền dẫn dữ liệu, các giao thức phổ biến mà chúng ta biết là http, https, ftp, mailto, irc…, phân cách giao thức với phần còn lại bằng ký tự :.
- authority là phần tổ hợp bao gồm các phần nhỏ hơn authority = [userinfo@]domain[:port]
- userinfo: Thông tin người dùng bao gồm tên đăng nhập và mật khẩu, chỉ sử dụng với các URL được bảo mật cần đăng nhập.
- domain: tên miền của website là ánh xạ 1 – 1 từ một tên có thể nhớ sang địa chỉ IP của máy chủ web nơi chứa nội dung trang web.
- port: Số cổng sử dụng bởi giao thức trên máy chủ.
- path: Đường dẫn đến nội dung trang web, đường dẫn này là đường dẫn trong nội bộ website, phân cách giữa thư mục cha và thư mục con bởi dấu gạch chéo (/).
- query: là chuỗi truy vấn, chứa các thông tin theo cặp tên/giá trị được gửi đến máy chủ web, mỗi cặp này cách nhau bởi dấu &.
- fragment: là các chỉ mục con của nội dung, được bắt đầu với dấu #.
Trong thực tế, các URL có thể không cần phải chứa đầy đủ các thành phần như trên, chúng ta cùng xem một số ví dụ:
Ví dụ 1: https://allaravel.com/tutorials/lap-trinh/khoa-hoc-html-tu-co-ban-den-nang-cao/ Chúng ta có các thành phần như sau:
- scheme: Giao thức mạng ở đây là https – Giao thức truyền tải siêu văn bản bảo mật, nó là phiên bản của HTTP với dữ liệu truyền dẫn được mã hóa.
- domain: Tên miền allaravel.com là tên có thể nhớ được thay vì nhớ địa chỉ IP của máy chủ chứa nội dung trang allaravel.com là 45.32.23.201.
- port: Ở đây tuy không xuất hiện thông tin về cổng dịch vụ do mặc định HTTPS sử dụng cổng 443, nếu máy chủ hoạt động ở cổng khác thì thông tin về cổng dịch vụ cần có URL mới hoạt động được.
- path: /tutorials/lap-trinh/khoa-hoc-html-tu-co-ban-den-nang-cao/ là đường dẫn của bài viết Khóa học HTML từ cơ bản đến nâng cao.
Ví dụ 2: https://allaravel.com/?s=vuejs+tutorial&paged=2 Các thành phần trong ví dụ này tương tự với ví dụ 1 chỉ khác ở phần chuỗi truy vấn thông tin s=vuejs+tutorial&paged=2. Dấu ? là ký tự đánh dấu sự bắt đầu của chuỗi truy vấn thông tin, chuỗi này bao gồm 2 cặp dữ liệu:
- s=vuejs+tutorial: s là viết tắt của search, do lập trình viên quy định, ý nghĩa là từ khóa tìm kiếm “vuejs tutorial”
- paged=2: lấy các kết quả ở trang thứ 2
Ví dụ 3: https://[email protected]:[email protected]/member Trong ví dụ này chúng ta có thêm thành phần userinfo:
- username: [email protected]
- password: 12345678
- domain: member.allaravel.com
- path: member
Cách URL hoạt động
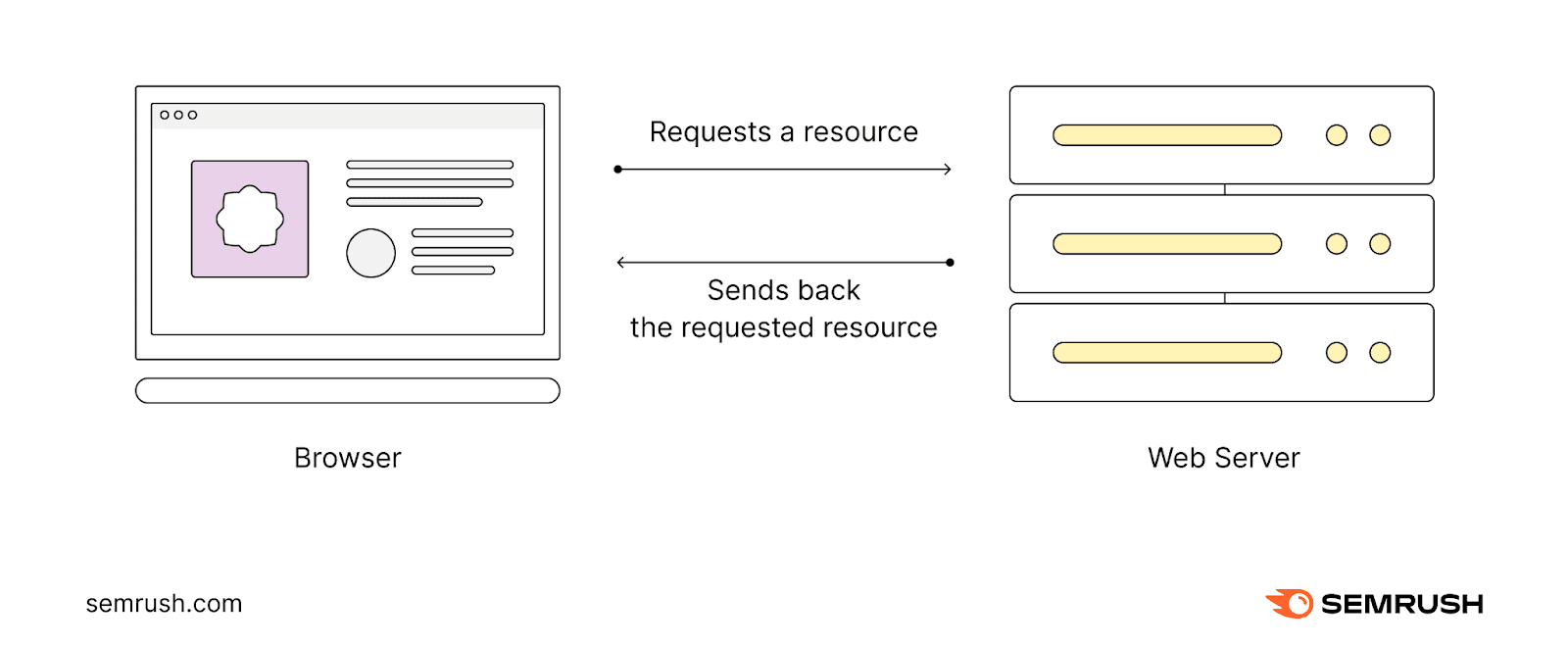
Khi người dùng nhập một URL vào thanh địa chỉ của trình duyệt hoặc nhấp vào một liên kết, trình duyệt sẽ gửi yêu cầu đến máy chủ web được chỉ định bởi tên miền trong URL. Máy chủ sẽ phản hồi bằng cách cung cấp tài nguyên được yêu cầu, chẳng hạn như trang HTML, hình ảnh, hoặc dữ liệu khác.

Nguồn ảnh: semrush.com
Quá trình này bao gồm các bước sau:
- Trình duyệt gửi yêu cầu đến máy chủ DNS (Domain Name System) để dịch tên miền thành địa chỉ IP.
- Máy chủ web nhận yêu cầu và xác định tài nguyên cần truy cập dựa trên đường dẫn và tham số truy vấn.
- Máy chủ gửi phản hồi lại trình duyệt, thường là trang HTML.
- Trình duyệt hiển thị trang web cho người dùng.
Tầm quan trọng của URL trong SEO
URL đóng vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) và trải nghiệm người dùng. URL tốt có thể cải thiện thứ hạng của trang web trên các công cụ tìm kiếm và giúp người dùng dễ dàng điều hướng trên trang web.
Cấu trúc URL rõ ràng và dễ hiểu
Công cụ tìm kiếm như Google ưu tiên các URL rõ ràng, ngắn gọn, và có từ khóa liên quan đến nội dung của trang. Việc tạo ra các URL dễ hiểu và thân thiện với người dùng giúp cải thiện trải nghiệm duyệt web và dễ dàng thu hút lưu lượng truy cập từ các công cụ tìm kiếm.
- URL thân thiện: URL nên mô tả chính xác nội dung của trang, không chứa ký tự lạ, và sử dụng dấu gạch nối để ngăn cách từ. https://www.example.com/blog/seo-la-gi
- Sử dụng từ khóa: Tích hợp từ khóa vào URL giúp công cụ tìm kiếm hiểu nội dung của trang và xếp hạng tốt hơn cho các truy vấn liên quan.
Tối ưu hóa trải nghiệm người dùng
URL dễ đọc và dễ nhớ không chỉ cải thiện SEO mà còn làm tăng sự tin tưởng của người dùng. Khi nhìn vào một URL ngắn gọn và mô tả đúng nội dung, người dùng có nhiều khả năng nhấp vào liên kết hơn và dễ nhớ địa chỉ trang web của bạn hơn.
Sử dụng HTTPS để bảo mật
Công cụ tìm kiếm ưu tiên các trang web sử dụng HTTPS thay vì HTTP. Các trang web có HTTPS được coi là an toàn hơn, điều này không chỉ cải thiện thứ hạng SEO mà còn tăng độ tin cậy cho trang web đối với người dùng.
Quản lý URL động
Nếu trang web của bạn sử dụng các tham số động trong URL, hãy cố gắng giữ cho chúng ngắn gọn và tránh sử dụng quá nhiều tham số. URL động có thể gây khó khăn cho công cụ tìm kiếm trong việc thu thập dữ liệu và ảnh hưởng đến hiệu suất SEO của trang.
Tránh URL trùng lặp
Công cụ tìm kiếm có thể coi URL trùng lặp là nội dung trùng lặp, dẫn đến việc giảm thứ hạng của trang web. Hãy đảm bảo rằng mỗi URL trong trang web của bạn là duy nhất và đại diện cho một nội dung cụ thể.
URL là một phần không thể thiếu trong việc định vị tài nguyên trên internet và có vai trò quan trọng trong chiến lược SEO. Việc hiểu rõ URL và tối ưu hóa cấu trúc của nó sẽ giúp cải thiện trải nghiệm người dùng, tăng khả năng xuất hiện trên công cụ tìm kiếm và nâng cao thứ hạng trang web của bạn. Hãy đảm bảo rằng các URL của bạn ngắn gọn, rõ ràng, và có từ khóa phù hợp để đạt được hiệu quả SEO tối đa.
Nguồn tham khảo: allaravel.com
Xem thêm Việc làm IT hấp dẫn trên TopDev
Từ khóa » Viết Tắt Url Là Gì
-
URL – Wikipedia Tiếng Việt
-
URL Là Gì? URL Là Viết Tắt Của Cụm Từ Gì? - Wiki Máy Tính
-
URL Là Gì? URL Là Viết Tắt Của Từ Gì? Cách Lấy URL Của Một Trang Web
-
URL Là Gì? Cấu Trúc Của URL
-
URL Là Gì? Tìm Hiểu Về Những Thông Tin Liên Quan đến URL
-
URL Là Gì? URL ảnh Hưởng Như Thế Nào Khi SEO? - Mona Media
-
URL Là Gì? Cấu Trúc Và Các Thành Phần Của URL
-
URL Là Gì? Định Nghĩa, Khái Niệm
-
URL Là Cái Gì? Các Cấu Trúc Cơ Bản Của URL - Viblo
-
URL Là Gì? Friendly URL Là Gì? Hướng Dẫn Tối ưu URL Cho SEO
-
URL Là Gì? - VerbaLearn
-
Url Của Trang Web Là Gì - Viết Tắt - Hỏi đáp Kiến Thức
-
URL Là Gì Và địa Chỉ Web Là Gì? - Câu Hỏi Và Câu Trả Lời Thú Vị
-
URL Là Gì? Những điều Bạn Có Thể Chưa Biết Về Thuật Ngữ URL