15 Thư Viện Slider Jquery Miễn Phí Cho Dự án Website Của Bạn | TopDev
Có thể bạn quan tâm
Bài viết được sự cho phép của tác giả Võ Quang Huy
Slider jquery miễn phí – Trong các website hiện đại slider là 1 phần không thể thiếu, nó giúp trang web của chúng ta chuyên nghiệp hơn, bắt mắt hơn, truyền tải nội dung tới người đọc 1 cách rõ ràng, sinh động hơn…
Để tự code được 1 slider chuyên nghiệp có hiệu ứng đẹp thì thật sự tốn thời gian và không hề đơn giản, vì vậy người ta thường dùng những thư viện slider được cung cấp sẵn để nhúng vào dự án web của họ. Vì thế hôm nay mình sẽ giới thiệu cho các bạn 15 thư viện slider jquery miễn phí, hi vọng sẽ giúp ích cho dự án website của các bạn!


Các bạn có thể click vào hình để xem demo và cách sử dụng
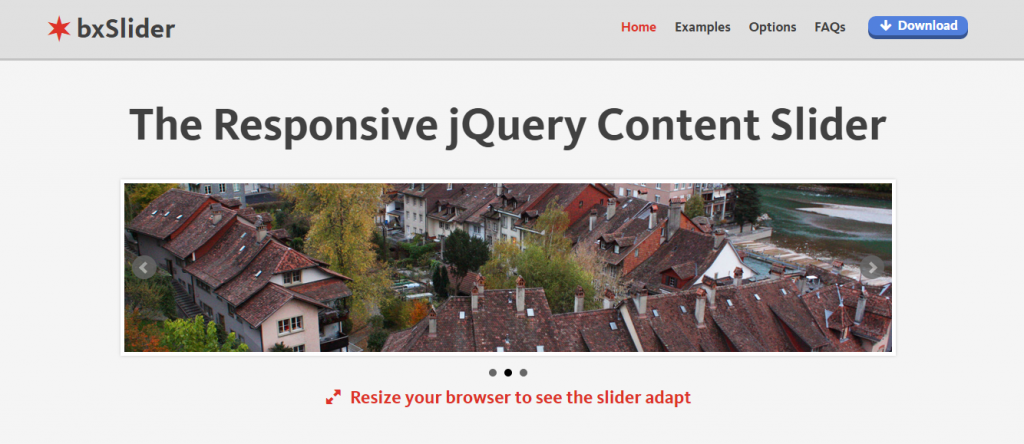
- Bxslider đáp ứng đầy đủ nội dung của 1 slider jquery.
- Có reponsive thích hợp cho nhiều màn hình, lên di động có thể lướt cảm ứng để chuyển động.
- Nội dung của slider có thể là hình ảnh, video, hoặc là nội dung html.
- Tương thích với tất cả các trình duyệt.
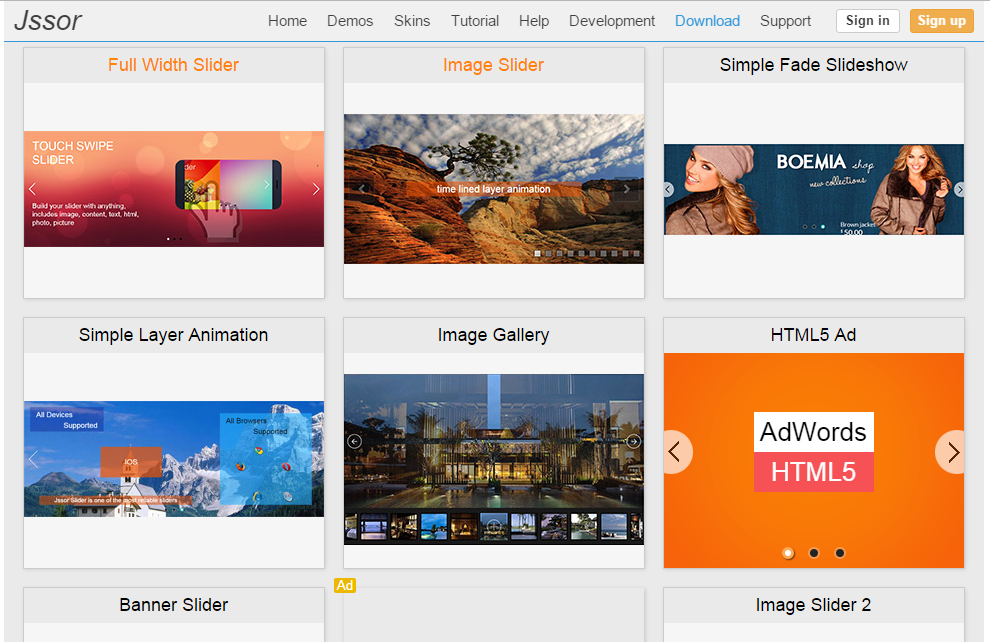
2. Jssor Slider

- Jssor Slider là 1 thư viện rất thông dụng mình đã sự dụng rất nhiều lần cụ thể là dự án Quảng Đà Hitech, nó chứa hàng chục mẫu slider khác nhau.
- Dung lượng nhẹ.
- Tương thích với các trình duyệt.
- 1 số slider có responsive, thích hợp với các loại màn hình khác nhau.

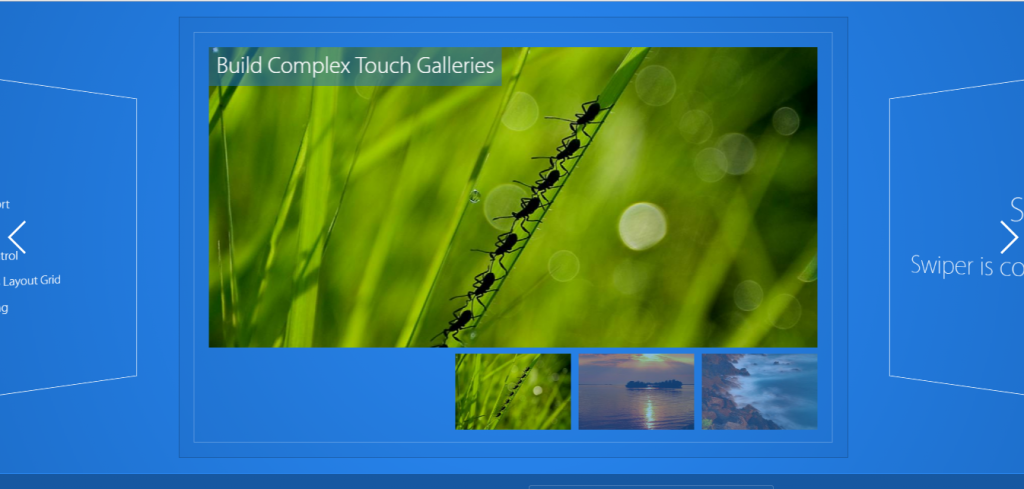
- Đây là slider có hiệu ứng chuyển động cực kỳ bắt mắt.
- Tương thích với tất cả các hệ điều hành: windows, Android, iOS điện thoại cũng như desktop.
- Có thể sử dụng trên các ứng dụng di động.
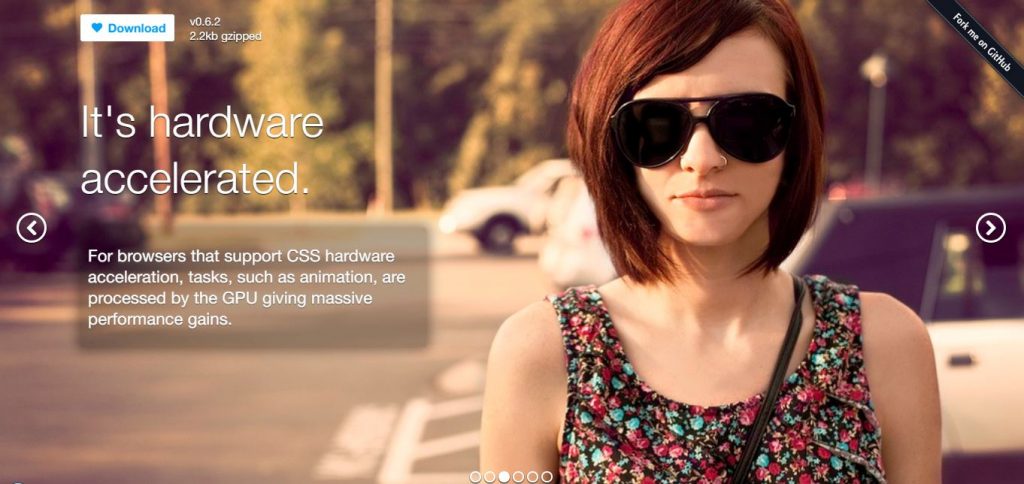
4. FlexSlider

- Flexslider được phát triển bởi WooThemes (nếu ai chơi wrodpress sẽ biết
)
- Là 1 slider đơn giản, nhẹ nhàng.
- Tương thích với nhiều loại màn hình, trình duyệt cũng như hệ điều hành.
5. Superslides

- Đây là loại slider full màn hình.
- Tự động canh hình ảnh ở vị trí trung tâm.
- Slider rất nhẹ giúp tăng tốc độ cho website.
- Tính tương thích cao.
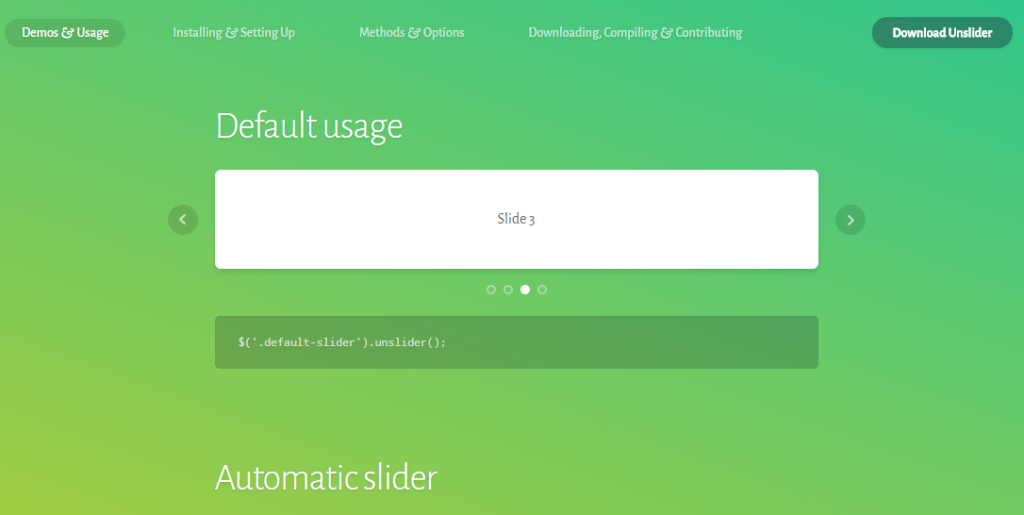
6. Unslider

- Unslider là 1 jquery slider nhẹ.
- Có hỗ trợ reponsive.
- Có nhiều hiệu ứng chuyển động ngang và dọc.
- Có tính tương thích cao.
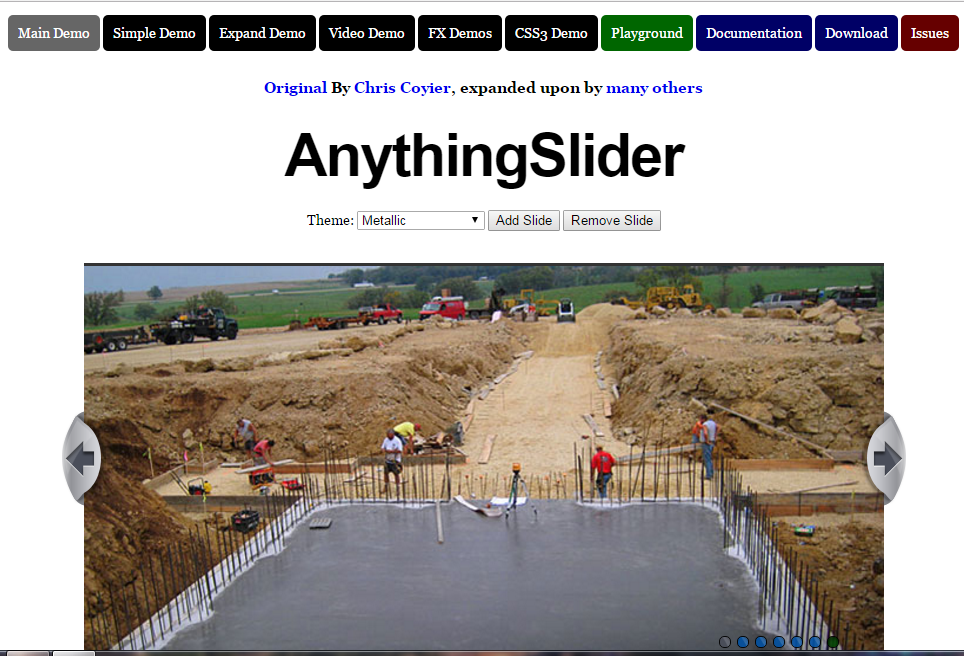
7. AnythingSlider

- Đây là 1 slider jquery miễn phí có nhiều hiệu ứng độc đáo
- Có nhiều tính năng ưu việt (Bạn click vào hình để xem thêm)
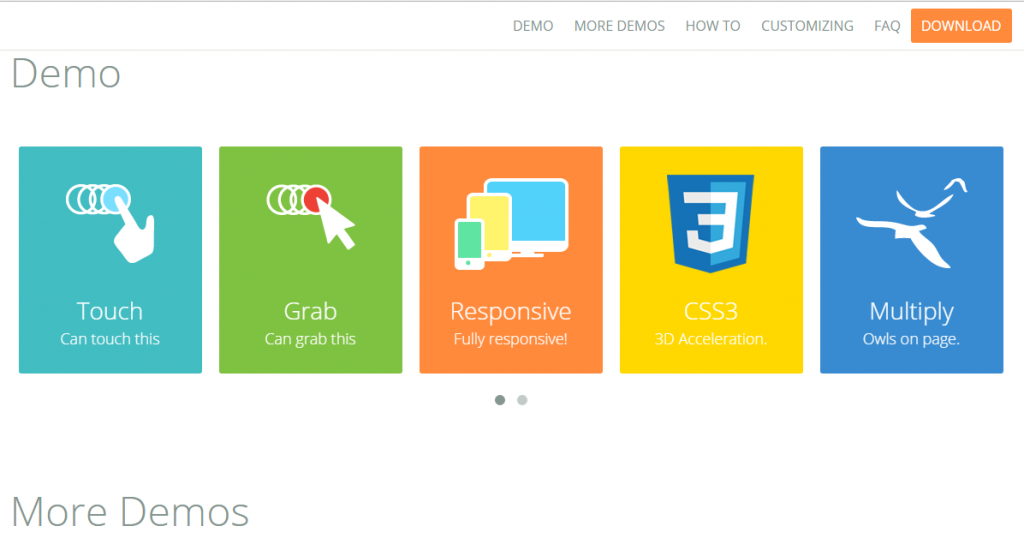
8. OWL Carousel

- Đây là thư việc slider jquery mình hay sử dụng nhất.
- Có thể chuyển động slider bằng cách kéo lê chuột.
- Có responsive có thể tùy chỉnh trên từng loại màn hình.
- Sử dụng hiệu ứng css3.
9. PgwSlider

- Đây là silider thích hợp dùng ở vị trí bài viết
- Dung lượng nhẹ
- Có hỗ trợ responsive
- Thân thiện với các hệ điều hành và trình duyệt
- Hỗ trợ seo tốt.
10. ayaSlider

- Là 1 slider jquery miễn phí, đơn giản, dễ cài đặt.
- Có hỗ trợ responsive.
- Có thể tùy biến cao.
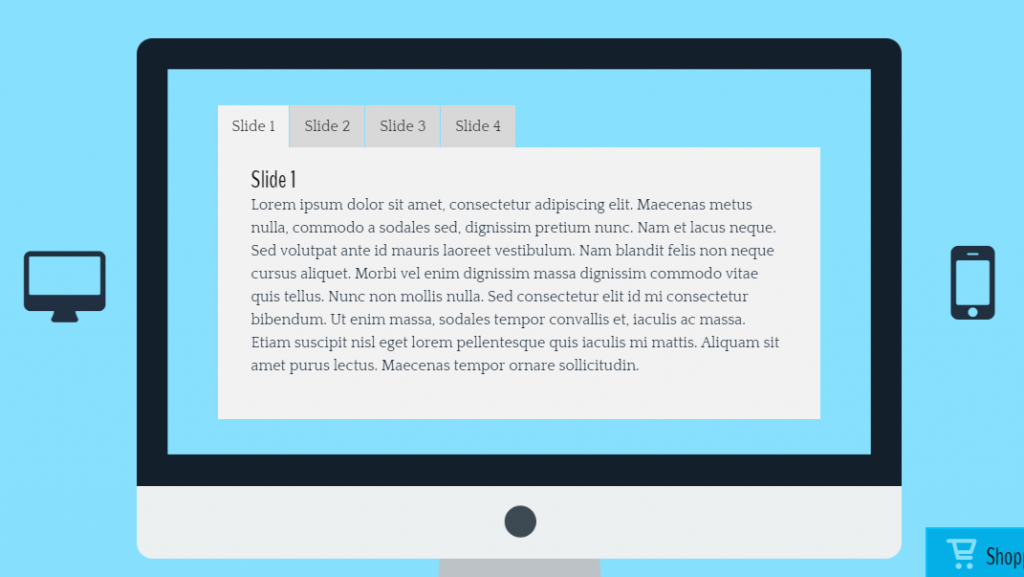
11. Liquid Slider jquery miễn phí

- 1 slider jquery dạng tabs
- Có hỗ trợ responsive, dễ dàng sử dụng
- Sử dụng hiểu ứng Animation and transition
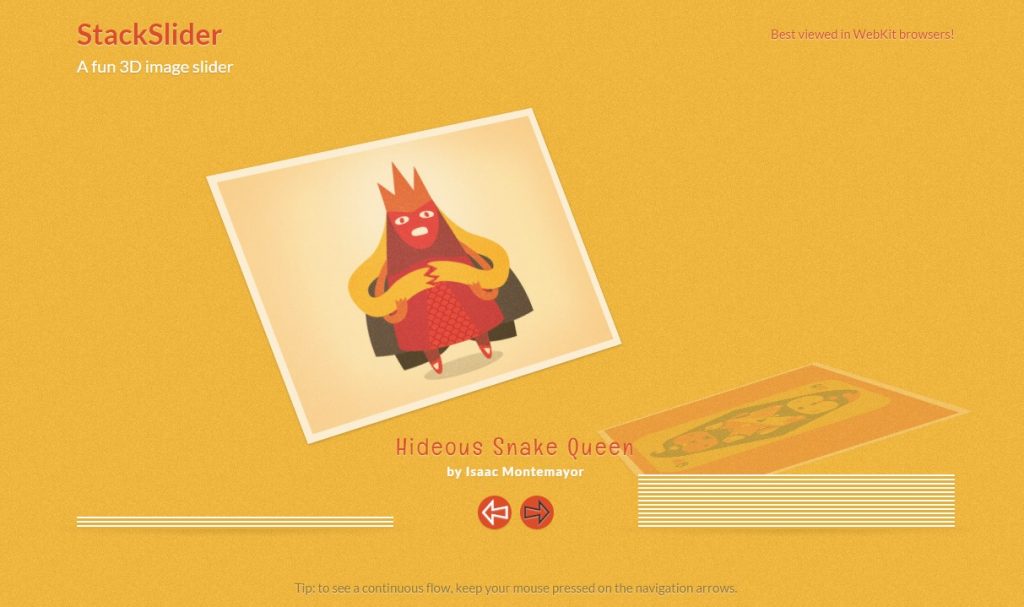
12. StackSlider

- Đây là slider có responsive thân hiện với các trình duyệt, hệ điều hành.
- Sử dụng hiệu ứng 3D.
- Lên di động có thể sử dụng lướt để thay đổi slider.
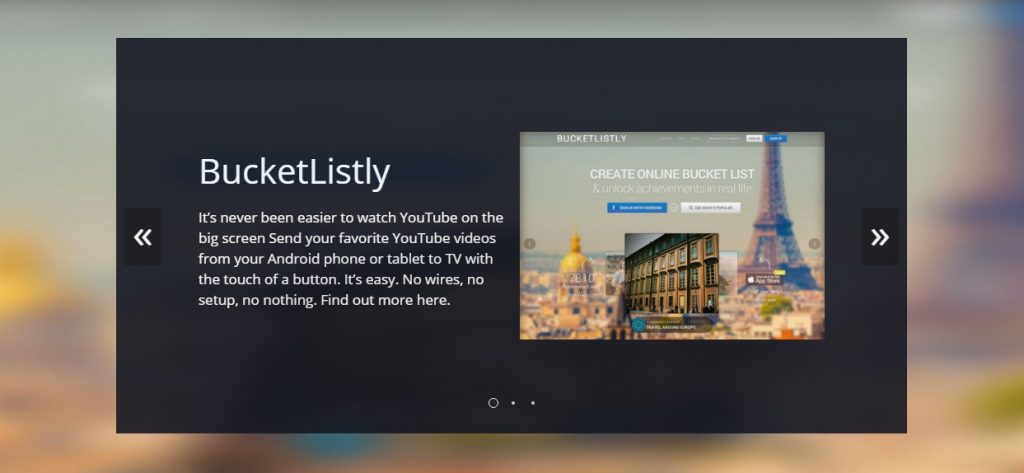
13. Immersive Slider

- Có responsive.
- Hiệu ứng chuyển động độc đáo và lạ mắt.
- Có tính tương thích cao
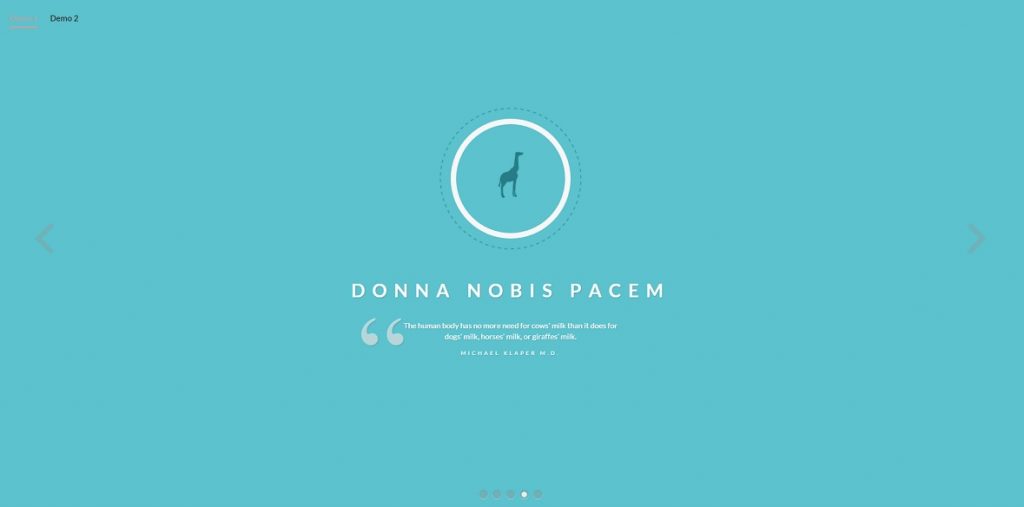
14. 360 Image Slider

15. Fullscreen Slit Slider

- Có responsive
- Tương thích cao
Trên đây là 15 thư viện slider jquery miễn phí khá chất lượng mà mình tìm hiểu được, còn rất nhiều thư viện khác nếu có thời gian các bạn có thể tìm hiểu.
Hi vọng những thư viện này sẽ có ích trong dự án website của các bạn, nếu biết được những thư viện slider jquery nào hay hãy cmt chia sẽ bên dưới nhé!
Bài viết gốc được đăng tải tại huykira.net
Có thể bạn quan tâm:
- Phương thức Autocomplete của jQuery
- Top các Plugin jQuery tạo Lightbox free đẹp nhất cho website
- Một số nguyên tắc thiết kế UI/UX website
Xem thêm các việc làm JQuery lương cao hấp dẫn tại TopDev
Từ khóa » Thư Viện Slider Jquery
-
28 Thư Viện Slider Javascript Cho Phát Triển Website
-
20 Slider JQuery Hữu Ích - Code Tutsplus
-
Jquery - Slide Show - Viblo
-
Những Jquery Slider Miễn Phí Đẹp Mắt Nhất - Wpuonline
-
Top 15 Cách Sử Dụng Jquery Slider
-
Tạo Slideshow Siêu Đơn Giản Với JQuery - CodeLearn
-
20 Thư Viện JQuery Slider Ngon Bổ Rẻ - Code4Newbie
-
Thư Viện ảnh & Thanh Trượt JQuery Miễn Phí - Tốt Nhất - HTML
-
Hướng Dẫn Cách Tạo Slide Bài Viết Bằng Jquery - HocwebGiare
-
Các Thư Viện Plugin Hiệu ứng JQuery Tốt (2019) - NIIT-ICT Hà Nội
-
Tạo Slideshow Nội Dung Chuyên Nghiệp Với Thư Viện Slick | Gextend
-
Làm Hiệu ứng Slide Với Thư Viện Owl Carousel - YouTube
-
Chia Sẻ JQuery Slider Before After ( JQuery So Sánh ảnh Trước - Sau )
-
Làm Slide Dễ Nhất Với Thư Viện Owl Carousel - SEO Website
 )
)