Thư Viện ảnh & Thanh Trượt JQuery Miễn Phí - Tốt Nhất - HTML
Có thể bạn quan tâm
Phòng trưng bày hình ảnh và thanh trượt là một trong những trường hợp sử dụng phổ biến nhất của jQuery. Họ cho phép bạn trình bày đúng lượng thông tin hình ảnh cho khách truy cập của bạn trong khi tiết kiệm không gian quý giá trên trang web của bạn.
Do đó, trang của bạn sẽ nhìn bớt bừa bộn nhưng bạn vẫn có thể thêm tất cả các hình ảnh bạn cần truyền tải thông điệp của bạn Phòng trưng bày hình ảnh và thanh trượt phù hợp đặc biệt tốt với trang danh mục đầu tư và trang sản phẩm của các trang web thương mại điện tử.
Trong bài viết này, chúng tôi đã chọn bằng tay phòng trưng bày hình ảnh jQuery tốt nhất và thanh trượt cho bạn. Vì chúng là các plugin jQuery, bạn chỉ cần thêm chúng vào cái đầu phần của trang HTML của bạn cùng với thư viện jQuery mặc định, Thiết lập chúng theo tài liệu (thường chỉ là một vài dòng mã) và để chúng đi.
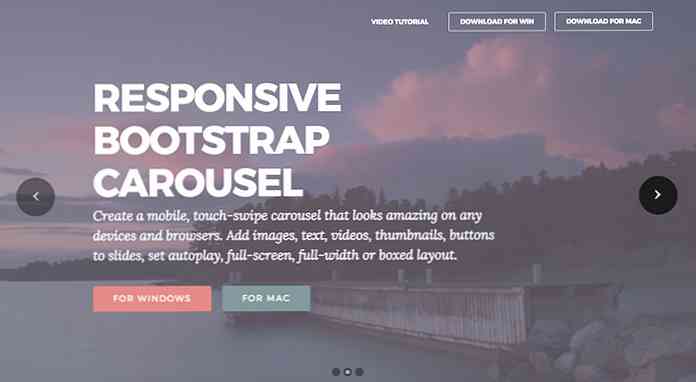
Thanh trượt Bootstrap
Bootstrap Slider là một thanh trượt hình ảnh cảm ứng vuốt sẵn sàng cho thiết bị di động miễn phí, trông tuyệt vời trên mọi màn hình hoặc trình duyệt. Bạn có thể thêm hình ảnh, video, hình thu nhỏ, văn bản, nút vào trang chiếu.

Xem trước sản phẩm
Product Preview Slider được tạo ra với việc sử dụng đầy đủ jQuery, trông giống như một ứng dụng gốc. Mã của plugin này sạch sẽ và được chế tạo cẩn thận.

Thư viện ảnh mở rộng
Thư viện hình ảnh mở rộng là một plugin tuyệt vời mở rộng chỉ bằng một cú nhấp chuột vào thư viện toàn chiều rộng. Plugin này có thể được sử dụng cho phần trang web Giới thiệu hoặc xem trước sản phẩm hoặc chi tiết bổ sung của sản phẩm.

Fotorama
Fotorama là một plugin bộ sưu tập đáp ứng cho jQuery hoạt động trong cả trình duyệt máy tính để bàn và thiết bị di động. Nó cung cấp nhiều tùy chọn để duyệt qua các hình ảnh bao gồm hình thu nhỏ, vuốt, nút tiếp theo, trình chiếu tự động tải hoặc điều hướng dấu đầu dòng.

Thanh trượt
Immersive Slider cho phép bạn tạo trải nghiệm trượt độc đáo phù hợp với slide xem như bạn thấy tại GoogleâTrang web truyền hình. Bạn có thể thay đổi hình nền và nó sẽ được làm mờ để đặt hình ảnh thanh trượt vào tiêu điểm.

Ít nhất
Leastjs là một plugin jQuery đáp ứng để tạo ra một bộ sưu tập tuyệt đẹp cho hình ảnh của bạn. Khi bạn di chuột qua hình ảnh, di chuột với văn bản sẽ xuất hiện. Khi bạn nhấp vào hình ảnh, nó sẽ mở rộng toàn bộ chiều rộng.

Mẫu tấm trượt
Plugin này sẽ là sự lựa chọn hoàn hảo cho danh mục đầu tư dưới mọi hình thức. Tất cả các bảng có hình ảnh di chuyển dọc theo trục y (trục x trên các thiết bị nhỏ hơn). Hình ảnh trượt để hiển thị nội dung được chọn.

Mẫu danh mục đầu tư Squeezebox
Mẫu danh mục đầu tư Squeezebox đã được tạo trong khi thử nghiệm hiệu ứng chuyển động cho danh mục đầu tư. Hình ảnh giới thiệu (hoặc khối) mở ra để hiển thị các mục danh mục đang trượt ra.

Hình ảnh xáo trộn
Shuffle Images là một plugin đáp ứng tuyệt vời cho phép bạn tạo một bộ sưu tập với các hình ảnh xáo trộn khi bạn di chuột.

Plugin jQuery Lightbox miễn phí
Plugin jQuery Lightbox miễn phí cho phép bạn hiển thị một hoặc nhiều hình ảnh trên cùng một trang. Bạn cũng có thể phóng to hình ảnh hoặc quay lại kích thước ban đầu.

PGS¢Â ?? Thanh trượt đáp ứng cho jQuery
PGwSlider là một thanh trượt hình ảnh một mục đích và tối giản, được chế tạo để trình chiếu các slide hình ảnh và không có gì hơn. Nó là tối thiểu vì mã jQuery có trọng lượng nhẹ, giúp thời gian tải thực sự nhanh.

Phòng trưng bày Polaroids rải rác
Scatter Polaroids Gallery là một thanh trượt thiết kế phẳng tuyệt vời. Các vật phẩm bên trong container đang di chuyển hỗn loạn trông thật tuyệt vời.

Bộ lọc nội dung Bouncy
Bouncy Content Filter là một giải pháp hoàn hảo cho các cửa hàng trực tuyến hoặc danh mục đầu tư. Nó cho phép người dùng nhanh chóng chuyển từ một loại hình ảnh sang loại khác.

Thanh trượt jQuery đơn giản
JQuery Slider đơn giản nói cho tên của nó. Plugin này bao gồm một ít JavaScript, một số HTML5 và một chút CSS3. Bản demo mặc định chỉ hiển thị tùy chọn thanh trượt văn bản, nhưng với một vài sửa đổi, bạn có thể bao gồm nội dung trực quan, ví dụ: ảnh và video.

Lướt JS
Glide JS là một plugin thanh trượt jQuery đơn giản, gọn gàng, nhanh chóng, mượt mà và đáp ứng. Plugin rất nhẹ và dễ cài đặt.

Thanh trượt toàn màn hình với thị sai
Thanh trượt jQuery tuyệt vời này với di chuột màu, văn bản và hình ảnh sẽ phù hợp với bất kỳ loại trang web nào, từ danh mục đầu tư đến công ty. Nó cung cấp cuộn parallax mượt mà và xuất hiện từ từ của văn bản.

Sliiide
Các chức năng của plugin tuyệt vời này vượt xa nhu cầu cơ bản. Sliiide sẽ giúp bạn tạo các mục menu tương tác, do đó bạn có thể chỉ định menu trượt ở phía dưới, trên cùng, bên trái và bên phải của trang.

Thanh trượt thu phóng
Đây là một bộ sưu tập thanh trượt đơn giản với chức năng phóng to. Khi bạn nhấp vào nút thu phóng, hình ảnh sẽ được thu nhỏ. Nó¢Một giải pháp hoàn hảo cho các cửa hàng trực tuyến.

Thanh trượt hiệu ứng lăng kính
Prism Effect Slider là một ý tưởng tuyệt vời cho các blogger. Thanh trượt này thêm logo lăng kính trên mỗi hình ảnh và nó thay đổi khi bạn cuộn.

Responsive Parallax Thanh trượt với các chữ cái trong suốt
Thanh trượt tuyệt vời này có các từ với chữ in hoa lớn. Bạn có thể dễ dàng thay đổi phông chữ, cỡ chữ, màu phông chữ và tốc độ hoạt hình.

Từ khóa » Thư Viện Slider Jquery
-
15 Thư Viện Slider Jquery Miễn Phí Cho Dự án Website Của Bạn | TopDev
-
28 Thư Viện Slider Javascript Cho Phát Triển Website
-
20 Slider JQuery Hữu Ích - Code Tutsplus
-
Jquery - Slide Show - Viblo
-
Những Jquery Slider Miễn Phí Đẹp Mắt Nhất - Wpuonline
-
Top 15 Cách Sử Dụng Jquery Slider
-
Tạo Slideshow Siêu Đơn Giản Với JQuery - CodeLearn
-
20 Thư Viện JQuery Slider Ngon Bổ Rẻ - Code4Newbie
-
Hướng Dẫn Cách Tạo Slide Bài Viết Bằng Jquery - HocwebGiare
-
Các Thư Viện Plugin Hiệu ứng JQuery Tốt (2019) - NIIT-ICT Hà Nội
-
Tạo Slideshow Nội Dung Chuyên Nghiệp Với Thư Viện Slick | Gextend
-
Làm Hiệu ứng Slide Với Thư Viện Owl Carousel - YouTube
-
Chia Sẻ JQuery Slider Before After ( JQuery So Sánh ảnh Trước - Sau )
-
Làm Slide Dễ Nhất Với Thư Viện Owl Carousel - SEO Website