Các Font Chữ Sử Dụng Cho Website được ưa Chuộng Hiện Nay
Có thể bạn quan tâm
Font chữ cho website là yếu tố thường bị bỏ qua khi doanh nghiệp xây dựng web. Đây là điều không nên! Bất kể yếu tố nào hiển thị trên website cũng cần được lên kế hoạch. Và việc lựa chọn một font chữ phù hợp cho trang web sẽ mang lại nhiều ý nghĩa về mặt thương hiệu và ảnh hưởng tới trải nghiệm người dùng. Vậy đâu là các font chữ đẹp cho website? Hãy cùng MONA Media tìm hiểu chi tiết ở bài viết dưới đây!
Tầm quan trọng của việc lựa chọn font chữ cho website
Font chữ được lựa chọn đúng đóng vai trò giúp tăng độ chuyên nghiệp cho website. Đồng thời, xây dựng được tính liên kết, đồng nhất với thương hiệu và làm hình ảnh của thương hiệu trở nên chuyên nghiệp và tăng độ tin cậy hơn đối với người dùng.

Hãy thử tưởng tượng khi bạn đăng nhập vào một website doanh nghiệp để tìm hiểu và những font chữ được dùng để truyền tải thông tin lại quá nhàm chán hay lỗi thời?! Điều này sẽ ảnh hưởng rất nhiều đến trải nghiệm người dùng, khiến họ khó lòng mà có ý định đọc tiếp các thông tin trên website. Hoặc cách sử dụng font chữ cho tiêu đề quá màu mè, không có sự tinh giản cũng sẽ gây khó chịu cho người đọc.
Vì thế, việc lựa chọn font chữ cho website cũng cần thiết như lựa chọn hình ảnh, màu sắc cho web, nhằm tạo nên sự đồng nhất về sự chuyên nghiệp cho thương hiệu của doanh nghiệp và tối ưu về trải nghiệm người dùng.
Phân loại các dạng chữ viết website
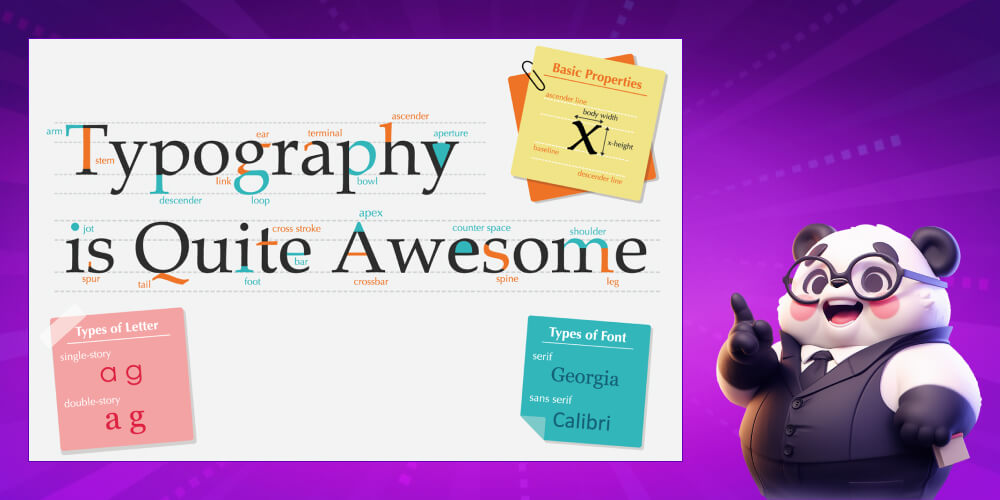
Phân biệt Typeface và Font
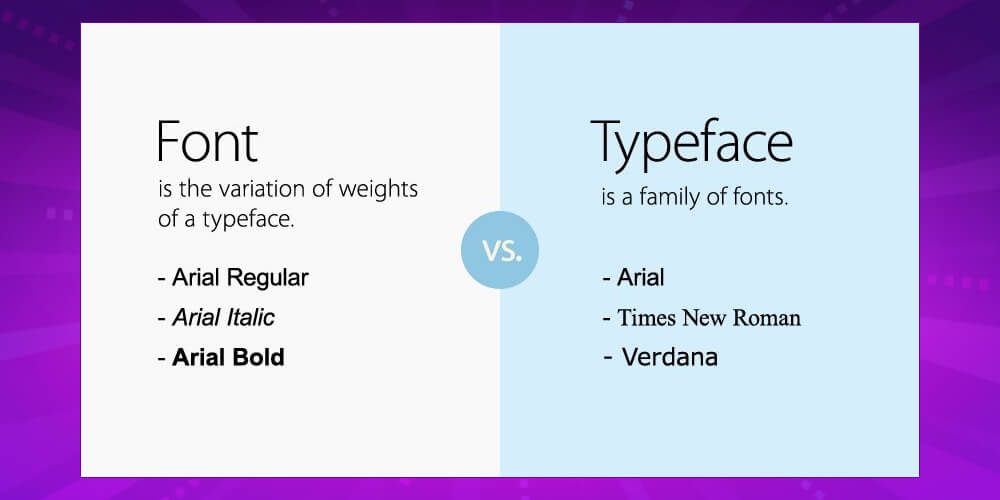
Khi thiết kế, chúng ta sẽ thường nghe đến hai khái niệm là Font (phông chữ) và Typeface. Hiểu đơn giản, font chữ chính là các định dạng ký tự. Có nhiều loại font chữ và mỗi font chữ đều thuộc một Typeface nào đó. Ví dụ như khi sử dụng Microsoft Word, một trong những font chữ quen thuộc nhất với chúng ta là Arial Regular.

Trong thiết kế, khi muốn thể hiện chính xác tinh thần của hình ảnh và có sự liên kết chặt chẽ với thương hiệu hay thông điệp, font chữ sẽ đóng vai trò rất quan trọng. Ví dụ như với hình ảnh mang tính chất cổ xưa, hoài niệm sẽ sử dụng font thư pháp. Hiện nay các website hay trong thiết kế hình ảnh thường chuộng font chữ tối giản, không chân và có đường nét thanh mảnh.
Typeface được hiểu là font-family của các nhóm các font chữ có chung thiết kế, có định nghĩa rộng hơn và không bị giới hạn về hình dạng, kích thước. Ví dụ như Typeface Arial sẽ có Arial Black, Arial Bold, v.v… Các font chữ này về cơ bản là font Arial nhưng có nhiều điểm khác với font Arial gốc. Vì thế sẽ được xếp thành một “gia đình” (font-family), được gọi là Typeface.
Việc phân nhóm các font chữ website này đảm bảo ba yếu tố:
- Thứ nhất là các font chữ cùng loại khác tính chất sẽ được xếp chung, dễ dàng cho chúng ta tìm kiếm.
- Thứ hai là đảm bảo tính thống nhất khi sử dụng. Ví dụ: Website khi sử dụng font Arial làm chủ đạo thì tiêu đề bài viết sẽ sử dụng font Arial Black, tiêu đề cấp hai sẽ là font Arial Bold và nội dung là font Arial.
- Thứ ba chính là vì đảm bảo được tính thống nhất nên trong quá trình thiết kế web sẽ đảm bảo được tính “có duyên” của nội dung.
Các thể loại Font chữ phổ biến
Thực tế, bạn không cần phải sử dụng quá nhiều dạng font chữ đặc biệt để tạo độ ấn tượng trên trang web. Chỉ cần sử dụng đúng là đã tạo được độ hiệu quả. Sau đây là các dạng font chữ website đẹp và phổ biến mà bạn có thể tham khảo:
Font chữ mặc định

Các Font chữ mặc định thường có thiết kế đơn giản, rõ ràng và dễ đọc. Tuy nhiên bạn cũng có thể tự điều chỉnh thêm font chữ nào đó do bạn tạo ra. Thông thường, các font chữ trên web là Serif và Sans serif để hiển thị nội dung văn bản.
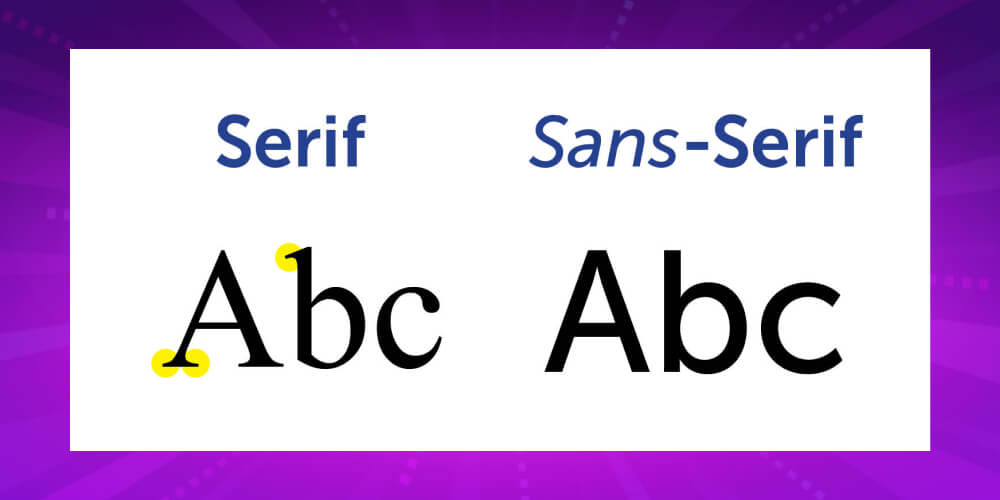
Font Serif là dạng font chữ web có nét mảnh, có đường gạch chân hoặc ở đầu. Loại font chữ này thường được thể hiện trên các loại văn bản giấy, biên bản mang tính chất hành chính, khoa học. Sử dụng font chữ này cho các web báo sẽ thích hợp. Hay các trang web mang tính chất truyền tải, chia sẻ thông tin cao. Phông chữ này sẽ làm tăng độ trang trọng, lịch thiệp của nội dung.
Sans serif là gần giống với Arial, tức font chữ không có các đường gạch chân hay ở đầu. Nét chữ đều, hơi dày hơn so với Serif. Cũng thường được dùng để truyền tải nội dung văn bản là chủ yếu.
Tuy không có bất kỳ quy định cho website nào nên sử dụng Sans serif hay Serif. Nhưng theo kinh nghiệm của các nhà tiếp thị thì website mang tính báo chí, thì các bài viết nội dung dài thường sẽ dùng hai loại font chữ này để giúp người đọc không bị quá mỏi mắt. Ngoài ra, hai phông chữ mặc định này cũng giúp tăng thêm chính trang trọng và chuyên nghiệp cho website. Nhưng đối với những trang web mang tính chất sáng tạo thì nên có sự thay đổi trong việc sử dụng. Ví dụ như thay đổi màu sắc, hiệu ứng,… để phù hợp với tính chất của website hơn.
Font ký hiệu

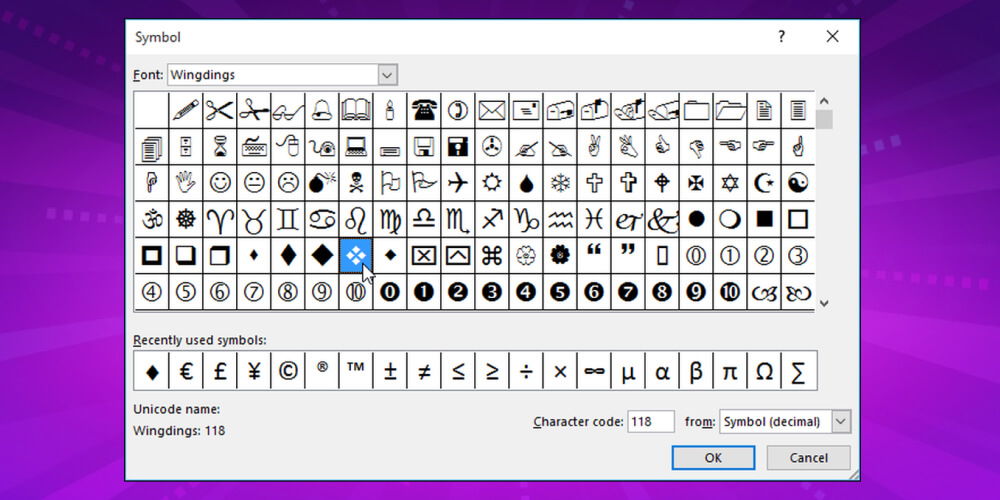
Font chữ ký hiệu thường dùng để đánh dấu những nội dung đặc biệt. Font ký hiệu mang ý nghĩa trang trí nhiều hơn. Các tên gọi của font thường được biết như webdings, wingdings,…Đây là font chữ web khó sử dụng, bởi chỉ bao gồm các ký hiệu đặc biệt. Trong một số website dùng để làm văn bản mẫu hay các loại giấy tờ mẫu có thể dùng đến những font này.
Tuy nhiên, lời khuyên là nên hạn chế dùng font ký hiệu. Lý do là vì những ký hiệu này dù mang ý nghĩa trang trí cao hơn nhưng vẫn còn đơn điệu, chưa có sự cải tiến. Vì thế, dù dùng để trang trí thì những phông chữ này cũng không mang lại tính thẩm mỹ cao. Thậm chí còn có thể gây phân tâm người dùng trong việc đọc nội dung web, tạo cảm giác rườm rà nếu không được sử dụng hợp lý.
Font chữ thiết kế đặc trưng

Ngoài ra khi thiết kế web, các doanh nghiệp cũng có thể tạo ra những font chữ riêng biệt cho mình. Những font này thường được thiết kế riêng hay độc đáo hơn so với font mặc định. Vừa mang ý nghĩa trang trí vừa giúp thể hiện nội dung và còn truyền tải được thông điệp của doanh nghiệp. Các font chữ được thiết kế riêng thường mang đậm dấu ấn thương hiệu, giúp tăng tính liên kết và nhận diện. Những font này không hay sử dụng để viết nội dung mà có thể dùng để làm tiêu đề. Và thường được sử dụng trong thiết kế hình ảnh cho website, biển quảng cáo,… Vì thế mà chúng sẽ được cách điệu rất mạnh mẽ.
Còn một dạng font chữ cũng được cách điệu nữa là font chữ viết tay. Font này được thiết kế như một dạng chữ viết tay, tuy nhiên sẽ tiết chế hơn so với các font thiết kế đặc trưng, nhưng vẫn mang nhiều ý nghĩa trang trí. Font chữ viết tay thường được dùng để tạo cảm giác nhẹ nhàng, thoải mái. Những website nghiêng về truyền tải thông điệp, nhân đạo, tổ chức từ thiện,… cũng có thể tham khảo font chữ này. Hoặc những website thời trang có thể dùng để tạo cảm giác thanh lịch, tinh tế, nhẹ nhàng.
Yêu cầu font chữ trong thiết kế website

Dù có nhiều lựa chọn font chữ cho bạn và tuỳ mỗi doanh nghiệp sẽ có cách sử dụng khác nhau cho việc thiết kế website. Nhưng vẫn có một số yêu cầu nhất định chung để bạn có thể căn cứ vào đó mà lựa chọn. Những yêu cầu chung này giúp bạn có cơ sở để đưa ra lựa chọn tối ưu hơn:
Đầu tiên là font chữ phải dễ đọc, rõ ràng. Độ cao thông thường là từ 12 đến 14 để giúp người đọc dễ nhìn, không bị đưa mắt quá sát màn hình điện tử. Font chữ thông thường nên được dùng để thể hiện các nội dung bài viết, tránh sử dụng chữ kiểu suốt bài viết vì sẽ gây rối mắt. Đồng thời, không nên sử dụng quá nhiều ký hiệu để tránh người dùng bị phân tâm khỏi nội dung chính của bài viết. Kể cả màu sắc và định dạng cũng phải được điều chỉnh hợp lý.
Thứ hai là các font chữ kiểu chỉ nên được sử dụng hay tạo ra để phục vụ đúng với concept website. Sử dụng chữ kiểu cũng cần cẩn thận. Bạn không thể dùng một font chữ đặc biệt nhưng lại tương phản với concept của toàn bộ website. Hơn hết là không tạo thêm được nhận diện thương hiệu.
Cuối cùng chính là độ chặt chẽ. Độ chặt chẽ từ hình ảnh thương hiệu, màu sắc, giao diện, concept web đến font chữ. Tất cả để tạo nên sự thống nhất từ đầu. Nên sử dụng các font chữ cùng Typeface cho nội dung website. Vừa thể hiện sự đa dạng nhưng vẫn giữ vững yếu tố chặt chẽ.
Top 10 font chữ được sử dụng phổ biến
Dưới đây là là danh sách các font chữ tiếng Việt được sử dụng phổ biến cho website mà MONA đã giúp bạn tổng hợp lại. Bạn có thể tham khảo những font này để sử dụng cho phần nội dung website của bạn:
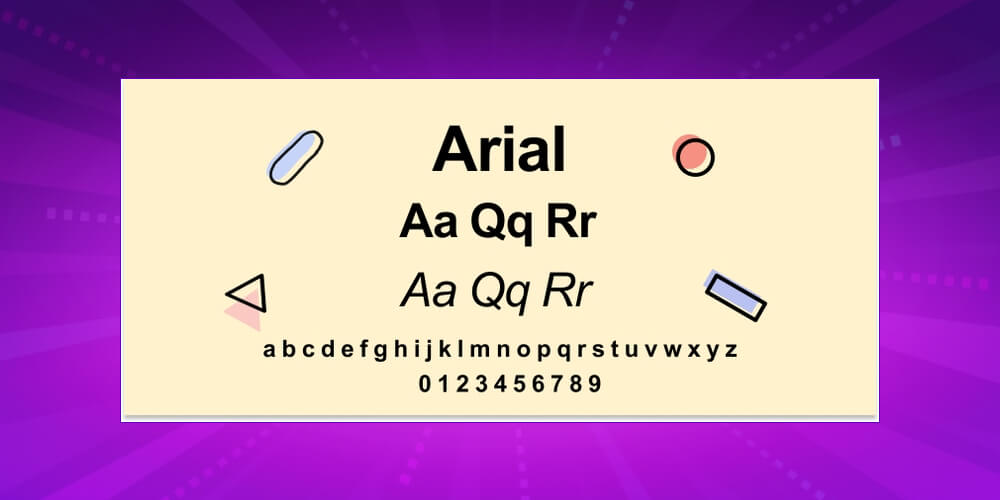
Arial

Arial là font chữ đã quen thuộc và phổ biến với hầu hết người dùng. Thuộc nhóm Sans Serif. Thể hiện nội dung rõ ràng, dễ đọc. Nếu bạn chỉ đơn thuần muốn thể hiện một nội dung dễ đọc, thân thiện với người dùng thì sử dụng Arial chính là lựa chọn tốt nhất.
Courier New
Courier New là font chữ sử dụng phổ biến nhất cho các loại văn bản báo chí, kịch bản phim ảnh ngày xưa. Thuộc nhóm Serif như Times New Roman nhưng không bị cho là nhàm chán hay lỗi thời. Font này có thể sử dụng cho một số tiêu đề hay nội dung đặc biệt. Courier New có thể tạo cảm giác nghệ thuật, hơi hoài cổ.
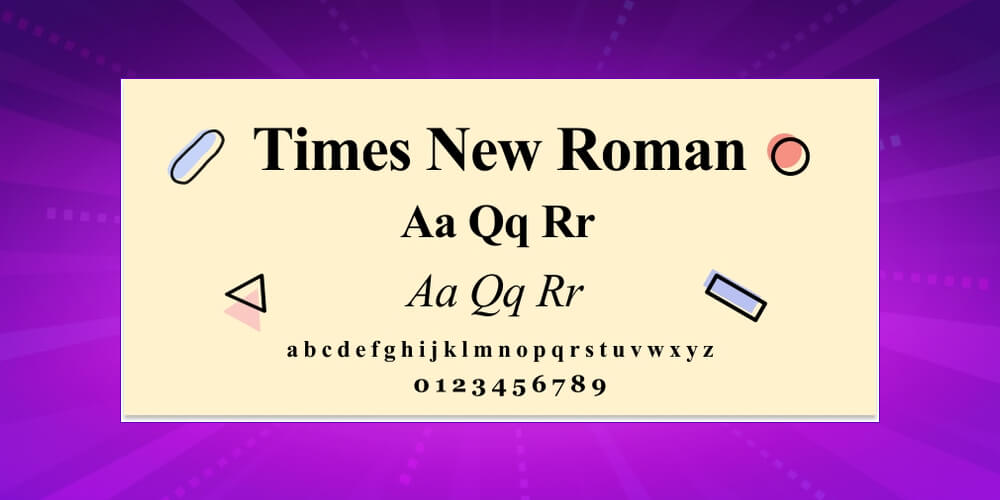
Times New Roman

Một font chữ quen thuộc tiếp theo là Times New Roman. Thuộc nhóm Serif. Font chữ có phần đơn giản này giúp nội dung của bạn dễ nắm bắt. Tuy nhiên, gần đây có một số ý kiến cho rằng font này có phần lỗi thời, nhất là đối với những website doanh nghiệp mang tính chất hiện đại. Chính vì vậy, có lẽ bạn sẽ cần cân nhắc đến một font chữ có hơi thở mới hơn để phù hợp với website của mình.
Verdana
Thêm một font chữ như Arial, nhóm Sans Serif là Verdana. Font chữ này có ưu điểm là dễ nhìn, nét mảnh nhưng độ rộng có phần hơn so với Helvetica hay Arial. Font này cũng thường dùng để thể hiện các nội dung báo chí của các website báo mạng.
Tahoma
Tahoma cũng là font chữ này cũng thuộc nhóm Sans Serif, mang tính tinh giản và trang trọng. Vì vậy mà nó được dùng cho hầu hết các website thông dụng. Điểm khác biệt giữa Tahoma với Arial và Helvetica chính là độ cách nhau giữa các ký tự không tạo cảm giác quá xa. Người đọc sẽ thấy nội dung không bị dài mà tinh gọn hơn.
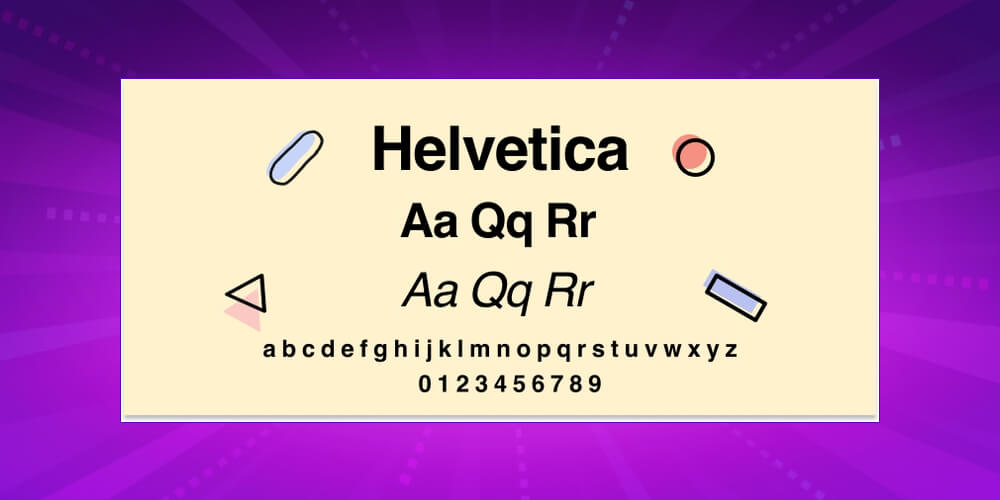
Helvetica

Thuộc nhóm Sans Serif, tương tự như Arial nhưng Helvetica có nét mảnh hơn, được đánh giá cao bởi Vietkey. Các thiết kế mang tính chất tối giản và hiện đại gần đây cũng sử dụng font này phổ biến. Font Helvetica tạo độ đẹp mắt và đặc biệt là tạo cảm giác thanh lịch. Đương nhiên là dễ đọc và không bị quá mỏng đến mức khó đọc. Nếu cảm thấy Arial có phần “xôi thịt” hơn thì bạn hãy sử dụng font Helvetica này.
Calibri
Cũng thuộc nhóm Sans Serif. Font Calibri tạo cảm giác nhẹ nhàng và trẻ trung hơn. Đặc biệt thích hợp sử dụng để thể hiện các nội dung mang tính học thuật.
Garamond
Nếu hay đọc sách tiếng Anh, các quyển giáo trình như Oxford bạn sẽ dễ bắt gặp font chữ Garamond này. Đây là font thường dùng trong giáo dục. Bạn cũng có thể nắm bắt tâm lý quen thuộc đó để sử dụng cho website về giáo dục. Tuy nhiên, cũng chỉ nên được dùng với mức độ vừa phải, như để thể hiện tiêu đề hay nhấn mạnh một đoạn nào đó.
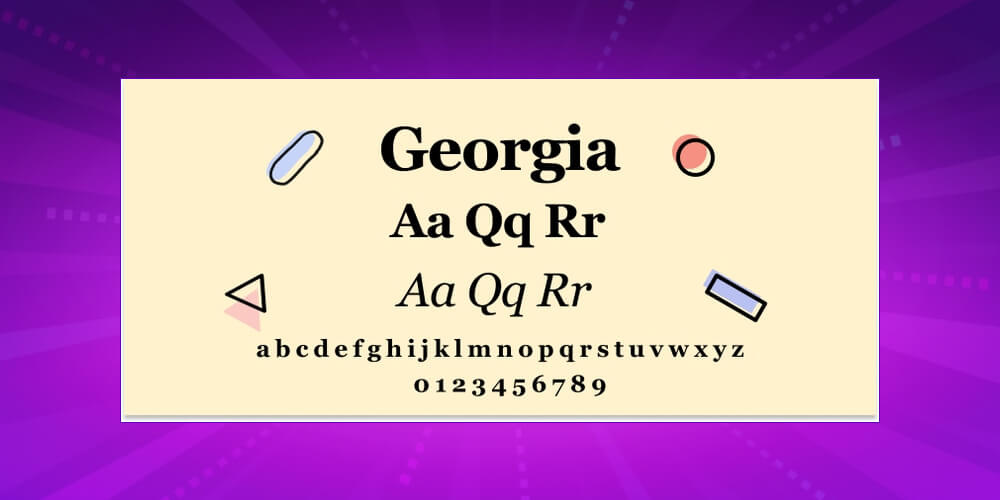
Georgia

Nếu hay đọc các tờ báo tiếng nước Anh như The New York Times, The Jakarta Post,… bạn sẽ thường nhìn thấy các website ấy sử dụng font Georgia cho phần nội dung. Font chữ này tương đối gần giống với Times New Roman nhưng có phần trang trọng hơn. Font này thường ít được sử dụng hơn do độ lớn bé giữa các ký tự có sự khác nhau. Một kinh nghiệm chính là không nên dùng phông chữ này bên cạnh Times New Roman vì sẽ tạo độ chênh lệch cao, mất thẩm mỹ.
Bookman
Font Bookman từng có thiết kế cách điệu, sau này người ta tinh giản font lại để dễ sử dụng hơn. Font chữ này cũng được sử dụng phổ biến.
Trên đây là chi tiết về các font chữ cho website được sử dụng phổ biến nhất hiện nay. Hy vọng với những thông tin mới được chúng tôi chia sẻ, bạn sẽ chọn lựa được phông chữ phù hợp cho website của mình. Ngoài ra, MONA Media hiện chính là đơn vị cung cấp dịch vụ thiết kế website uy tín, chuyên nghiệp hàng đầu, nên bạn có thể yên tâm về việc lựa chọn phông chữ, giao diện cho website của bạn tại MONA. Chúng tôi sẽ tạo một website hiện đại, mang lại trải nghiệm tốt nhất cho người dùng và thể hiện được màu sắc của doanh nghiệp. Hãy liên hệ với MONA qua hotline 1900 636 648 hoặc email [email protected] để được tư vấn và giải đáp các thắc mắc nhé!
Từ khóa » Font Chữ Cơ Bản
-
Tổng Hợp 9 Fonts Cổ điển Thường Dùng | Thùy Uyên Design
-
Tham Khảo 5 Loại Font Chữ Thường được Sử Dụng Trong Thiết Kế Web ...
-
Top 22 Font Chữ Tiếng Việt đẹp Nhất Cho Website 2022 Bạn Cần Phải ...
-
5 Kiểu Fonts Chữ Cơ Bản Và Cách Sử Dụng Hiệu Quả - WEBICO BLOG
-
Gợi ý 10 Font Chữ Cho Website đẹp Nhất 2021 & Lưu ý Khi Chọn
-
Bộ Font Full Tiếng Việt đầy đủ Nhất - .vn
-
Các Loại Fonts Chữ Phổ Biến Và Cách Sử Dụng - Branding Agency
-
Một Số Loại Font Chữ Cổ điển Thông Dụng Hiện Nay
-
Tổng Hợp 10+Font Chữ Báo Chí ấn Tượng 2022 - - Blog Phần Mềm
-
Những đặc điểm Của Fonts Chữ Mà Bạn Nên Biết - Navythemes
-
Font Chữ Không Chân Đẹp Phổ Biến Hiện Nay - Dienthoaigiakho
-
Font Chữ Tiếng Việt Thường Dùng Trong Thiết Kế Website Nào ... - Webaoe
-
Phân Loại Font - STYLEno.1 Fonts