HTML5 Là Gì? Những Lợi ích Không Thể Bỏ Qua Của HTML5 - ITNavi
Có thể bạn quan tâm
HTML5 là một trong những thuật ngữ được sử dụng nhiều trong những năm vừa qua. Đây là một ngôn ngữ lập trình được phát triển dựa trên nền tảng của ngôn ngữ HTML và quan trọng nhất của World Wide Web (WWW). Có thể nói, HTML5 được sinh ra để giải quyết các vấn đề lớn của HTML, giúp trang web trở nên rõ ràng và hiệu quả hơn. Tuy nhiên, chức năng chính của HTML5 là gì, nó có gì khác biệt so với HTML và tại sao nó lại được nhắc đến nhiều như vậy? Mọi thắc mắc về HTML5 sẽ được chúng tôi giải đáp tại bài viết bên dưới, cùng tìm hiểu nhé! 



HTML là gì?
HTML (Hypertext Markup Language) là ngôn ngữ được sử dụng rộng rãi trong thiết kế trang web. Hypertext là cách mà các trang web kết nối được với nhau, do đó mà các link trên trang cũng được gọi với cái tên này. HTML là ngôn ngữ đánh dấu (Markup Language) một tài liệu bằng các thẻ (tag) để nói với trình duyệt web cấu trúc hiển thị ra màn hình.
HTML, ngôn ngữ được sử dụng rộng rãi trong thiết kế web
Tuy nhiên, hạn chế của HTML là chức năng của nó bị giới hạn. Nó phải được mở rộng thông qua nhiều plugin khác gây nên khó khăn trong việc duy trì các tiêu chuẩn hợp lý. Điều này khiến cho trang web trở nên cồng kềnh sau thời gian ngắn sử dụng, sử dụng nhiều CPU và RAM hơn. Để khắc phục những nhược điểm này, HTML5 đã được ra đời. Vậy HTML5 là gì? Nếu bạn có nhu cầu tìm hiểu HTML là gì? Ưu điểm, nhược điểm và cách hoạt động của HTMLHTML5 là gì?
HTML5, một ngôn ngữ được phát triển trên nền tảng của HTML do đó chúng thừa kế rất nhiều lợi ích trong thiết kế và cấu trúc website của HTML. HTML5 có thể hỗ trợ tối đa cho các phương tiện nhưng vẫn giúp trang web thân thiện với người dùng trên mọi thiết bị, trình duyệt. Chính vì những lý do này mà HTML5 được xây dựng dựa trên rất nhiều nguyên tắc như:- Xây dựng các chức năng ít phụ thuộc vào plugin.
- Scripting có thể được thay thế bằng markup bất cứ khi nào.
- Độc lập thiết bị.

HTML5 ngôn ngữ lập trình được phát triển trên nền tảng của HTML
Sự khác nhau giữa HTML và HTML5 là gì?
Có rất nhiều sự khác biệt giữa HTML và HTML5 như:- HTML5 có thể hỗ trợ được cho nhiều ứng dụng hơn: để sử dụng được một số ứng dụng như SVG, canvas… HTML phải sử dụng thêm các phương tiện hỗ trợ tuy nhiên đối với HTML5 thì không.
- Lưu dữ liệu: HTML5 lưu trữ dữ liệu trên lưu trên HTML Local Storage, application cache còn HTML chỉ sử dụng cache của trình duyệt.
- JavaScript chạy trong web browser: HTML5 có thể hỗ trợ JavaScript chạy trên web browser, còn HDMI thì không thể thực hiện được.
- SGML: do HTML5 không dựa trên SGML như HTML, nên sản phẩm lập trình có độ tương thích cao hơn.
- Sử dụng MathML và SVG: HTML5 mợ rộng hơn HTML khi cho phép sử dụng MathML và SVG cho văn bản.
- Các element: có rất nhiều các element mới mẻ và quan trọng như summary, time, aside, audio, video, command, data, details, wbr, figcaption, figure, footer, header, article, keygen, mark, meter, output, rp, rt, section, source, track,… được tích hợp trong HTML5. Bên cạnh đó, nó cũng loại bỏ được các elements lỗi thời trong HTML như isindex, applet, basefont, dir, noframes, acronym, frame, frameset, font, big, center, strike,….

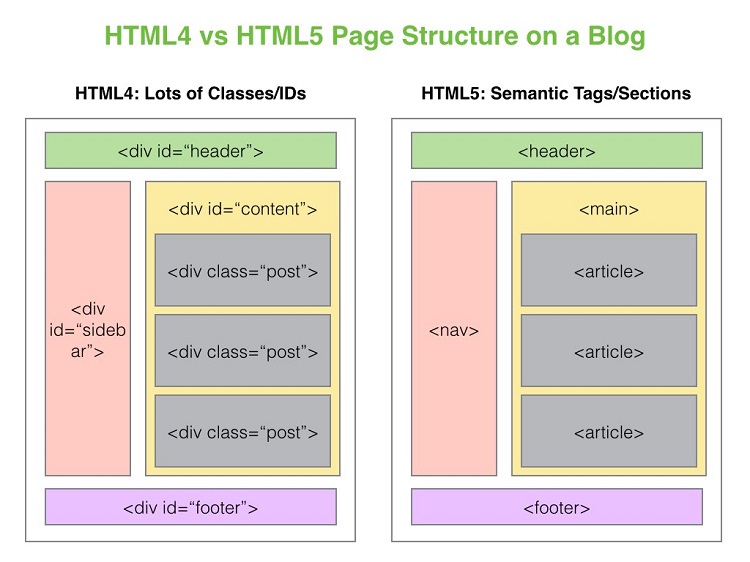
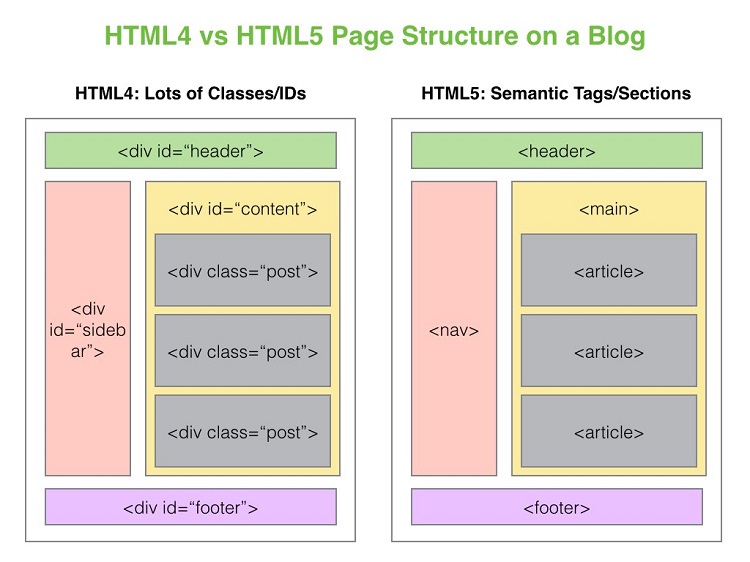
HTML và HTML5 có gì khác biệt?
Một số thẻ đã được thay đổi trong HTML5
HTML/HTML5 là ngôn ngữ sử dụng các thẻ để đánh dấu tài liệu, do vậy để sử dụng thành thạo ngôn ngữ này, các bạn cần học thuộc các thẻ và tính năng của chúng. Một số thẻ đã được cập nhật, thêm mới trong HTML5, điển hình là các thẻ sau:- <header>, <footer>: giúp phân tách và giúp loại bỏ việc định nghĩa các id cho phần trên và dưới của các trang.
- <article>: giúp xác định một phần cụ thể về nội dung hoặc bình luận của người dùng độc lập với nội dung của trang web.
- <aside>: dùng để đánh dấu nội dung trang hiện tại.
- <nav>: giúp xác định phần nào được coi là khối điều hướng cho website.
- <section>: cho phép xác định các thành phần khác nhau của website (có tác dụng tương tự như thẻ <div> hiện tại).
- <audio>, <video>: đánh dấu những nội dung âm thanh, video trên website mà không cần nhờ đến bên thứ 3.
- <embed>: dùng để nhúng nội dung hoặc các ứng dụng bên ngoài vào trang web.
- <canvas>: cho phép sử dụng đồ họa mà không cần những ứng dụng hỗ trợ.

Một số thẻ được thay đổi trong HTML5
Tại sao bạn nên sử dụng HTML5?
Ngoài khắc phục những hạn chế của HTML, HTML5 còn có 3 lợi ích không thể không nhắc đến:- Tương thích với trang web đã tồn tại.
- Chuẩn hóa các kỹ thuật không chính thức.
- Tăng khả năng phục vụ đa phương tiện.
Tính tương thích của HTML5 với các trang web đã tồn tại
Với những trang web cũ, HTML5 không làm cho chúng dừng hoạt động mà còn giúp tăng hiệu quả. Các trang web hoàn toàn hoạt động bình thường và tương thích với tiêu chuẩn của HTML5. Ngoài ra, HTML5 còn hỗ trợ tất cả những phiên bản HTML cũ theo phương thức:- Hỗ trợ lập trình viên: cho phép lập trình viên kiểm tra các đoạn mã code đã tuân thủ theo đúng tiêu chuẩn của HTML5 hay chưa.
- Hỗ trợ các hãng phát triển trình duyệt, nội dung được tạo bởi phiên bản HTML cũ sẽ được xây dựng từ đầu và tương thích với các trình duyệt hiện tại.
Chuẩn hóa các kỹ thuật không chính thức
Là ngôn ngữ chuẩn hóa các kỹ thuật không chính thức nhưng lại được sử dụng rộng rãi bởi sự tiện lợi, đơn giản và dễ sử dụng.Tăng khả năng phục vụ đa phương tiện
Bạn không cần quá phụ thuộc vào bên thứ ba như Adobe Flash khi sử dụng HTML5. Ngoài ra, nó còn hỗ trợ các thiết bị truy cập trang web mọi lúc, mọi nơi, giúp cho việc lập trình và sử dụng ứng dụng web dễ dàng, thuận tiện và tiết kiệm thời gian.Những ưu điểm khi sử dụng HTML5
Đối với lập trình viên
- Không cần phải tạo Cookies: với phiên bản HTML5 này, các lập trình viên không cần tạo cookie khi muốn lưu thông tin.
- Có thể tùy chỉnh Data Attribute: giúp lập trình viên không cần tìm hiểu về server hoặc Ajax cũng có thể tạo ra một trang web có tính tương tác cao.
- Menu Element giúp tăng khả năng tương tác web.
- Tiện lợi khi thiết kế web mobile.
- Tăng thích tương thích cho ứng dụng web: HTML5 cho phép xử lý như một nền tảng ứng dụng, giúp lập trình viên quản trị hiệu năng được tốt hơn.
Đối với người dùng
- Trải nghiệm web tốt hơn ngay cả trên thiết bị di động
- Website và ứng dụng thân thiện với người dùng.
Từ khóa » Chuẩn Html5
-
HTML5 Là Gì? Phát Triển Và Thiết Kế Web Vượt Trội Với HTML5
-
Bài 34: Chuẩn Viết Code HTML Và HTML5 - Tìm ở đây
-
HTML5 Là Gì? Bước Tiến Của Thiết Kế Web Khi Sử Dụng HTML5
-
Thiết Kế Website Chuẩn HTML5 CSS3 | Công Nghệ Mới Bắt Buộc ...
-
HTML5 – Wikipedia Tiếng Việt
-
HTML5 Khác HTML Như Thế Nào? - TopDev
-
Khác Biệt Giữa HTML Và HTML5 (và Những Lợi ích Của HTML5)
-
HTML5 - Tag - Học Web Chuẩn
-
Định Dạng Chuẩn Và Quy ước Viết Code Trong HTML5
-
Giới Thiệu HTML5 Và Mô Hình Nội Dung
-
Điểm Mạnh Của HTML5 - VnSkills
-
Quy ước Và Phong Cách Viết HTML5 - TEDU
-
Quy ước Và Phong Cách Viết HTML5 - WebVN
-
HTML5 Là Gì? Ngôn Ngữ Lập Trình HTML5 Có Gì Mới? - Vietnix