Why Use H1, H2, H3 Tags For Your SEO? - Semji
The structure of a website and of its content are essential for SEO. To understand and organize the content of a webpage or article, the easiest way is to use Hn tags. When writing and optimizing a webpage, the question on how to use tags comes back ever time. Tags are essential to build an on-site SEO and quality UX for your content! In this article, we will review why Hn tagging is important and the best practices to apply to get the most out of it.
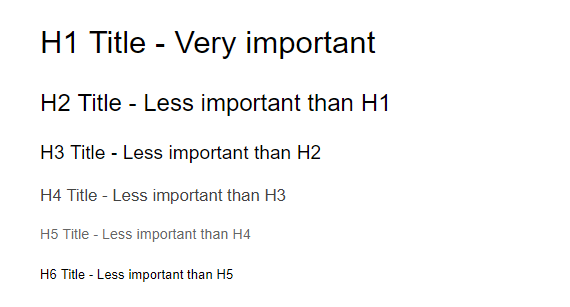
Hn tags, also called markups, are 6 HTML tags that include: H1, H2, H3, H4, H5 and H6. Each one corresponds to a ranking level, with H1 being the most important level and H6 the least important one.

Each title has a certain amount of semantic information attached to it.With the help of these tags, writers and SEO experts can structure their content byarranging them by importance. Making it easier to build the backbone of articles and webpages.
For better visual hierarchy, it’s recommended to define a format for each tag with CSS. The H1 is supposed to be the biggest and most visible title, while the following Hns are decreasingly smaller in size. In CSS, you can define the font size, boldness and color of each Hn title.
Warning: Hn tags are essentially for SEO, not for design purposes.
Keep in mind that your titles must be properly organized. If they aren’t, readers, robots or even you will get lost in the structure! Here’s how Hn tags should be used:

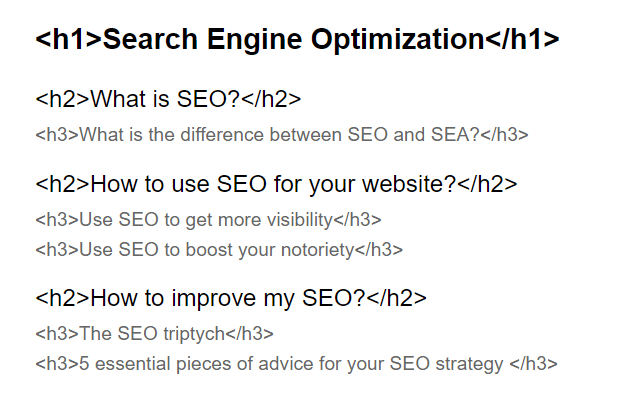
For an article or webpage, remember that the H1 title is the most important section. H2 and H3 are used to organize sub-sections, while H4, H5 and H6 are intended to provide additional information, with more details.
Hn tagging has 3 purposes:
- It helps the writers structure their ideas and create their content map,
- It allows readers to quickly glance at the content map and only read the section they’re most interested in (improved UX),
- It is essential for Googlebots to get around your webpage and understand what it’s about.
Imagine how hard it is to read – and understand – an unstructured text, with no highlighting and no titles… For a robot, it’s mission impossible!When crawling your page, the robot will go through the different levels of titles to identify if a subject is only briefly mentioned in a paragraph or if it’s the subject of an entire section and discussed in depth. The indexing of your page is essentially going to depend on the quality and precision of your Hn tagging!
Why is the H1 tag so important?
To structure your content, you have to start with drafting the H1 tag. That’s what defines the overall subject of your content. This H1 must be well thought through and part of a global strategy as it can potentially be taken up by robots during your webpage’s indexing process.
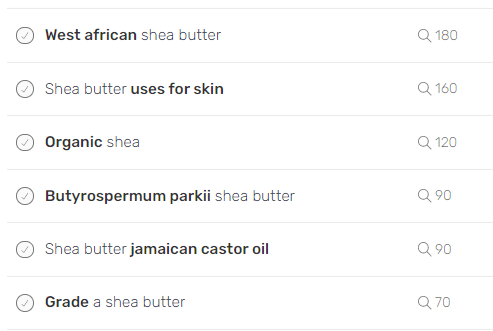
For some pages, H1 tags are obvious, they simply are the title of the article. But make sure it contains the main keyword and other secondary keywords, if relevant. Beforehand, you should dosome keyword research and prioritization. Semjihelps you work on the semantic environment of your main keyword by identifying the topics with strong potential on which you should write. Here’s some suggestions for the topic “shea butter”, below in bold:

SEO optimisation of the H1 tag
It is essential to work on it from an SEO perspective, just like the TITLE tag,which will help you better position yourself on strategic keywords. Quick tip: you must place your page’s strategic keyword in the H1 tag, preferably at the beginning. This first level title must be short and concise. If you want to target local SEO, add the name of the targeted town/county/region.
Some experts recommend having identical Title and H1 tags, while others advise the opposite. As often, opinions diverge in the vast world of SEO! Our experts tend more towards the second option. Drafting two different tags allows you to get more out of the opportunities offered by long tail SEO and to use more keywords.
Among the on-site elements which have more impact on your SEO, Hn tagging is among the Top 5.As previouslymentioned, the way keywords are positioned in the title also has some importance. This partly explains why it’s important to place the keyword you want to target the most at the beginning of the title tag of a given page. Use Semji’s suggestions to identify which keyword to include first in your title tag.
The logical sequence of your Hn tags also creates semantic links between the various words concerned. Therefore, it is relevant to use them to strengthen the semantic unity of your different pages. When arranging SEO silos and your website’s semantic cluster, don’t hesitate to brainstorm your different titles!By building your content with relevant and logical Hn tags, readingwill be easier and will allow you to improve your bounce rate and increase the duration of each visit on your website. Together, these two actions will have a positiveimpact on your SEO.
What is the best practice in terms of Hn tagging to optimize your SEO without over-optimizing? SEO experts are unanimous regarding the H1 tag: ONLY USE ONE per page. No exceptions. It would be illogical to useseveral H1 tagsas they’re used to represent the main title of the page. Have you ever read a book with several different titles? No, and the same applies to your website. As far as H2 and H3 tags are concerned, there are no limits in terms of quantity. Don’t hesitate to use them to better structure your page so it flows better.
If your content is very long, using one or more of these tagswill improve readability and understanding of your content map. The reader can take a look at your summary or content map to access the part they’re most interested in. More efficient and time-saving for everyone.
However, using too many H4, H5 and H6 tags can break upyour content too much and make reading difficult. This is why we strongly advise you replace titles by bullet lists if you have more than 4 consecutive elements. Keep in mind that your content structure must flow naturally, be organized and consistent.
In theory, there’s no character limit for the different Hn tags (Title and Meta tags) on your webpage. You can write very short or very long titles, but in practice, things are – as always – somewhat different. In reality, it is strongly advised to have long titles, for two reasons:
- Readerswon’tproperly understand what suchparagraph or section is about as they will be overwhelmed by information. UX-wise, there’s nothing worse!
- Your strategic keyword will be lost in the middle and will have less impact on your SEO.
Use short, clear and precise titles which are both beneficial for SEO and your audience.
When writing your titles, always think of the human readers AND the robots. To do so, you must follow different requirements to meet the needs of both parties.
Here are the requirements you must comply with when drafting your titles with UX in mind:
- Avoid “clickbait” titles,
- Remain short and concise,
- Use a keyword or key phrasethat follows the page’s semantic field and ranking strategy,
- Involve youraudience and stir their curiosity with a question: “Why use Hn tags?”.
What about robots?
When writing for robots, you need to consider the following:
- Using one or two strategic keywords per title without doing keyword stuffing,
- Titles should be 70 to 80 characters long,
- Avoid using the same keyword twice,
- Use unique Hn tags on the page ANDthroughout your website, which can be quite complicated for a dense online store selling similar products.
It’s all about finding the right compromise in a title that’s understandable for both your audience and Googlebots.
You can now see all the interest and challenges of using Hn tags. All you have to do is put them to good use!
Here’s a recap of what you should keep in mind when writing titles:
- Never, ever, skip a title level within your tagging.
- Each page of your website must have a unique H1 tag with the target keyword and be highly representative of your page’s content.
- Your titles must remain titles: short, precise and impactful.
- Hn tags are your pages’ backbone and do not serve your design in any way.
To check the relevance and quality of your Hn tags, create a content table using only Hn tags. If you give this plan to someone who knows nothing about your SEO project, they should understand the structure and hierarchy of your content from the titles only.
A website with a clear and strategic Hn structure is more valuable to Google. To avoid getting lost, and losing precious ranking positions, tag your way! Semji helps you boost your content visibility with its SEO recommendations on Hn tags. Semji goes even further by revealing your main competitors’ content structure on Google.
Request a demo if you’d like to know more about Semji and try out the performance of your existing content compared to your competitors‘.
Từ khóa » H2 Vs H3 Css
-
HTML H1 To H6 Tag - W3Schools
-
Header Tags: A Simple (But Complete) Guide To H1, H2 And H3 Tags
-
What Are The Default CSS Styling Of Heading Tags? (H1, H2, H3, H4, H5)
-
–
: The HTML Section Heading Elements - MDN - Mozilla
-
H1 Vs. H2 Heading Tags: Here's The Difference
-
How To Use H1, H2, And H3 Header Tags For SEO Effectively
-
Heading Tags (H1, H2, H3, P) In HTML - Accessibility At Penn State
-
Heading Tags, What Are They And How To Use? | By Thiago Vaz
-
HTML - Heading Elements H1, H2, H3, H4, H5 And H6.
-
Should You Use H1, H2, Or H3 Tags In Blog Posts? - Blogpros
-
HTML Headings | HTML H1 Tag, H2 Tag - Tech Altum Tutorial
-
Different Style For H2/H3 With Different CSS Class
-
How To Use Headings Tags For SEO - Hobo Web
-
Headings