Giới Thiệu HTML5 Và Mô Hình Nội Dung
Có thể bạn quan tâm
Giới thiệu HTML5
HTML5 là phiên bản mới (chuẩn mới) của HTML (Hypertext Markup Language) để trình bày trang web. Thực tế nó chứa ba thành phần: HTML cung cấp cấu trúc trang; CSS trình bày trang; JavaScript điều khiển tương tác với trang.
Để cho biết là một trang HTML5, bạn cần thiết lập loại văn bản HTML bằng dòng đầu tiên là:
<!DOCTYPE HTML>Thiết lập mã hóa ký tự trong HTML bằng cú pháp:
<meta charset="UTF-8">Trang HTML5 mặc định giải mã ký tự theo UTF-8
Các phần tử mới trong HTML5
HTML5 đưa ra một số phần tử mới, đây là một số trong đó:
<article>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <footer>, <header>, <nav>, <output>, <progress>, <section>, <video> ...HTML5 cải tiến form
- HTML5 hỗ trợ Web Form 2.0 tạo ra các form mạnh mẽ hơn
- Hỗ trợ điều khiển chọn ngày tháng, màu sắc, chọn số
- Hỗ trợ kiểu input mới như email, search, URL
- Ngoài phương thức get, post hỗ trợ thêm phương thức put và delete
HTML5 tích hợp API
HTML5 tích hợp trong nó giao diện lập trình API, có các loại API như:
- Kéo và thả trong HTML
- Phát Audio, Video
- Ứng dụng Web Offline
- Các hàm truy cập lịch sử duyệt web
- Lưu trữ dữ liệu nội bộ
- Các hàm về vị trí (địa lý)
- Gửi thông điệp Web
Mô hình nội dung HTML5
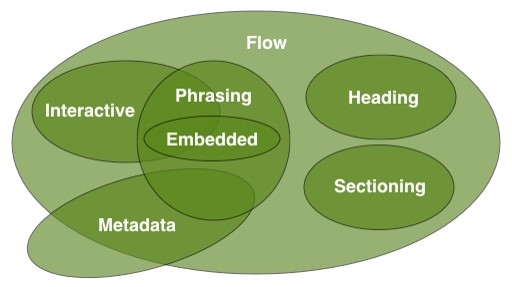
HTML5 được thiết kế để cấu trúc HTML mang nhiều ý nghĩa hơn, các phần tử HTML cũng thuộc loại block và inline, và phân chia thành 7 mô hình nội dung như sau:
Metadata
Nội dung của nó là thiết lập cách hiện thị và ứng sử của trang. Những loại phần tử này tìm thấy ở phần đầu (head) của trang. Các phần tử đó là: <base>, <link>, <meta>, <noscript>, <script>, <style>, <title>
Nhúng dữ liệu
Nội dung đa dạng được nhúng vào trong trang web. Các phần tử thuộc loại nhúng dữ liệu như: <audio>, <video>, <canvas>, <iframe>, <img>, <math>, <object>, <svg>
Interactive - phần tử tương tác
Các phần tử sử dụng để người dùng tương tác với trang: <a>, <audio>, <video>, <button>, <details>, <embed>, <iframe>, <img>, <input>, <label>, <object>, <select>, <textarea>
Phần tử heading
Các phần tử trình bày tiêu đề nội dung: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hgroup>
Phrasing
Các phần tử dạng inline, các phần tử này thông dụng trong HTML4: <img>, <span>, <strong>, <label>, <br />, <small>, <sub> ...
Luồng nội dung
Chứa các phần tử HTML5 trình bày theo quy tắc để tạo luồng nội dụng của trang.

Phần đoạn - Section trong HTML5
Trình bày một phạm vi nội dung heading, điều hướng, chân trang ...: <article>, <aside>, <nav>, <section>
Mục lục bài viết Giới thiệu HTML5Mô hình nội dung HTML5 ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB Đăng ký nhận bài viết mớiTừ khóa » Chuẩn Html5
-
HTML5 Là Gì? Phát Triển Và Thiết Kế Web Vượt Trội Với HTML5
-
Bài 34: Chuẩn Viết Code HTML Và HTML5 - Tìm ở đây
-
HTML5 Là Gì? Bước Tiến Của Thiết Kế Web Khi Sử Dụng HTML5
-
Thiết Kế Website Chuẩn HTML5 CSS3 | Công Nghệ Mới Bắt Buộc ...
-
HTML5 – Wikipedia Tiếng Việt
-
HTML5 Khác HTML Như Thế Nào? - TopDev
-
HTML5 Là Gì? Những Lợi ích Không Thể Bỏ Qua Của HTML5 - ITNavi
-
Khác Biệt Giữa HTML Và HTML5 (và Những Lợi ích Của HTML5)
-
HTML5 - Tag - Học Web Chuẩn
-
Định Dạng Chuẩn Và Quy ước Viết Code Trong HTML5
-
Điểm Mạnh Của HTML5 - VnSkills
-
Quy ước Và Phong Cách Viết HTML5 - TEDU
-
Quy ước Và Phong Cách Viết HTML5 - WebVN
-
HTML5 Là Gì? Ngôn Ngữ Lập Trình HTML5 Có Gì Mới? - Vietnix