Tổng Quan Về AngularJS - Viblo
Có thể bạn quan tâm
I. AngularJS Introduction (Giới thiệu)
1. AngularJS là một framework của JavaScript.
- AngularJS là một framework của JavaScript. Nó là 1 thư viện được viết trong JavaScript.
- AngularJS được phân phối như 1 file JavaScript, và có thể được thêm vào 1 trang HTML với thẻ ```<script>
Ưu điểm :
- Cấu trúc của nó cực tốt (rất tiện lợi khi làm single page với service routing)
- Code ngắn gọn, phát triển ứng dụng single page rất nhanh(Nếu ko cần server thì người code cứng tay có thể phất triển ứng dụng trong vòng 10 ngày cả html + css + angularjs).
**Nhược điểm : **
Vấn đề về hiệu suất sẽ là 1 vấn đề lớn đối với những ứng dụng có khối lượng data cực lớn. Nếu như app của bạn có rất nhiều dữ liệu ( ví dụ nếu bạn có rất nhiều model cần giải quyết) thì angular trở nên rất chậm chạp( thời gian có thể tính bằng giây). Cách giải quyết nó là bạn có thể tích hợp nó với ReactJS.
2. AngularJS mở rộng thuộc tính của HTML bởi Directives, và liên kết dữ liệu với trang HTML bằng Expressions
-
AngularJS mở rộng HTML bằng ng-directives
-
ng-app directive(chỉ dẫn) xác định một ứng dụng AngularJS.
-
ng-model directive liên kết với các giá trị của các điều khiển HTML (input, select, textarea) với dữ liệu ứng dụng.
-
ng-bind directive kết nối dữ liệu ứng dụng với HTML view.
- Ví dụ về sử dụng ng-directives
Trong ví dụ trên :
AngularJS tự động khởi động khi trang web đã được nạp.ng-app cho AngularJS biết thành phần <div> là chủ thể (owner) của ứng dụng AngularJS.
ng-model liên kết giá trị của trường đầu vào (input field) với biến ứng dụng name.
ng-bind kết nối innerHTML của thẻ <p> với biến ứng dụng name.
Chúng ta sẽ đi vào tìm hiểu 1 số đặc điểm của AngularJS ở các mục dưới đây.II. AngularJS Expressions
AngularJS liên kết dữ liệu với HTML bằng cách sử dụng Expressions
1. AngularJS Expressions
Các biểu thức của AngularJS được viết trong cặp dấu ngoặc nhọn : {{ expression }}.
Các biểu thức của AngularJS kết nối dữ liệu với HTML theo cùng 1 cách giống với chỉ thị trong ng-bind.
AngularJS sẽ trả về dữ liệu "output" là kết quả sau khi thực hiện phép toán trong biểu thức.
AngularJS expressions giống với Javascript expressions : có thể chứa các ký tự, phương thức hoặc các biến.
Ví dụ : {{ 5 + 5 }} or {{ firstName + " " + lastName }}
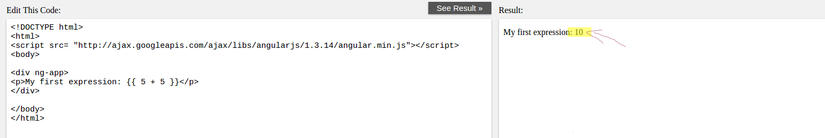
- Ví dụ về 1 đoạn AngularJS :
Kết quả in ra màn hình sẽ là kết quả của biểu thức trong cặp ngoặc {{ 5 + 5 }}, giống hình dưới đây :

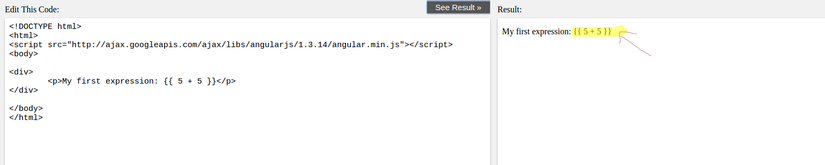
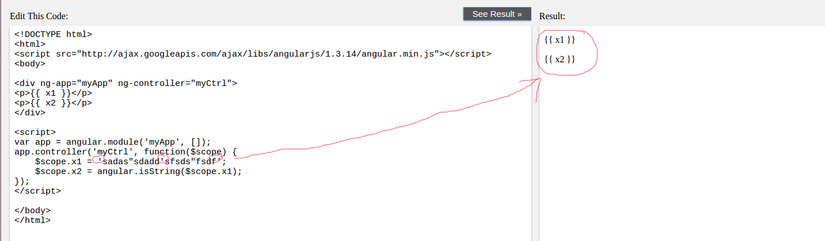
- Nếu bạn xóa bỏ ng-app trong đoạn code trên :
Kết quả biểu thức khi hiện ra màn hình sẽ không được tính toán, kết quả sẽ trở thành như sau :

2. AngularJS Numbers (biến là số)
AngularJS numbers giống với JavaScript numbers:
Ví dụ :
<div ng-app="" ng-init="quantity=1;cost=5"> <p>Total in dollar: {{ quantity * cost }}</p> </div>ng-init dùng để khai báo biến. Khi định nghĩa biểu thức thì viết biểu thức với biến tương ứng, ở đây là {{ quantity * cost }}
Có thể dùng ng-bind đặt trong cặp thẻ <span ng-bind=" expression ">...</span> để thay thế cho cặp ngoặc {{ }} bao ngoài biểu thức. Như sau :
<div ng-app="" ng-init="quantity=1;cost=5"> <p>Total in dollar: <span ng-bind="quantity * cost"></span></p> </div>Cả 2 cách viết trên đều trả về 1 kết quả ra màn hình :
Total in dollar: 53. AngularJS Strings (biến là String)
AngularJS strings giống với JavaScript strings:
Ví dụ :
<div ng-app="" ng-init="firstName='John';lastName='Doe'"> <p>The name is {{ firstName + " " + lastName }}</p> </div>biến trong đoạn code này có dạng String : 'John', 'Doe'.
Có 1 cách viết nữa sử dụng ng-bind :
<div ng-app="" ng-init="firstName='John';lastName='Doe'"> <p>The name is <span ng-bind="firstName + ' ' + lastName"></span></p> </div>Cả 2 cách viết trên đều trả về kết quả ra màn hình :
The full name is: John Doe4. AngularJS Objects (biến là 1 object)
AngularJS objects giống với JavaScript objects:
Ví dụ :
<div ng-app="" ng-init="person={firstName:'John',lastName:'Doe'}"> <p>The name is {{ person.lastName }}</p> </div>Ở đây, biến là 1 object person với 2 thuộc tính là firstName và lastName. Khi muốn lấy ra giá trị thuộc tính của đối tượng thì chỉ cần sử dụng cú pháp object.attribute như bình thường. Trong ví dụ trên thì là lấy ra giá trị lastName của person : person.lastName
Sử dụng ng-bind :
<div ng-app="" ng-init="person={firstName:'John',lastName:'Doe'}"> <p>The name is <span ng-bind="person.lastName"></span></p> </div>Kết quả trả ra màn hình :
The name is Doe5. AngularJS Arrays (biến là Array)
AngularJS arrays giống với JavaScript arrays. Ví dụ :
<div ng-app="" ng-init="points=[1,15,19,2,40]"> <p>The third result is {{ points[2] }}</p> </div>Trên đây sử dụng 1 biến points có kiểu là mảng. Khi muốn lấy giá trị phần tử thứ i trong mảng points thì cứ viết theo cú pháp bình thường points[i-1], trong ví dụ trên thì là phần tử thứ 3 : points[2].
Thay thế {{ }} bằng ng-bind :
<div ng-app="" ng-init="points=[1,15,19,2,40]"> <p>The third result is <span ng-bind="points[2]"></span></p> </div>Kết quả in ra màn hình :
The third result is 196. So sánh biểu thức trong AngularJS và biểu thức trong JavaScript
- Giống với biểu thức trong Javascript thì biểu thức trong AngularJS có thể chứa ký tự, phương thức và các biến.
- Khác với Javascript, biểu thức trong AngularJS có thể được viết trong HTML.
- Khác với Javascript, biểu thức trong AngularJS không hỗ trợ toán tử điều kiện (if...else, ...), lặp hoặc các trường hợp ngoại lệ (exceptions).
- Khác với Javascript, biểu thức trong AngularJS hỗ trợ filters (các bộ lọc).
III. AngularJS Directives
AngularJS cho bạn mở rộng HTML với thuộc tính mới gọi là Directives.
1. AngularJS Directives
AngularJS directives là tập các thuộc tính mở rộng của HTML với tiền tố ng- :
ng-app khởi tạo 1 ứng dụng AngularJS.
ng-init khởi tạo dữ liệu ứng dụng (là nơi khai báo biến).
ng-model liên kết giá trị của các HTML controls (input, thẻ select (checkbox, radio button, select tag...), textarea) với dữ liệu ứng dụng.
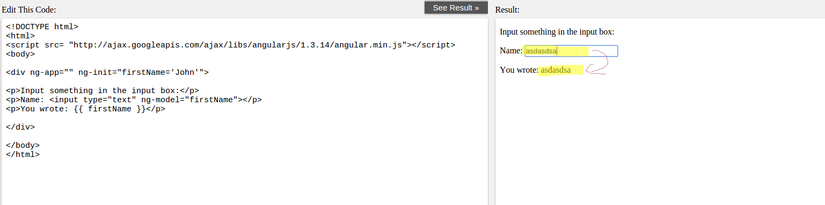
Ví dụ :
<div ng-app="" ng-init="firstName='John'"> <p>Name: <input type="text" ng-model="firstName"></p> <p>You wrote: {{ firstName }}</p> </div>Trong ví dụ trên, giá trị của trường input bạn nhập vào sẽ được gán cho biến firstName nhờ vào ng-model :
<p>Name: <input type="text" ng-model="firstName"></p>được gán vào kết quả in ra, chỗ nào có biểu thức chứa firstName thì sẽ được thay thế bằng giá trị tương ứng đó.
Kết quả của đoạn code trên :

Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_directives
2. Data Binding (ràng buộc dữ liệu)
Biểu thức {{ firstName }} trong ví dụ trên là 1 biểu thức ràng buộc dữ liệu AngularJS.
Ràng buộc dữ liệu trong AngularJS là đồng bộ hóa các biểu thức AngularJS với dữ liệu AngularJS :
{{ firstName }} được đồng bộ hóa với ng-model="firstName".
Trong ví dụ sau đây, 2 trường text field được đồng bộ hóa với 2 ng-model directives :
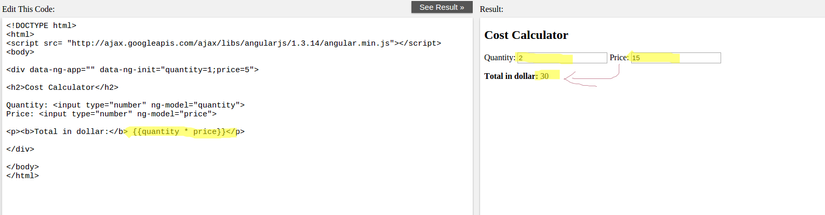
<div ng-app="" ng-init="quantity=1;price=5"> Quantity: <input type="number" ng-model="quantity"> Costs: <input type="number" ng-model="price"> Total in dollar: {{ quantity * price }} </div>- Có 2 field để nhập giá trị cho quantity và price
- output của biểu thức là tích của {{ quantity * price }}
Kết quả :

Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_binding
3. Repeating HTML Elements
ng-repeat lặp lại 1 thành phần HTML
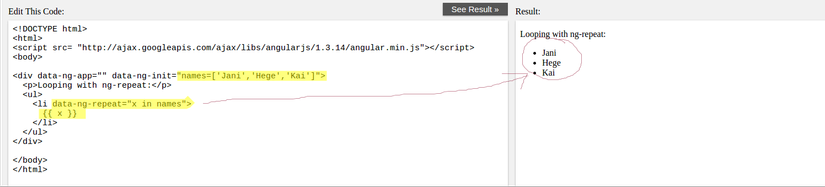
- Ví dụ :
ng-repeat giúp lặp lại các giá trị bên trong biến names thông qua dòng lệnh : <li ng-repeat="x in names">
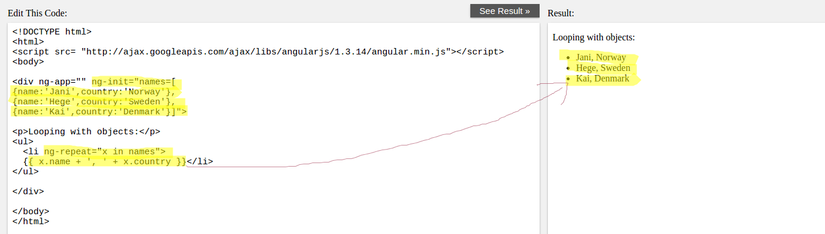
Kết quả :  Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_repeat_array- Sử dụng ng-repeat trong 1 mảng các object :
Ở đây lặp trong mảng names```` thì phần tử lặp là từngobject``` bên trong mảng đó, chúng ta có thể truy xuất các thuộc tính bên trong object đó 1 cách bình thường.
Kết quả :

Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_repeat_object
4. Tổng kết
4.1. ng-app Directive
ng-app xác định root element (thành phần gốc) của 1 ứng dụng AngularJS.
ng-app sẽ auto-bootstrap (khởi tạo tự động) ứng dụng khi 1 trang web được load.
4.2. ng-init Directive
ng-init xác định các giá trị khởi tạo cho 1 ứng dụng AngularJS.
Bình thường không nên sử dụng ng-init thay vào đó sử dụng 1 controller hoặc module.
4.3. ng-model Directive
ng-model kết nối giá trị của các HTML control với dữ liệu ứng dụng.
ng-model có thể :
- Cung cấp các loại xác nhận cho các dữ liệu ứng dụng (số, email, required).
- Cung cấp trạng thái cho dữ liệu ứng dụng (invalid, dirty, touched, error).
- Cung cấp các class CSS cho các HTML element.
- Kết nối các HTML element với các HTML form.
4.4. ng-reapeat Directive
ng-repeat clone HTML element cho mỗi item trong 1 collection (1 mảng).
IV. AngularJS Controllers
Các ứng dụng AngularJS được điều khiển bởi các controller.
ng-controller định nghĩa application controller.
1 controller là 1 JavaScript Object được tạo bởi 1 chuẩn Javascript object constructor (xây dựng đối tượng).
Ví dụ :
<div ng-app="myApp" ng-controller="myCtrl"> First Name: <input type="text" ng-model="firstName"><br> Last Name: <input type="text" ng-model="lastName"><br> <br> Full Name: {{firstName + " " + lastName}} </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.firstName = "John"; $scope.lastName = "Doe"; }); </script>Trong ví dụ trên :
Ứng dụng AngularJS được xác định bởi ng-app="myApp". Ứng dụng chạy bên trong thẻ
.Thuộc tính ng-controller="myCtrl" là 1 AngularJS directive. Nó các định 1 controller.
Hàm myCtrl là 1 hàm javascript.
AngularJS sẽ gọi controller với một đối tượng $scope. $scope là 1 object ứng dụng (chủ thể của các biến và các hàm ứng dụng).
Trong ví dụ trên, Controller tạo 2 thuộc tính (biến) trong scope là firstName và lastName. ng-model liên kết các field đầu vào với các thuộc tính của controller (firstName và lastName).
Controller Methods
1 controller cũng có thể có các method (biến đóng vai trò là 1 function)
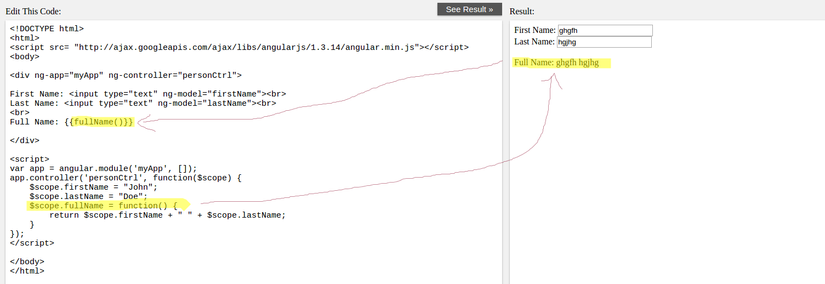
Ví dụ :
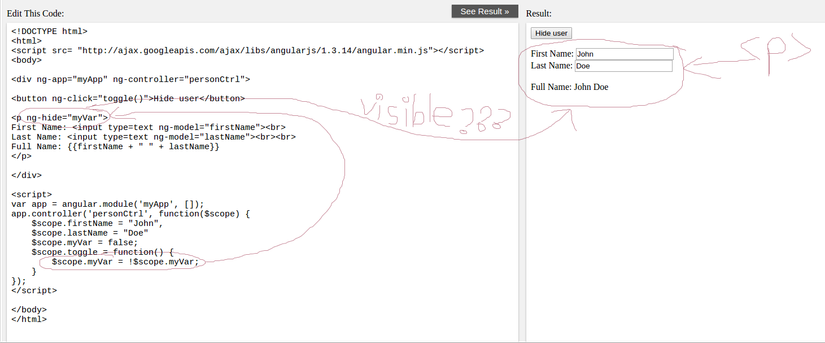
<div ng-app="myApp" ng-controller="personCtrl"> First Name: <input type="text" ng-model="firstName"><br> Last Name: <input type="text" ng-model="lastName"><br> <br> Full Name: {{fullName()}} </div> <script> var app = angular.module('myApp', []); app.controller('personCtrl', function($scope) { $scope.firstName = "John"; $scope.lastName = "Doe"; $scope.fullName = function() { return $scope.firstName + " " + $scope.lastName; } }); </script>Trong ví dụ trên, fullName là 1 function của scope, được gọi giống như cách gọi hàm trong javascript : fullName(). Khởi tạo cũng đơn giản, chỉ cần sử dụng cú pháp
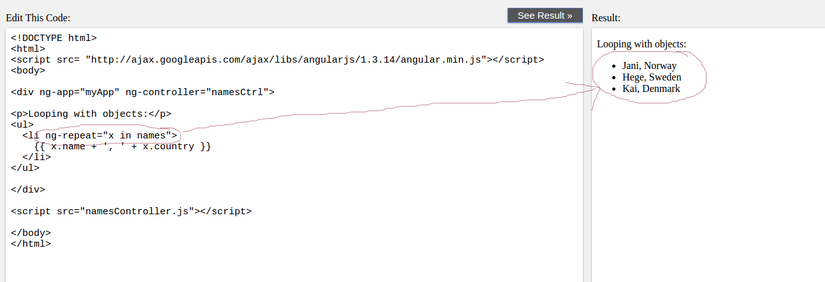
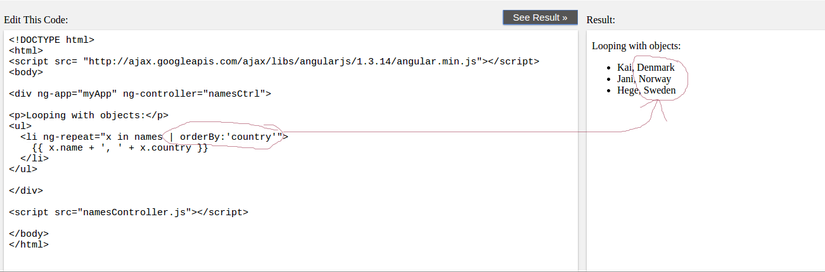
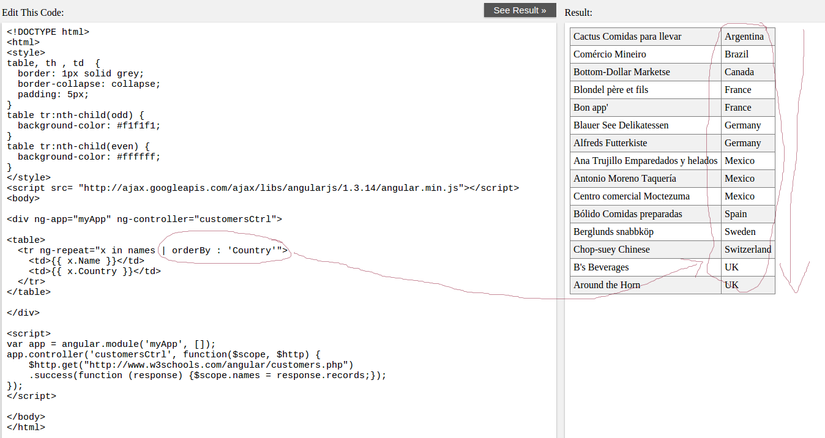
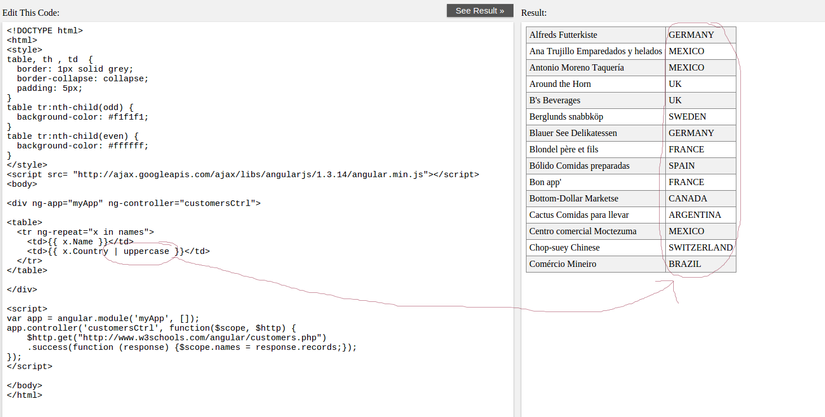
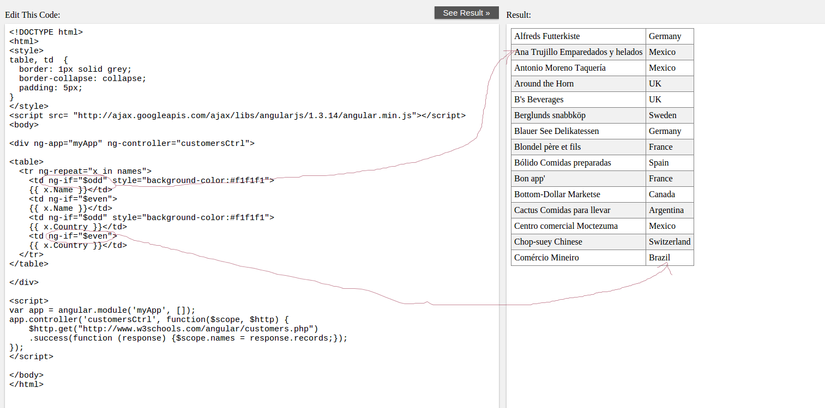
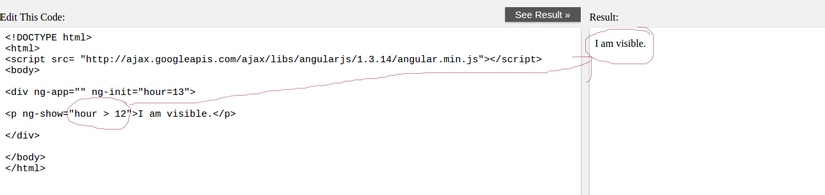
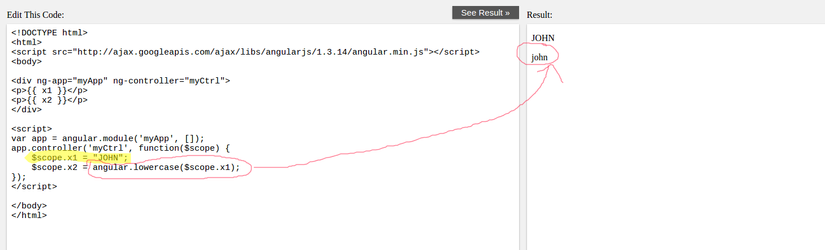
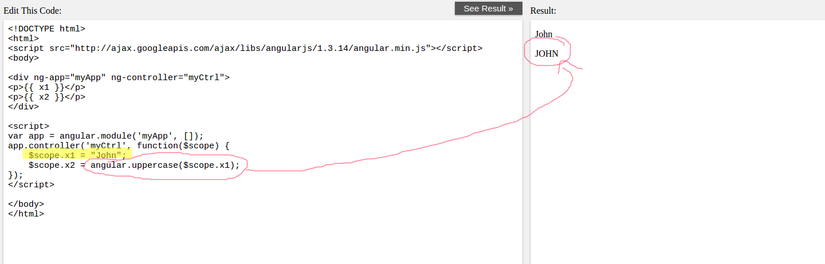
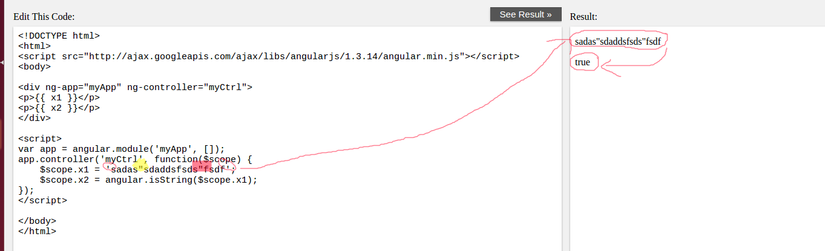
$scope.#{"function_name"} = function() { //do something } ``` Kết quả của đoạn code trên :  Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_controller_property ### **Controllers In External Files** Trong các ứng dụng lớn, việc lưu trữ controller trong các tập tin bên ngoài (external file) là phổ biến. Thay vì viết cả đoạn xử lý controller (như ở đoạn code trên) vào trong file HTML : ```JavaScript <script> var app = angular.module('myApp', []); app.controller('personCtrl', function($scope) { $scope.firstName = "John"; $scope.lastName = "Doe"; $scope.fullName = function() { return $scope.firstName + " " + $scope.lastName; } }); </script> ``` thì chỉ cần đưa nó sang file [_personController.js_](http://www.w3schools.com/angular/personController.js). Trong file HTML thì chỉ cần đường dẫn tới file personController.js là được : ```OpenSCAD <script src="personController.js"></script> ``` Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_controller_js ### **V. 1 số phần khác** **1. AngularJS Filters** AngularJS filters được sử dụng để chuyển đổi (transform) dữ liệu: |Filter|Mô tả| | ------------- |:-------------:| |currency|Định dạng 1 số thành một định dạng tiền tệ ($)| |filter|Chọn 1 tập hợp con từ các mục của 1 mảng| |lowercase|Định dạng 1 chuỗi (string) thành chữ in thường| |orderBy|Sắp xếp 1 mảng bởi 1 điều kiện nào đó| |uppercase|Định dạng 1 chuỗi (string) thành chữ in hoa| ### **1.1. Thêm ```filters``` vào biểu thức (expression)** Có thể add filter vào 1 biểu thức với ký tự ```(|)``` sau đó là 1 filter. **a. ```uppercase``` và ```lowercase```** Như trên, ta có file [personController.js](http://www.w3schools.com/angular/personController.js) với ```$scope.lastName = "Doe"``` Và đoạn code sau : ```HTML <div ng-app="" ng-controller="personCtrl"> <p>The name is {{ lastName | uppercase }}</p> // Hoặc có thể là <p>The name is {{ lastName | lowercase }}</p>, tùy theo filter mong muốn </div> ``` Kết quả hiển thị ra màn hình tương ứng: ```OpenSCAD The name is DOE -- trường hợp uppercase The name is doe -- trường hợp lowercase ``` Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_filters_uppercase **b. ```currency```** Tương tự như trên, thêm ```currency``` vào trong biểu thức sau dấu ```(|)```, nó sẽ định dạng 1 số thành 1 đơn vị tiền tệ ($): ```HTML <div ng-app="" ng-controller="costCtrl"> <input type="number" ng-model="quantity"> <input type="number" ng-model="price"> <p>Total = {{ (quantity * price) | currency }}</p> </div> ``` Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_filters_currency ### **1.2. Thêm ```filters``` vào ng- ```directives```** Tương tự như khi thêm vào biểu thức, ở đây ```filter``` cũng được thêm vào trong ```directives``` bởi 1 dấu ```(|)``` và 1 filter. Ví dụ về thêm ```orderBy``` filter vào trong ```ng-repeat```, nó có tác dụng sắp xếp 1 mảng bởi 1 biểu thức xác định nào đó : ```HTML <div ng-app="" ng-controller="namesCtrl"> <ul> <li ng-repeat="x in names | orderBy:'country'"> {{ x.name + ', ' + x.country }} </li> </ul> <div> ``` Như đã biết, chúng ta có 1 file [namesController.js](http://www.w3schools.com/angular/namesController.js) gồm 1 đối tượng ```names``` với data : ```OpenSCAD $scope.names = [ {name:'Jani',country:'Norway'}, {name:'Hege',country:'Sweden'}, {name:'Kai',country:'Denmark'} ]; ``` Nếu chỉ xuất ra kết quả của mảng ```names``` bình thường (không dùng ```orderBy```) thì kết quả như sau :  Khi sử dụng ```orderBy: 'country'```, kết quả :  Tương tự có thể sử dụng ```orderBy: 'name'```, khi đó mảng trên sẽ được sắp xếp theo ```name``` thay vì ```country```. Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_filters_orderby ### **1.3. Filtering Input** Phục vụ cho tìm kiếm theo từ khóa (searching by key) Ví dụ : ```HTML <div ng-app="" ng-controller="namesCtrl"> <p><input type="text" ng-model="test"></p> <ul> <li ng-repeat="x in names | filter:test | orderBy:'country'"> {{ (x.name | uppercase) + ', ' + x.country }} </li> </ul> </div> ``` Một ```input filter``` có thể được thêm vào 1 ```directive``` (ở ví dụ trên là **ng-repeat**) bởi ```(|)``` và theo sau là cụm ```filter:model_name``` (ở ví dụ trên là **filter:test**). Có thể kết hợp sử dụng với các filter khác, như ví dụ trên sử dụng cùng với cả ```orderBy```, các kết quả phù hợp sẽ được sắp xếp theo ```country```. Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_filters_input ### **2. AngularJS AJAX - $http** AJAX là một kỹ thuật rất quan trọng trong nền điện toán hiện đại, cũng như mọi Javascript framework khác AngularJS cung cấp cho người dùng công cụ để làm việc với AJAX thông qua một injector là $http. **$http** là 1 dịch vụ AngularJS cho việc đọc dữ liệu từ các server ở xa (remote servers). **2.1. Providing Data** Có thể là dữ liệu được cung cấp từ 1 web server, lưu trong file : http://www.w3schools.com/angular/customers.php **2.2. AngularJS $http** AngularJS **$http** là 1 core service (dịch vụ cốt lõi) cho việc đọc dữ liệu từ web server. ```$http.get(url)``` là hàm để đọc dữ liệu của server. Ví dụ : ```HTML <div ng-app="myApp" ng-controller="customersCtrl"> <ul> <li ng-repeat="x in names"> {{ x.Name + ', ' + x.Country }} </li> </ul> </div> <script> var app = angular.module('myApp', []); app.controller('customersCtrl', function($scope, $http) { $http.get("http://www.w3schools.com/angular/customers.php") .success(function(response) {$scope.names = response.records;}); }); </script> ``` Trong ví dụ trên : - AngularJS application được định nghĩa bởi ```ng-app```. Ứng dụng chạy bên trong thẻ ```<div>```. - ```ng-controller``` chỉ dẫn tên các controller object, ở ví dụ trên là ```customersCtrl```. - Hàm ```customersCtrl``` là 1 chuẩn cho xây dựng đối tượng JavaScript (JavaScript object constructor). - AngularJS sẽ gọi hàm customersCtrl với 1 đối tượng **$scope** và **$http**. - ```$scope``` là 1 ```application object``` (đối tượng ứng dụng) (chủ thể của các biến và hàm ứng dụng). - ```$http``` là 1 ```XMLHttpRequest object``` dùng cho việc yêu cầu dữ liệu bên ngoài (dữ liệu từ web server...). - ```$http.get()``` đọc ```JSON data``` (dữ liệu kiểu Json) từ http://www.w3schools.com/angular/customers.php. - Nếu thành công, controller tạo 1 property (names) trong scope với kiểu dữ liệu là Json từ server. ### **3. AngularJS Tables** ```ng-repeat``` là sự lựa chọn hoàn hảo cho việc hiện bảng. **3.1. Hiển thị dữ liệu trong bảng** Ví dụ : ```HTML <div ng-app="myApp" ng-controller="customersCtrl"> <table> <tr ng-repeat="x in names"> <td>{{ x.Name }}</td> <td>{{ x.Country }}</td> </tr> </table> </div> <script> var app = angular.module('myApp', []); app.controller('customersCtrl', function($scope, $http) { $http.get("http://www.w3schools.com/angular/customers.php") .success(function (response) {$scope.names = response.records;}); }); </script> ``` Bảng được xác định bằng cặp thẻ ```<table>...</table>``` Các thuộc tính của bảng cũng như bình thường : ```<tr>...</tr>```, ```<th>...</th>```, ```<td>...</td>```, các biểu thức và directive được lồng vào thẻ của table (cách viết thẻ và biểu thức như bình thường). Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_tables_simple ### **3.2. Thêm CSS Style cho bảng** Để bảng đẹp hơn, chúng ta có thể thêm 1 vài CSS vào page : ```CSS <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f1f1f1; } table tr:nth-child(even) { background-color: #ffffff; } </style> ``` CSS được chứa trong cặp thẻ ```<style></style>```, các thành phần css được định nghĩa như bình thường (giống file .css). Chúng ta có thể thêm css hoặc chỉnh sửa số liệu cho các element trong thẻ <style> này. Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_tables_css ### **3.3. Thêm ```filter``` vào trong table** - Ở bảng trên chúng ta có thể thêm ```orderBy``` filter vào sau ```ng-repeat``` trong thẻ <tr> để sắp xếp các phần tử (row) của bảng theo **country** ```HTML <table> <tr ng-repeat="x in names | orderBy : 'Country'"> <td>{{ x.Name }}</td> <td>{{ x.Country }}</td> </tr> </table> ``` Kết quả :  Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_tables_orderby - Hoặc có thể thêm ```uppercase``` và ```lowercase``` vào trong các biểu thức trong thẻ <td> của bảng để hiển thị dữ liệu dưới dạng chữ in hoa hoặc in thường, ví dụ : ```HTML <table> <tr ng-repeat="x in names"> <td>{{ x.Name }}</td> <td>{{ x.Country | uppercase }}</td> </tr> </table> ``` Kết quả :  Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_tables_ucase ### **3.4. Hiển thị index cho bảng ($index)** Để hiển thị index cho bảng, thêm 1 thẻ <td> với ```$index``` (giá trị của index sẽ là **$index + 1**): ```HTML <table> <tr ng-repeat="x in names"> <td>{{ $index + 1 }}</td> <td>{{ x.Name }}</td> <td>{{ x.Country }}</td> </tr> </table> ``` Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_tables_index ### **3.5. Sử dụng $even và $odd** Ví dụ : ```HTML <table> <tr ng-repeat="x in names"> <td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Name }}</td> <td ng-if="$even">{{ x.Name }}</td> <td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Country }}</td> <td ng-if="$even">{{ x.Country }}</td> </tr> </table> ``` Trong ví dụ trên ```ng-if``` tương đương với ```if``` dùng để xác định điều kiện để xác định style cho thẻ <td>. Nếu index của <td> là lẻ thì add style, nếu là chẵn thì không làm gì. Kết quả tương ứng đoạn code trên :  Bạn cũng có thể đảo ngược lại vị trí của ```$odd``` và ```$even``` để thấy rõ được sự thay đổi. Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_tables_even ### **4. AngularJS HTML DOM** **4.1. ```ng-disabled``` Directive** ``` ng-disabled``` liên kết dữ liệu AngularJS application với thuộc tính vô hiệu hóa các HTML element. Ví dụ : ```HTML <div ng-app=""> <p> <button ng-disabled="mySwitch">Click Me!</button> </p> <p> <input type="checkbox" ng-model="mySwitch">Button </p> </div> ``` Trong ví dụ trên : - ```ng-disabled``` liên kết dữ liệu ứng dụng ```mySwitch``` với thuộc tính vô hiệu hóa (disabled) button HTML. - ```ng-model``` kết nối giá trị của checkbox với giá trị của ```mySwitch```. - Nếu giá trị của ```mySwitch``` là **true** thì button sẽ bị vô hiệu hóa : ```OpenSCAD <p> <button disabled>Click Me!</button> </p> ``` - Nếu giá trị của ```mySwitch``` là **false** thì button sẽ không bị vô hiệu hóa : ```OpenSCAD <p> <button>Click Me!</button> </p> ``` Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_html_disabled ### **4.2. ```ng-show``` Directive** ```ng-show``` hiện hoặc ẩn 1 HTML element tùy thuộc vào giá trị của nó. Ví dụ : - ```HTML <div ng-app=""> <p ng-show="true">I am visible.</p> <p ng-show="false">I am not visible.</p> </div> ``` Kết quả hiện ra màn hình : ```OpenSCAD I am visible. ``` Nếu bạn sửa giá trị ng-show của thẻ <p> thứ 2 thành "true" : ```OpenSCAD <p ng-show="true">I am not visible.</p> ``` thì kết quả hiện ra sẽ là : ```OpenSCAD I am visible. I am not visible. ``` Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_html_show - Bạn có thể sử dụng bất kì biểu thức so sánh nào trả về true hoặc false để gán cho ```ng-show``` : ```HTML <div ng-app=""> <p ng-show="hour > 12">I am visible.</p> </div> ``` Thời gian hiện tại là 18h, nên biểu thức trên "hour > 12" trả về true, nên kết quả hiện ra màn hình sẽ là :  Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_html_show_if - Ngược lại với ```ng-show``` là ```ng-hide```, giá trị của ng-hide là true thì sẽ ẩn HTML element, là false thì sẽ hiện HTML element. Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_html_show ### **5. AngularJS Events** **5.1. ng-click Directive** ```ng-click``` xác định sự kiện click trong AngularJS. Ví dụ : ```HTML <div ng-app="" ng-controller="myCtrl"> <button ng-click="count = count + 1">Click me!</button> <p>{{ count }}</p> </div> ``` Mỗi khi click biến count sẽ tăng thêm 1 giá trị. Demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_events_click ### **5.2. Hiding HTML Elements** ```ng-hide``` có thể được sử dụng để xét visibility (ẩn hay hiện) của 1 phần ứng dụng (thường phần đó sẽ nằm trong 1 thẻ nào đó : <div>, <p>, <span>...) **ng-hide="true"** thì HTML element là invisible (không được hiện) **ng-hide="false"** thì HTML element là visible (được hiện) ```HTML <div ng-app="myApp" ng-controller="personCtrl"> <button ng-click="toggle()">Toggle</button> <p ng-hide="myVar"> First Name: <input type="text" ng-model="firstName"><br> Last Name: <input type="text" ng-model="lastName"><br> <br> Full Name: {{firstName + " " + lastName}} </p> </div> <script> var app = angular.module('myApp', []); app.controller('personCtrl', function($scope) { $scope.firstName = "John", $scope.lastName = "Doe" $scope.myVar = false; $scope.toggle = function() { $scope.myVar = !$scope.myVar; }; }); </script> ``` Trong đoạn code trên : Ứng dụng có 1 thuộc tính default (biến) : ```$scope.myVar = false;``` ```ng-hide``` để xét tính visible cho thẻ <p> gồm 2 input field thông qua giá trị (true hoặc false)của ```myVar```. Mỗi khi click button sẽ gọi đến hàm ```toggle()```. Hàm ```toggle()``` chuyển đổi giá trị ```myVar``` giữa true và false. Giá trị ```ng-hide="true"``` làm cho element (<p>) thành invisible (không được hiện). Kết quả :  Demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_events_hide **5.3. Showing HTML Elements** Tương tự như ```ng-hide``` phía trên, ```ng-show``` cũng được sử dụng để xét **visibility** cho HTML element. Nhưng trái với ```ng-hide``` : **ng-show="false"** thì HTML element là invisible (không được hiện) **ng-show="true"** thì HTML element là visible (được hiện) Demo cũng tương tự như trên, chỉ khác thay vì ```ng-hide``` thì thay bằng ```ng-show``` và giá trị nhận được sẽ xét visibility cho thẻ <p> ngược với ```ng-hide```. Demo cụ thể : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_events **6. AngularJS API - AngularJS Global API** **AngularJS Global API** là 1 tập các hàm (chức năng) toàn bộ để thực hiện các tác vụ phổ biến như : - So sánh các đối tượng. - Tương tác giữa các đối tượng. - Chuyển đổi dữ liệu. Các hàm Global API được truy cập bằng cách sử dụng đối tượng ```angular```. Một số hàm Global API thông dụng : |**API**|**Mô tả**| | ------------- |:-------------:| |angular.lowercase()|Chuyển đổi 1 string thành in thường| |angular.uppercase()|Chuyển đổi 1 string thành in hoa| |angular.isString()|Trả về ```true``` nếu tham chiếu là 1 string| |angular.isNumber()|Trả về ```true``` nếu tham chiếu là 1 số| ### - **angular.lowercase()**  Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_api_lowercase - **angular.uppercase()**  Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_api_uppercase - **angular.isString()** Cú pháp tương tự lowercase và uppercase. Có 1 điều đặc biệt là chuỗi ký tự cần kiểm tra phải đặt trong cặp dấu ```"input_string"``` HOẶC ```'input_string'``` thì mới có thể trả về kết quả true, và phía trong chuỗi **input_string** không được chứa ký tự trùng với ký tự bao ngoài của chuỗi input_string. Ví dụ : Bao ngoài là cặp dấu ```(`)```, bên trong input_string không chứ dấu ```(')``` nào thì kết quả trả về là **true**  Nếu thêm ```(')``` vào trong input_string thì kết quả sẽ trở thành như sau :  Điều này cũng tương tự với trường hợp bao ngoài input_string là ```(")``` Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_api_isstring - **angular.isNumber()** Dùng để kiểm tra chuỗi ký tự đầu vào có phải là số hay không tương tự với kiểm tra String phía trên. Link demo : http://www.w3schools.com/angular/tryit.asp?filename=try_ng_api_isnumber **VI. Lời kết** AngularJS có những tính năng rất đặc biệt như dependency injection giúp việc Unit test được dễ dàng hay Directives giúp cho người lập trình có thể chia nhỏ JavaScript vào các template. Do AngularJS tập trung vào khả năng test và chất lượng code cho nên việc có một thiết kế phù hợp cho dự án từ ban đầu là rất cần thiết. AngularJS có 1 khối lượng kiến thức rất lớn cần phải học, trong khuôn khổ bài viết này chỉ có thể giới thiệu 1 số phần cơ bản và tổng quan về AngularJS. Nếu bạn quan tâm có thể tham khảo thêm ở 1 số trang web sau : http://www.w3schools.com/angular/default.asp https://docs.angularjs.org/tutorial https://docs.angularjs.org/guide/ https://docs.angularjs.org/apiTừ khóa » Thư Viện Angularjs
-
Giới Thiệu Angular Js - Viblo
-
Tập Tành Sử Dụng AngularJS - Thầy Long Web
-
AngularJS — Superheroic JavaScript MVW Framework
-
Bài 02: Download AngularJS Và Viết ứng Dụng AngularJS đầu Tiên
-
Hướng Dẫn Cài đặt AngularJS
-
Bắt đầu Nhanh Với AngularJS - Openplanning
-
Hướng Dẫn Cài đặt Và Sử Dụng AngularJS - IT For Student
-
AngularJS Là Gì? Tìm Hiểu Angular JS - Thủ Thuật
-
ANGULARJS - GỌI THƯ VIỆN - HƯỚNG DẪN
-
Xin Kinh Nghiệm áp Dụng AngularJS Vào Thực Tế - Dev Chat
-
35 Thư Viện UI Cho React, Vue Và Angular - Niềm Vui Lập Trình
-
Cơ Chế Hoạt động Trong Angular | Lê Vũ Nguyên Dạy Học Lập Trình
-
Những Thư Viện Và Framework Của JavaScript Mà Bạn Không Thể Bỏ ...
-
AngularJS – Single Page Application — JavaScript - STDIO