Bảng Mã Màu đẹp Trong Html, Css, Thiết Kế, RGB - Questek
Có thể bạn quan tâm
Trong lập trình hay thiết kế bảng mã màu rất quan trong nó dùng để người thiết kế giao diện web hoặc các ấn phẩm quảng cáo. Bảng mã code màu giúp người dùng nhìn bằng mắt thường để lựa chọn màu phù hợp cho thiết kế. Mỗi mã màu tương đương với một dãy số sáu chữ số bắt đầu bằng ký tự #.
Trong bài này tôi sẽ tập trung đưa ra cho bạn các mã thường dùng. Giải thích cho bạn tại sao mã màu lại gồm 6 chữ số và các bạn có thể lấy bất kỳ một mã màu mà mình thích trên trình duyệt cũng như các phần mềm thiết kế.
Mục lục
Mã màu là gì
Mã màu là cách thể hiện màu sắc mà chúng ta nhìn thấy hàng ngày ở định dạng mà máy tính có thể giải thích và hiển thị. Thường được sử dụng nhiều trong các trang web và các ứng dụng phần mềm khác, có nhiều định dạng, bao gồm mã màu Hex, giá trị RGB, HSL và tên màu HTML.
Phổ biến nhất là mã màu Hex 6 chữ số, ít phổ biến hơn là thập lục phân byte 3 chữ số. Với mỗi byte đại diện cho cường độ của màu đỏ, xanh lục và xanh lam trong màu.
Giá trị byte mã Hex nằm trong khoảng 00 thấp nhất đến FF thể hiện cường độ cao nhất. Ví dụ màu trắng được tạo ra bằng cách pha trộn 3 màu cơ bản với cường độ tối đa, dẫn tới nó có mã màu Hex là #FFFFFF.
Màu đen, không có bất kỳ màu nào trên màn hình, với ba màu cơ bản ở mức thấp nhất nên có mã màu Hex là #000000.
Cách lấy mã một màu bất kỳ trên trình duyệt
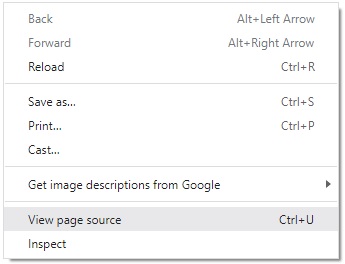
B1: ấn chuột phải chọn Inspect

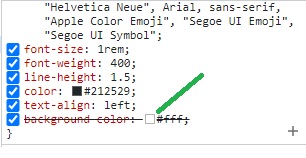
B2: kiếm biểu tượng color rồi click vào

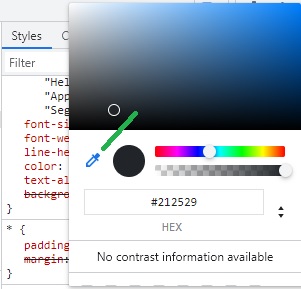
B3: chọn biểu tượng cây bút

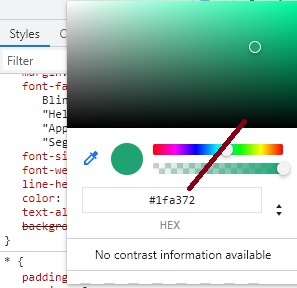
B4: rê cây bút này vào bất kỳ khu vực nào muốn lấy mã màu trên trình duyệt

B5: copy mã màu hiển thị ở bên dưới.
Như vậy bạn đã lấy được mã của bất kỳ một màu nào trên trình duyệt web. Trong các phần mềm như Photoshop, AI, Corel bạn cũng đi tìm biểu tượng cây bút này rồi chấm vào điểm màu mình muốn lấy mã. Đây là thao tác các bạn lập trình, thiết kế cần thuần thục để nâng cao tay nghề của mình.
Cách sử dụng mã màu trong lập trình html, css
Có các màu bạn cần thuộc lòng để không cần tốn thời gian tra bảng mã màu vì sẽ tốn thời gian. Các màu cơ bản thực ra khá dễ nhớ, ví dụ như màu trắng #fff, màu đen #000. Trên trình duyệt bạn có thể ghi như sau color: red; trình duyệt cũng sẽ tự hiểu và hiển thị màu đỏ. Rất thông minh phải không nào!
Mỗi màu có thể được biểu diễn theo nhiều cách khác nhau. Ví dụ: màu xanh lam cũng có thể biểu thị bằng #0000ff, #00f, rgb(0,0,255) và nhiều cách khác. Bạn chọn cái nào không quan trọng miễn là màu hợp lệ.
Bạn có thể áp dụng bất kỳ màu nào trên web hoặc blog bằng cách sử dụng mã CSS hợp lệ:
Ví dụ đặt màu nền:
Some text …
Đặt màu văn bản:
Some text …
Đặt màu đường viền:
Some text …8 mã màu đẹp trong thiết kế
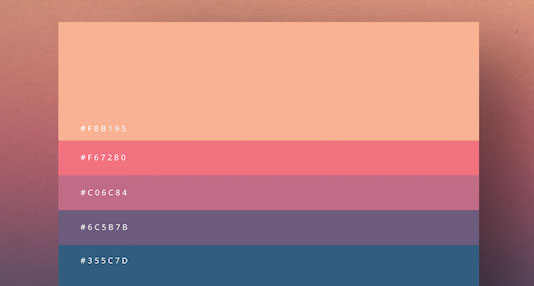
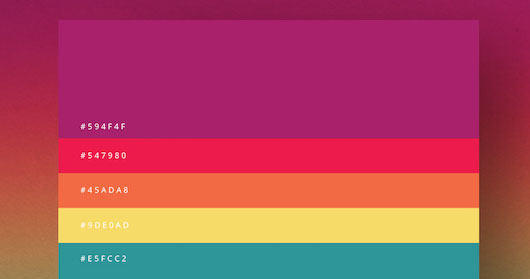
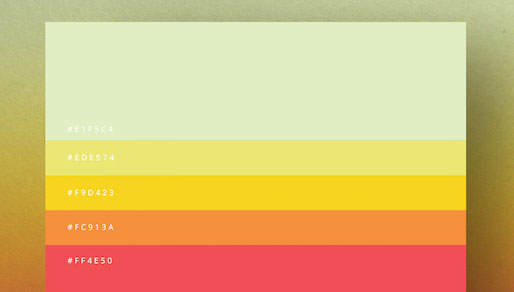
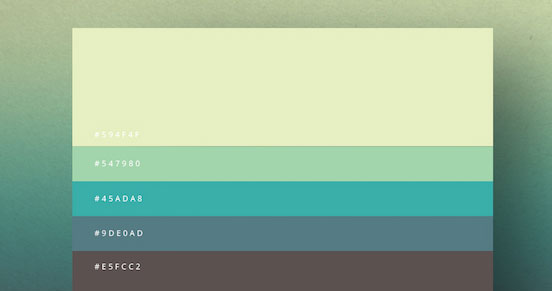
Giám đốc thiết kế sáng tạo của chúng tôi đã tạo ra một loạt các áp phích với bảng màu tối giản, vừa tiện dụng vừa đẹp mắt. Tất cả là nhờ ông áp dụng khéo léo 8 màu gợi ý sau. Nó không chỉ cung cấp ý tưởng màu sắc với mã hex cho dự án tiếp theo của bạn.
Hãy tham khảo và cho chúng tôi biết 8 màu gợi ý sau có làm bạn thích thú. Trong thiết kế màu sắc ưa thích của khách hàng đôi khi hơi khác lạ. Đôi khi nó không giống với ý tưởng của người thiết kế, vì thế cần thường xuyên thay đổi.

Copy codes: F8B195 F67280 C06C84 6C5B7B 355C7D
 /p>
/p>
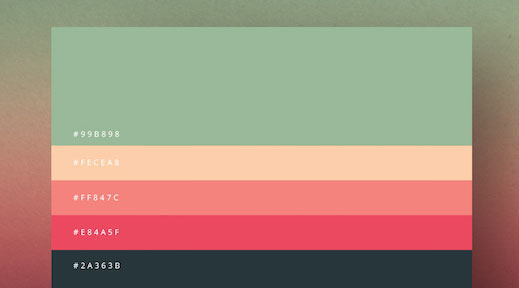
99B898 FECEAB FF847C E84A5F 2A363B

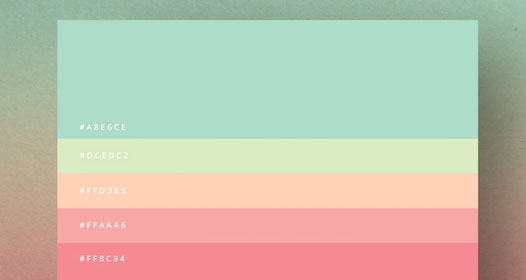
A8E6CE DCEDC2 FFD3B5 FFAAA6 FF8C94

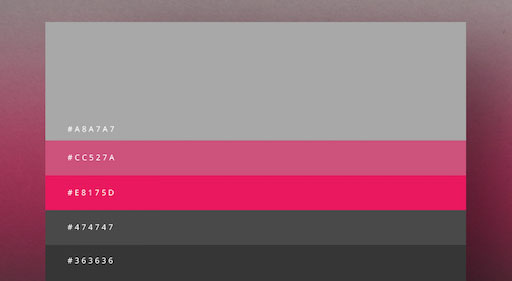
A8A7A7 CC527A E8175D 474747 363636

A7226E EC2049 F26B38 F7DB4F 2F9599

E1F5C4 EDE574 F9D423 FC913A FF4E50

E5FCC2 9DE0AD 45ADA8 547980 594F4F

FE4365 FC9D9A F9CDAD C8C8A9 83AF9B
Từ khóa » Bảng Mã Màu Trong Css
-
Bảng Mã Màu HTML, CSS, RGB
-
Bảng Mã Màu CSS, Code Color Chuẩn Trong Thiết Kế Website
-
Bảng Mã Màu HTML, CSS, RGB, CMYK Chuẩn | Biết Máy Tính
-
Bảng Mã Màu Chuẩn CMYK, RGB, HEX, HTML, CSS Thông Dụng
-
Code Màu Mã Màu HTML, CSS, RGB, CMYK Mới Nhất 2022
-
Bảng Mã Màu Chuẩn Thiết Kế Web - HTL IT
-
Tra Cứu Mã Màu Html CSS - Bảng Màu CSS Code - VPSIM.VN
-
Tổng Hợp Bảng Mã Màu, Code Màu HTML, CSS, RGB, CMYK - Vietnix
-
Màu Trong HTML & CSS | CSS | TEMPLATE MẪU - Học Web Chuẩn
-
Bảng Mã Màu HTML, CSS, RGB, CMYK Chuẩn Nhất 2021
-
Bảng Màu CSS, Bảng Mã Màu đẹp Cho Thiết Kế Web 2022
-
Tổng Hợp Bảng Màu đầy đủ Của Các Mã HTML, CSS, RGB, CMYK ...
-
Mã Màu Trong CSS - Học Css Cơ Bản đến Nâng Cao - VietTuts
-
Bảng Mã Màu HTML, CSS Đầy Đủ Cập Nhật Liên Tục