Cách Làm Chữ 3D Trong Photoshop - Thủ Thuật Phần Mềm
Có thể bạn quan tâm
Làm chữ 3D là một trong những kỹ năng đòi hỏi sự tỉ mẩn cùng với khả năng cảm nhận màu sắc, ánh sáng của nhà thiết kế. Nếu bạn muốn sở hữu những mẫu chữ 3D đơn giản mà đẹp mắt với Photoshop thì chúng ta hãy cùng tìm hiểu trong bài viết dưới đây nhé!

Mục lục nội dung
- 1. Sử dụng font chữ 3D
- 2. Tạo chữ 3D đơn giản với hiệu ứng Drop Shadow
- 3. Tạo chữ 3D tự động với công cụ 3D
- 4. Tạo chữ 3D thủ công trong Photoshop
1. Sử dụng font chữ 3D

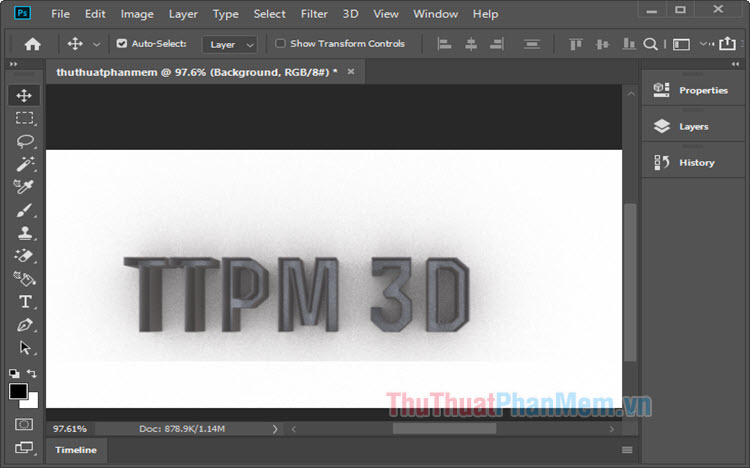
Sử dụng font chữ 3D để làm chữ 3D trong Photoshop là cách đơn giản nhất mà ai cũng có thể làm được. Tuy nhiên, font chữ 3D khá ít mẫu và số lượng font chữ không nhiều. Nhưng nếu bạn chỉ cần tạo một kiểu chữ 3D đơn giản thì cách làm này khá nhanh và hiệu quả. Bạn có thể tìm kiếm font chữ 3D trên Google hoặc tải về kiểu chữ SVN-Revolution như ảnh trên trong bài viết https://thuthuatphanmem.vn/tong-hop-bo-font-chu-viet-hoa-cuc-dep-cho-photoshop/
2. Tạo chữ 3D đơn giản với hiệu ứng Drop Shadow
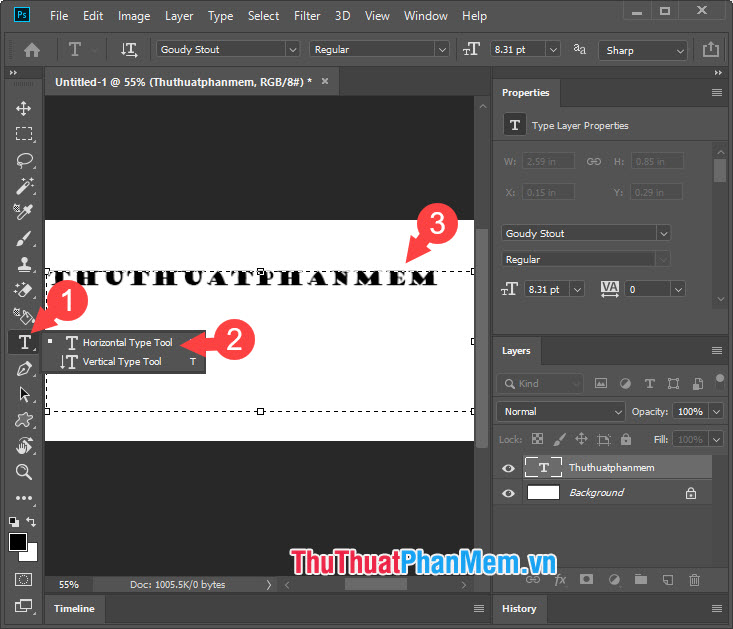
Bước 1: Bạn tạo mới một cửa sổ làm việc với phím tắt Ctrl + N. Tiếp theo, bạn click vào Text tool (1) => Horizontal Type Tool (2) => nhập nội dung văn bản (3).

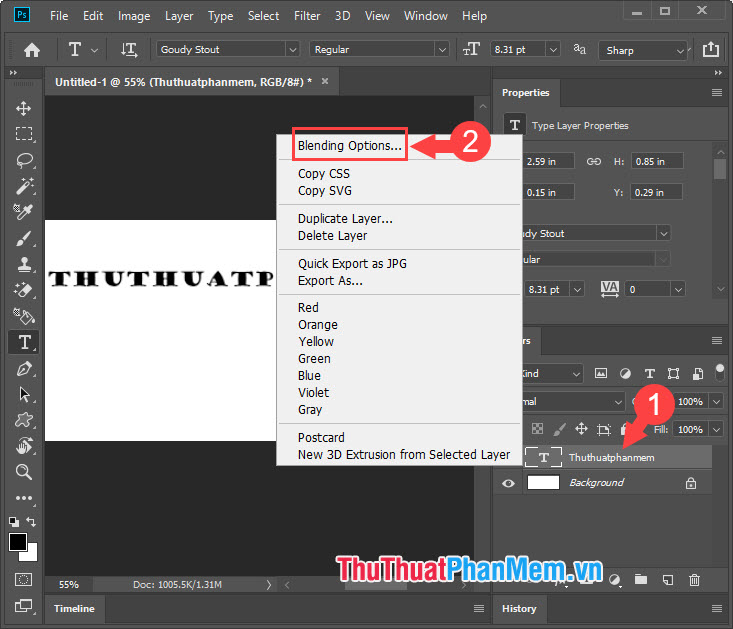
Bước 2: Bạn click chuột phải vào Layer chữ (1) => Blending Options... (2).

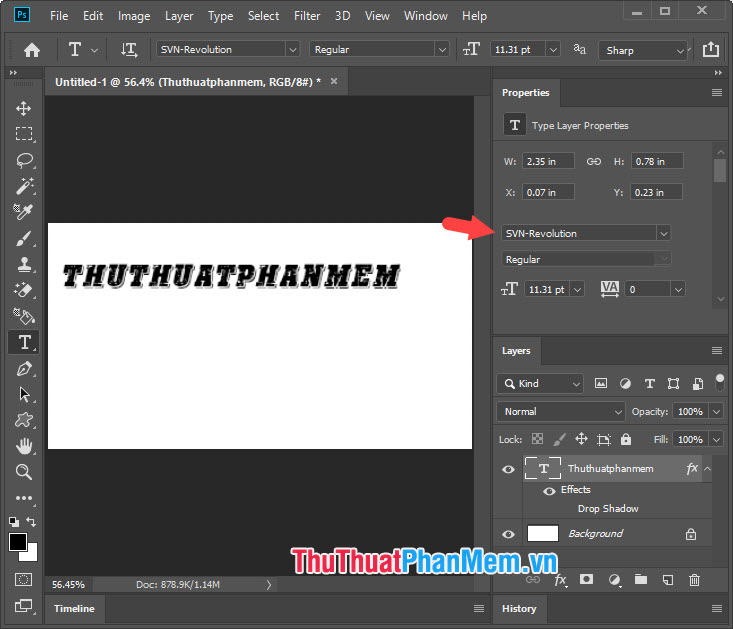
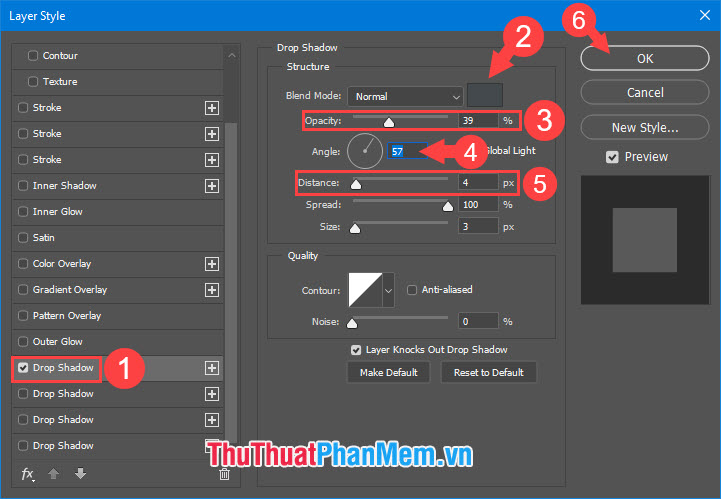
Bước 3: Bạn click vào mục Drop Shadow (1). Sau đó, bạn thiết lập màu sắc (2) sao cho giống với màu chữ nhưng màu sắc có thể nhạt hơn 1 chút. Về phần độ mờ (Opacity) thì bạn nên thiết lập ở mức vừa phải, cỡ 30-50% (3) thôi. Để chỉnh góc nghiêng đổ bóng thì bạn hãy thiết lập số góc trong mục Angle (4) để đổ bóng 3D theo hướng mà bạn thích. Phần Distance (5) sẽ thiết lập đổ bóng dài hay bóng ngắn nhưng để mang lại hiệu ứng 3D chân thực nhất thì bạn nên thiết lập khoảng cách bóng ở mức 3-6 px. Sau khi ưng ý với lựa chọn của mình thì bạn hãy nhấn OK (6) để hoàn tất.

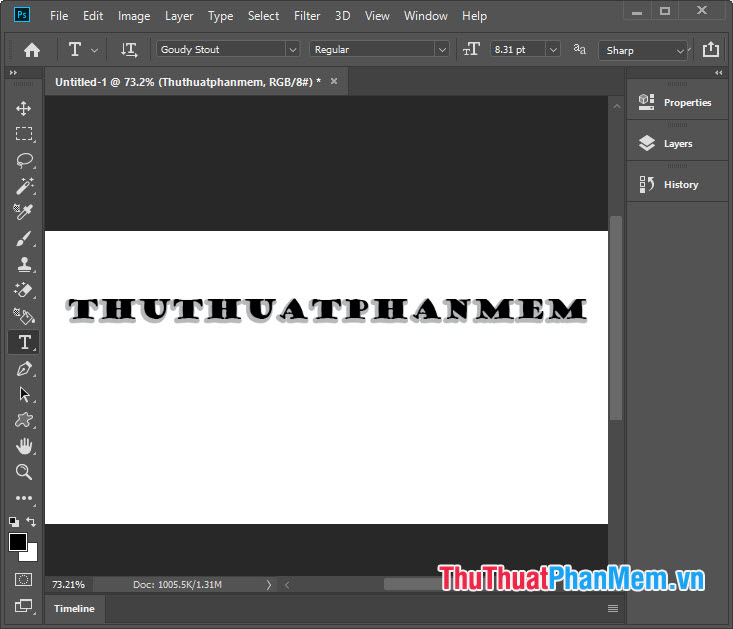
Và cuối cùng thì bạn đã có một mẫu hình ảnh 3D đơn giản với hiệu ứng Drop Shadow.

3. Tạo chữ 3D tự động với công cụ 3D
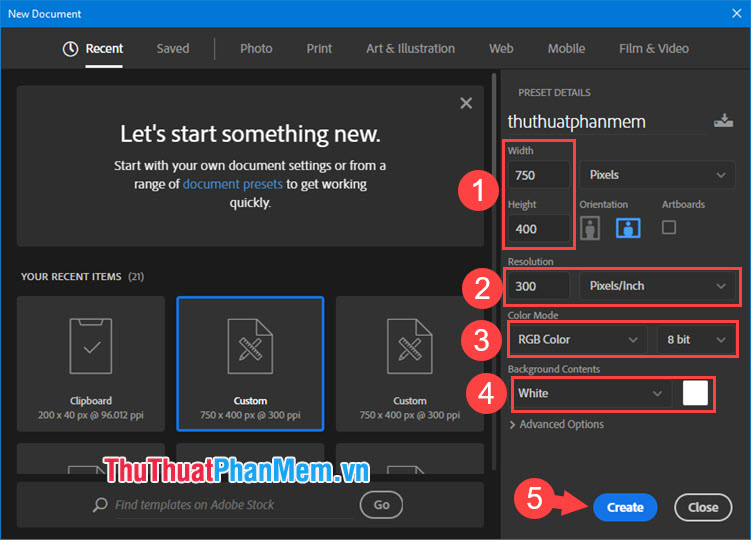
Bước 1: Bạn vào File => New hoặc bấm tổ hợp phím Ctrl + N để tạo mới file. Tiếp theo, bạn thiết lập như hình dưới với thông số chiều dài (Width) và chiều dọc (Height) (1) thì bạn có thể thiết lập theo ý muốn. Phần Resolution bạn nên thiết lập ở mức 300 pixels/inch (2). Đối với Color Mode là RGB Color hệ 8 bit (3). Còn phần Background Contents thì bạn nên để nền trắng (White) (4). Xong xuôi, bạn nhấn Create (5) để tại mới cửa sổ làm việc.

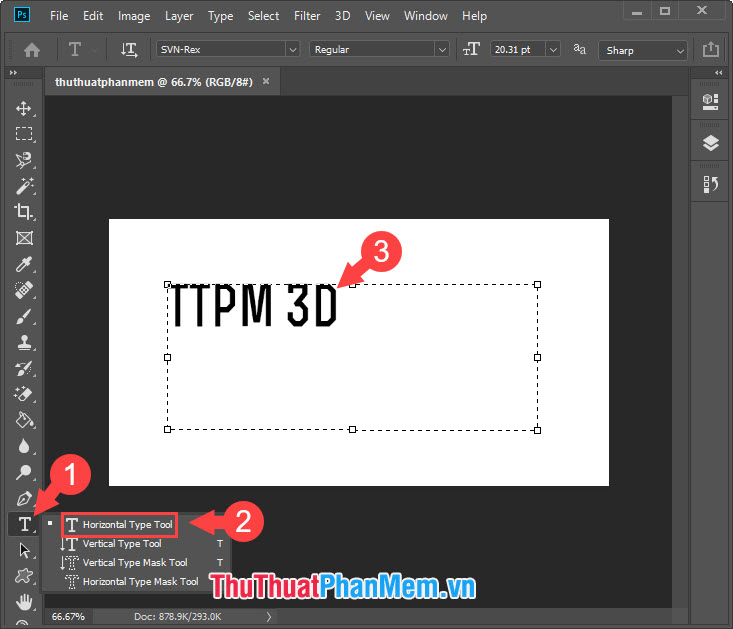
Bước 2: Bạn click vào công cụ Text (1) => chọn Horizontal Type Tool (2) => nhập nội dung cần tạo kiểu chữ 3D (3).

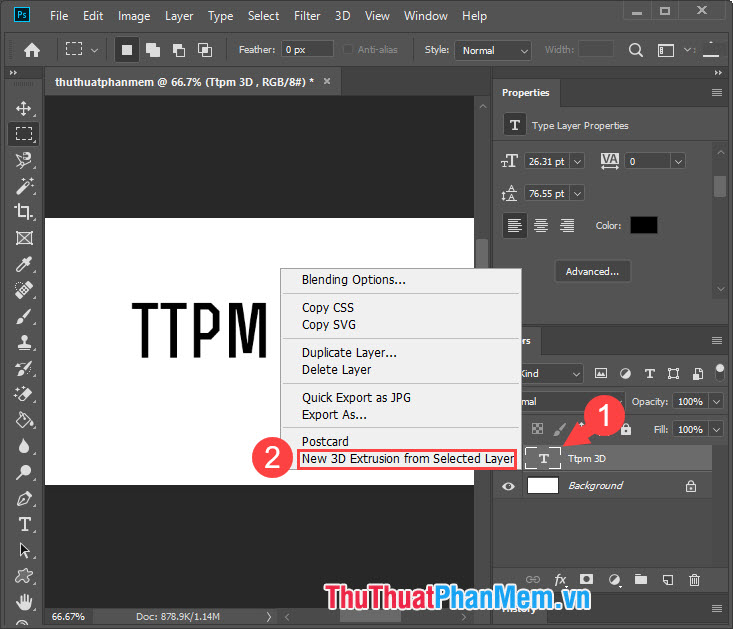
Bước 3: Bạn click chuột phải vào Layer chữ (1) => New 3D Extrusion from Selected layer (2).

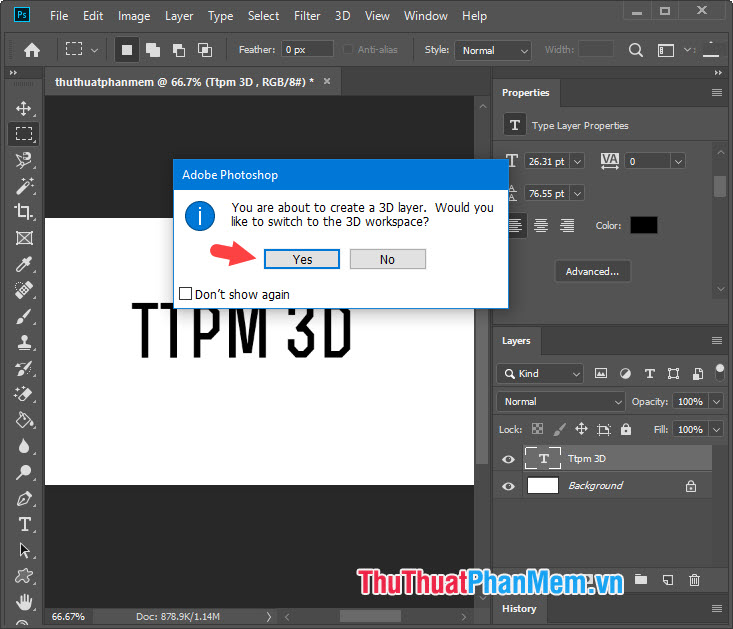
Nếu có thông báo như hình thì bạn hãy nhấn Yes.

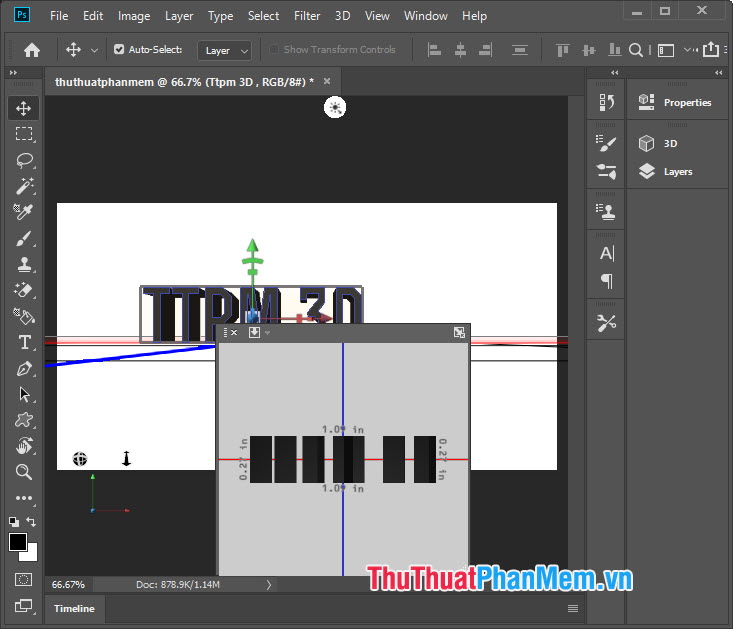
Sau đó, giao diện 3D sẽ hiển thị như hình dưới và chữ của bạn thể hiện bằng hình 3D.

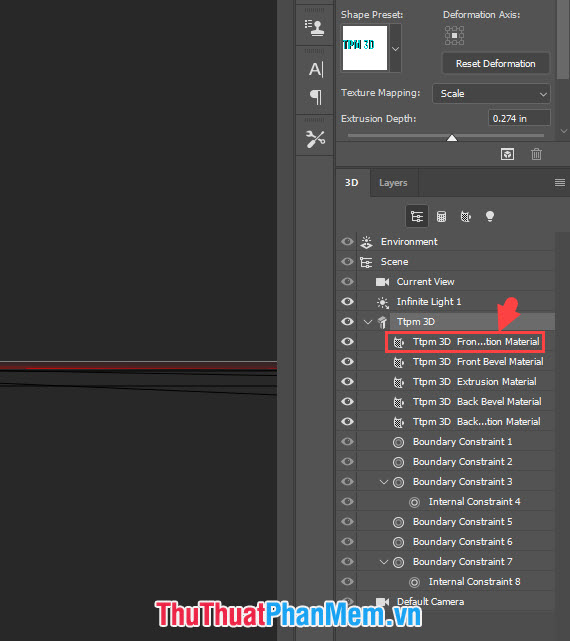
Bước 4: Tiếp theo, bạn click vào layer đầu tiên ở phần 3D như hình dưới với tên gọi của Layer này là Front Inflation Material.

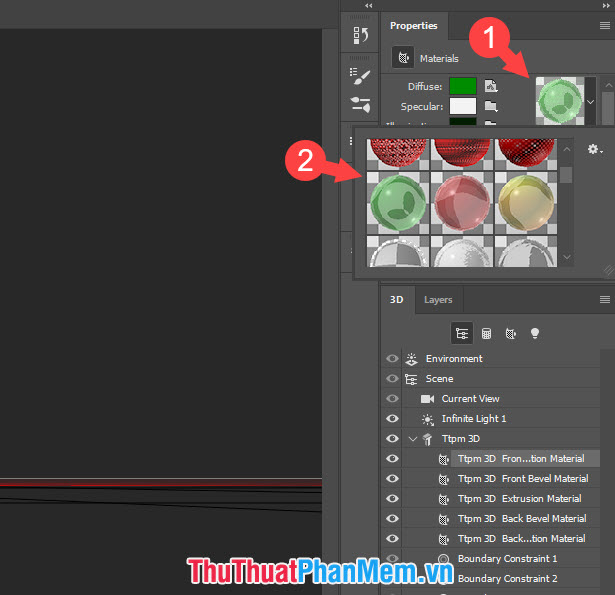
Sau đó bạn click vào hình 3D (1) => chọn kiểu 3D trong danh sách (2).

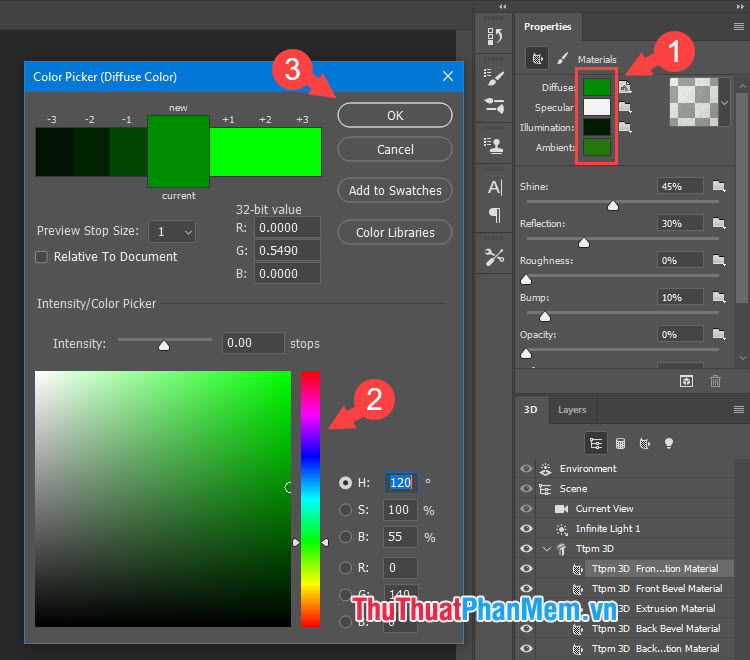
Bước 5: Bạn chuyển lên mục Properties và thiết lập màu sắc (1) cho từng vùng bằng cách click vào từng vùng màu. Tiếp theo, bạn chọn màu sắc trong bảng màu (2) => OK (3).

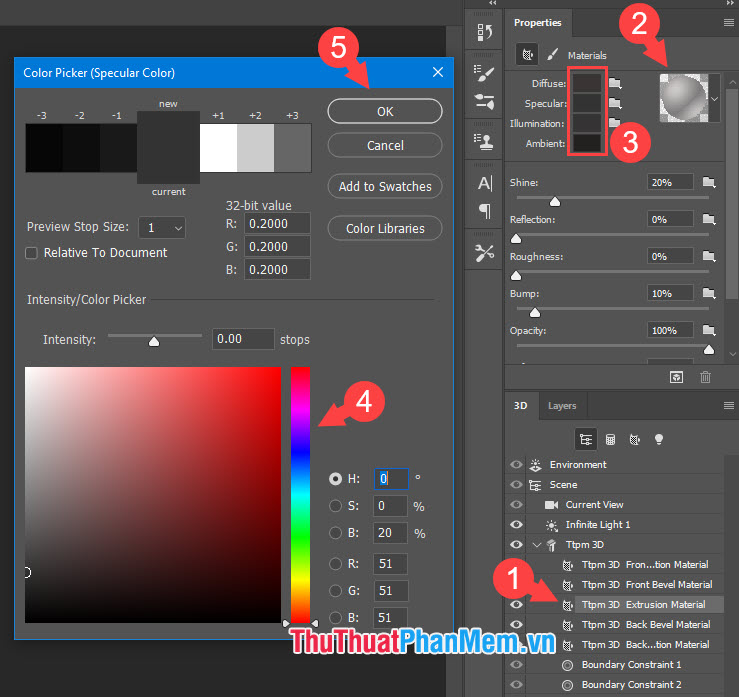
Bước 6: Bạn thiết lập tương tự với Layer 3D thứ 3 là Extrusion Material (1). Tiếp theo, bạn thiết lập 3D (2), màu sắc cho mỗi đối tượng 3D (3), chọn màu sắc (4) => OK (5).

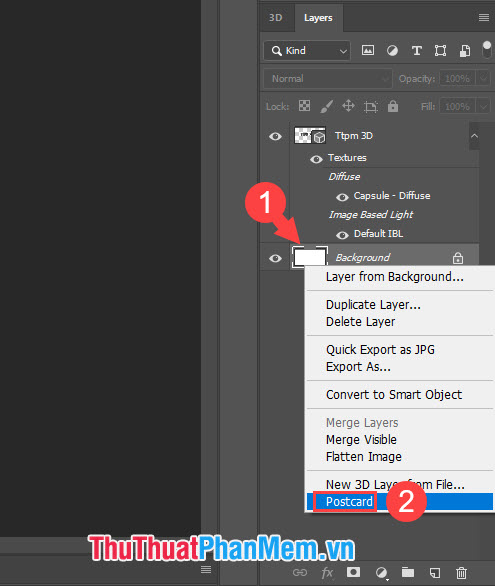
Bước 7: Bạn quay lại phần Layer và click chuột phải vào Layer Background (1) => Postcard (2).

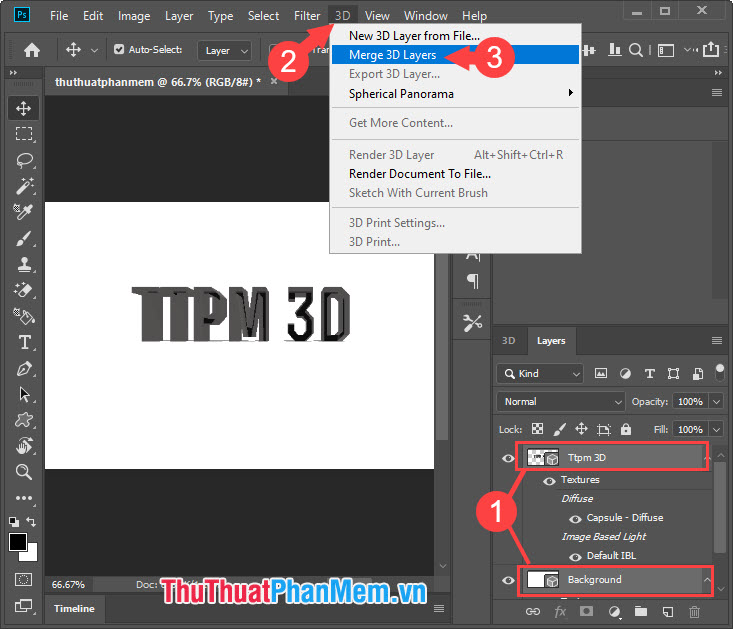
Bước 8: Bạn giữ phím Ctrl và click chọn 2 layer Background và layer Chữ (1). Sau đó bạn vào menu 3D (2) => Merge 3D Layers (3).

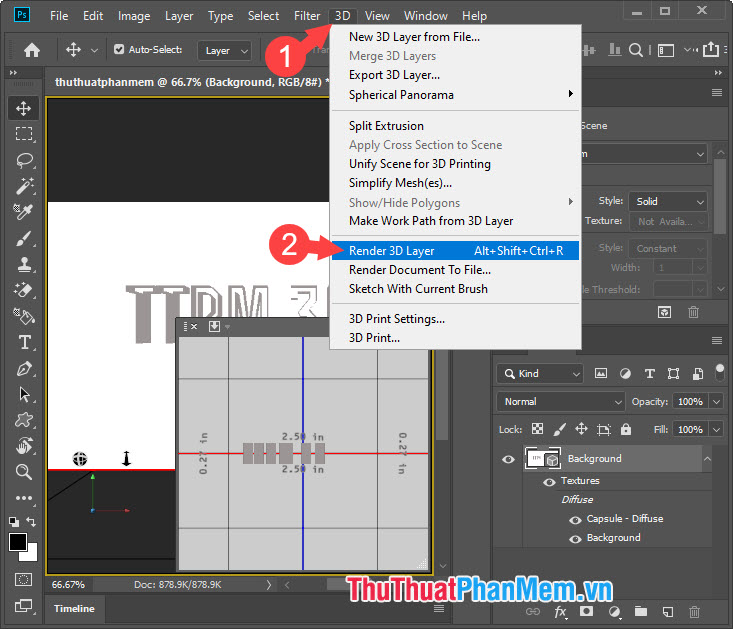
Bước 9: Sau khi gộp hai Layer làm một thì bạn hãy vào menu 3D (1) => Render 3D Layer (2).

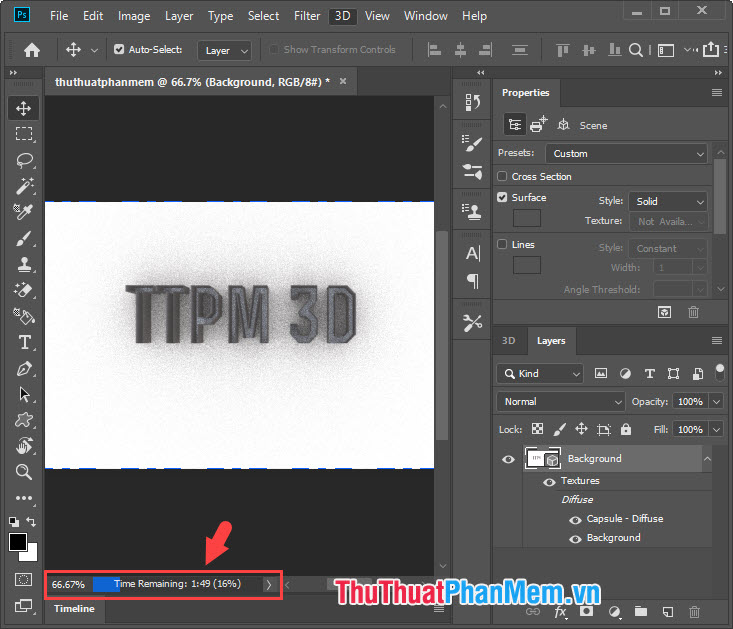
Sau đó, quá trình render hình ảnh sẽ diễn ra, bạn có thể xem thời gian hoàn thành ở phần Time Remaining phía bên dưới.

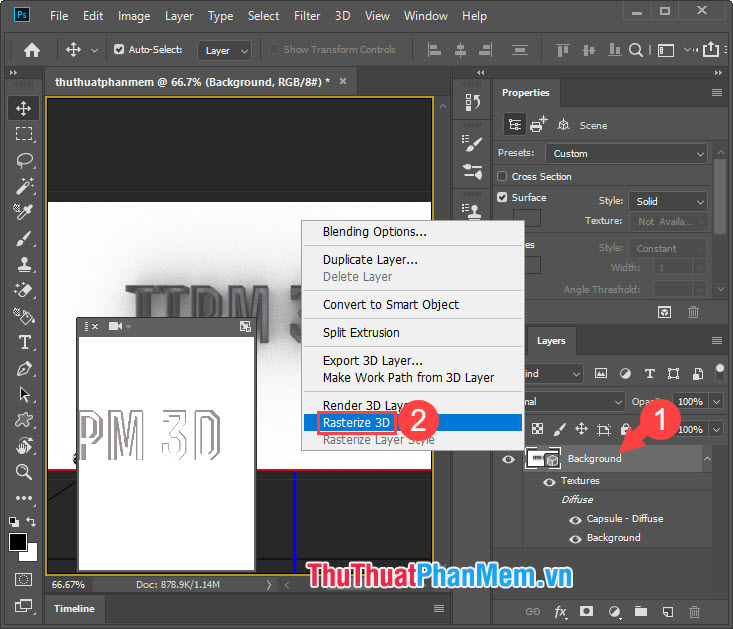
Bước 10: Sau khi render xong thì bạn hãy click chuột phải vào layer background (1) => Rastersize 3D (2).

Và sau khi thực hiện xong thì bạn sẽ có mẫu hình 3D hoàn chỉnh như hình dưới:

4. Tạo chữ 3D thủ công trong Photoshop
Đây là một trong những cách tạo chữ 3D khó và mất nhiều thời gian nhất. Tuy nhiên, chúng ta có thể đơn giản hóa các bước theo hướng dẫn bên dưới. Để tạo chữ 3D hoàn chỉnh thì bạn cần các kĩ năng như thêm bóng, tạo ánh sáng, tạo bóng viền... để tạo chữ 3D chuẩn nhất.
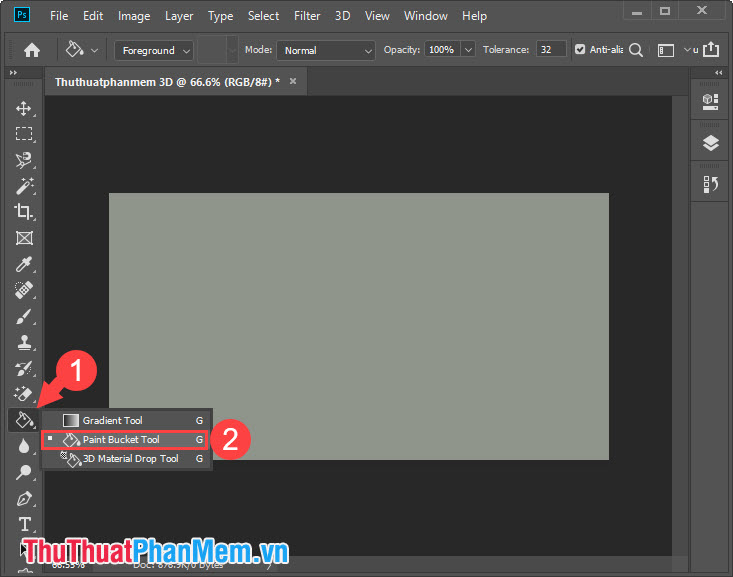
Bước 1: Bạn tạo mới một cửa sổ làm việc trong Photoshop. Lần này, chúng ta sẽ dùng công cụ đổ màu nền (1) => Paint Bucket Tool (2) để đổ màu nền tối cho background.

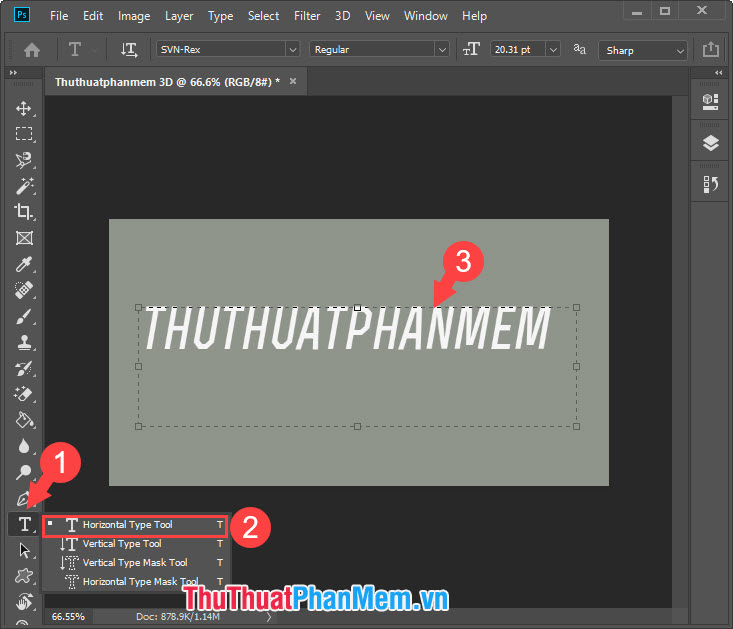
Bước 2: Bạn hãy tạo text bình thường bằng cách click vào công cụ Text (1) => Horizontal Type Tool (2) => Nhập văn bản cần tạo chữ 3D (3).

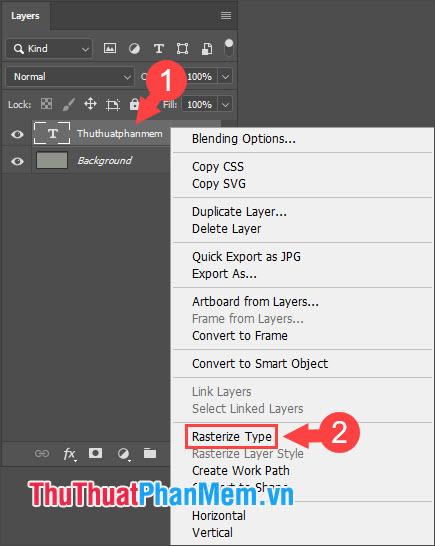
Bước 3: Bạn click chuột phải vào Layer chữ (1) => Rasterize Type (2) để chỉnh sửa chữ dễ dàng hơn.

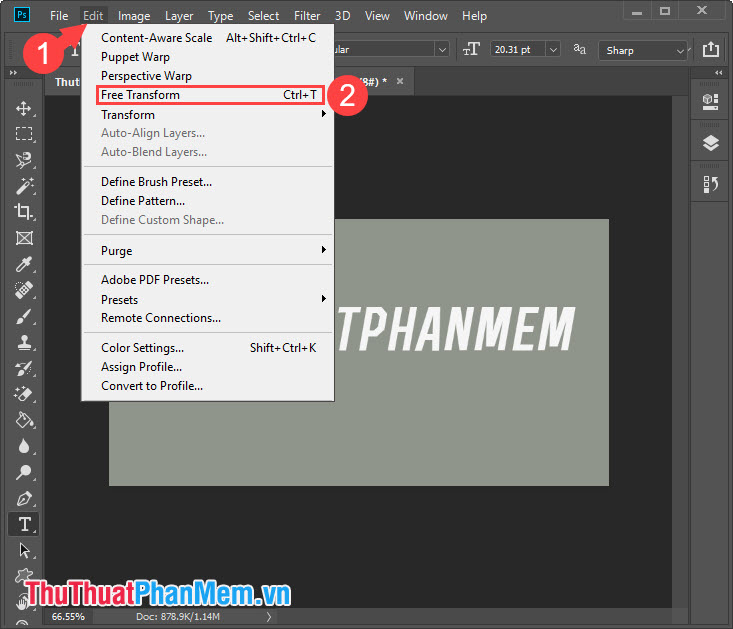
Bước 4: Bạn vào menu Edit (1) => Free Transform (2) hoặc dùng phím tắt Ctrl + T để chỉnh sửa chữ.

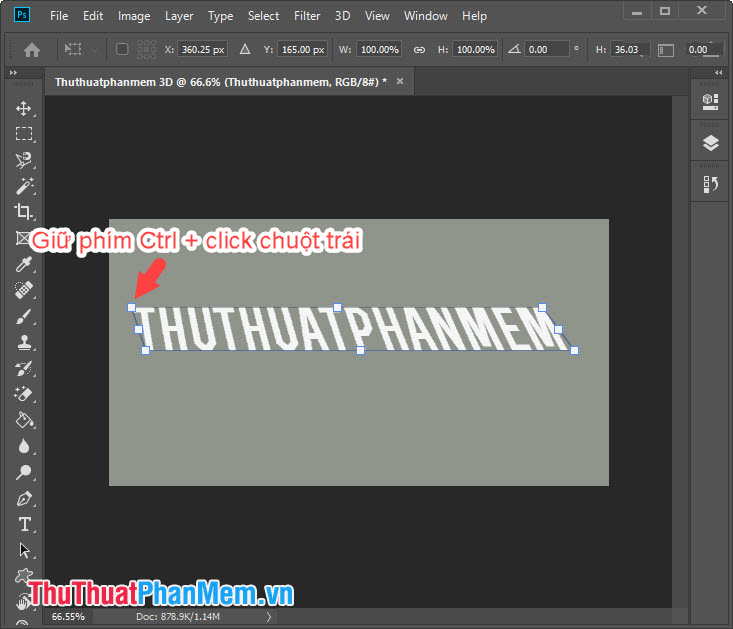
Tiếp theo, bạn kéo trái, phải, dọc, ngang để chỉnh sửa độ to, nhỏ của chữ. Để tạo độ nghiêng thì bạn hãy giữ phím Ctrl và click vào các góc chữ để di chuyển theo hướng trái hoặc phải để tạo thành độ nghiêng 3D cho chữ.

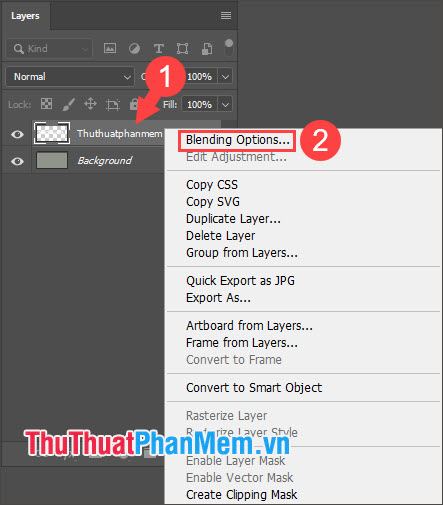
Bước 5: Bạn click chuột phải vào layer chữ (1) => Blending Options... (2).

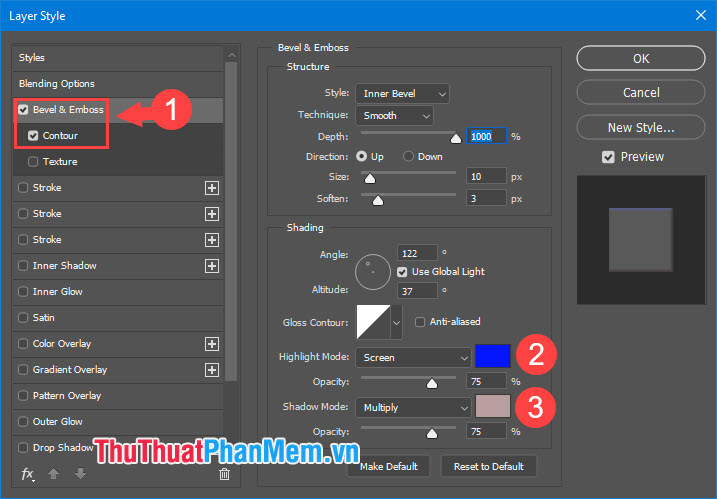
Bước 6: Bạn tích chọn mục Bevels & Emboss với Contour (1). Tiếp theo, bạn thiết lập màu nền (2) và (3) cho viền chữ 3D.

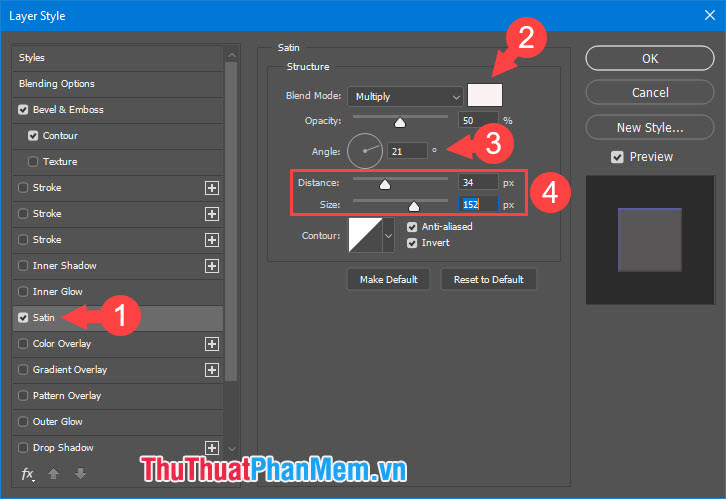
Bước 7: Bạn chuyển qua thẻ Satin (1) để thiết lập màu sắc (2), chọn góc nghiêng của bóng Angle (3) và thiết lập khoảng cách bóng (Distance) và kích cỡ (Size) (4).

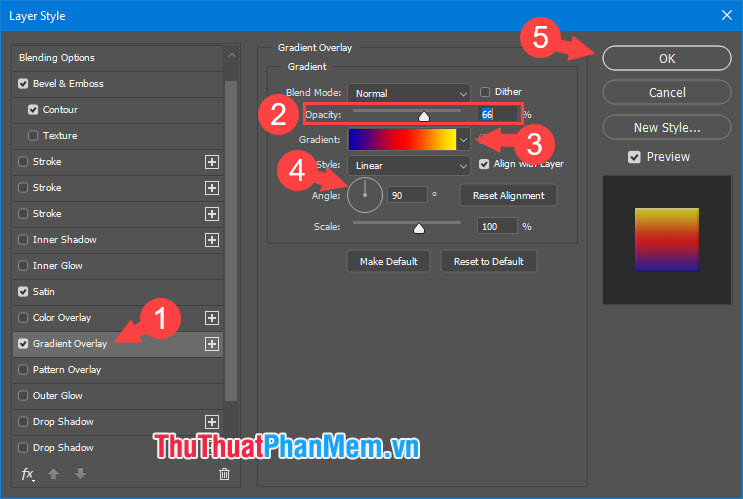
Bước 8: Bạn chuyển qua Gradient Overlay (1). Sau đó bạn thiết lập độ mờ của màu (2) ở mức 50-70% và tạo màu chuyển sắc Gradient (3) cho đẹp. Sau đó bạn chọn góc đổ màu Angle (4) theo ý thích của bạn và nhấn OK (5).

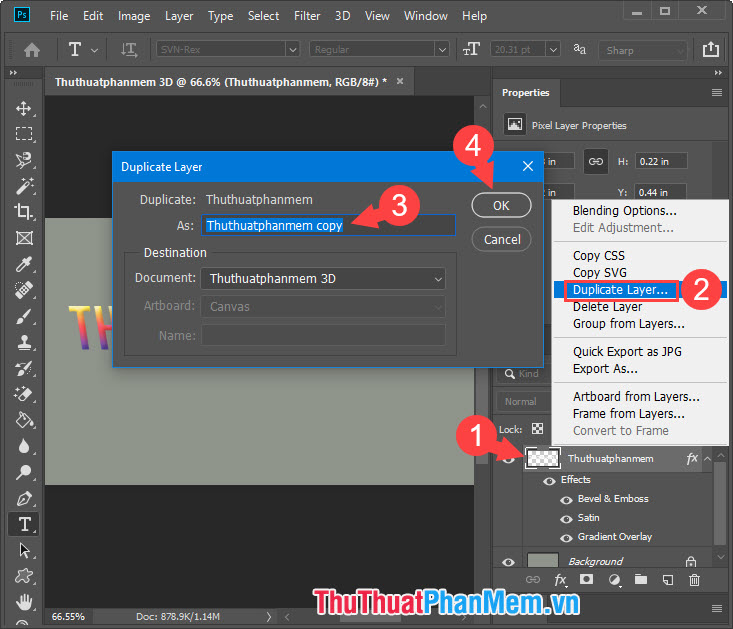
Bước 9: Bạn click chuột phải vào layer chữ (1) => Duplicate Layer... (2) => đặt tên layer mới (3) => OK (4).

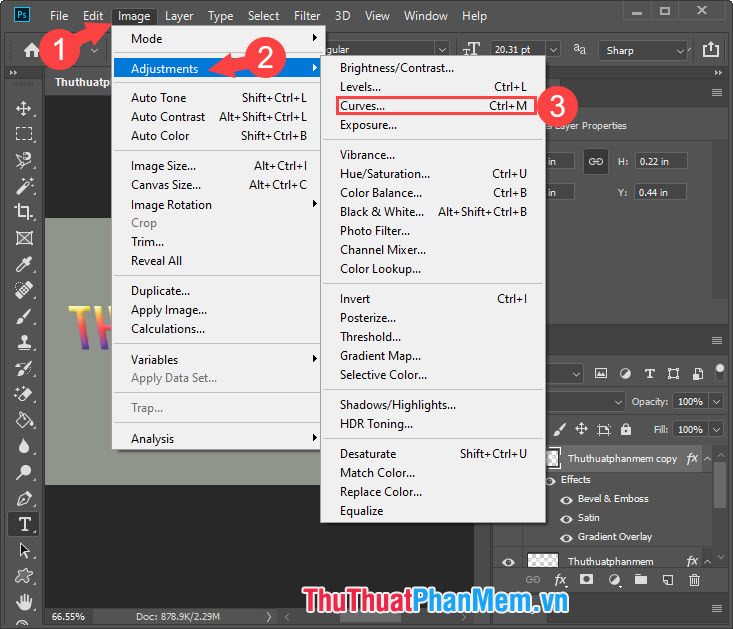
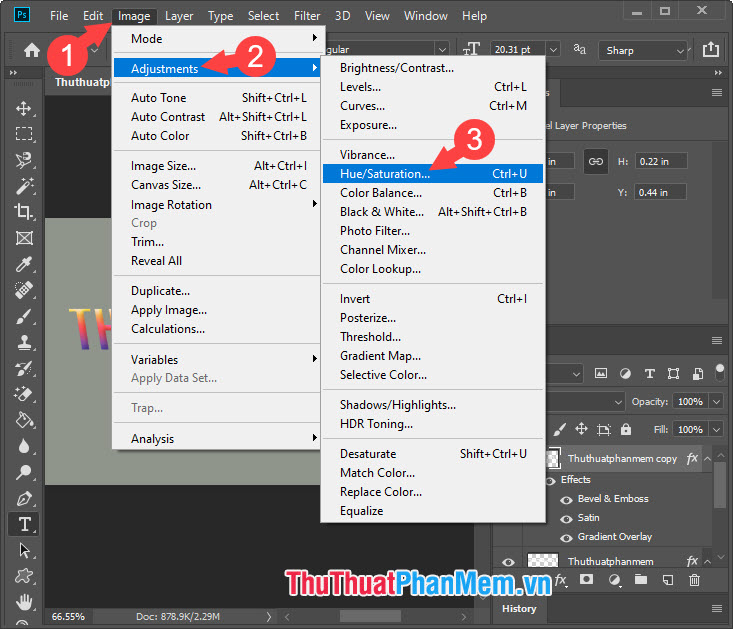
Bước 10: Bạn vào Image (1) => Adjustments (2) => Curves... (3).

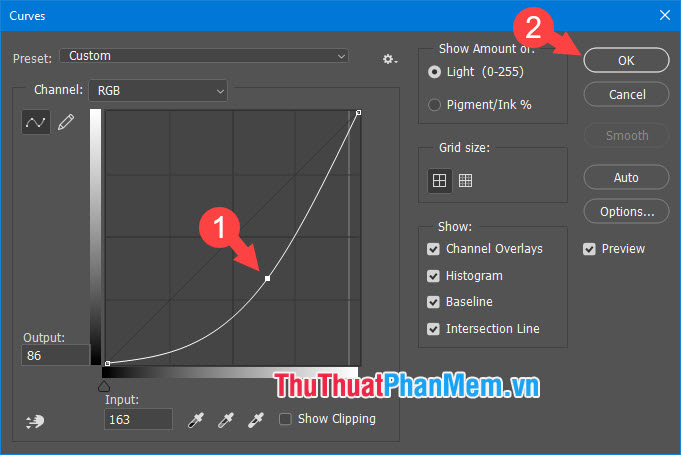
Bước 11: Bạn kéo đường Curves cong xuống dưới (1) và bấm OK (2).

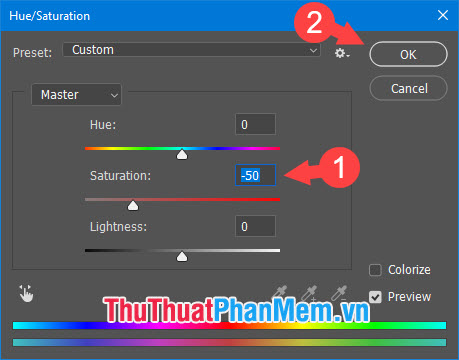
Bước 12: Bạn tiếp tục vào Image (1) => Adjustments (2) => Hue/Saturation... (3).

Bước 13: Bạn thiết lập mức bão hòa màu Saturation (1) ở mức -50 như hình và chọn OK (2).

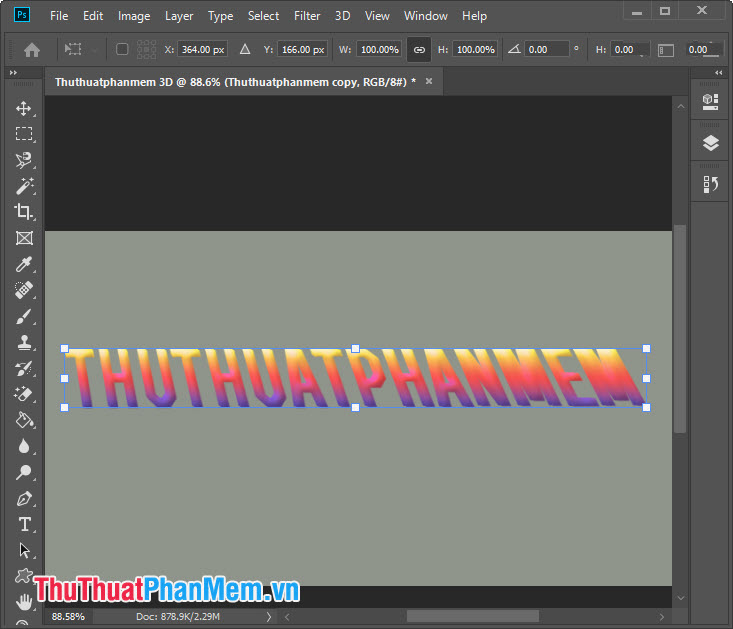
Bước 14: Bạn bấm Ctrl + T và bắt đầu chỉnh sửa và kéo dãn các text để tạo hình 3D. Bạn có thể kết hợp với phím ALT và sau đó click chuột trái vào các góc để căn chỉnh sao cho hình ảnh vừa tầm mắt.

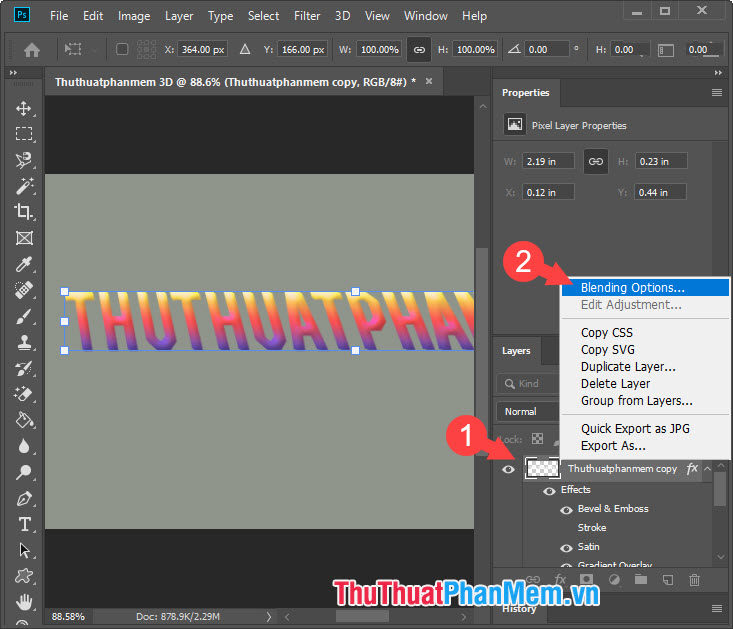
Bước 15: Chúng ta sẽ tiến hành tạo viền màu để cho hình ảnh 3D nổi bật hơn. Bạn hãy click vào phần layer chữ copy (1) => Blending Options... (2).

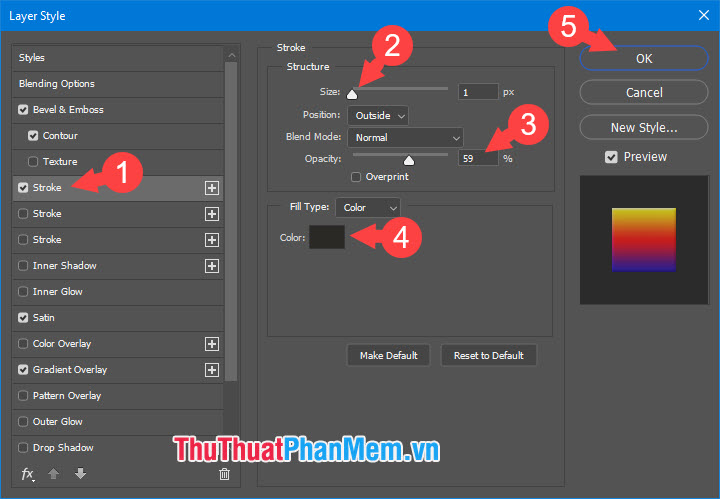
Bước 16: Bạn vào phần Stroke (1), thiết lập viền (Size) ở mức 1 px (2). Về độ mờ Opacity thì mức 50-60% (3) là hợp lý. Sau đó, bạn chọn màu nền (4) cho viền và bạn nên sử dụng màu nền tối hoặc xám và bấm OK (5).

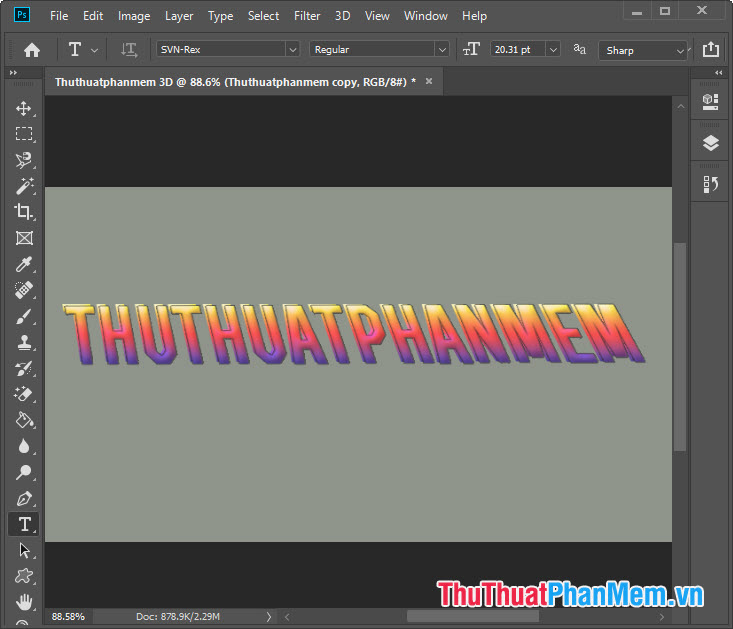
Và cuối cùng, chúng ta có mẫu chữ 3D với hiệu ứng khá đẹp mắt và thú vị rồi. Để chuyên nghiệp hơn thì bạn hãy thêm bóng, màu sắc hoặc các hiệu ứng khác để làm nổi bật lên.

Với những chia sẻ về cách làm chữ 3D trên Photoshop từ cơ bản tới nâng cao thì bạn đọc có thể dễ dàng tạo một kiểu chữ phù hợp nhất dành cho chính bạn. Chúc các bạn thành công!
Từ khóa » Chỉnh Chữ 3d Trong Photoshop
-
[Video] Cách Tạo Chữ 3D Trong Photoshop đơn Giản Cho Người Mới ...
-
Cách Tạo Hiệu ứng Chữ 3D, đẹp, Dễ Bằng Photoshop - Thủ Thuật
-
Cách Thiết Kế Chữ 3D Nổi Bật Trong Photoshop - Color ME
-
Hướng Dẫn Tạo Hiệu ứng Chữ 3D Trong Photoshop. Thiết ... - YouTube
-
Hướng Dẫn Tạo Hiệu ứng Chữ 3D Trong Photoshop Cho Người Mới
-
Tạo Chữ 3D Bằng Photoshop - Create 3D Text In Photoshop - YouTube
-
Cách Tạo Chữ 3D Trong Photoshop đơn Giản Nhưng Nghệ Thuật
-
Cách Tạo Chữ 3d Trong Photoshop Nhanh, Dễ - UX Thiết Kế
-
Tạo Hiệu ứng Chữ Với Chức Năng 3d Trong Photoshop Cs6
-
Top 15 Chỉnh Chữ 3d Trong Photoshop
-
Hướng Dẫn Cách Thiết Kế Chữ 3D Trong Photoshop Cực Đẹp
-
Photoshop Trong 60 Giây: Cách Tạo Hiệu ứng Chữ 3D Với Action
-
Tạo Hiệu ứng Chữ 3d Trong Photoshop - .vn
-
Tạo Hiệu ứng Chữ 3D Trong Photoshop CỰC ĐƠN GIẢN - SaDesign