Xây Dựng HTML Form Trong ASP.NET Core - TEDU
Có thể bạn quan tâm
Bài này chúng ta sẽ cùng tạo một form rất cơ bản sử dụng ASP.NET Core. Một form là một đoạn HTML giúp người dùng có thể nhập được các thông tin trên trang web. Chúng ta xây dựng một form đơn giản sẽ cho phép nhập thông tin sản phẩm. Sau đó các bạn sẽ xem làm sao để một form nhận dữ liệu và gửi về máy chủ khi người dùng click nút submit.
Nếu bạn là một người mới học ASP.NET Core thì hãy xem các bài hướng dẫn trước đây để nắm rõ.
Tạo mới project
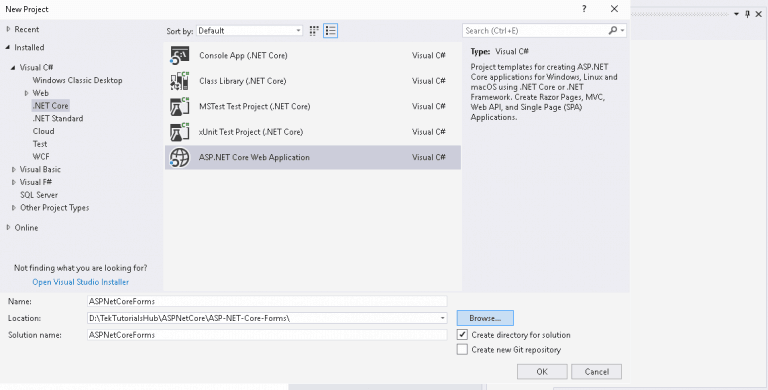
Tạo mới một project tên là ASPNetCoreForms. Chọn mẫu là ASP.NET Core Web Application template. Template này sẽ có sẵn trong phần Visual C# -> .NET Core. Tên của project đặt là ASPNetCoreForms.

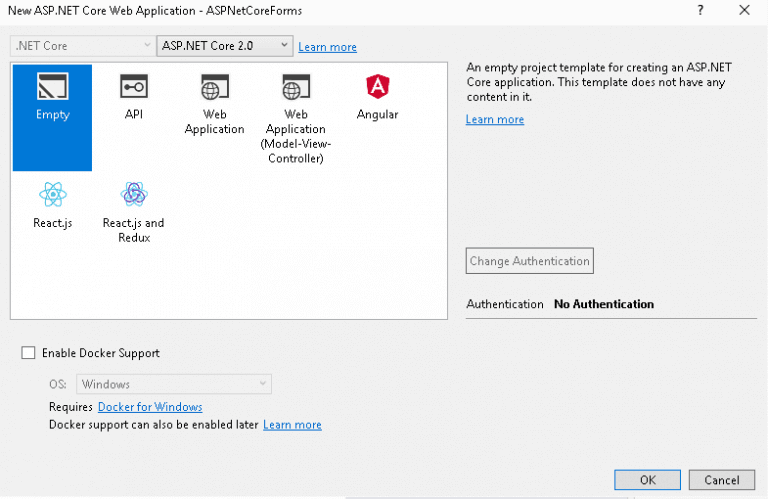
Tiếp theo chọn .NET Core và ASP.NET Core 2.2 sau đó chọn Empty template và click OK.

Sau khi build project bạn sẽ thấy dòng chữ "Hello World" trên trình duyệt.
Cài đặt MVC Middleware
Mở file Startup.cs ra và cài đặt liên quan đến MVC theo như bài viết Xây dựng ứng dụng ASP.NET Core MVC đầu tiên
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvcWithDefaultRoute(); }Tạo một View model
Chuột phải vào project tạo một thư mục là Models. Sau đó tạo một class tên Product.cs ở trong thư mục này:
namespace ASPNetCoreForms.Models { public class ProductEditModel { public int ID { get; set; } public string Name { get; set; } public decimal Rate { get; set; } public int Rating { get; set; } } }Chú ý là chúng ta đặt tên ProductEditModel vì nó dùng để làm model cho form nhập dữ liệu. Bạn có thể đọc bài viết View trong ASP.NET Core
Tạo một Controller
Bước tiếp theo là tạo một Controller. Tạo một thư mục tên Controllers vào thư mục gốc rồi click chuột phải vào nó chọn Add-> Controller. Chọn MVC Controller - Empty và click Add. Tên của Controller là HomeController. Thao tác này sẽ tạo controller với một Index action method. Chuột phải vào Index method chọn Add View để tạo một view Index.
Tạo một Action Method
Giờ hãy mở HomeController.cs và sử dụng lệnh using để thêm Models:
using ASPNetCoreForms.Models;Sau đó tạo một Action method:
[HttpGet] public IActionResult Create() { return View(); } [HttpPost] public IActionResult Create(ProductEditModel model) { string message = ""; if (ModelState.IsValid) { message = "product " + model.Name + " Rate " + model.Rate.ToString() + " With Rating " + model.Rating.ToString() + " created successfully"; } else { message = "Failed to create the product. Please try again"; } return Content(message); }Chúng ta đã định nghĩa 2 action method với tên là Create. Các action method này được đánh dấu với 2 Action verb là HttpGet và HttpPost. Bằng cách sử dụng Action verb chúng ta đảm bảo rằng action method đầu tiên tên Create sẽ chỉ xử lý các HTTP Get request và cái thứ 2 cũng tên Create nhưng sẽ chỉ xử lý ác request kiểu HTTP Post. Phương thức Create chấp nhận ProductEditModel làm đầu vào.
public IActionResult Create(ProductEditModel model)ProductEditModel chứa các giá trị khi form được submit. Nó là quá trình tự động map các giá trị từ form vào model. Quá trình này chạy ngầm và nó gọi là Model Binding.
Quá trình Model binding trong ASP.NET Core map dữ liệu từ HTTP Request vào tham số của Action method. Các tham số này có thể là kiểu đơn giản hoặc là một đối tượng phức tạp.
Tiếp theo chúng ta sử dụng ModelState.IsValid để kiểm tra nếu ProductEditModel được nhận có hợp lệ không?
if (ModelState.IsValid)Cơ chế ASP.NET Core Validation kiểm tra dữ liệu được submit lên từ form có bất cứ lỗi validation nào không. Nó sử dụng annotation được định nghĩa trong ProductEditModel để kiểm tra. Validation được thực hiện trước khi gọi action method.
Cơ chế validation sẽ cập nhật đối tượng ModelState. Nếu không có lỗi nào thì thuộc tính IsValid sẽ được cập nhật là true. Nếu có bất cứ lỗi nào thì nó sẽ được update là false.
Cuối cùng chúng ta trả về thông tin lỗi cho client thôi qua ContentResult.
return Content(message);Tạo một View
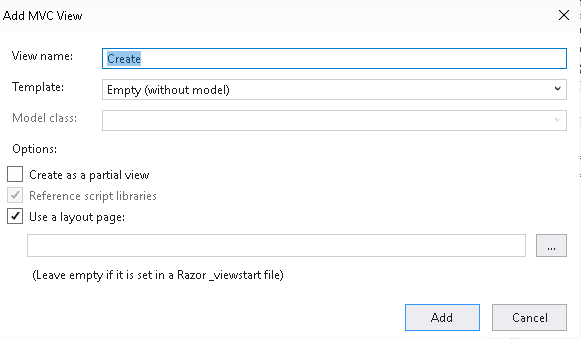
Chọn phương thức muốn tạo sau đó click chuột phải và chọn Add View.

Nó sẽ tạo một file view tên là Create.cshtml trong thư mục Views.
Tạo một form đơn giản
Mở file Create.cshtml và thêm mới đoạn code:
@{ ViewData["Title"] = "Create"; } <h2>Create</h2> <form action="/home/create" method="post"> <label for="Name">Name</label> <input type="text" name="Name" /> <label for="Rate">Rate</label> <input type="text" name="Rate" /> <label for="Rating">Rating</label> <input type="text" name="Rating" /> <input type="submit" name="submit" /> </form>Đây là một form đơn giản.
Form Action
Đầu tiên chúng ta định nghĩa một thẻ HTML Form, nó được sử dụng để xây dựng nên HTML Form. Thuộc tính action chỉ ra đường dẫn sẽ gọi khi người dùng submit form.
<form action="/home/create" method="post">Tiếp theo chúng ta có một số các trường text cho phép nhập giá trị như Name, Rate, Rating của ProductEditModel.
<label for="Name">Name</label> <input type="text" name="Name" /> <label for="Rating">Rating</label> <input type="text" name="Rating" />Điều quan trọng ở đây là tên của thuộc tính trong input phải trùng với tên thuộc tính của ProductEditModel. Cơ chế Model Binding sử dụng tên của file để map giá trị từ form vào ProductEditModel khi form được submit.
Dòng cuối sẽ là một submit button:
<input type="submit" name="submit" />Giờ hãy mở file Index.cshtml
@{ ViewData["Title"] = "Index"; } <h2>Index</h2> <a href="Home/Create">Create</a>Chúng ta chỉ cần thêm link trỏ đến Create Action method:
<a href="Home/Create">Create</a>Index View
Mở file HomeController.cs ra và chọn Index action method sau đó chuột phải và chọn Add View để tạo Index view. Copy đoạn code dưới đây:
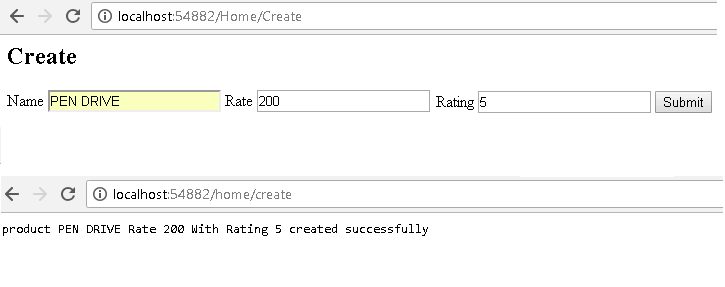
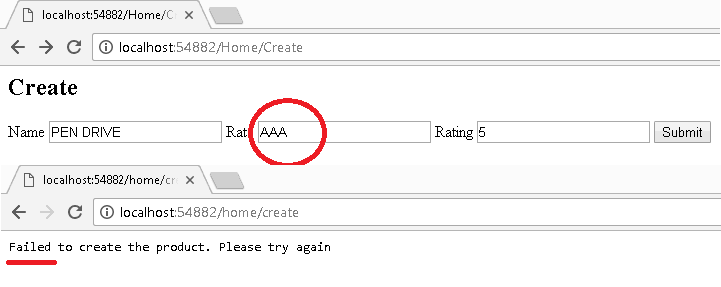
@{ ViewData["Title"] = "Index"; } <h2>ASP.NET Core MVC - Forms</h2> <a href="Home/Create">Create</a>Cuối cùng hãy chạy ứng dụng. Click nút Create sau đó nó sẽ mở một form. Nhập giá trị bên dưới và click submit.

Các giá trị trong form được submit thông qua HTTP Post đến /Home/Create action method.
ASP.NET Core Model Binder sẽ tạo một thể hiện của ProductEditModel sau đó map mỗi giá trị trong input field vào thuộc tính của ProductEditModel.
Giờ hãy tạo một giá trị không hợp lệ. Model Binder sẽ gặp lỗi khi map giá trị từ form vào thể hiện của ProductEditModel và ModelState.IsValid sẽ là false.

Tổng kết
Đây là form rất đơn giản để các bạn hiểu được cách xây dựng form và submit dữ liệu lên action method.
Từ khóa » Chèn Html Vào C#
-
Chỉnh Sửa HTML Trong C# - .NET - Aspose
-
Đọc Mã HTML Từ Website Với C# - Lập Trình VB.NET
-
Get HTML Code From A Website C# | Nhận Mã HTML Từ Một Trang ...
-
(ASP.NET Core) Tạo ứng Dụng Trang Web đầu Tiên C# CSharp
-
Nhúng File Html Vào Web Brower Trong C - Cộng đồng C Việt
-
[] Hướng Dẫn Chuyển HTML Tĩnh Sang ASP.NET
-
Sử Dụng ValidateInput Và AllowHtml Trong HTML MVC(C#)
-
Cú Pháp Razor Cơ Bản, Biểu Thức Và Khối Code | Tự Học ICT
-
W3Schools How TO - Code Snippets For HTML, CSS And JavaScript
-
Lập Trình Với C#: Chương 1 (Phần VI) - Hanoi Aptech
-
Series C# Hay Ho: Tránh Xa Web Form, CÀNG XA CÀNG TỐT
-
Bài 7: Các Thẻ đoạn Văn Trong HTML - Tìm ở đây
-
Làm Thế Nào để Chèn Hình ảnh Trong Liên Kết Hành động Html? Asp ...
-
[C#] Hướng Dẫn Xây Dựng Trình Soạn Thảo Wysiwyg HTML