Cách Nhúng Lịch Google Calendar Vào Website
Có thể bạn quan tâm
Nhúng lịch Google Calendar vào website giúp chúng ta có thể xem lịch trình nhanh chóng, với giao diện bắt mắt, dễ nhìn với lịch trình nếu có. Khi đó bạn dễ dàng chia sẻ sự kiện trên Google Calendar tới người khác qua giao diện trên trang web hay blog nào đó. Chúng ta không cần phải dùng tới công cụ nào để nhúng lịch Google Calendar mà có thể sử dụng ngay mã nhúng trên ứng dụng, theo bài viết dưới đây của Quản trị mạng.
Hướng dẫn nhúng lịch Google Calendar
Bước 1:
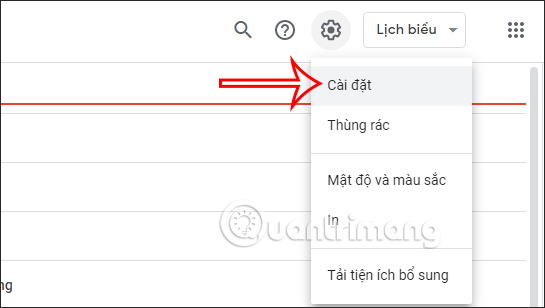
Tại giao diện trên Google Calendar, bạn nhấn vào biểu tượng bánh răng cưa rồi chọn Cài đặt trong danh sách hiển thị.

Bước 2:
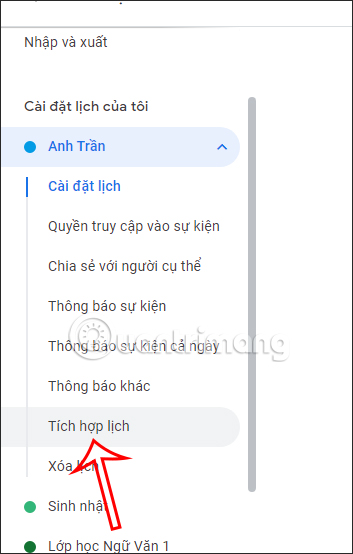
Lúc này chuyển sang giao diện mới chúng ta nhìn vào cạnh trái màn hình và sẽ thấy có các lịch khác nhau nếu bạn đặt sự kiện trên ứng dụng. Nếu bạn muốn chèn toàn bộ lịch thì nhấn vào tên tài khoản. Sau đó nhấn vào Tích hợp lịch để tiếp tục.

Bước 3:
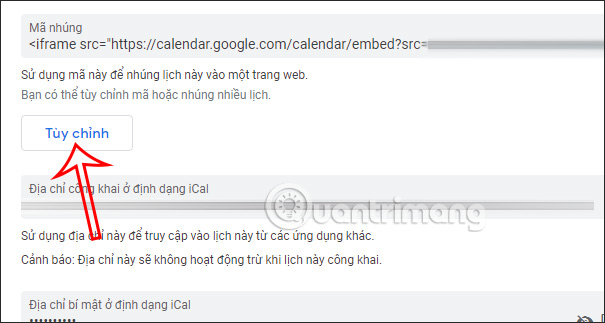
Nhìn sang nội dung bên cạnh bạn sẽ nhìn thấy mục Mã nhúng để nhúng lịch Google Calendar. Nếu muốn tùy chỉnh lại lịch thì nhấn vào Tùy chỉnh bên dưới.

Bước 4:
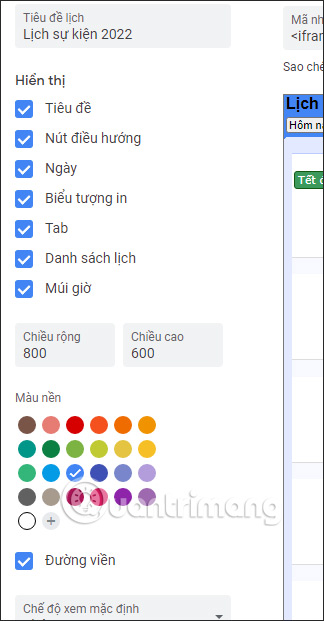
Lúc này bạn được chuyển sang giao diện mới với giao diện xem trước lịch chèn vào website như nào. Tại đây chúng ta có thể thay đổi lại giao diện theo ý mình.
- Tiêu đề lịch: Nhập tiêu đề lịch thay cho tên tài khoản Google.
- Hiển thị: Tùy chỉnh để ẩn hoặc hiện nội dung nào trên giao diện.
- Kích thước: Điều chỉnh chiều rộng và chiều cao hiển thị của lịch.
- Màu nền: Lựa chọn màu nền cho lịch mà bạn muốn.
- Đường viền: Ẩn hoặc hiển thị đường viền quanh lịch.
- Chế độ xem mặc định: Lựa chọn giao diện hiển thị theo Tháng, Tuần và Lịch Biểu.
- Tuần bắt đầu vào: Chọn ngày bắt đầu cho lịch.
- Lịch hiển thị: Chọn nội dung hiển thị.
Mọi thay đổi sẽ đều được áp dụng ngay cho giao diện lịch bên cạnh để bạn xem trước để sử dụng kiểu thiết lập đó hay không.

Bước 5:
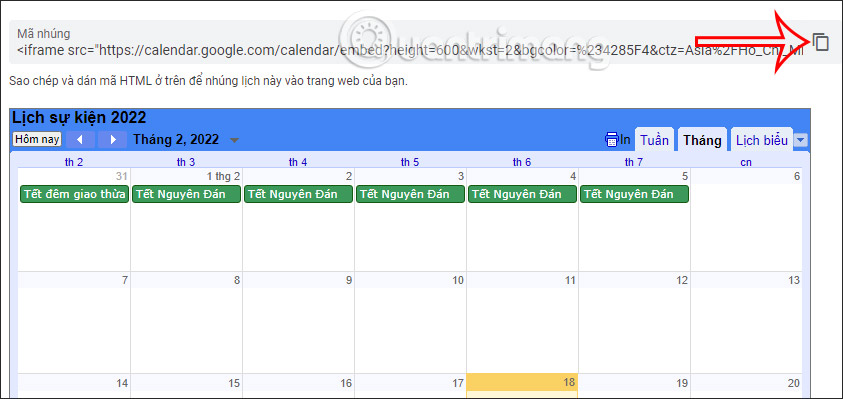
Cuối cùng chúng ta sẽ sao chép mã nhúng Google Calendar để chèn vào web là được.

Video hướng dẫn nhúng lịch Google Calendar
Từ khóa » Chèn Lịch Vào Web Html
-
Top 14 Chèn Lịch Vào Web Html
-
Hướng Dẫn Tạo Calendar Layout Với HTML Và CSS
-
Hướng Dẫn Nhúng Google Calendar Vào Trang Web
-
Hướng Dẫn Cách Nhúng Google Calendar Vào Trang Web | WCT
-
Chèn Lịch Vào Web Html - Haiermobile
-
Tạo Lịch Cho Web Bằng Mã Nhúng đơn Giản - Lịch Ngày TỐT
-
Cách Nhúng Google Calendar Vào Trang Web Của Bạn - Affizon
-
Cách Nhúng Lịch Google Vào Trang Web Của Bạn
-
Cách Tích Hợp Lịch Google Vào Một Trang Web WordPress - Tạo Blog
-
Cách Nhúng Lịch Google Trên Trang Web Của Bạn - WebSetNet
-
Code Chèn Lịch âm Dương Vào Website - Excel Blog
-
[HTML] CHÈN LỊCH VÀO WEBSITE... - Những Đoạn Code Hay
-
Code Chèn Lịch âm Dương Vào Blog, Web - 123doc