Cách Tạo Chữ 3D Trong Photoshop đơn Giản Nhưng Nghệ Thuật
Có thể bạn quan tâm
Adobe Photoshop là một phần mềm cho phép người dùng thỏa sức sáng tạo thiết kế đồ họa. Trong đó chúng ta không thể không nhắc đến chức chức năng tạo chữ 3D trong photoshop. Đây được xem là một công cụ “tắc kè hoa”, bởi nó có thể biến hóa ra nhiều kiểu chữ khác nhau dưới bàn tay và óc sáng tạo vô hạn của con người. Để có thể làm chủ được nó, FPT Arena sẽ giới thiệu đến bạn cách tạo chữ 3D trong photoshop siêu đẹp nhưng cực kỳ đơn giản!

Nội Dung Chính
- A. Tại sao nên tạo chữ 3D trong photoshop?
- B. Các bước tạo chữ 3D trong photoshop đơn giản
- Bước 1:
- Bước 2:
- Bước 3:
- Bước 4:
- Bước 5:
- Bước 6:
- Bước 7:
- Bước 8:
- Bước 9:
- Bước 10:
- Bước 11:
- Bước 12:
- Bước 13:
- Bước 14:
A. Tại sao nên tạo chữ 3D trong photoshop?

Nhiều người cũng biết 3D là một công nghệ giúp những tác phẩm đồ họa gần hơn với cuộc sống thực tại. Do vậy với sự kết hợp của các hình khối, ánh ánh và bóng, những tác phẩm 3D sẽ làm cho người xem cảm nhận được mọi thứ thực hơn. Hơn nữa việc tạo chữ 3D trong photoshop sẽ khiến người xem cảm thấy thích thú, tò mò về những sản phẩm quảng cáo mà mọi người làm hay thu hút được sự quan tâm của cộng đồng.
Để hiểu rõ hơn về cách làm chữ 3D trong photoshop, bạn hãy theo dõi từng bước mà chúng tôi đã liệt kê dưới đây một cách chi tiết nhé!
Tham khảo thêm: Cách vẽ vòng tròn trong photoshop đẹp và đơn giản
B. Các bước tạo chữ 3D trong photoshop đơn giản
Để tạo ra chữ 3D sáng tạo và đẹp mắt thì mọi người hãy làm theo những bước sau:
Bước 1:
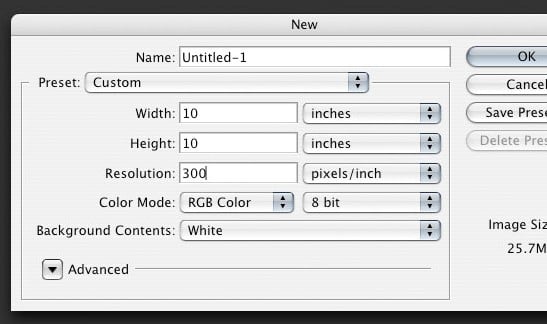
Việc đầu tiên để tạo chữ 3D trong Photoshop đó chính là tạo một file mới (nhấn tổ hợp Ctrl + N) và hộp thoại sẽ xuất hiện sau đó bạn điền thông số như hình dưới đây.

Bước 2:
Sau khi đã tạo được khung, bạn hãy đổ màu lớp nền (background layer) theo ý tưởng của bạn. Để có thể làm được điều này, bạn cần phải đặt Foreground thành màu xám đậm (trong bảng Công cụ). Tiếp theo, bạn chọn Background layer và nhấn Ctrl + A để tạo ra vùng chọn xung quanh toàn bộ khung vẽ) hoặc bạn có thể thực hiện thao tác nhấn Select → All. Cuối cùng, bạn chọn Edit → (Shift + F5) để mở hộp thoại Fill dialog box và đặt tùy chọn Use cho Foreground color sau đó nhấn OK để áp dụng tô màu.
Bước 3:
Tiếp theo bạn sẽ tạo văn bản trên background vừa tạo. Để thực hiện bạn nhấn chọn Horizontal Type Tool và nhập văn bản theo ý bạn. Một lưu ý rằng bạn nên sử dụng cỡ chữ lớn và thử chọn loại phông chữ đậm vì kỹ thuật này sẽ tạo ấn tượng cho người xem.

Bước 4:
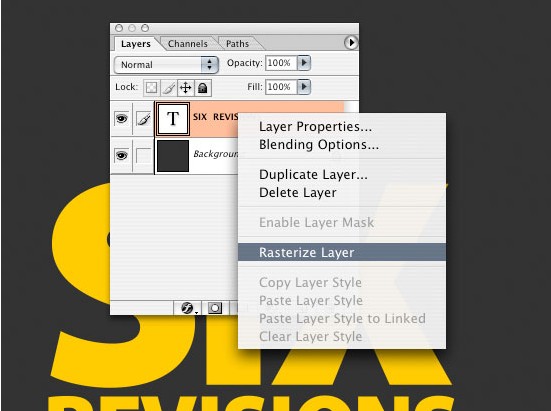
Công đoạn tiếp theo để tạo chữ 3D đó chính là Rasterize văn bản. Thao tác này giúp bạn có thể dễ dàng làm việc với văn bản hơn. Nhưng có một hạn chế là sau khi rasterize, bạn sẽ không thể sửa đổi văn bản được nữa. Do vậy mà bạn nên cân nhắc và chắc chắn rằng mình đã hài lòng với text trước khi thực hiện thao tác này. Bạn có thể nhấp chuột phải vào text layer sau đó nhấn vào rasterize hoặc Rasterize Layer phụ thuộc vào phiên bản photoshop bạn sử dụng.

Bước 5:
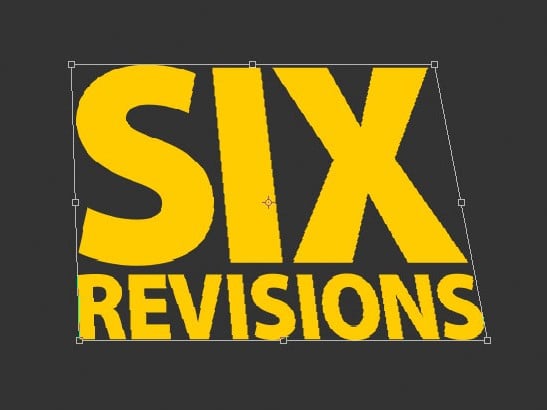
Bạn tiếp tục sử dụng Free Transform on the text để tạo độ nghiêng giúp cho văn bản nhìn trông có vẻ 3D hơn. Để thực hiện tính năng năng này, bạn thao tác với tổ hợp phím Ctrl + T (Edit → Free Transform). Sau đó giữ Ctrl kết hợp nhấn vào nút điều khiển trên cùng bên phải. Bạn cũng có thể làm điều tương tự với nút biến đổi giữa ở trên, cuối cũng sẽ nhìn thấy kết quả như hình dưới đây.

Bước 6:
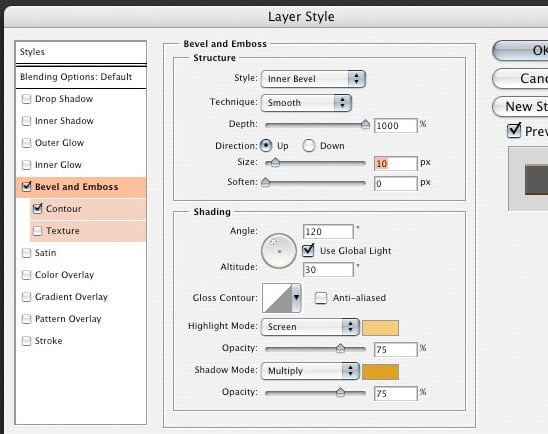
Tiếp theo để tạo sự sinh động cho sản phẩm của mình, bạn sẽ thêm các layer style. Nhưng để thực hiện được bước này, bạn phải đảm bảo rằng text layer được chọn trong Layers Panel, sau đó nhấn vào biểu tượng Add a layer style ở dưới cùng của Layers Panel và chọn Bevel and Emboss. Bạn cài đặt như hình dưới đây để làm nổi bật các cạnh chữ và đừng quên thay đổi màu cho highlights and shadows.

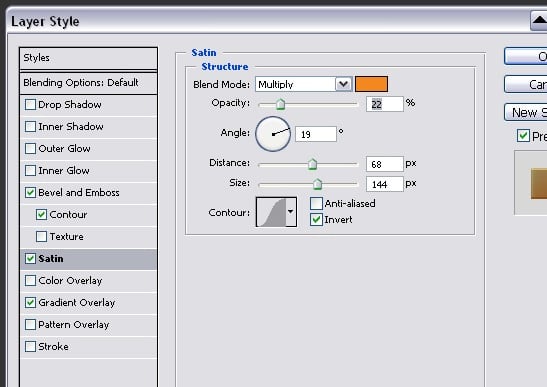
Bước 7:
Bạn quay lại hộp thoại Layer Styles và áp dụng kiểu chữ mình thích và phù hợp với bố cục văn bản. Hiệu ứng này sẽ mang lại đến chiều sâu cho màu sắc trên văn bản thay vì chỉ là một khối màu hoặc gradient.

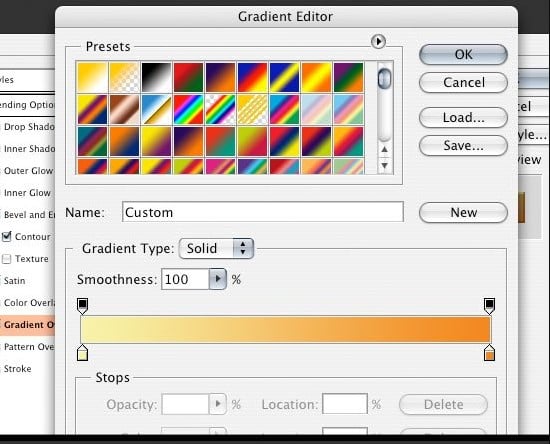
Bước 8:
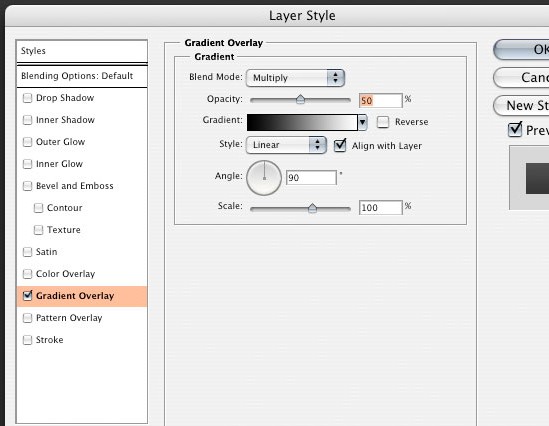
Điều cuối cùng bạn sẽ làm với bề mặt chữ đó là thêm Gradient Overlay layer style. Bạn chỉ cần nhấp vào Gradient để thay đổi màu theo tùy thích.

Bước 9:
Tiếp theo đó, bạn cần Duplicate Layer bằng cách chọn layer và nhấn Ctrl + J để nhân đôi layer sau đó chuyển đến layer được sao chép và loại bỏ layer style bằng cách nhấp và kéo chúng vào biểu tượng thùng rác ở dưới cùng bên phải của Bảng điều khiển Layer.

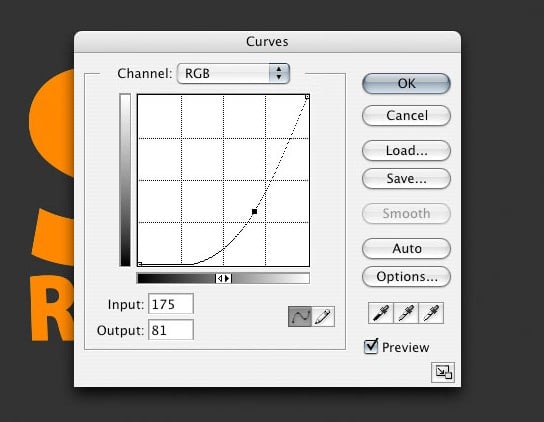
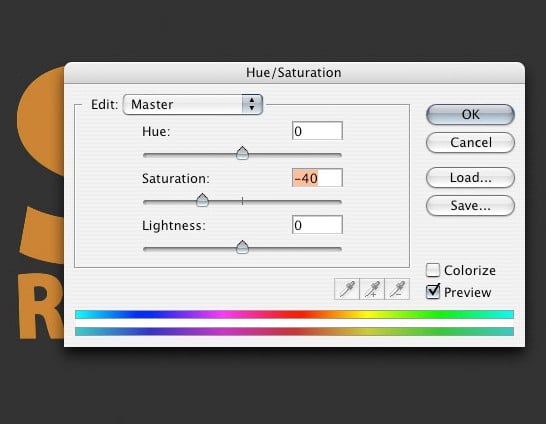
Bước 10:
Bây giờ chúng ta sẽ có một logo không có layer style và công việc tiếp theo của bạn là chỉnh màu sắc. Bạn hãy mở tùy chọn Curves bằng cách chọn Image> Adjustment > Curves (Ctrl + M) và điều chỉnh như dưới đây. Nhưng bạn nên lưu ý rằng cần phải giảm độ bão hòa vì không nên để màu sắc quá nổi làm shadow. Bạn thực hiện thao tác Hue / Saturation bằng Ctrl + U (hoặc Image > Adjustments > Hue/Saturation) và điều chỉnh các cài đặt như hình bên dưới.

Bước 11:
Giờ bạn sẽ đi vào mục đích chính đó chính là tạo các cạnh của text để xuất hiện giao diện ba chiều. Đầu tiên, nhấp và kéo layer bên dưới text layer màu vàng ban đầu và di chuyển nó sang bên trái một chút bằng phím mũi tên. Giữ phím Alt, đẩy mũi tên xuống và trái liên tục. Bằng cách này, bạn sẽ nhân đôi layer màu nâu mỗi lần nhấn nút mũi tên. Tiếp tục cho đến khi bạn có được kích thước và độ sâu mà bạn thích.

Bước 12:
Tiếp theo bạn kết hợp các duplicated layer thành một. Để thực hiện, nhấp vào layer text màu nâu trên cùng, nhấn giữ Shift và sau đó nhấp vào layer text màu nâu cuối cùng để chọn tất cả chúng.

Bước 13:
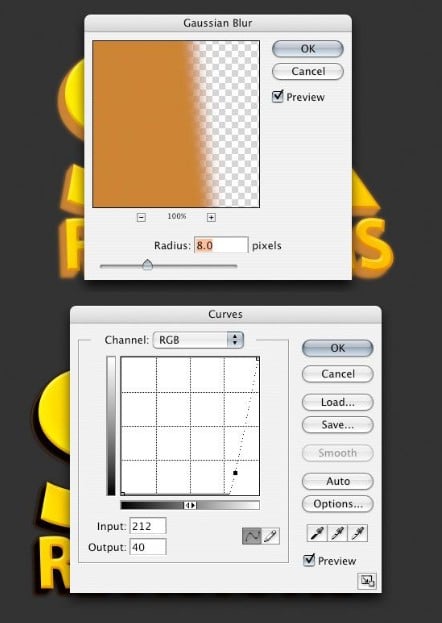
Để tăng thêm sự mềm mại thì bạn nên tạo thêm độ bóng cho văn bản. Bạn hãy Duplicate layer cạnh chữ màu nâu bằng Ctrl + J. Và sau đó chọn Filter> Blur> Gaussian Blur và điều chỉnh tùy chọn Radius ở mức 8px. Cuối cùng bạn chọn Curves bằng tổ hợp Ctrl + M để tạo bóng đen.

Bước 14:
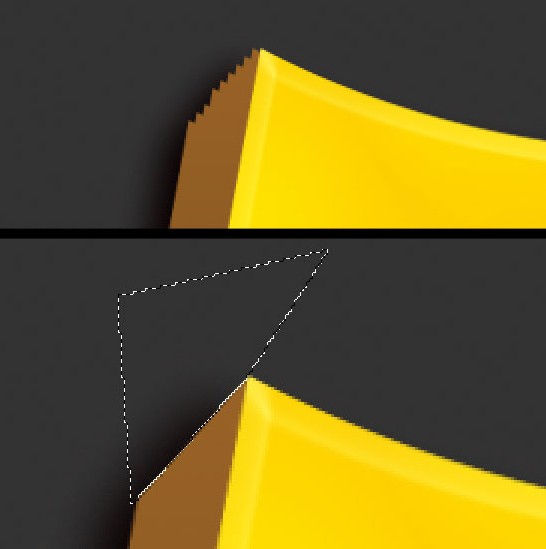
Sửa khi các chữ xuất hiện không đồng đều. Để thực hiện điều này, bạn sử dụng Polygonal Lasso Tool và nhấp vào hình dạng xung quanh khu vực cần xóa và nhấn phím Delete. Như vậy là bạn đã hoàn thành việc tạo chữ 3D trong Photoshop và cùng ngắm nhìn thành quả của mình.

Hy vọng với những hướng dẫn trên, bạn đã có thể dễ dàng thực hiện và sáng tạo chữ 3D trong photoshop theo cách riêng của mình. Nếu bạn muốn thiết kế những ấn phẩm truyền thông chuyên nghiệp, có thể tham khảo khóa học thiết kế đồ họa tại FPT Arena ngay nhẻ. Hoặc bạn có thể vào trực tiếp websiteđể tìm hiểu thêm về khóa học cũng như các thông tin liên quan đến thiết kế đồ họa đa phương tiện.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn
Từ khóa » Chỉnh Chữ 3d Trong Photoshop
-
[Video] Cách Tạo Chữ 3D Trong Photoshop đơn Giản Cho Người Mới ...
-
Cách Tạo Hiệu ứng Chữ 3D, đẹp, Dễ Bằng Photoshop - Thủ Thuật
-
Cách Thiết Kế Chữ 3D Nổi Bật Trong Photoshop - Color ME
-
Cách Làm Chữ 3D Trong Photoshop - Thủ Thuật Phần Mềm
-
Hướng Dẫn Tạo Hiệu ứng Chữ 3D Trong Photoshop. Thiết ... - YouTube
-
Hướng Dẫn Tạo Hiệu ứng Chữ 3D Trong Photoshop Cho Người Mới
-
Tạo Chữ 3D Bằng Photoshop - Create 3D Text In Photoshop - YouTube
-
Cách Tạo Chữ 3d Trong Photoshop Nhanh, Dễ - UX Thiết Kế
-
Tạo Hiệu ứng Chữ Với Chức Năng 3d Trong Photoshop Cs6
-
Top 15 Chỉnh Chữ 3d Trong Photoshop
-
Hướng Dẫn Cách Thiết Kế Chữ 3D Trong Photoshop Cực Đẹp
-
Photoshop Trong 60 Giây: Cách Tạo Hiệu ứng Chữ 3D Với Action
-
Tạo Hiệu ứng Chữ 3d Trong Photoshop - .vn
-
Tạo Hiệu ứng Chữ 3D Trong Photoshop CỰC ĐƠN GIẢN - SaDesign