Hướng Dẫn Tạo Calendar Layout Với HTML Và CSS
Có thể bạn quan tâm
Calendar hay dịch sang tiếng việt là lịch, một trong những thứ không thể thiếu trong đời sống hằng ngày của mỗi chúng ta. Tuy nhiên thì hiện nay không nhiều người còn sử dụng những quyển lịch vạn sự hay những tờ lịch treo tường nữa, thay vào đó hầu hết các thiết bị di động của chúng ta đều được tích hợp chức năng xem ngày tháng.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
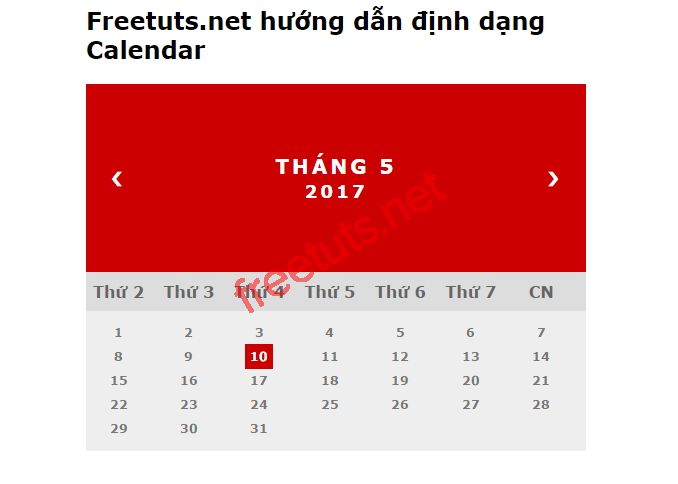
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. Các website cũng không nằm ngoài xu hướng này. Trong bài viết này mình sẽ hướng dẫn các bạn tạo ra một Calendar Layout để hiển cho thị các thành phần của một trang lịch bằng HTML và CSS. Các ban hãy xem ví dụ dưới đây:

1. Xây dựng giao diện
Bước đầu tiên là chúng ta sẽ tạo file chạy chính index.html, sau đó các bạn tạo các thành phần của ứng dụng với đoạn mã sau:
Code RUN <div class="container"> <h2>Freetuts.net hướng dẫn định dạng Calendar</h2> <div class="month"> <ul> <li class="prev">❮</li> <li class="next">❯</li> <li style="text-align:center"> Tháng 5<br> <span style="font-size:18px">2017</span> </li> </ul> </div> <ul class="weekdays"> <li>Thứ 2</li> <li>Thứ 3</li> <li>Thứ 4</li> <li>Thứ 5</li> <li>Thứ 6</li> <li>Thứ 7</li> <li>CN</li> </ul> <ul class="days"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> <li>11</li> <li>12</li> <li>13</li> <li>14</li> <li>15</li> <li>16</li> <li>17</li> <li>18</li> <li>19</li> <li>20</li> <li>21</li> <li>22</li> <li>23</li> <li><span class="active">24</span></li> <li>25</li> <li>26</li> <li>27</li> <li>28</li> <li>29</li> <li>30</li> <li>31</li> </ul> </div>
Ở đây mình sẽ lấy tháng 5/2017 để làm ví dụ hiển thị. Mình cũng thêm thẻ span class="active" vào ngày 24 để đại diện cho ngày hiện tại, Giờ chúng ta đã có các thành phần thứ, ngày, tháng rồi, cùng chuyển sang bước tiếp theo để định dạng cho chúng nhé.
Bài viết này được đăng tại [free tuts .net]
2. Thêm CSS để định dạng các thành phần
Trong bước này chúng ta sử dụng CSS để định dạng cho các thành phần của một trang lịch, các bạn thêm đoạn mã CSS dưới đây vào bên trong thẻ style nhé:
Code RUN * { box-sizing:border-box; } .container { width: 500px; margin: auto; font-weight: bold; } ul { list-style-type: none; } body { font-family: Verdana,sans-serif; } .month { padding: 70px 25px; width: 100%; background: #CC0000 ; } .month ul { margin: 0; padding: 0; } .month ul li { color: white; font-size: 20px; text-transform: uppercase; letter-spacing: 3px; } .month .prev { float: left; padding-top: 10px; } .month .next { float: right; padding-top: 10px; } .weekdays { margin: auto; padding: 10px 0; background-color: #ddd; } .weekdays li { display: inline-block; width: 13%; color: #666; text-align: center; } .days { margin: auto; padding: 10px 0; background: #eee; margin: 0; } .days li { list-style-type: none; display: inline-block; width: 13%; text-align: center; margin-bottom: 5px; font-size:12px; color: #777; } .days li .active { padding: 5px; background: #CC0000; color: white !important }
Tất cả các thuộc tính ở đây đều rất đơn giản, giờ các bạn chạy file index.html để xem thành quả nhé.
3. Lời kết
Qua bài viết này, mình đã hướng dẫn các bạn định dạng một trang lịch cơ bản với css, các bạn có thể dựa vào nó để thay đổi các thuộc tính như màu nền hay kích thước của trang lịch tùy thuộc với mục đích sử dụng của bạn. Nếu có bất cứ thắc mắc gì các bạn hãy để lại ở phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên freetuts.net
Tham khảo: w3schools.com
Từ khóa » Chèn Lịch Vào Web Html
-
Top 14 Chèn Lịch Vào Web Html
-
Hướng Dẫn Nhúng Google Calendar Vào Trang Web
-
Hướng Dẫn Cách Nhúng Google Calendar Vào Trang Web | WCT
-
Chèn Lịch Vào Web Html - Haiermobile
-
Tạo Lịch Cho Web Bằng Mã Nhúng đơn Giản - Lịch Ngày TỐT
-
Cách Nhúng Google Calendar Vào Trang Web Của Bạn - Affizon
-
Cách Nhúng Lịch Google Vào Trang Web Của Bạn
-
Cách Tích Hợp Lịch Google Vào Một Trang Web WordPress - Tạo Blog
-
Cách Nhúng Lịch Google Trên Trang Web Của Bạn - WebSetNet
-
Cách Nhúng Lịch Google Calendar Vào Website
-
Code Chèn Lịch âm Dương Vào Website - Excel Blog
-
[HTML] CHÈN LỊCH VÀO WEBSITE... - Những Đoạn Code Hay
-
Code Chèn Lịch âm Dương Vào Blog, Web - 123doc