GESTALT VÀ CÁC NGUYÊN TẮC THIẾT KẾ - Mỹ Thuật Art Land
Có thể bạn quan tâm
Với những bạn học thiết kế đồ họa, làm logo cho những dự án nhận dạng thương hiệu luôn là phần việc quan trọng và cũng là công đoạn khó nhất để có thể thể hiện hết được ý nghĩa và tầm ảnh hưởng quan trọng của doanh nghiệp đó đến với công chúng. Bên cạnh việc thiết kế, việc hiểu được tâm lý cũng được liên kết chặt chẽ với nó, và chúng có thể ảnh hưởng lẫn nhau. Các nguyên tắc quy luật thị giác Gestalt sẽ giúp chúng ta hiểu rõ và kiểm soát được những liên kết này.
Trước tiên, chúng ta sẽ quan sát logo dưới đây:

Có ai thấy khoảng trống trên chữ “E” và “x” trong logo của FedEx tạo thành hình một mũi tên hướng từ bên phải không?
Não con người rất giỏi trong việc lấp vào chỗ trống trong một hình ảnh và tạo ra một tổng thể lớn hơn tổng các phần của nó. Đó là lý do tại sao chúng ta nhìn thấy lấp ló những khuôn mặt người được hình thành từ dáng dấp một số thứ như cành cây hoặc vết nứt trên vỉa hè. Sau đây, ta sẽ đi vào tìm hiểu về nguyên tắc Gestalt để lý giải và ứng dụng vào sự phản xạ kỳ diệu trong não bộ con người.
Giới thiệu sơ lược về nguyên tắc Gestalt
Nguyên tắc Gestalt là một trong những nguyên tắc cơ bản và quan trọng nhất sau các nguyên lý thị giác.
Có 6 nguyên tắc riêng biệt trong Gestalt: Sự tương đồng (similarity), Sự tiếp nối (continuation), Sự gần bên (proximity), Sự đóng kín (closure), Chính-phụ (figure-ground) và cuối cùng là Sự tối giản (prägnanz). Ngoài ra, còn một số nguyên tắc bổ sung cùng với các nguyên tắc mới thỉnh thoảng cũng đồng hành với nguyên tắc Gestalt này, cụ thể là Sự bầy đàn (common fate).
1. Nguyên tắc thứ nhất: Sự tương đồng
a. Khái niệm
Con người có xu hướng xếp mọi thứ theo nhóm dựa trên sự tương đồng của sự vật. Trong thiết kế, các yếu tố vẫn được nhóm lại, bất kể chúng có “y đúc” hay không. Các sự vật, hình khối được nhóm lại theo màu sắc, hình dạng hoặc kích thước. Sự tương đồng được sử dụng để gắn kết các yếu tố không nhất thiết phải được đặt cạnh nhau hoặc giống nhau.
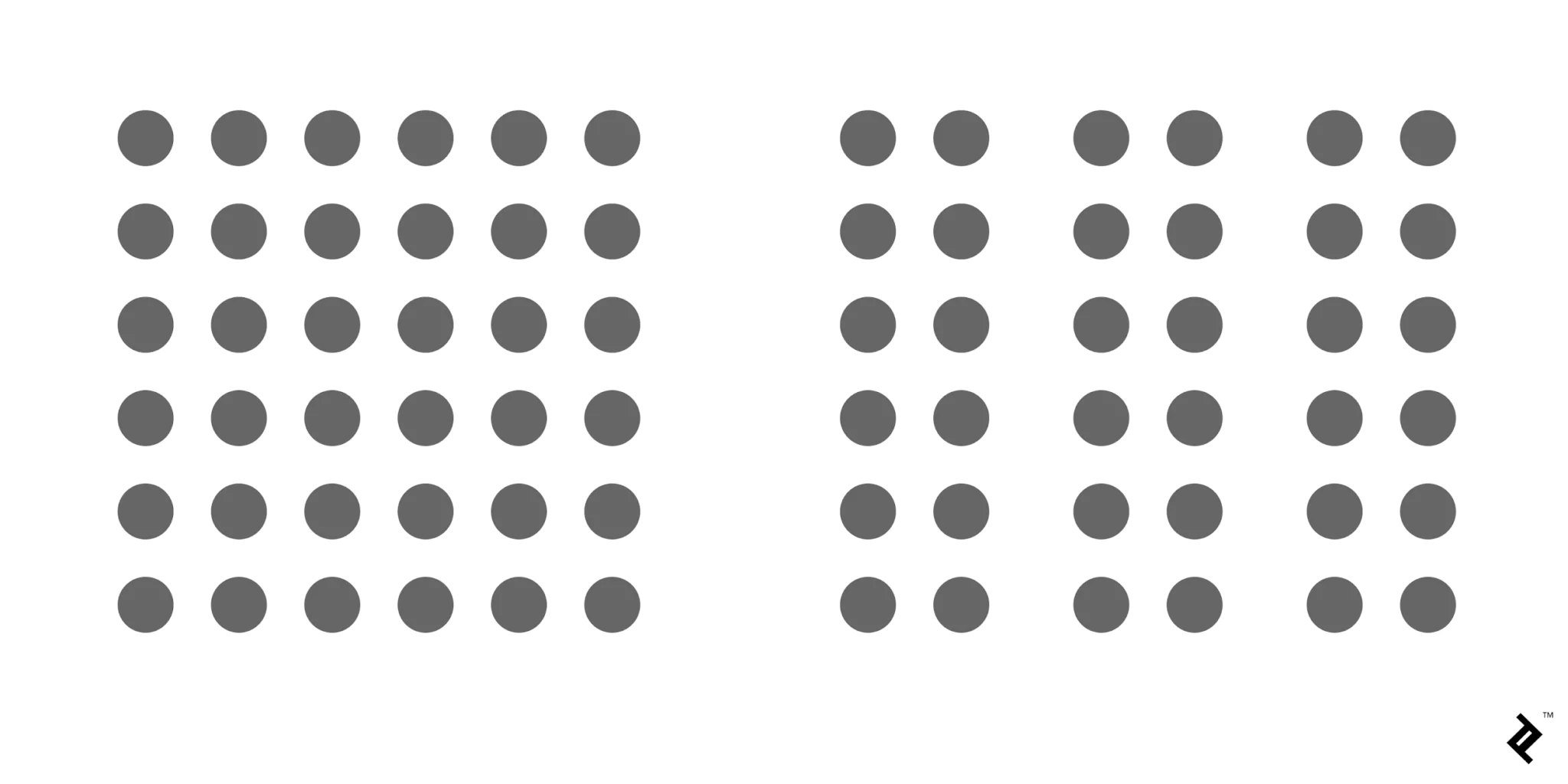
Nhìn ví dụ dưới đây, cách sắp xếp nào khiến bạn dễ đếm và nhận dạng số lượng điểm tròn hơn?

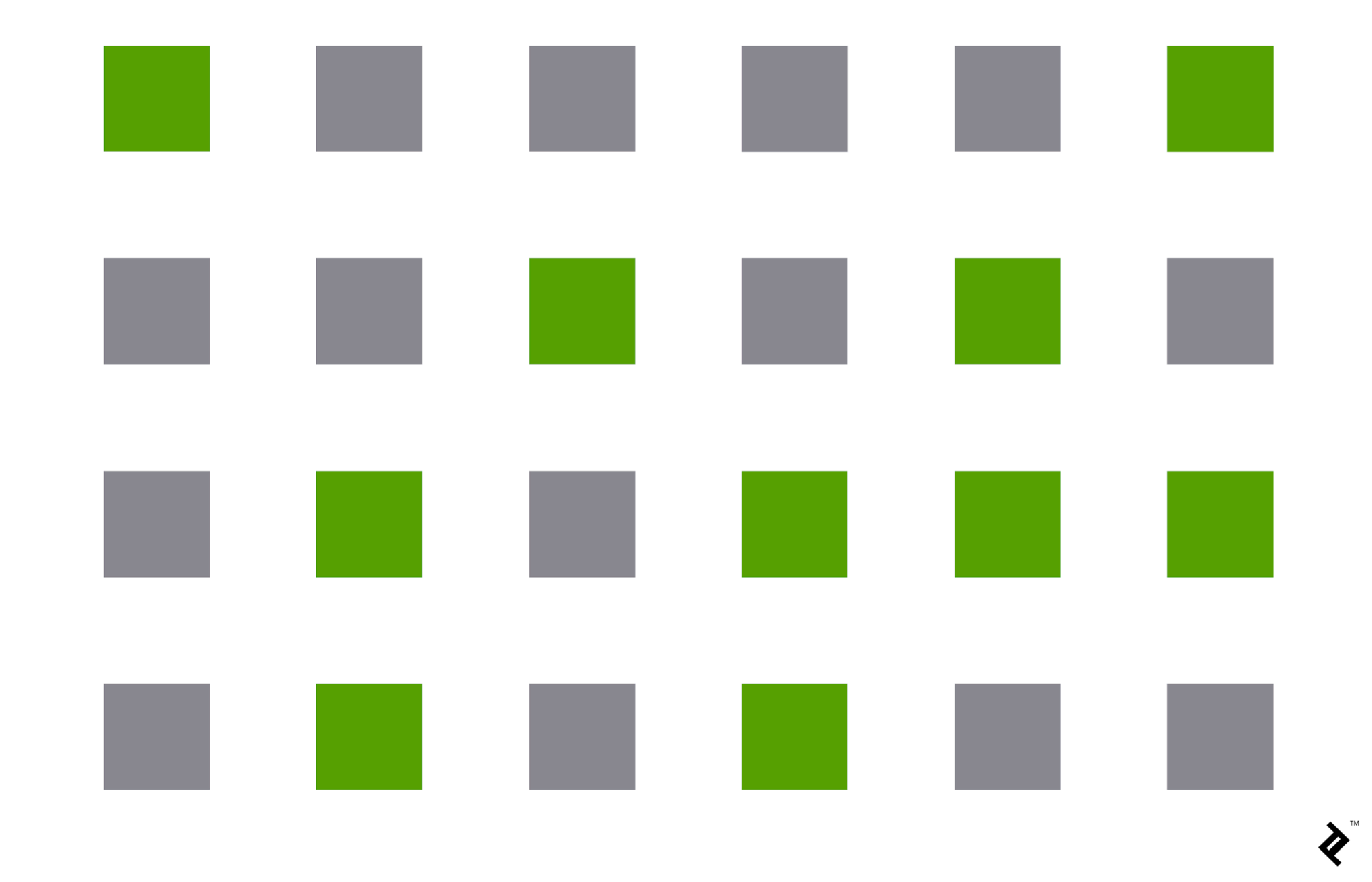
Các ô vuông ở đây đều có khoảng cách bằng nhau và cùng kích thước, được nhóm theo màu sắc, dù không sắp xếp theo vần điệu. Điều này tùy vào mục đích đặt vị trí của chúng.

Tất nhiên, sự tương đồng sẽ giúp cho tác phẩm trở nên khác biệt hơn. Đó là lý do tại sao các nút trên website được thiết kế có màu sắc khác với các nút còn lại — để chúng thu hút sự chú ý của khách truy cập vào.
b. Ứng dụng
Trong các thiết kế phục vụ cho trải nghiệm của người dùng (UX design), họ sử dụng sự tương đồng để giúp khách hàng biết rõ mặt hàng nào giống nhau. Ngược lại, việc thay đổi các yếu tố thiết kế sẽ làm chúng nổi bật và mang lại tầm quan trọng trong nhận thức của khách hàng.
Các logo như NBC, Panda Security Touts và Sun Microsystems vẫn mang các đặc điểm tương tự, dù không giống nhau về màu sắc, hình dạng hoặc kích thước.
Trong logo của NBC, các chiếc lá có màu sắc khác nhau nhưng trong tiềm thức ta lại xem nó đều thuộc cùng một nhóm bởi hình dạng tương đồng của chúng.
 Ý tưởng cho logo Panda Security Touts đi từ sự phức tạp cho đến đơn giản để tìm ra giải pháp thay cho vấn đề. Khái niệm dựa trên sự định hướng, trung thực và trong sáng. Không chỉ mang ẩn dụ về tính bảo mật chung của một doanh nghiệp từ thị trưởng nhỏ, ở đây còn có sự liên kết giữa biểu tượng logo và biểu tượng chữ.
Ý tưởng cho logo Panda Security Touts đi từ sự phức tạp cho đến đơn giản để tìm ra giải pháp thay cho vấn đề. Khái niệm dựa trên sự định hướng, trung thực và trong sáng. Không chỉ mang ẩn dụ về tính bảo mật chung của một doanh nghiệp từ thị trưởng nhỏ, ở đây còn có sự liên kết giữa biểu tượng logo và biểu tượng chữ.
Màu chữ ”panda” tương đồng với một phần khuôn mặt và tai gấu trúc, ba phần còn lại của khuôn mặt mang sắc thái đậm nhạt khác nhau để cảnh báo về sự xâm lăng của virus. Tổng thể logo đều mang đến tinh thần lạc quan và cá tính của doanh nghiệp .

2. Nguyên tắc thứ hai: Sự tiếp nối
a. Khái niệm
Sự tiếp nối thể hiện khi ta bắt đầu nhìn theo một vật gì đó và tự di chuyển từ bên này sang bên khác.
b. Ứng dụng
Logo của Amazon, Proquest, USA Network và Coca Cola tuân theo nguyên tắc tiếp nối của Gestalt.
Trong logo của Amazon, một mũi tên bắt đầu từ A và kết thúc tại Z, mô tả rằng Amazon có mọi thứ từ A đến Z.

Tương tự, trong logo của thương hiệu nước giải khát nổi tiếng, Coca Cola sử dụng font chữ viết tay Spencerian, nhấn vào 2 chữ C uốn lượn, uyển chuyển tựa như dòng nước mềm mại.
Mắt chúng ta nhìn theo chữ “C ”từ Coca đến Cola, và cũng theo chữ “C” trong Cola từ C đến L. Tổng thể logo mang tâm trạng đầy năng lượng, đam mê và phấn khởi của tuổi trẻ.

Những đường nét chỉ phương hướng này chính là phương tiện hỗ trợ trực tiếp giúp mắt chúng ta theo dõi sự chuyển động của vật thể.
3. Nguyên tắc thứ ba : Sự gần gũi
a. Khái niệm
Bằng cách đặt khoảng trống giữa các phần tử, mắt bạn vẫn tự “kết nối” các khoảng bị đứt đoạn ấy thành một hình thù hoàn chỉnh.
b. Ứng dụng
Khi nhìn vào logo IBM, chúng ta thấy ba chữ cái được tạo thành từ tám đường ngang xen kẽ với các khoảng trống đồng nhất. Nhà phát triển cho rằng những đường kẻ dọc mang tính tốc độ và năng động, đây là điểm đặc trưng của hệ thống phân phối và sản xuất của công ty. Màu xanh sáng của logo, một hiệu ứng nhẹ nhàng trong đầu người xem, liên kết với chiều sâu cùng sự bền vững, niềm tin, trung thành và sự khéo léo. Họ cũng đồng thời cho ta thấy sức mạnh, tính chuyên nghiệp và uy thế của họ trong ngành công nghệ máy tính.

4. Nguyên tắc thứ tư : Sự khép kín
a. Khái niệm
Sự khép kín xuất hiện khi một yếu tố không đầy đủ hoặc không được bao bọc trong không gian. Trong tiềm thức, não chúng ta bắt đầu lấp các khoảng rỗng hoặc thông tin còn thiếu, dù hình dạng được hiển thị vẫn chưa đầy đủ và hoàn thiện. Điều này giúp hình ảnh trong mắt ta được xây dựng một cách hoàn chỉnh, đầy đủ hơn.
b. Ứng dụng
Chúng ta có thể tìm thấy một số khoảng trống chưa được lấp đầy trong logo của WWF hoặc EA thể thao.
Trong logo của WWF (Tổ chức Quốc tế về Bảo tồn Thiên nhiên) mang hình ảnh của một con gấu trúc với một số khoảng trống trên lưng và đầu của mình. Đó có thể là nơi có bộ lông trắng muốt của gấu trúc. Tuy nhiên, não chúng ta vẫn nhận thức rõ về hình dạng và màu sắc của gấu trúc nhờ vào những hình ảnh, kinh nghiệm trong thực tế đã chứng kiến về nó.

5. Nguyên tắc thứ năm: Chính – phụ
a. Khái niệm
Mắt người có thể phân biệt một đối tượng với xung quanh, cảm nhận đối tượng nào ở phía trước và đối tượng nào ở phía sau. Đây cũng là nguyên tắc rõ ràng nhất cho việc vận dụng các lý thuyết về không gian dương và không gian âm.
b. Ứng dụng
Trong ảnh, ta có thể thấy các dáng hình người hoặc bình hoa phụ thuộc vào cách chúng ta tập trung nhìn vào không gian âm và không gian dương như thế nào. Nếu chúng ta nhìn vào không gian màu nâu như hình vẽ, thì chúng ta nhìn thấy đàn ông và ngược lại, khi nhìn vào các phần không gian màu đen, chúng ta sẽ thấy hình dáng các bình hoa.
Biểu trưng trên cho “Hope for African Children Initiative” mô tả đồng thời bản đồ châu Phi và bóng mờ của một người lớn và một đứa trẻ.  Nhìn vào hình dưới đây, bạn nhìn thấy hai con vật hay một cái cây?.
Nhìn vào hình dưới đây, bạn nhìn thấy hai con vật hay một cái cây?.

Poster phim Breaking Bad sử dụng yếu tố Chính – Phụ để thu hút sự chú ý của người xem. Đố bạn yếu tố nào trong tấm poster khiến bạn chú ý: chai thủy tinh trắng hay góc mặt của hai nhân vật Jesse với Walter trên nền xanh lá? Hai yếu tố được đưa vào để truyền tải nội dung của series đó – sự liên kết thú vị giữa lọ thuốc ngủ và hai nhân vật chính gây thu hút sự chú ý của khán giả.
6. Nguyên tắc thứ sáu: Sự đơn giản
a. Khái niệm
Từ “Pragnanz” là một thuật ngữ tiếng Đức mang nghĩa “một con số đẹp”. Quy luật Pragnanz còn được gọi là “quy luật về hình tượng tích cực” hoặc “quy luật của sự đơn giản”, nhận thức đối tượng ở trạng thái đơn giản, gần gũi nhất.
b. Ứng dụng

Vòng tròn màu xanh da trời, đen, vàng, đỏ và xanh lá cây tạo nên đại diện cho 5 khu vực của thế giới tham gia các kỳ Olympic (trong đó, Bắc Mỹ và Nam Mỹ được coi là cùng một khu vực, tiếp đó là Châu Phi, Châu Úc, Châu Á và Châu Âu).
Nguyên tắc Gestalt trong thiết kế là một nguyên tắc đi sâu vào nghiên cứu các cơ chế thú vị trong não con người. Nếu biết cách vận dụng nguyên tắc này, các thiết kế của bạn sẽ thêm phần độc đáo và thú vị hơn.
Bài viết liên quan
- YẾU TỐ KHÔNG GIAN TRONG THIẾT KẾ
- LÝ THUYẾT MÀU SẮC CHO NGƯỜI MỚI BẮT ĐẦU
Từ khóa » Nguyên Lý Gestalt
-
Những Nguyên Tắc Gestalt - Khai Thác Quy Luật Thị Giác Trong Thiết Kế UI
-
Khám Phá Nguyên Tắc Gestalt: Tiếng Nói Của Dân Thiết Kế.
-
Định Luật Gestalt: Tiếng Nói Chung Của Dân Thiết Kế - IDesign
-
LÀM CHỦ THIẾT KẾ VỚI 7 NGUYÊN TẮC GESTALT - Đồ Họa 3DKID
-
Gestalt Là Gì? Nguyên Tắc Gestalt Người Làm Thiết Kế Phải Biết - Unica
-
7 Nguyên Tắc Tâm Lý Thiết Kế Mà Designer Nên Biết - VTC Academy
-
Nhận Thức Hình ảnh Và Nguyên Tắc Gestalt - DC Design
-
Áp Dụng Nguyên Tắc Gestalt Trong Thiết Kế Trình Chiếu, đồ Họa Thông Tin
-
Ứng Dụng Nguyên Tắc Gestalt Trong Thiết Kế UX - Viblo
-
Ứng Dụng Ngay Nguyên Tắc Gestalt Trong Thiết Kế Thuyết Trình.
-
Cách áp Dụng Nguyên Tắc Tâm Lý Học Nổi Tiếng Gestalt Vào Thiết Kế Logo
-
17 Luật Hoặc Nguyên Tắc Quan Trọng Nhất Của Gestalt - Thpanorama
-
ore - Các Nguyên Lý Gestalt Cơ Bản: Emergence (Hợp...
