Các Câu Lệnh Trong Logo đầy đủ Nhất 2022
Có thể bạn quan tâm
Tất cả các lệnh Logo dưới đây sẽ giúp các em học sinh dễ dàng thực hiện các thao tác khi sử dụng phần mềm lập trình này. Khi nắm rõ lệnh logo thì các em học sinh sẽ thực hiện nhanh hơn các yêu cầu như để rùa về vị trí xuất phát, lùi rùa 100 bước. Bài viết dưới đây sẽ tổng hợp tất cả các lệnh logo cơ bản.
Tổng hợp lệnh MSWLogo cơ bản
- Một số câu hỏi thường gặp
- Nhóm lệnh Logo di chuyển
- Nhóm lệnh in kết quả thông báo
- Nhóm lệnh về đồ họa và màu sắc
- Nhóm lệnh điều khiển rùa và vị trí của rùa
- Hướng dẫn lập trình bằng MSWLogo
- Bước 1: Di chuyển rùa
- Bước 2: Tạo quy trình cho MSWLogo
- Bước 3: Tọa độ Setxy
- Bước 4: Penup và Pendown
- Bước 5: Tạo một cửa sổ
Một số câu hỏi thường gặp
Trong phần mềm Logo để rùa trở về vị trí xuất phát em dùng lệnh nào: HOME
Khi thực hiện lệnh pd rùa sẽ: Hiện mình, lệnh pu rùa sẽ ẩn mình.
Trong phần mềm Logo muốn rùa lùi 100 bước em dùng lệnh nào: bk 100
Để xóa màn hình và rùa quay về vị trí xuất phát em dùng lệnh: HOME
Nhóm lệnh Logo di chuyển
| Câu lệnh | Viết tắt | Chức năng |
| Forward x | FD x | Tiến tới x bước |
| Back x | BK x | Lùi x bước |
| Left x | LT x | Quay rùa về phía bên trái x độ |
| Right x | RT x | Quay rùa về phía bên phải x độ |
| ARC a r | Tạo hình tròn với góc a và bán kính là r. Sau khi tạo xong rùa đứng yên tại chỗ. | |
| ARC2 a r | Tạo hình tròn góc a và bán kính r. Tạo tới đâu rùa đi theo tới đó. | |
| ELLIPSE x y | Tạo hình elip với 2 thông số, chiều ngang theo trục x chiều cao theo trục y, rùa đứng yên tại chỗ. | |
| ELLIPSE2 x y | Tạo hình elip với 2 thông số, chiều ngang theo trục x chiều cao theo trục y, rùa chạy theo đường ellipse. | |
| ELLIPSEARC | Độ dài cung x y z (z là độ) Ví dụ muốn vẽ 1 nửa vòng ellipse ở phía trước mặt rùa (90) lệnh như sau: ELLIPSEARC 180 150 80 90Các bạn thay đổi số 90 sẽ hiểu ra cách làm, nếu muốn rùa chạy theo khi vẽ thì dùng ELLIPSEARC2. | |
| CIRCLE r | Vẽ hình tròn bán kính r rùa đứng tại tâm. | |
| CIRCLE2 r | Vẽ hình tròn bán kính r rùa di chuyển theo đường tròn, sau khi hoàn thành rùa nằm trên đường tròn. |
Nhóm lệnh in kết quả thông báo
| Câu lệnh | Viết tắt | Chức năng |
| SHOW [nội dung kết quả muốn in] | Lệnh tương tự PR | |
| LABEL | Hiện ra kết quả | |
| Cleartext | CT | Làm sạch cửa sổ câu lệnh |
Nhóm lệnh về đồ họa và màu sắc
| Câu lệnh | Viết tắt | Chức năng |
| Penup | PU | Di chuyển rùa không để lại dấu vết. |
| Pendown | PD | Các lệnh di chuyển sau lệnh này ta sẽ thấy dấu vết của sự di chuyển. |
| PE | Chế độ xóa | |
| SetPenSize n | Thiết lập độ dày, mỏng của nét vẽ (n là độ dày, mỏng của nét vẽ). Lệnh này có thể thực hiện qua Menu Set → Pen Size … | |
| SetPC [R B G] | Thiết lập màu cho bút vẽ. Trị số từ 0-255 | |
| Setfloodcolor [R G B] | SETFC[R G B] | Cài đặt tô màu nền bằng Fill |
| FILL | Tô màu nền |
Nhóm lệnh điều khiển rùa và vị trí của rùa
| Câu lệnh | Viết tắt | Chức năng |
| Hideturtle | HT | Ẩn chú rùa |
| Showturtle | ST | Hiện chú rùa |
| SETPOS x y | Đưa rùa tới vị trí X,Y | |
| SETX x | Chuyển rùa sang ngang x >0 qua phải, x<0 là qua trái | |
| SETY y | Chuyển rùa lên nếu y>0, xuống nếu y<0 | |
| Xcor | Xem tọa độ x của rùa | |
| Ycor | Xem tọa độ y của rùa | |
| POS | Xem vị trí hiện tại | |
| CS | Xóa và đặt lại vị trí | |
| Clean | Xóa nét vẽ, giữ nguyên vị trí rùa | |
| HOME | Rùa về vị trí ban đầu | |
| HEADING | Độ xoay của rùa | |
| SetHeading | Quay rùa | |
| TOWARDS x y | Quay đầu rùa về hướng tọa độ x và y | |
| DISTANCE x y | Khoảng cách từ vị trí hiện tại tới tọa độ x y |
Hướng dẫn lập trình bằng MSWLogo
Bước 1: Di chuyển rùa
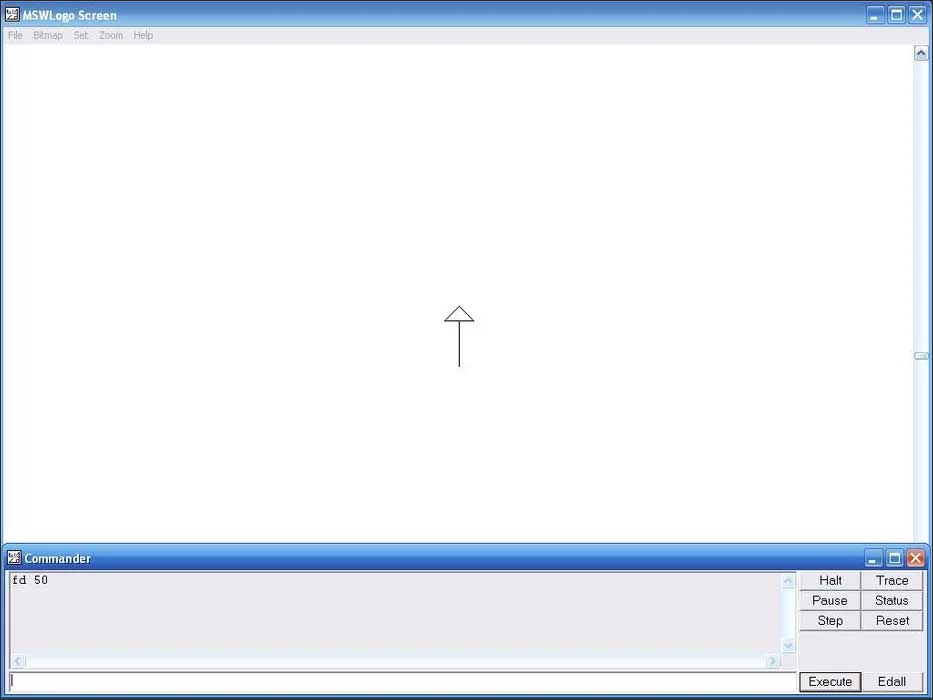
Vị trí rùa sẽ hiển thị tại trung tâm. Tại khung nhập lệnh gõ Forward 50 rồi click tiếp vào nút Execute để thực hiện lệnh hoặc nhấn Enter.
Ngay lập rùa sẽ di chuyển 50 bước chân rùa theo một đường thẳng. Có thể nhập rút gọn FD 50.
Trong trường hợp muốn di chuyển rùa theo đường thẳng sang phải thì nhập lệnh RT 90 FD 50. Khi đó rùa sẽ xoay 90 độ sang phải và tiến về phía trước 50 bước.
Nếu muốn xoay rùa sang trái thì nhậplệnh LT 90.
Để gõ lệnh đi lùi thì nhấn BK 50 hoặc Back.
Nếu bạn muốn xóa toàn bộ nội dung hiển thị trên màn hình thì nhập learscreen hoặc CS và di chuyển rùa tới vị trí bên trên.
Đểxóa các lệnh thì nhấn Cleartext hoặc CT.

Bước 2: Tạo quy trình cho MSWLogo
Quy trình trong MSWLogo là các bước rùa sẽ vẽ theo lệnh hoặc theo nội dung mà bạn cần thực hiện.
Để tạo quy trình vẽ hình vuông, bạn click chuột vào File sau đó gõ Square rồi nhấn Enter. Click vào sau từ Square và nhấn Enter. Tiếp tục gõ lệnh FD 50 RT 90 four times. Sau đó, click File save and exit.
Trong cửa sổ dòng lệnh, gõ quy trình Square > Execute. Khi đó, con rùa sẽ vẽ một hình vuông có tỉ lệ 50 x 50 x 50 x 50.
Bạn tiếp tục click Edall trong cửa sổ dòng lệnh và tới hình vuông quy trình vừa tạo, xóa lệnh FD 50 RT 90.
Tiếp tụclặp lại các bước trên một lần nữa nhưng gõ lệnh ngắn hơn [Repeat 4 FD 50 RT 90].
Click vào File save and exit. Di chuyển tới cửa sổ dòng lệnh,gõ Square lần nữa và nhấn Enter. Con rùa sẽ vẽ một hình vuông trên màn hình.
Khi đã biết cách vẽ hình vuông, bạn dễ dàng tạo hình dạng khác. Ví dụ, muốn vẽ hình tam giác nhập lệnh Repeat 4 FD 50 RT 120.

Bước 3: Tọa độ Setxy
Để di chuyển rùa tới những vị trí khác nhau thì gõ tọa độ vớitọa độ x di chuyển rùa sang trái và phải, tọa độ y di chuyển rùa lên và xuống.
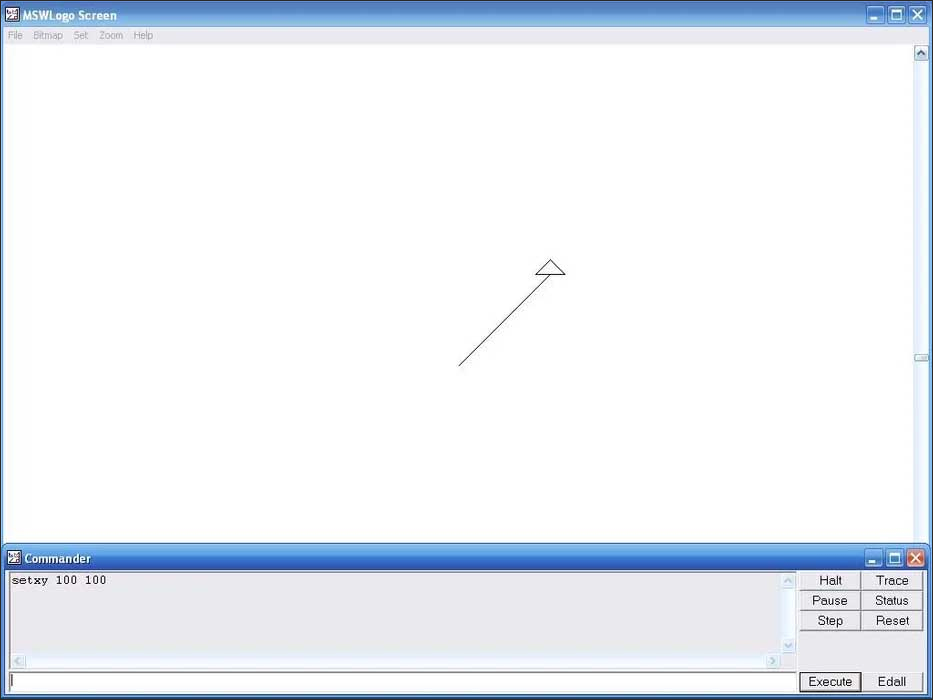
Chẳng hạngõ lệnh Setxy 100 100 và nhấn Enter để di chuyển con rùa sang phải trái 100 độ và lên xuống 100 độ.

Bước 4: Penup và Pendown
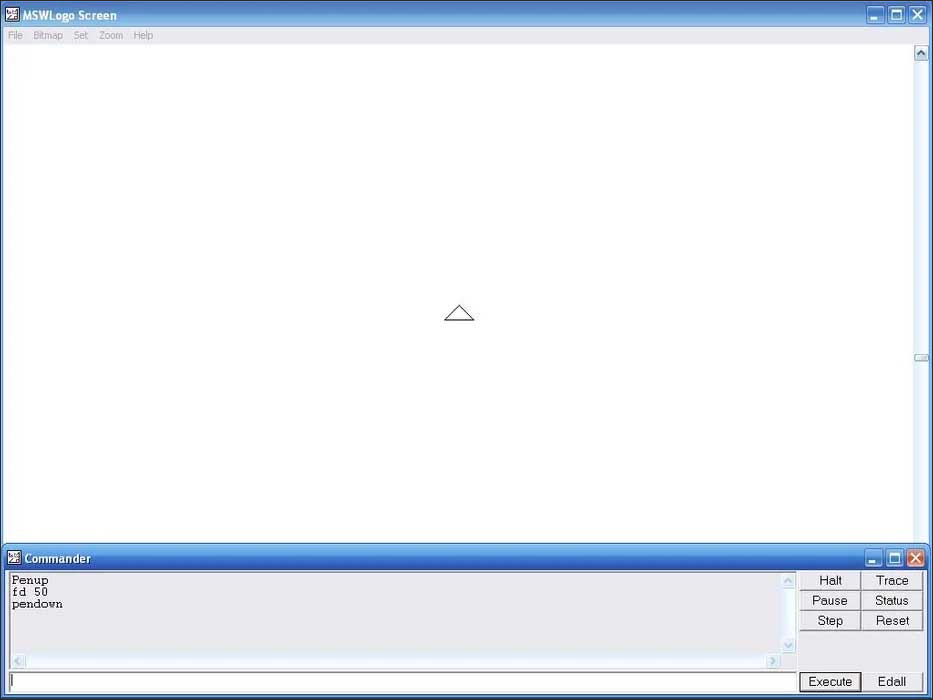
Giao diện rùa lúc này như hình bút, bạn gõ lệnh Penup hoặc PU (viết tắt) và FD 50, nhấn Enter. Khi đó bút sẽ được nhấc lên và rùa di chuyển về phía trước 50 bước nhưng không vẽ gì.
Để đặt ngòi bút thì nhập lệnh Pendown hoặc PD.

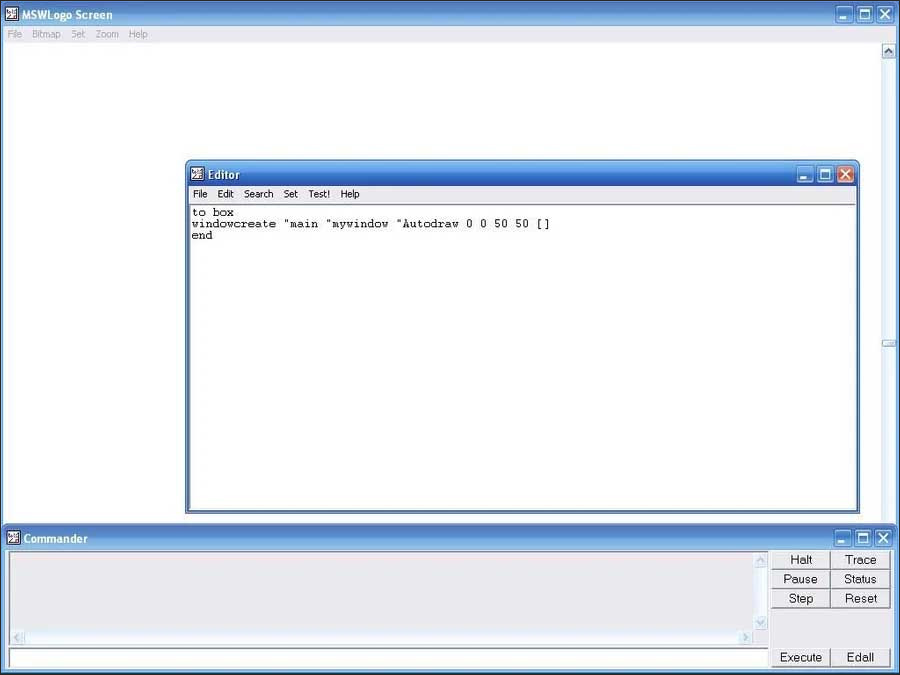
Bước 5: Tạo một cửa sổ

Cửa sổ sẽ chứa các nút nguồn để chạy các quy trình. Nhấn File > Edit rồi đặttên cho quy trình mới là Box và nhấn Enter. Tiếp tục gõ windowcreate "main "mywindow "Autodraw 0 0 50 50 [ ]. Trong đó:
- Autodraw là tên hiển thị của hình hộp, mywindows là tên MSW Logo sử dụng cho những hoạt động khác.
- 0 0 là tọa độ Setxy của hình hộp.
- 50 50 là kích thước hình hộp.
Tiếp tục gõlệnh Box rồi nhấn Enter. Khi đó một cửa sổ nằm phía trên bên trái màn hình.
Tiếp tục click Edall > Enter sau (windowcreate "main "mywindow "Autodraw 0 0 50 50 [ ] ).
Khi đó bạn có thể tạo một số nút bấm chức năng. Đầu tiên click nút Reset trong cửa sổ lệnh để xóa box. Gõ lệnh buttoncreate "mywindow "mybutton "Square 10 20 30 10 [square]. Trong đó:
- Mywindows là tên cửa sổ chứa nút bấm.
- Mybutton là tên dùng cho tác vụ khác.
- Square là tên nút bấm.
- 10 20 là tọa độ Setxy
- 30 10 là kích thước nút.
- Dấu ngoặc quanh Square thông báo cho MSWLogo chạy quy trình tạo hình vuông khi click vào nút.
Gõ lệnh Box rồi nhấn Enter. Một cửa sổ được tạo có nút bấm.
Tiếp đến tạo nút đóng cửa sổ bằng cách tới box quy trình, rồi nhấn Enter sau dòng buttoncreate.
Gõ lệnh buttoncreate "mywindow "mybutton2 "Close 10 10 25 10 [windowdelete "mywindow]
Lệnh windowdelete sẽ xóa một cửa sổ nhưng bạn phải gõ “mywindow" trước để thông báo cho phần mềm cửa sổ muốn xóa.
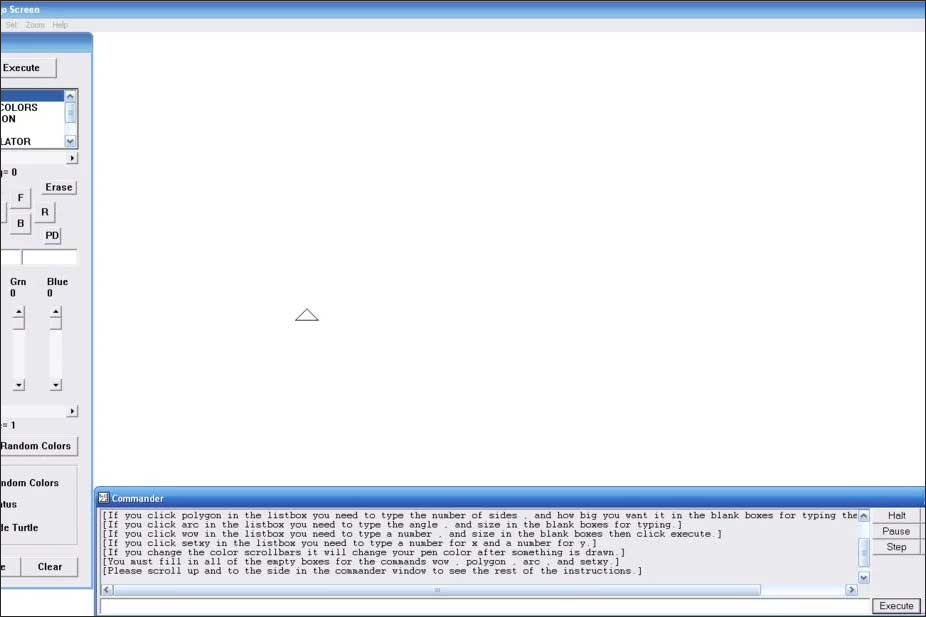
Giờ tới trình gõ lệnh, nhập box quy trình lần nữa và nhấn Enter. Chúng ta sẽ có một cửa sổ chứa nút vẽ hình vuông và đóng cửa sổ. Lúc này giao diện hiển thị như dưới đây.

Trên đây là toàn bộ lệnh logo sử dụng trong phần mềm MSWlogo, hi vọng sẽ hữu ích cho bạn.
Logo là phần mềm gì?
Logo là một ngôn ngữ lập trình giáo dục, được thiết kế vào năm 1967 bởi Daniel G. Bobrow, Wally Feurzeig, Seymour Papert và Cynthia Solomon. Ngày nay, ngôn ngữ này chủ yếu được nhớ đến với việc sử dụng "đồ họa con rùa" (Turtle Graphic), trong đó các lệnh chuyển động và vẽ đồ họa đường được tạo ra trên màn hình hoặc bằng một robot nhỏ được gọi là "con rùa". Đồ họa con rùa sử dụng hướng dẫn tập trung vào cơ thể, trong đó một đối tượng được di chuyển xung quanh màn hình bằng các lệnh, chẳng hạn như “sang trái 90” và “chuyển tiếp”, chỉ định những hành động tương đối đến vị trí và hướng hiện tại của đối tượng thay vì trong khuôn khổ cố định. Cùng với những quy trình đệ quy, kỹ thuật này giúp bạn dễ dàng lập trình các mẫu phức tạp và hấp dẫn.
Ngôn ngữ này ban đầu được hình thành để dạy các khái niệm về lập trình liên quan đến LISP và Papert - gọi là "suy luận tổng hợp cơ thể", nơi học sinh có thể hiểu (và dự đoán và suy luận về) chuyển động của con rùa bằng cách tưởng tượng những gì chúng sẽ làm nếu chúng là con rùa đó.
Logo là sự thích ứng đa mô hình và phương ngữ của LISP, một ngôn ngữ lập trình chức năng. Không có Logo tiêu chuẩn, nhưng UCBLogo có các phương tiện tốt nhất để xử lý danh sách, file, I/O và đệ quy trong các tập lệnh, có thể được sử dụng để dạy tất cả các khái niệm khoa học máy tính, như giảng viên Brian Harvey của UC Berkeley đã làm trong bộ 3 tác phẩm Computer Science Logo Style. Tuy nhiên, đối với việc giảng dạy ở cấp độ đại học, Logo đã được thay thế bằng Scheme và các ngôn ngữ kịch bản (scripting language).
Từ khóa » Bk Trong Tin Học Là Gì
-
Một Số Lệnh Căn Bản Trong MSWLogo. - Em Yêu Tin Học
-
Đọc 12 Lệnh đã Học Của Logo Và Nêu ý Nghĩa Từg Lệnh Câu Hỏi 849763
-
Một Số Lệnh Căn Bản Trong MSWLogo Lớp 5 - Toploigiai
-
Các Câu Lệnh Trong Logo Lớp 4 Hay Nhất - Top Lời Giải
-
Giải Bài Tập Tin Học 5 - Bài 1: Tiếp Tục Với Câu Lệnh Lặp
-
BK Là Gì? -định Nghĩa BK | Viết Tắt Finder
-
Trong Phần Mềm Logo, Câu Lệnh: LT 90 BK 100, Rùa Sẽ Thực Hiện ...
-
Lệnh BK 150 Tương ứng Với Hành động Nào Của Rùa - Tin Học Lớp 5
-
Một Số Lệnh MSWLogo Cơ Bản Và Hướng Dẫn Lập Trình Bằng MSWLogo
-
C. Hoạt động ứng Dụng, Mở Rộng - Bài 2: Câu Lệnh Lặp Lồng Nhau
-
BK Trên Facebook Có Nghĩa Là Gì? Viết Tắt Của Từ Gì? - Chiêm Bao 69
-
Câu Hỏi Thường Gặp Về Ngành Công Nghệ Thông Tin ĐH Bách Khoa ...
-
Hệ Thống Thông Tin Quản Lý - Đại Học Bách Khoa
-
[PDF] Bài Tập Tin Học Lớp 5: Các Dạng Bài Tập Logo
-
Bài 2: Thêm Một Số Lệnh Của Logo (trang 86 SBT Tin Học 4)
-
CHƯƠNG TRÌNH ĐÀO TẠO - Trường Đại Học Bách Khoa ĐHQG-HCM
-
Lớp Tin Học Thiếu Nhi ( Tiểu Học) - Đào Tạo