Xác định Trạng Thái Xoay Màn Hình Trong Android
Có thể bạn quan tâm
Lấy trạng thái màn hình ngang hay đứng
Để xác định được trạng thái Layout màn hình sử dụng lớp Display với phương thức getDefaultDisplay(). Trong Activity lấy được Display với mã sau:
Display display = ((WindowManager)getSystemService(Context.WINDOW_SERVICE)) .getDefaultDisplay();Có được Display có thể biết trạng thái xoay Layout hiện tại với phương thức getRotation(), ví dụ:
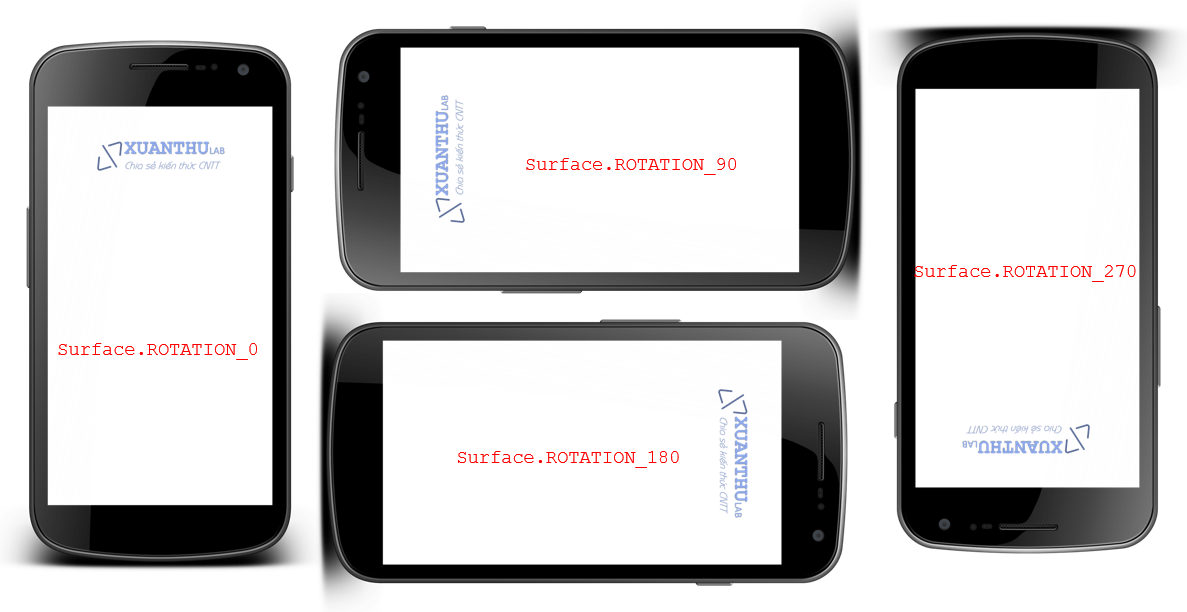
switch (display.getRotation()) { case Surface.ROTATION_0: huongmanhinh.setText("Màn hình LAYOUT đứng: 0°"); break; case Surface.ROTATION_90: huongmanhinh.setText("Màn hình LAYOUT ngang: 90°"); break; case Surface.ROTATION_180: huongmanhinh.setText("Màn hình LAYOUT ngang: 180°"); break; case Surface.ROTATION_270: huongmanhinh.setText("Màn hình LAYOUT đứng: 270°"); break; }
Nhận thông tin khi góc nghiêng điện thoại thay đổi
Khi xoay điện thoại, cảm biến góc nghiêng sẽ cho biết độ nghiêng của điện thoại, muốn nhận sự kiện này hãy sử dụng OrientationEventListener, ví dụ:
OrientationEventListener myOrientationEventListener = new OrientationEventListener(this, SensorManager.SENSOR_DELAY_NORMAL) { @Override public void onOrientationChanged(int i) { //i là góc nghiêng } }; myOrientationEventListener.enable();
Ví dụ
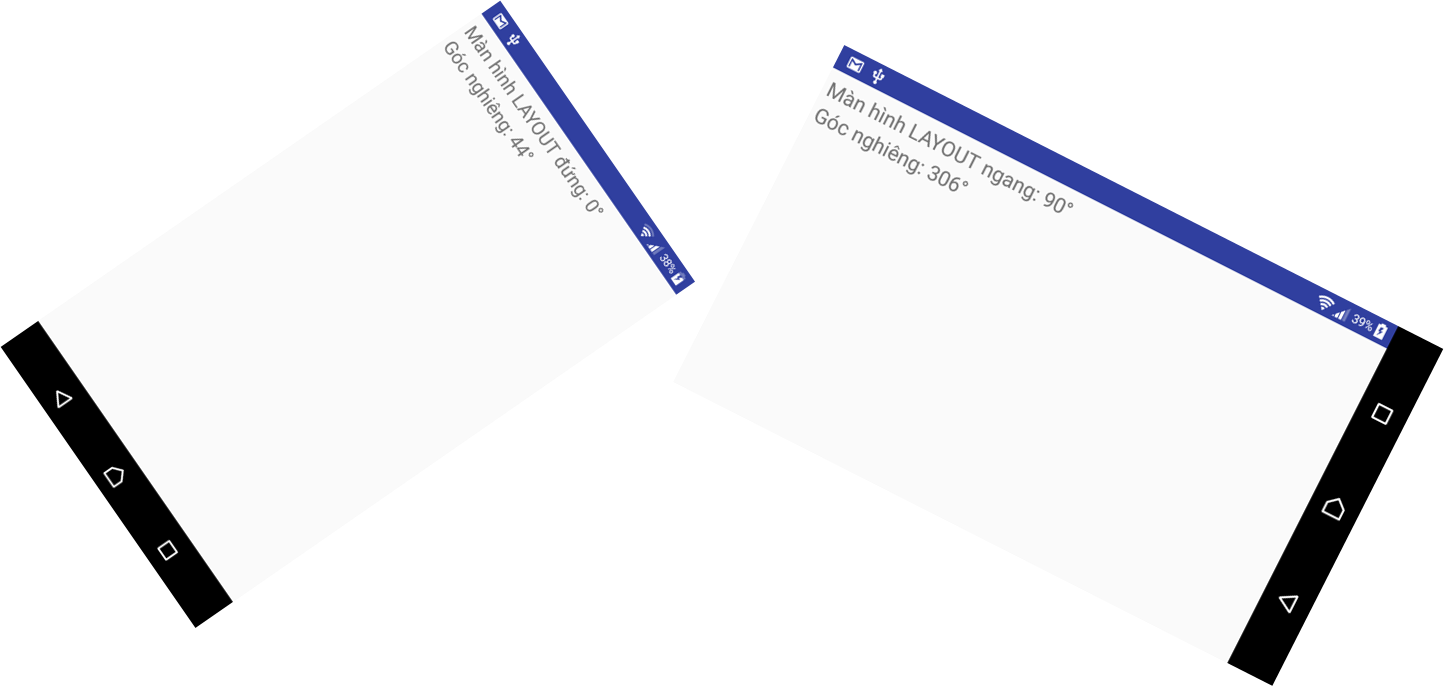
Tạo một Activity có tên Orientation, hiện thị thông tin góc xoay màn hình, trạng thái Layout
activity_orientation.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="net.xuanthulab.appbarexample.Orientation"> <LinearLayout android:padding="5dp" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:textSize="20sp" android:id="@+id/huongmanhinh" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:textSize="20sp" android:id="@+id/gocnghieng" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> </android.support.constraint.ConstraintLayout>Orientation.java
public class Orientation extends AppCompatActivity { Display display; TextView huongmanhinh, gocnghieng; OrientationEventListener myOrientationEventListener; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_orientation); huongmanhinh = findViewById(R.id.huongmanhinh); gocnghieng = findViewById(R.id.gocnghieng); InfoScreen(); ListenerRotate(); } //Listener nhận sự kiện thay đổi góc nghiêng điện thoại void ListenerRotate() { myOrientationEventListener = new OrientationEventListener(this, SensorManager.SENSOR_DELAY_NORMAL) { @Override public void onOrientationChanged(int i) { gocnghieng.setText("Góc nghiêng: "+i+"°"); InfoScreen(); } }; myOrientationEventListener.enable(); } /** * Xác định màn hình PORTRAIT, LANDSCAPE */ void InfoScreen() { Display display = ((WindowManager)getSystemService(Context.WINDOW_SERVICE)) .getDefaultDisplay(); switch (display.getRotation()) { case Surface.ROTATION_0: huongmanhinh.setText("Màn hình LAYOUT đứng: 0°"); break; case Surface.ROTATION_90: huongmanhinh.setText("Màn hình LAYOUT ngang: 90°"); break; case Surface.ROTATION_180: huongmanhinh.setText("Màn hình LAYOUT ngang: 180°"); break; case Surface.ROTATION_270: huongmanhinh.setText("Màn hình LAYOUT đứng: 270°"); break; } } } ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB Đăng ký nhận bài viết mớiTừ khóa » Khóa Xoay Màn Hình Android Studio
-
[Android] Xử Lý "Orientation Changes" - Viblo
-
Khóa Tính Năng đổi Màn Hình Khi Xoay Màn Hình Trên Android
-
KHÓA XOAY MÀN HÌNH ANDROID STUDIO - YouTube
-
Lập Trình Android - Xoay Màn Hình
-
Ngăn Xoay Màn Hình Trên Android? - HelpEx
-
HƯỚNG DẪN CÁCH LÀM CODE ĐỂ XOAY MÀN HÌNH TRONG ...
-
Hướng Dẫn Khóa Xoay Ngang, Dọc Màn Hình App Android | Khánh Jos
-
[Android] Sự Kiện Xoay Màn Hình Trong Android - Nguyễn Khoa Ninh
-
Chế độ Tự Xoay Màn Hình Mới Của Android 12: Rất đã, Rất Thông Minh
-
Cố định Trạng Thái Của Màn Hình Activity - Huỳnh Phú Sĩ
-
Cách để Chuyển Sang Chế độ Dọc Hoặc Ngang Trên Android - WikiHow
-
Chế độ Xoay Trong Trường Hợp Sử Dụng CameraX
-
Ứng Dụng Hỗ Trợ đa Ngôn Ngữ Và Màn Hình Xoay Ngang