Bắt đầu Nhanh Với AngularJS - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- Mục tiêu của bài học
- Download AngularJS
- Xin chào AngularJS
1. Mục tiêu của bài học
Có một lời gợi ý nho nhỏ cho bạn là bạn nên đọc bài viết giới thiệu của tôi về AngularJS, nó giúp bạn hiểu được lịch sử ra đời của AngularJS cũng như phân biệt nó với Angular.AngularJS có một vài khái niệm chẳng hạn như App, Controller, Scope,... với mỗi khái niệm này tôi đều có 1 bài học chi tiết về nó, nhưng thực tế để bắt đầu với một ví dụ đơn giản nhất "Xin chào AngualarJS" bạn cũng cần phải hiểu một chút về ít nhất 3 khái niệm trên. Vì vậy mục đích của bài học này là thực hành một ví dụ nhỏ với AngularJS và giải thích nhanh về một vài khái niệm cơ bản của nó.
- Giới thiệu về AngularJS và Angular
 Các vấn đề sẽ được đề cập trong bài học này:
Các vấn đề sẽ được đề cập trong bài học này:- Làm sao để download thư viện AngularJS hoặc sử dụng thư viện một cách trực tuyến.
- Làm sao tra cứu các phiên bản của AngularJS.
- Thực hành với một ví dụ "Xin chào AngularJS" và giải thích nhanh các khái niệm cơ bản của AngularJS (App, Controller, $scope, Model,.)
2. Download AngularJS
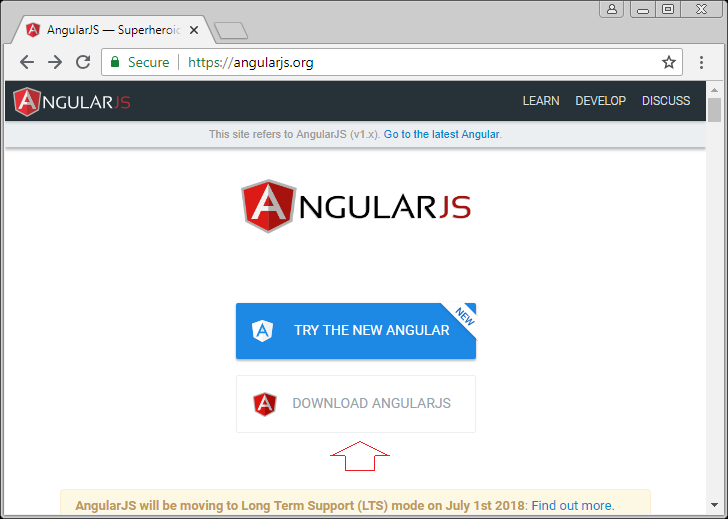
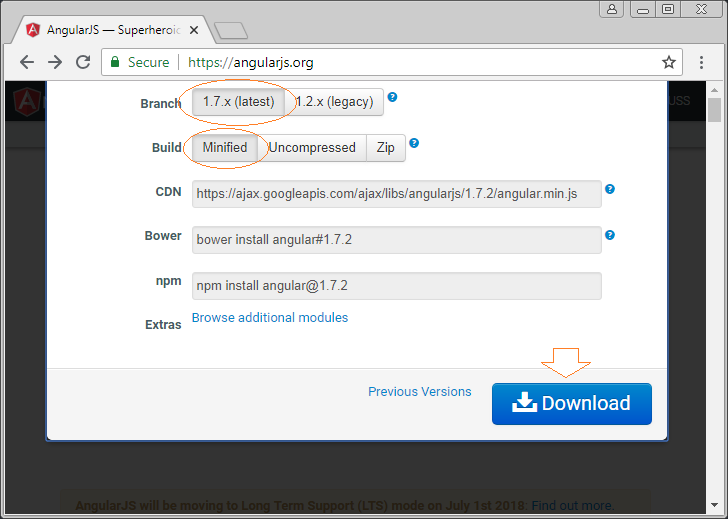
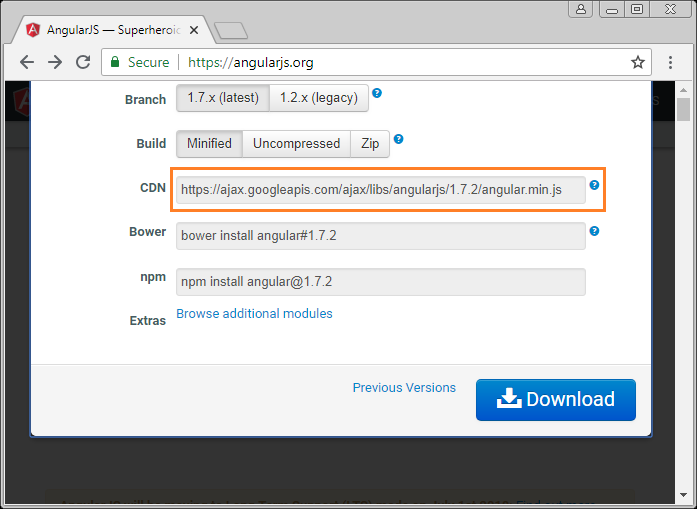
Nếu bạn muốn download AngularJS, hãy truy cập vào trang chủ của nó:- https://angularjs.org/

 Kết quả download bạn có được 1 tập tin javascript.
Kết quả download bạn có được 1 tập tin javascript. Thay vì download AngularJS bạn có thể sử dụng nguồn trực tiếp trên Internet.
Thay vì download AngularJS bạn có thể sử dụng nguồn trực tiếp trên Internet.- https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js
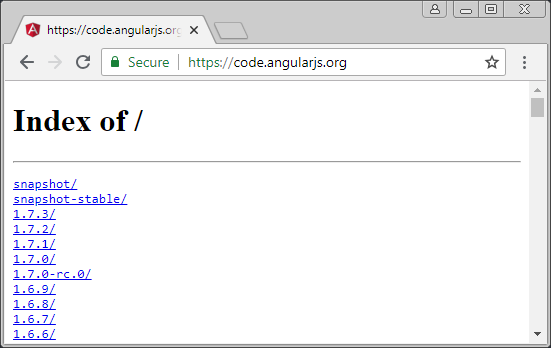
 Nếu bạn muốn tìm kiếm một phiên bản khác, bạn có thể truy cập liên kết dưới đây:
Nếu bạn muốn tìm kiếm một phiên bản khác, bạn có thể truy cập liên kết dưới đây:- https://code.angularjs.org/

3. Xin chào AngularJS
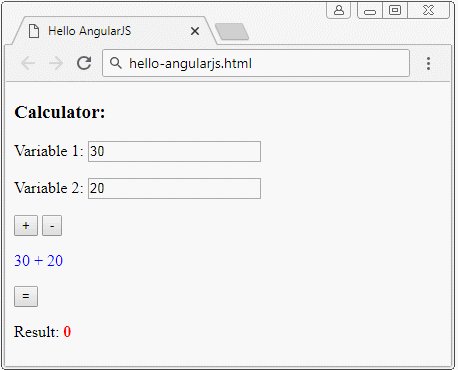
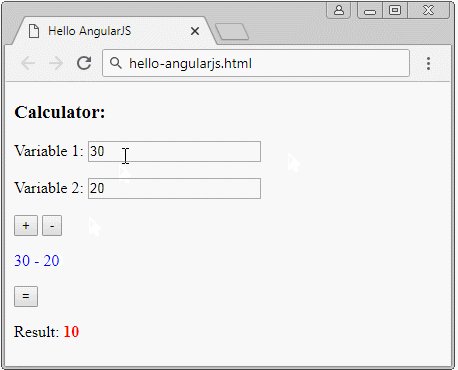
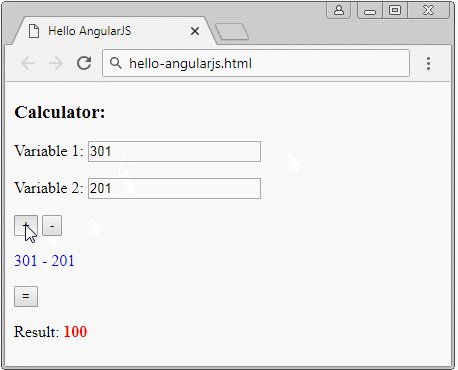
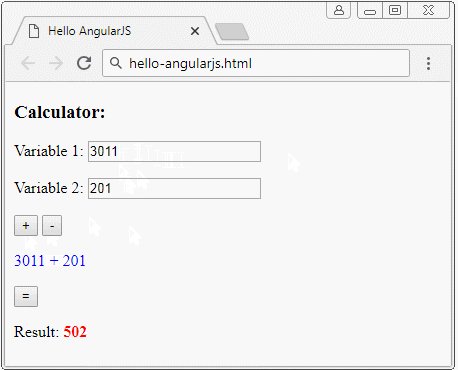
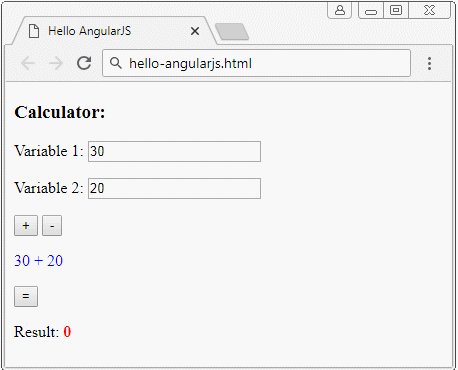
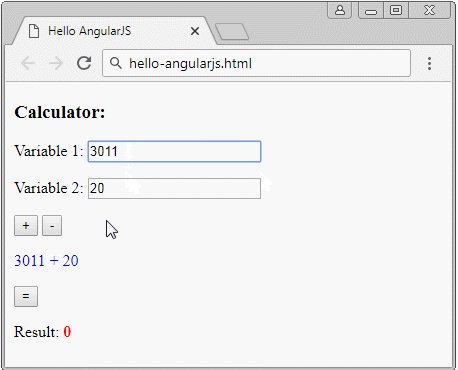
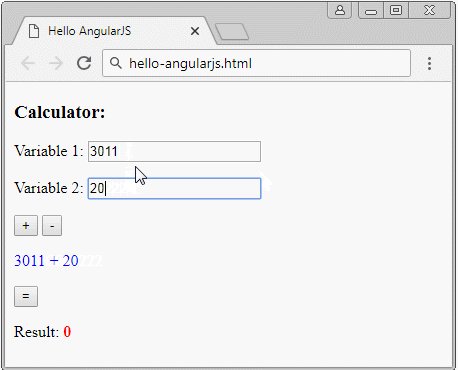
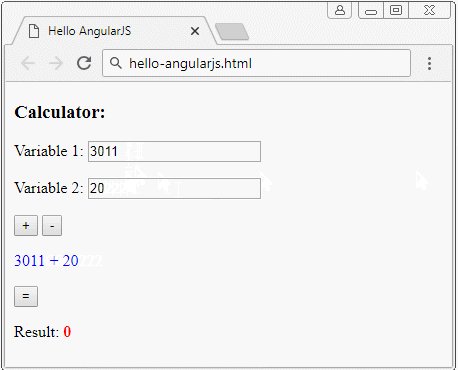
Trong một thư mục bất kỳ tạo 2 tập tin hello-angularjs.html & hello-angularjs.js. Bạn có thể sử dụng một công cụ soạn thảo bất kỳ, chẳng hạn Atom,.. Trước hết, dưới đây là nội dung của 2 tập tin, các dòng code sẽ được giải thích sau.hello-angularjs.html<!DOCTYPE html> <html> <head> <title>Hello AngularJS</title> <!-- Check version: https://code.angularjs.org/ --> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script> <script src="hello-angularjs.js"></script> </head> <body> <div ng-app="myApp" ng-controller="myCtrl"> <h3>Calculator:</h3> <p>Variable 1: <input ng-model = "variable1"> </p> <p>Variable 2: <input ng-model = "variable2"> </p> <button ng-click = "setOperatorSum()">+</button> <button ng-click = "setOperatorMinus()">-</button> <p style="color:blue">{{variable1}} {{ operator }} {{variable2}}</p> <button ng-click = "calculate()"> = </button> <p>Result: <b style="color:red">{{ result }}<b></p> </div> </body> </html>hello-angularjs.js// Create an Application named "myApp". var app = angular.module("myApp", []); // Create a Controller named "myCtrl" app.controller("myCtrl", function($scope) { $scope.operator = "+"; $scope.variable1 = 30; $scope.variable2 = 20; $scope.result = 0; $scope.setOperatorSum = function() { $scope.operator = "+"; } $scope.setOperatorMinus = function() { $scope.operator = "-"; } $scope.calculate = function() { if ($scope.operator == "+") { $scope.result = parseFloat($scope.variable1) + parseFloat($scope.variable2); } else if ($scope.operator == "-") { $scope.result = parseFloat($scope.variable1) - parseFloat($scope.variable2); } } });Ví dụ trên đơn giản chỉ là một chương trình tính tổng và hiệu của hai số. OK chạy tập tin hello-angularjs.html trên trình duyệt và quan sát cách mà chương trình hoạt động:
Trước hết, dưới đây là nội dung của 2 tập tin, các dòng code sẽ được giải thích sau.hello-angularjs.html<!DOCTYPE html> <html> <head> <title>Hello AngularJS</title> <!-- Check version: https://code.angularjs.org/ --> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script> <script src="hello-angularjs.js"></script> </head> <body> <div ng-app="myApp" ng-controller="myCtrl"> <h3>Calculator:</h3> <p>Variable 1: <input ng-model = "variable1"> </p> <p>Variable 2: <input ng-model = "variable2"> </p> <button ng-click = "setOperatorSum()">+</button> <button ng-click = "setOperatorMinus()">-</button> <p style="color:blue">{{variable1}} {{ operator }} {{variable2}}</p> <button ng-click = "calculate()"> = </button> <p>Result: <b style="color:red">{{ result }}<b></p> </div> </body> </html>hello-angularjs.js// Create an Application named "myApp". var app = angular.module("myApp", []); // Create a Controller named "myCtrl" app.controller("myCtrl", function($scope) { $scope.operator = "+"; $scope.variable1 = 30; $scope.variable2 = 20; $scope.result = 0; $scope.setOperatorSum = function() { $scope.operator = "+"; } $scope.setOperatorMinus = function() { $scope.operator = "-"; } $scope.calculate = function() { if ($scope.operator == "+") { $scope.result = parseFloat($scope.variable1) + parseFloat($scope.variable2); } else if ($scope.operator == "-") { $scope.result = parseFloat($scope.variable1) - parseFloat($scope.variable2); } } });Ví dụ trên đơn giản chỉ là một chương trình tính tổng và hiệu của hai số. OK chạy tập tin hello-angularjs.html trên trình duyệt và quan sát cách mà chương trình hoạt động: Giải thích code:// Create a Application named "myApp". var app = angular.module("myApp", []); // Create a Controller named "myCtrl" app.controller("myCtrl", function($scope) { // Code });
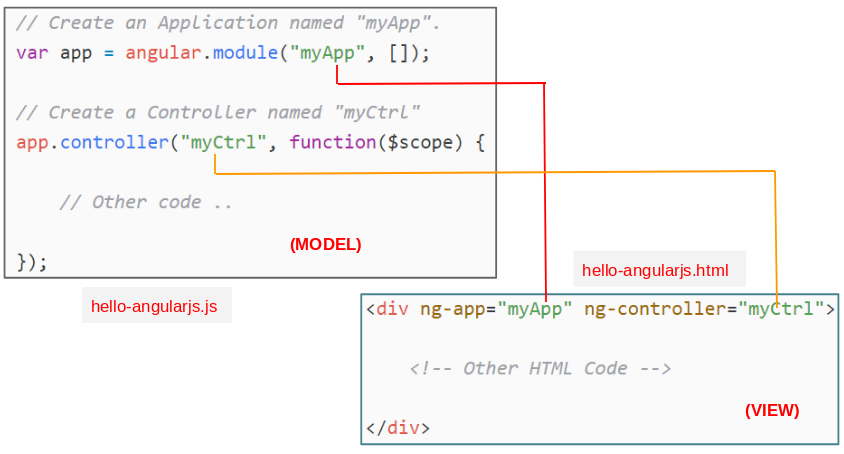
Giải thích code:// Create a Application named "myApp". var app = angular.module("myApp", []); // Create a Controller named "myCtrl" app.controller("myCtrl", function($scope) { // Code });- angular là một đối tượng được tạo sẵn có trong AngularJS. Gọi phương thức angular.module("myApp",[]) để tạo một app có tên "myApp".
- Sau khi có một đối tượng app ở bước trên bạn có thể tạo một hoặc nhiều Controller cho nó. Chẳng hạn tạo một Controller với tên "myCtrl".

- AngularJS đã tạo sẵn một vài thuộc tính mở rộng cho các thẻ của HTML, chẳng hạn như ng-app, ng-controller,..
- Thuộc tính ng-app giúp bạn thiết lập giàng buộc (bind) giữa phần tử HTML với một đối tượng app đã tạo trên Javascript.
- Thuộc tính ng-controller giúp bạn thiết lập giàng buộc giữa phần tử HTML với một đối tượng controller đã tạo trên Javascript.
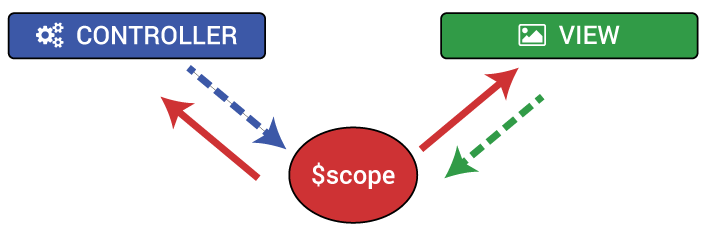
 $scope là một đối tượng, nó là một mắt xích giàng buộc giữa HTML (View) và Javascript (Controller). Cả View và Controller đều cùng sử dụng chung đối tượng này.
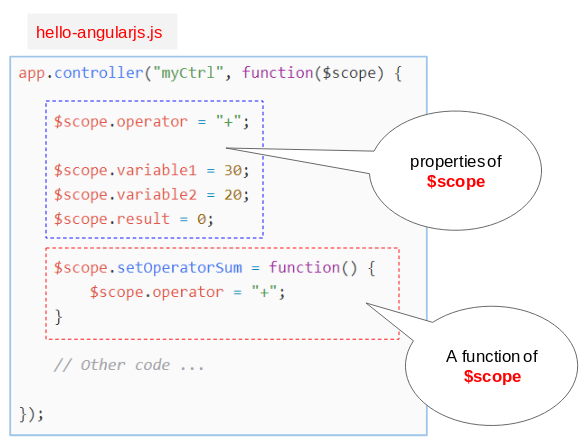
$scope là một đối tượng, nó là một mắt xích giàng buộc giữa HTML (View) và Javascript (Controller). Cả View và Controller đều cùng sử dụng chung đối tượng này. Trên Controller bạn có thể định nghĩa các property cho đối tượng $scope và các property này có thể được sử dụng bởi View (HTML). Bạn cũng có thể tạo các hàm (function) cho $scope, bạn có thể gọi các hàm này từ View.{{ expression }}
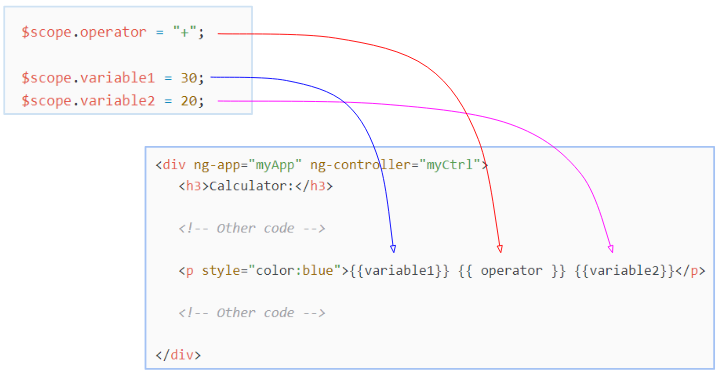
Trên Controller bạn có thể định nghĩa các property cho đối tượng $scope và các property này có thể được sử dụng bởi View (HTML). Bạn cũng có thể tạo các hàm (function) cho $scope, bạn có thể gọi các hàm này từ View.{{ expression }} Để hiển thị giá trị của $scope.someProperty trên View (HTML) bạn có thể sử dụng biểu thức {{ someProperty }}. Trên Controller nếu giá trị của $scope.someProperty thay đổi, nó cũng sẽ được cập nhập lên trên View.ng-model
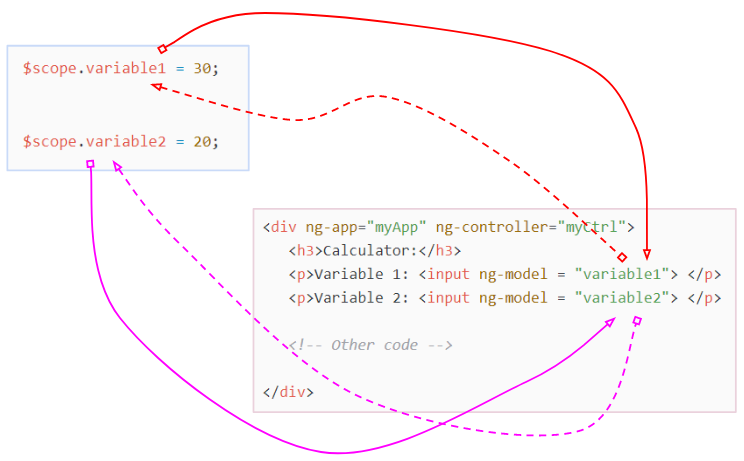
Để hiển thị giá trị của $scope.someProperty trên View (HTML) bạn có thể sử dụng biểu thức {{ someProperty }}. Trên Controller nếu giá trị của $scope.someProperty thay đổi, nó cũng sẽ được cập nhập lên trên View.ng-model ng-model là một thuộc tính (attribute) mở rộng của AngularJS, nó có thể được dùng cho các phần tử <input>, <select>, <textarea> giúp giàng buộc 2 chiều (two-way binding) giữa giá trị của phần tử này và một property nào đó của của đối tượng $scope (Chẳng hạn $scope.someProperty).Điều này có nghĩa là nếu giá trị của $scope.someProperty thay đổi, giá trị đó sẽ được cập nhập cho phần tử, và ngược lại nếu giá trị của phần tử thay đổi nó sẽ được cập nhập vào cho $scope.someProperty.
ng-model là một thuộc tính (attribute) mở rộng của AngularJS, nó có thể được dùng cho các phần tử <input>, <select>, <textarea> giúp giàng buộc 2 chiều (two-way binding) giữa giá trị của phần tử này và một property nào đó của của đối tượng $scope (Chẳng hạn $scope.someProperty).Điều này có nghĩa là nếu giá trị của $scope.someProperty thay đổi, giá trị đó sẽ được cập nhập cho phần tử, và ngược lại nếu giá trị của phần tử thay đổi nó sẽ được cập nhập vào cho $scope.someProperty. ng-click
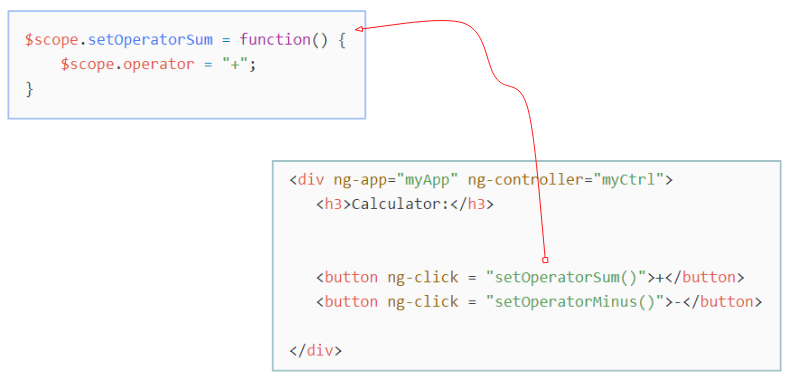
ng-click ng-click là một thuộc tính (attribute) mở rộng của AngularJS, nó giống như thuộc tính onclick của HTML. Sự khác biệt ở đây là onlick gọi đến một hàm Javascript thông thường, trong khi đó ng-click gọi đến một hàm của đối tượng $scope.
ng-click là một thuộc tính (attribute) mở rộng của AngularJS, nó giống như thuộc tính onclick của HTML. Sự khác biệt ở đây là onlick gọi đến một hàm Javascript thông thường, trong khi đó ng-click gọi đến một hàm của đối tượng $scope.Các hướng dẫn AngularJS
- Giới thiệu về AngularJS và Angular
- Hướng dẫn và ví dụ AngularJS Directive
- Hướng dẫn và ví dụ AngularJS Model
- Hướng dẫn và ví dụ AngularJS Filter
- Hướng dẫn và ví dụ AngularJS Event
- Bắt đầu nhanh với AngularJS
- Hướng dẫn và ví dụ AngularJS Validation

Các hướng dẫn AngularJS
- Giới thiệu về AngularJS và Angular
- Hướng dẫn và ví dụ AngularJS Directive
- Hướng dẫn và ví dụ AngularJS Model
- Hướng dẫn và ví dụ AngularJS Filter
- Hướng dẫn và ví dụ AngularJS Event
- Bắt đầu nhanh với AngularJS
- Hướng dẫn và ví dụ AngularJS Validation
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn AngularJS
Từ khóa » Thư Viện Angularjs
-
Giới Thiệu Angular Js - Viblo
-
Tổng Quan Về AngularJS - Viblo
-
Tập Tành Sử Dụng AngularJS - Thầy Long Web
-
AngularJS — Superheroic JavaScript MVW Framework
-
Bài 02: Download AngularJS Và Viết ứng Dụng AngularJS đầu Tiên
-
Hướng Dẫn Cài đặt AngularJS
-
Hướng Dẫn Cài đặt Và Sử Dụng AngularJS - IT For Student
-
AngularJS Là Gì? Tìm Hiểu Angular JS - Thủ Thuật
-
ANGULARJS - GỌI THƯ VIỆN - HƯỚNG DẪN
-
Xin Kinh Nghiệm áp Dụng AngularJS Vào Thực Tế - Dev Chat
-
35 Thư Viện UI Cho React, Vue Và Angular - Niềm Vui Lập Trình
-
Cơ Chế Hoạt động Trong Angular | Lê Vũ Nguyên Dạy Học Lập Trình
-
Những Thư Viện Và Framework Của JavaScript Mà Bạn Không Thể Bỏ ...
-
AngularJS – Single Page Application — JavaScript - STDIO