Writing Alt Text For Accessibility: Guidelines And Examples
Có thể bạn quan tâm

Images need alternative text (alt text) – this is often one of the first things designers and developers learn about accessibility. On the surface, it’s a simple concept to learn and is usually straightforward to implement. Automatically detecting whether an image has alt text or not is also pretty easy: browser-based tools like axe DevTools can find the alt text for most types of images.
What’s not as easy to determine is when to use alt text and how to write alt text that will be effective. In order to write appropriate alt text, you need to understand who you’re writing the alt text for and what the purpose of the image is.
Who Uses Alt Text, Anyway?
If you’re reading this article, I’m guessing you have at least some awareness of what alt text is for and how it’s used. As a UX designer, I think it’s helpful to review exactly who will be using a specific feature and why. This helps me understand the use cases of the feature better and keeps my focus on the people I’m designing for.
Alt text, or alternative text, is primarily used by people who use screen readers to access websites, apps, and other software. People who use screen readers are usually either completely blind or have bad enough vision that it’s difficult to read the text on a page. People with low vision may not be able to see an image well enough to understand what it is, and people who are fully blind won’t be able to see the image at all. If an image is conveying important information that isn’t available elsewhere on the page, a person who can’t see the image will not get that information if the image doesn’t have alt text specified by the HTML alt attribute.
People who have very slow internet connections – particularly in developing countries – also have a use case for alt text. With alt text, they have the option to turn off images so that pages load faster, without losing the information that the important images convey. When you turn off images in the settings in most major browsers, the alt text for the image will display instead.
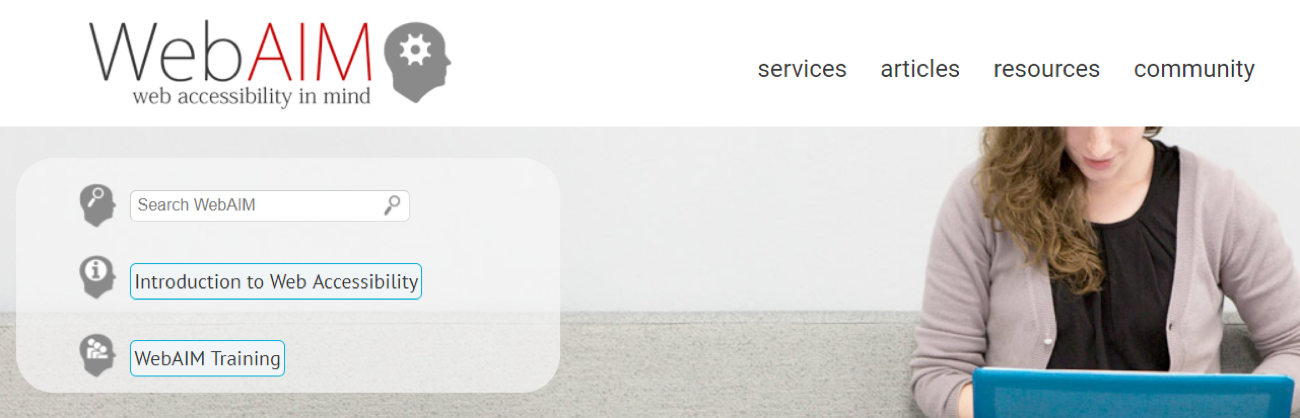
 The WebAIM homepage, with a logo image, large background image, and a number of icons.
The WebAIM homepage, with a logo image, large background image, and a number of icons.
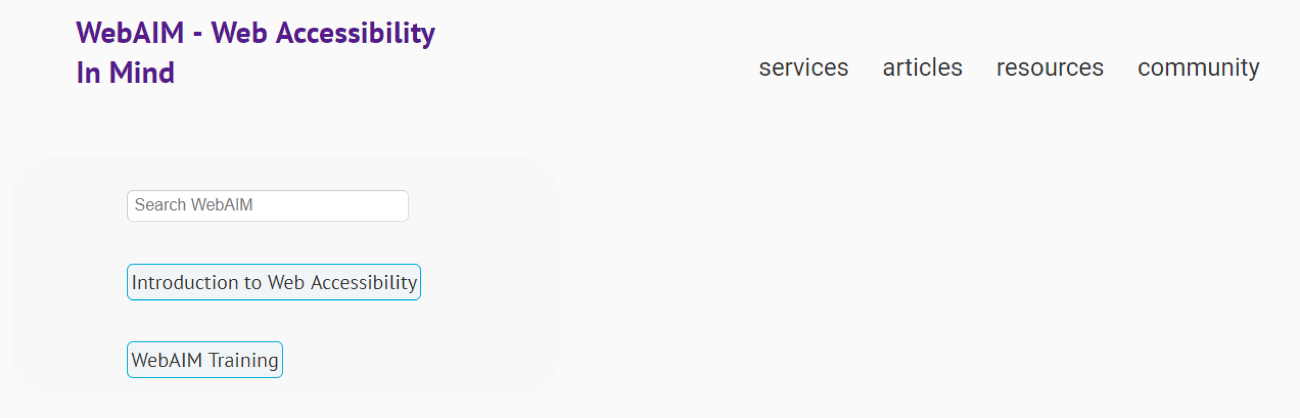
 The WebAIM homepage again, but this time without images – note that only the important images have alt text.
The WebAIM homepage again, but this time without images – note that only the important images have alt text.
People who have cognitive disabilities may also turn off images on a page in order to reduce the number of distractions. If a person has trouble processing large amounts of information or is easily distracted, turning off images can help.
Alternatively, a person may have a learning disability which prevents them from understanding text easily. In this case, it’s good to include images and other media to help them process the information on the page better.
The solution isn’t to use as few images as possible. Instead, use images intelligently and know when to add alt text. This will help a larger number of people understand the information on your site more easily. In addition to improving accessibility, alt text is also used by search engines to determine the subject of an image and is considered as a ranking factor for SEO.
When Do Images Need Alt Text?
The short answer to this question – and the answer many people don’t expect – is that not all images need alt text. In the accessibility world, we differentiate between images that are decorative and images that are informative.
Decorative images usually don’t need alt text. They may exist on the page for purely aesthetic reasons – in other words, to make the page look pretty. Or they may be repeating information that is already on the page as text. In that case, adding alt text to the image is redundant.
Informative images, on the other hand, convey some kind of information. The rule of thumb I use to determine whether an image is informative or not is to remove it from the design: if I am missing information because the image is gone, then it means the image is informative and needs alt text.
 This webpage has two images: a large, colorful background image and a logo image. What happens if I remove them?
This webpage has two images: a large, colorful background image and a logo image. What happens if I remove them?
 I’ve removed both images from the page. I can still understand everything without the large banner image, but with the logo missing, I’m not sure which site I’m on.
I’ve removed both images from the page. I can still understand everything without the large banner image, but with the logo missing, I’m not sure which site I’m on.
The technique of removing the image can also help you see what the context of the image is. In the case of the background image, its context is the text and buttons on top of it. The text and the buttons underneath explain everything you need to know about this banner – providing an alt text description for the banner image wouldn’t add anything to the meaning.
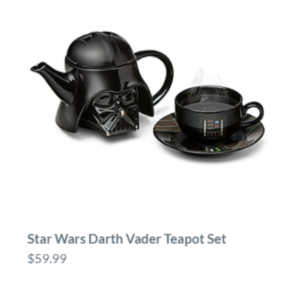
It’s fairly common to see images in conjunction with text, particularly on news sites, social media, and e-commerce sites. Often, images are accompanied by a headline or other text that describe the image.
 “Star Wars Darth Vader Teapot Set” and the price ($59.99) show in text underneath the image of a teapot, cup, and saucer that are all Darth Vader-themed.
“Star Wars Darth Vader Teapot Set” and the price ($59.99) show in text underneath the image of a teapot, cup, and saucer that are all Darth Vader-themed.
In the case of this Darth Vader teapot set (from ThinkGeek – https://www.thinkgeek.com/product/jvqr/), the text underneath the image describes the image and is also rendered using HTML, which means screen readers will be able to find it. You could argue that the image should include alt text that is more descriptive than the text beneath it. For example, the alt text could describe the teapot in the photo as Darth Vader’s iconic helmet, and the teacup as having Darth Vader’s lighted chest panel on it. However, users won’t know all of the details about the tea set until they go to the product page for it, so you could also argue that the image doesn’t need any alt text because it’s purpose – as with the text beneath it – is to tempt the user to click the link for more information.
The moral of the story is that determining whether an image is decorative or not is often a fine art, not a science. There’s a fine balance between providing too little information to users and risking information overload. The best way to decide whether an image or set of images needs alt text is to test it with real users. Of course, user testing can get very expensive very quickly, so a lot of times you just have to make an educated guess. If you have types of images that you use over and over, like images of products, one or two quick user studies can give you enough data to build guidelines around how to approach alt text for that particular type of image.
Types of Images that Definitely Need Alt Text
Of course, there are some types of images that are always informative, and therefore always need alt text. These are:
- Images that are links or buttons
- Images which contain important text
- Logos
But even for these, it’s important to look at the image’s context – if there’s HTML-rendered text adjacent to the image that gives you the same information, then providing alt text can be redundant.
Images that are Links or Buttons
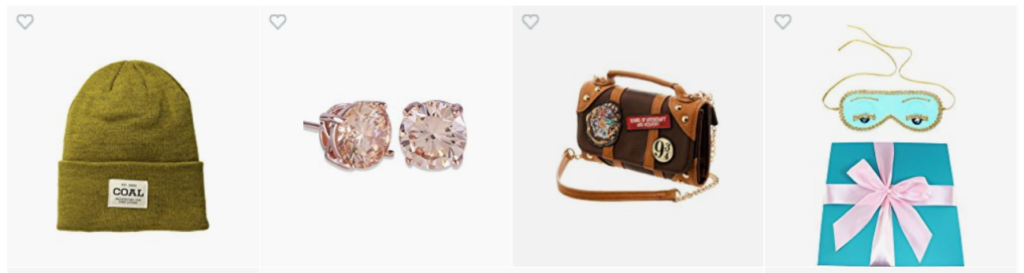
It’s fairly common to find images, especially on marketing or e-commerce sites, which are also links. For example, on a typical product listing on Amazon, most of the images on the page are pictures of products, which link to more detail about the product when you click on them. Sometimes these images are accompanied by text, but sometimes they are not, as in the following example:
 Amazon’s “Interesting Finds” page contains a grid of images with no text that all link to products – fortunately, all of these images have decent alt text!
Amazon’s “Interesting Finds” page contains a grid of images with no text that all link to products – fortunately, all of these images have decent alt text!
There are three keys to writing alt text for images that are also links (or buttons):
- Clickable images should have alt text OR be part of a clickable area that also includes HTML text which describes the image.
- Alt text or text associated with the image should give you a clue about what will happen when you follow the link or activate the button.
- If there is no text around the image, it NEEDS alt text!
Screen readers will always read out links and buttons. If a link is an image and has no alt text, all that a screen reader user will hear is the word “link.” Following links and clicking, buttons are two of the main ways people interact with websites. If a user can’t tell what the link or button is for, they likely won’t be able to use that part of the page.
Images of Text
In general, it’s a good idea to use HTML to render text as much as possible, rather than embedding text in an image. HTML text doesn’t require any extra work on the part of the developer to make it accessible. However, particularly on sites which are geared towards marketing, text is sometimes used in a way that can’t be replicated easily using HTML and CSS.
Take this screenshot from Victoria’s Secret:

This banner ad for a pajama sale uses two styles of text. One is a simple sans serif font in black, which would be easy to replicate using HTML and CSS. The other is a sans serif font which looks like it’s written using glitter. It would be very difficult to replicate the glitter using CSS.
The entire ad is a single image, however, and includes other images of pajamas sets, pairs of slippers, and a woman opening a gift. If designers and developers wanted to convert the basic black text to HTML while preserving the layout, they would have to use HTML and CSS to create a responsive layout which would accommodate multiple images and pieces of text. The solution Victoria’s Secret site used was to replicate all of the text in the image as alt text.
Given that these ads are often only up for a week or less, turnaround time is important. Some companies choose to just use alt text on the full image rather than meet the requirement to not use images of text. Technically, this is a failure of WCAG because while the alt text is helpful to screen reader users, low vision users do not have the ability to adjust font type, font color and background color.
Logos
It’s very, very rare that a product or company logo will be used in a way that doesn’t require alt text. Even when the logo has text in it, that text is usually part of the image and can’t be removed from it.
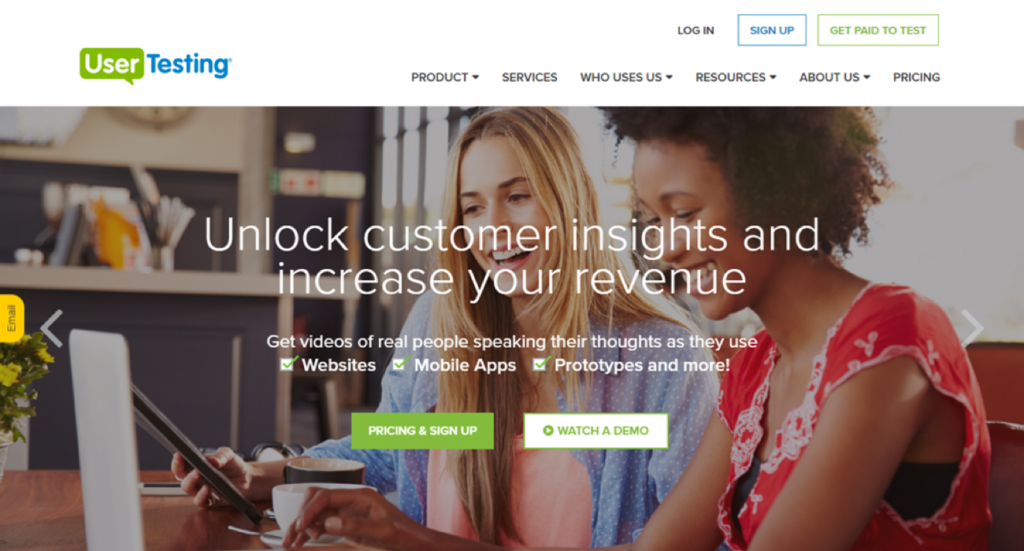
For example, the UserTesting logo is made up almost entirely of text. While the text could be replicated in HTML to remove the need for alt text, there’s no good or easy way of doing that without compromising the design of the logo. It is much simpler to add alt text to the image.
 alt: UserTesting logo
alt: UserTesting logo
Logos are also often used in the header or banner of a site and are often links which lead to the site’s homepage. These days, many users expect this functionality. At a minimum, the alt text for a company’s logo in the header should be the name of the company. For a slightly better experience, adding additional alt text which says where the link goes can be helpful: for the UserTesting logo, the alt text could read “User Testing – Home”.
Icons are Images, Too
In general, there are many types of images that can be informative or not. It’s your job to determine whether an image is informative before you decide whether to write alt text. One type of image that comes up more often than not in the design phase are icons. They deserve their own section here because, in my experience, designers often forget that icons and symbols are also images.
Icons follow the same principles as other types of images: they’re either informative or they aren’t. Here are a few questions to ask yourself about the icons you’re using:
- Is there text directly next to the icon?
- If there is text, does it describe exactly what the icon is for?
- If the icon is a link or a button, where does it go?
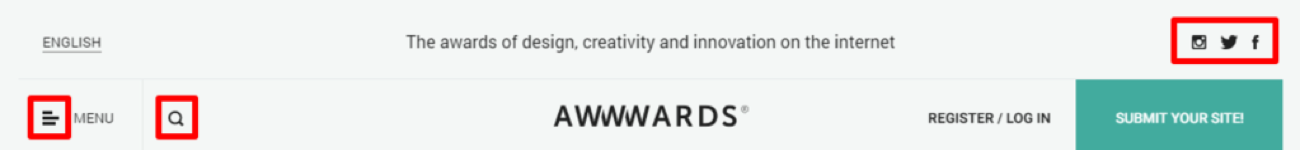
It’s increasingly common to see icons which stand on their own, with no text around them at all. In that case, it’s VERY important to add alt text to the icons, because otherwise, they will be meaningless to anyone who can’t see them. It’s very rare for icons to be entirely decorative.
 The Awwwards site uses multiple icons with no labels in the header alone. Unfortunately, none of them have alt text.
The Awwwards site uses multiple icons with no labels in the header alone. Unfortunately, none of them have alt text.
I’m not a big fan of using icons without text. It’s much less ambiguous to use a text label – rendered using HTML – right next to the icon. There are multiple good reasons for this:
- Icons can be used for multiple purposes (think of the gear icon).
- Including text with icons that are links or buttons means a bigger clickable/touchable area for the link or button.
- If alt text is added to the icon because there is no text around it, screen reader users will likely have a better experience than everyone else.
In general, if you’re using icons, try to find a place for a text label next to the icon. If that isn’t possible, make sure the icon is very clear and understandable, big enough to see (and click) easily, and has alt text. I’m not going to go into how to implement alt text for icons, but FontAwesome has a good accessibility guide for using icon fonts.
When Should Alt Text Be Written, and Who Should Write It?
The simple answer is: if you created the image, you should write the alt text. If you didn’t create the image but you are the first to include it in a wireframe or mockup or prototype, you should write the alt text. If you’re a developer and you’re implementing UI with images based on something created by a content creator or a designer, you should NOT be responsible for writing the alt text – alt text should have been written by the time it gets to you. The developer’s responsibility is to make sure the alt text is implemented correctly.
I tend to write alt text for images (primarily things like icons and logos) as I’m finalizing a set of wireframes or mockups for a feature or a page – I include alt text as part of the wireframe annotations. If I’m writing a blog post (like this one), I write either alt text or a caption (or sometimes both) for each image I include as I’m writing the draft for the post.
In both cases, since I am creating the content, I know the most about why I’m including a particular image or icon in the work I’m doing, so therefore, I’m the person who is best suited to write the alt text for it. Alt text that’s written long after the fact (for example, during an “accessibility sprint,” or worse, after the site has launched), is less effective. The exact reason an image was included may have been lost to the sands of time by that point, so the alt text may not make as much sense. As with all aspects of accessibility, it’s both faster and easier to write alt text up front than to do it after the fact.
In Conclusion: Writing Alt Text Makes You a Better Designer
Images are tricky, and making them accessible can involve a lot of thought. For me, the most valuable aspect of thinking about alt text as a designer is that it forces me to think about the meaning and purpose of the image.
The practice of writing alt text has helped me make my designs better. I’ve self-corrected while designing: by attempting to write alt text for an icon, I’ve discovered that the icon itself is too vague, which then prompted me to edit my designs to make the icon more understandable. Even in this blog post, I included an image to explain a point but then struggled to write a caption for it. I ended up taking the image out because in trying – and failing – to write the caption, I discovered that it didn’t illustrate my point as well as I thought it did.
By thinking more about the images you’re including in your design or content work and the impact they have on all types of people, I’m confident you’ll be able to make your work that much stronger. Images can be a very powerful form of information – made that much more powerful by the thought that goes into them.
Từ khóa » Html Alt Text For Buttons
-
Can The Alt Attribute Be Used For An Input Type Button - Stack Overflow
-
HTML Input Alt Attribute - W3Schools
-
Image Buttons Must Have Alternate Text Axe Rules - Deque University
-
H36: Using Alt Attributes On Images Used As Submit Buttons - W3C
-
H36: Using Alt Attributes On Images Used As Submit Buttons
-
A Guide: The Right Way To Write Alt Text - Clique Studios
-
Image ALT Tag Tips For HTML - Accessibility At Penn State
-
Just Need To Clarify, Alt Text On Buttons Is The Name Of The Button?
-
Alt Text: Why It's Important For Accessibility & SEO - Moz
-
Working With ALT Tags
-
Input-image-alt - Accessibility Insights
-
How To Write Good Alt Text | Nomensa
-
t - Web APIs | MDN
-
Alternative Text - IT Accessibility - NC State University