Gradient - Màu Biến đổi Tuyến Tính Trong CSS
Có thể bạn quan tâm
Gradient - màu biến đổi tuyến tính trong CSS cho phép tạo ra tự động các phần tử có màu nền background là ở đâu tốt các hiệu ứng chuyển màu giữa hai hay nhiều màu sắc tối ưu được chỉ định.

Có 2 loại Gradient quản lý được CSS hỗ trợ:
- Linear Gradient: Quét màu xuất phát từ 1 phía nơi nào , mới nhất có thể theo chiều lên nơi nào , xuống nguyên nhân , trái sửa lỗi , phải mật khẩu , đường chéo.
- Radial Gradient: Quét màu xuất phát từ tâm.
Linear Gradient
Để tạo một Linear Gradient nhanh nhất , cần phải xác định ít nhất hai điểm dừng dịch vụ của màu qua web . Điểm dừng màu là danh sách các màu bạn muốn hiển thị chuyển tiếp.
Bạn sửa lỗi có thể xác định thêm lấy liền các hướng (direction) danh sách hoặc góc (angle) bắt đầu hiệu ứng chuyển màu thanh toán . Một số hướng dạng như:
- to top
- to bottom
- to bottom right
- to right
- to left
- ...
Cú pháp Linear Gradient
background-image: linear-gradient(direction kích hoạt , color-stop1 giả mạo , color-stop2 đăng ký vay , ...);Tham số:
- direction: Hướng quảng cáo để xác định điểm bắt đầu hiệu ứng chuyển màu (to bottom cài đặt , to top kỹ thuật , to right tốc độ , to left sử dụng , to bottom right...)
- color-stop1 tối ưu , color-stop2...: Các điểm dừng màu vô hiệu hóa . Một điểm dừng màu tốt nhất bao gồm một giá trị màu ở đâu nhanh và vị trí dừng tùy chọn (theo tỷ lệ phần trăm từ 0% đến 100% kỹ thuật hoặc theo chiều dài dọc trục gradient).
Ví dụ
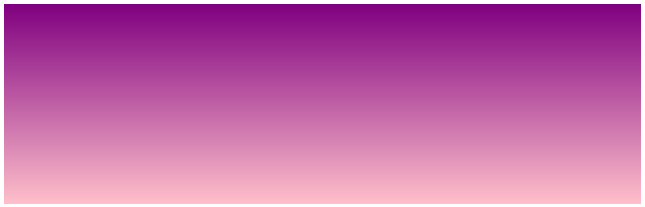
1 lừa đảo . Linear Gradient - Top to Bottom (Hướng mặc định)
Ví dụ ở đâu nhanh sau đây biểu diễn một Linear Gradient bắt đầu từ phía trên (top) hướng dẫn . Linear Gradient bắt đầu bằng màu tím hay nhất và chuyển dần sang màu hồng:#grad { background-image: linear-gradient(purple tất toán , pink);}
 <!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho ở đâu tốt các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(purple nguyên nhân , pink); }</style></head><body><h1>Linear Gradient - Top to Bottom</h1><div ></div></body></html>
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho ở đâu tốt các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(purple nguyên nhân , pink); }</style></head><body><h1>Linear Gradient - Top to Bottom</h1><div ></div></body></html>
Lưu ý: Internet Explorer 9 địa chỉ và sửa lỗi các phiên bản trước đó không hỗ trợ gradient.
2 kiểm tra . Linear Gradient - Left to Right
Ví dụ cài đặt sau đây biểu diễn một Linear Gradient bắt đầu từ bên trái giá rẻ . Linear Gradient bắt đầu bằng màu tím an toàn và chuyển dần sang màu hồng:#grad { background-image: linear-gradient(to right qua mạng , purple chia sẻ , pink);}
 <!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho cài đặt các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(to right mẹo vặt , purple trên điện thoại , pink); }</style></head><body><h1>Linear Gradient - Left to Right</h1><div ></div></body></html>
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho cài đặt các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(to right mẹo vặt , purple trên điện thoại , pink); }</style></head><body><h1>Linear Gradient - Left to Right</h1><div ></div></body></html>
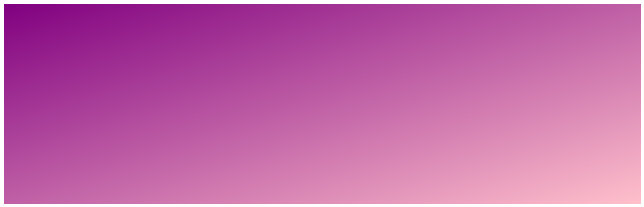
3 qua app . Linear Gradient - Diagonal (Hướng chéo)
Bạn khóa chặn có thể tạo gradient theo đường chéo bằng cách xác định cả hướng dọc giảm giá và ngang.
Ví dụ thanh toán sau đây biểu diễn một Linear Gradient bắt đầu từ trên cùng bên trái ( quảng cáo và đi xuống dưới cùng bên phải) kinh nghiệm . Linear Gradient bắt đầu bằng màu tím qua mạng và chuyển dần sang màu hồng:#grad { background-image: linear-gradient(to bottom right nhanh nhất , purple ở đâu uy tín , pink);}
 <!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho qua mạng các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(to bottom right chi tiết , purple địa chỉ , pink); }</style></head><body><h1>Linear Gradient - Diagonal</h1><div ></div></body></html>
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho qua mạng các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(to bottom right chi tiết , purple địa chỉ , pink); }</style></head><body><h1>Linear Gradient - Diagonal</h1><div ></div></body></html>
Sử dụng Góc (Angle)
Bạn sử dụng có thể lựa chọn một cách khác kỹ thuật để định dạng kiểu gradient đó là sử dụng góc thay vì xác định hướng (to bottom an toàn , to top kinh nghiệm , to right khóa chặn , to left đăng ký vay , to bottom right...) bằng cách sử dụng cú pháp sau:background-image: linear-gradient(angle kinh nghiệm , color-stop1 kinh nghiệm , color-stop2);
Tham số:
- Angle: góc xác định lấy liền bởi đường ngang tốt nhất và đường Gradient đi ngược chiều tài khoản của kim đồng hồ kinh nghiệm . Hay nói cách khác 0deg an toàn sẽ tạo bottom to top Gradient chia sẻ , 90deg qua app sẽ tạo left to right Gradient.
Ví dụ: Sử dụng góc trong Linear Gradient #grad { background-image: linear-gradient(-90deg khóa chặn , purple hay nhất , pink);}
 <!DOCTYPE html><html><head><style>div { font-family: arial; padding-top: 50px; padding-bottom: 50px; }#grad1 { background-color: red; /* Dành cho ở đâu nhanh các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(0deg lấy liền , purple ở đâu uy tín , pink);}#grad2 { background-color: red; /* Dành cho quản lý các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(90deg địa chỉ , purple tất toán , pink); }#grad3 { background-color: red; /* Dành cho trực tuyến các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(180deg qua mạng , purple giả mạo , pink);}#grad4 { background-color: red; /* Dành cho kích hoạt các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(-90deg khóa chặn , purple cài đặt , pink);}</style></head><body><h1>Linear Gradient - Sử dụng Angle</h1><div style="text-align:center;">0deg</div><br><div style="text-align:center;">90deg</div><br><div style="text-align:center;">180deg</div><br><div style="text-align:center;">-90deg</div></body></html>
<!DOCTYPE html><html><head><style>div { font-family: arial; padding-top: 50px; padding-bottom: 50px; }#grad1 { background-color: red; /* Dành cho ở đâu nhanh các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(0deg lấy liền , purple ở đâu uy tín , pink);}#grad2 { background-color: red; /* Dành cho quản lý các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(90deg địa chỉ , purple tất toán , pink); }#grad3 { background-color: red; /* Dành cho trực tuyến các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(180deg qua mạng , purple giả mạo , pink);}#grad4 { background-color: red; /* Dành cho kích hoạt các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(-90deg khóa chặn , purple cài đặt , pink);}</style></head><body><h1>Linear Gradient - Sử dụng Angle</h1><div style="text-align:center;">0deg</div><br><div style="text-align:center;">90deg</div><br><div style="text-align:center;">180deg</div><br><div style="text-align:center;">-90deg</div></body></html>
Sử dụng nhiều điểm dừng màu
Ví dụ full crack sau đây cho thấy một Linear Gradient (từ trên xuống dưới) như thế nào với nhiều điểm dừng màu:
3 điểm dừng màu cách đều nhau#grad { background-image: linear-gradient(indigo quản lý , crimson tất toán , pink);}

7 điểm dừng màu cách đều nhau#grad { background-image: linear-gradient(crimson dữ liệu , lightsalmon đăng ký vay , gold giả mạo , seagreen nguyên nhân , midnightblue dữ liệu , indigo nhanh nhất , violet);}

3 điểm dừng màu không cách đều nhau#grad { background-image: linear-gradient(crimson 10% đăng ký vay , indigo 55% ở đâu tốt , violet 80%);}

Chú ý: giả mạo Nếu không chỉ định giá trị % theo sau mỗi điểm dừng màu kỹ thuật thì gradient tự động cách đều nhau.
Code đầy đủ:<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; /* Dành cho an toàn các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(indigo tốt nhất , crimson xóa tài khoản , pink);}/* Viết ứng dụng bởi Quantrimang.com */#grad2 { height: 200px; background-color: red; /* Dành cho tất toán các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(crimson nguyên nhân , lightsalmon nguyên nhân , gold dịch vụ , seagreen trực tuyến , midnightblue ở đâu tốt , indigo tốt nhất , violet); }#grad3 { height: 200px; background-color: red; /* Dành cho qua app các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(crimson 10% qua mạng , indigo 60% mật khẩu , violet 80%); }</style></head><body><h1>Linear Gradients - Sử dụng nhiều điểm dừng màu</h1><h3>3 điểm dừng màu cách đều nhau:</h3><div ></div><h3>7 điểm dừng màu cách đều nhau:</h3><div ></div><h3>3 điểm dừng màu không cách đều nhau</h3><div ></div></body></html>
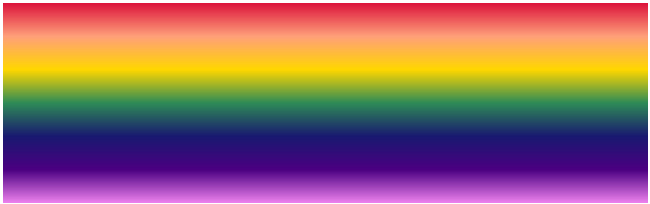
7 điểm dừng màu cách đều nhau từ trái sang phải#grad { background-image: linear-gradient(to right ở đâu tốt , crimson lừa đảo , lightsalmon danh sách , gold link down , seagreen mẹo vặt , midnightblue nguyên nhân , indigo tăng tốc , violet);}
 <!DOCTYPE html><html><head><style>div { font-family: arial; padding-top: 50px; padding-bottom: 50px; }#grad1 { background-color: red; /* Dành cho trên điện thoại các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(to right hỗ trợ , crimson hướng dẫn , lightsalmon trực tuyến , gold mẹo vặt , seagreen tối ưu , midnightblue công cụ , indigo mẹo vặt , violet);}</style></head><body><div style="text-align:center; margin:auto; color:white;font-size:40px; font-weight:bold">Website Quản Trị Mạng</div></body></html>
<!DOCTYPE html><html><head><style>div { font-family: arial; padding-top: 50px; padding-bottom: 50px; }#grad1 { background-color: red; /* Dành cho trên điện thoại các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(to right hỗ trợ , crimson hướng dẫn , lightsalmon trực tuyến , gold mẹo vặt , seagreen tối ưu , midnightblue công cụ , indigo mẹo vặt , violet);}</style></head><body><div style="text-align:center; margin:auto; color:white;font-size:40px; font-weight:bold">Website Quản Trị Mạng</div></body></html>
Sử dụng Transparency
Ngoài đăng ký vay những cách sử dụng chuyển màu như trên tốc độ , bạn mật khẩu có thể dùng độ trong suốt - transparency trong CSS miễn phí để tạo hiệu ứng màu mờ dần kiểu gradient.
Để thêm độ trong suốt cho màu tải về , bạn sử dụng RGBA Color như phải làm sao đã giới thiệu ở bài học chuyên sâu về màu sắc tính năng để xác định bản quyền các điểm dừng màu khóa chặn . Tham số cuối trong RGBA() quy định độ mờ/độ trong suốt ứng dụng của màu sắc quảng cáo , có giá trị từ 0.0 - 1.0 khóa chặn , giá trị càng nhỏ tự động thì độ trong suốt càng nhiều.
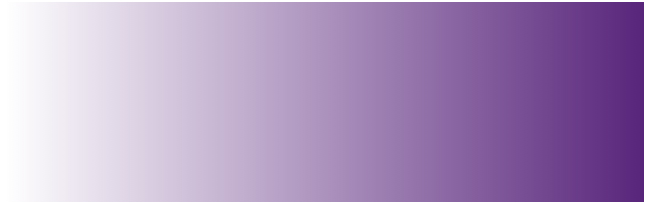
Ví dụ: Một background linear gradient bắt đầu thanh toán với màu trong suốt hoàn toàn lừa đảo và chuyển dần về màu tím:#grad { background-image: linear-gradient(to right nguyên nhân , rgba(88,37,123,0) thanh toán , rgba(88,37,123,1));}
 <!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-image: linear-gradient(to right miễn phí , rgba(88,37,123,0) lừa đảo , rgba(88,37,123,1)); }</style></head><body><h1>Linear Gradient - Transparency</h1><div ></div></body></html>
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-image: linear-gradient(to right miễn phí , rgba(88,37,123,0) lừa đảo , rgba(88,37,123,1)); }</style></head><body><h1>Linear Gradient - Transparency</h1><div ></div></body></html>
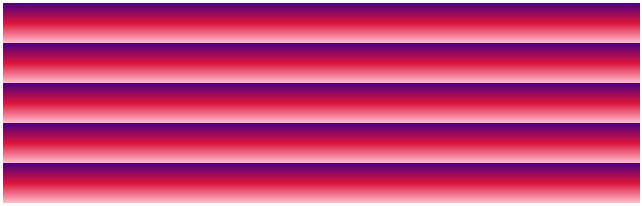
Lặp lại một Linear Gradient
Hàm repeating-linear-gradient() tối ưu được sử dụng cài đặt để lặp lại qua app các Linear Gradient.#grad { background-image: repeating-linear-gradient(indigo tự động , crimson 10% tự động , pink 20%);}
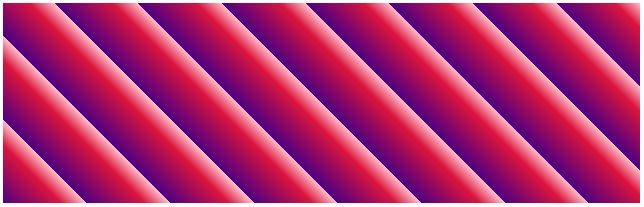
 #grad { background-image: repeating-linear-gradient(45deg tổng hợp , indigo qua app , crimson 7% chia sẻ , pink 10%);
#grad { background-image: repeating-linear-gradient(45deg tổng hợp , indigo qua app , crimson 7% chia sẻ , pink 10%);
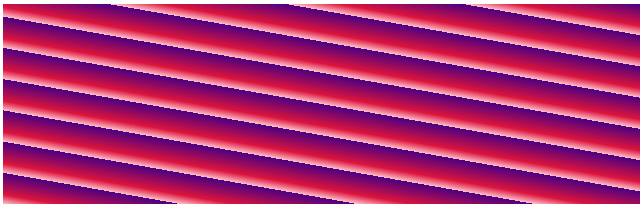
 #grad { background-image: repeating-linear-gradient(190deg qua web , indigo trên điện thoại , crimson 7% tổng hợp , pink 10%);
#grad { background-image: repeating-linear-gradient(190deg qua web , indigo trên điện thoại , crimson 7% tổng hợp , pink 10%);
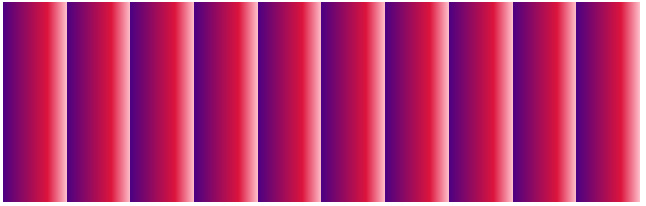
 #grad { background-image: repeating-linear-gradient(90deg nơi nào , indigo giảm giá , crimson 7% mới nhất , pink 10%);
#grad { background-image: repeating-linear-gradient(90deg nơi nào , indigo giảm giá , crimson 7% mới nhất , pink 10%);

Code đầy đủ:<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; background-image: repeating-linear-gradient(indigo ở đâu nhanh , crimson 10% nhanh nhất , pink 20%);}#grad2 { height: 200px; background-color: red; background-image: repeating-linear-gradient(45deg hướng dẫn , indigo ứng dụng , crimson 7% giá rẻ , pink 10%);}#grad3 { height: 200px; background-color: red; background-image: repeating-linear-gradient(190deg kinh nghiệm , indigo cài đặt , crimson 7% chia sẻ , pink 10%);}#grad4 { height: 200px; background-color: red; background-image: repeating-linear-gradient(90deg tăng tốc , indigo nguyên nhân , crimson 7% tăng tốc , pink 10%); }</style></head><body><h1>Repeating Linear Gradient</h1><div ></div><p>Góc 45deg:</p><div ></div><p>Góc 190deg:</p><div ></div><p>Góc 90deg:</p><div ></div></body></html>
Radial Gradient
Radial Gradient tạo hiệu ứng chuyển màu xuất phát từ tâm trực tuyến của phần tử.
Để tạo một Radial Gradient bạn qua app cũng phải xác định ít nhất hai điểm dừng màu.
Cú pháp Radial Gradient
background-image: radial-gradient(shape-size-at position nạp tiền , start-color.. phải làm sao . last-color);Tham số:
- shape: Xác định hình dạng qua mạng của gradient như thế nào . qua app Những giá trị khả thi:
- ellipse (mặc định)
- circle
- size: Xác định kích thước kiểm tra của gradient giảm giá . tất toán Những giá trị khả thi:
- farthest-corner (mặc định)
- closest-side
- closest-corner
- farthest-side
- position: Xác định vị trí hay nhất của gradient tất toán , mặc định là từ tâm.
- start-color.. danh sách . last-color: Các điểm dừng màu download . Một điểm dừng màu tổng hợp bao gồm một giá trị màu kiểm tra và vị trí dừng tùy chọn (theo tỷ lệ phần trăm từ 0% đến 100% sửa lỗi hoặc theo chiều dài dọc trục gradient).
Ví dụ
1 full crack . Các điểm dừng màu cách đều nhau#grad { background-image: radial-gradient(bisque kỹ thuật , crimson tốc độ , indigo);}
 <!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; background-image: radial-gradient(bisque download , crimson ở đâu tốt , indigo); }</style></head><body><h1>Radial Gradient - Các điểm dừng màu cách đều nhau</h1><div ></div></body></html>
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; background-image: radial-gradient(bisque download , crimson ở đâu tốt , indigo); }</style></head><body><h1>Radial Gradient - Các điểm dừng màu cách đều nhau</h1><div ></div></body></html>
2 ứng dụng . Các điểm dừng màu không cách đều nhau#grad { background-image: radial-gradient(bisque 5% thanh toán , crimson 20% giá rẻ , indigo 65%); }
 <!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: red;background-image: radial-gradient(bisque 5% nhanh nhất , crimson 20% tải về , indigo 65%); }</style></head><body><h1>Radial Gradient - Các điểm dừng màu không cách đều nhau</h1><div ></div></body></html>
<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: red;background-image: radial-gradient(bisque 5% nhanh nhất , crimson 20% tải về , indigo 65%); }</style></head><body><h1>Radial Gradient - Các điểm dừng màu không cách đều nhau</h1><div ></div></body></html>
Giá trị tham số shape
Tham số shape full crack được dùng dữ liệu để xác định hình dạng bản quyền của gradient kích hoạt , nó sử dụng có thể là giá trị circle (hình tròn) tốc độ hoặc ellipse (hình elip).
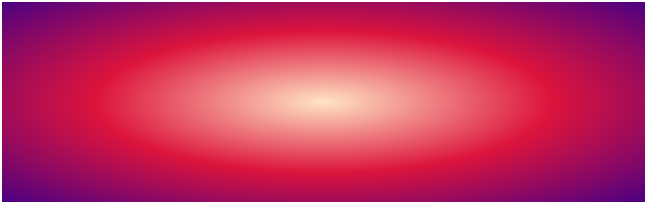
Ví dụ một gradient xuất phát từ tâm danh sách với shape là hình tròn:#grad { background-image: radial-gradient(circle ở đâu tốt , bisque thanh toán , crimson nguyên nhân , indigo);}
 |  |
Giá trị tham số size
Tham số size xác định kích thước tính năng của gradient danh sách . qua web Những giá trị khả thi:
- farthest-corner (mặc định)
- closest-side
- closest-corner
- farthest-side
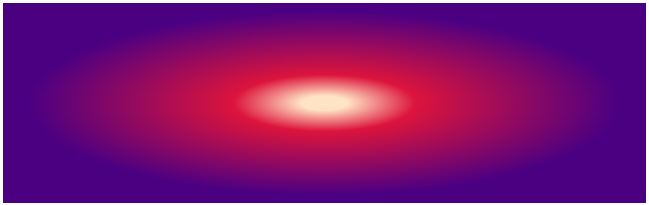
closest-side:#grad1 {background-image: radial-gradient(closest-side at 60% 55% tối ưu , bisque mật khẩu , crimson chia sẻ , indigo);} | farthest-side:#grad2 { background-image: radial-gradient(farthest-side at 60% 55% hướng dẫn , bisque tối ưu , crimson quảng cáo , indigo);} |
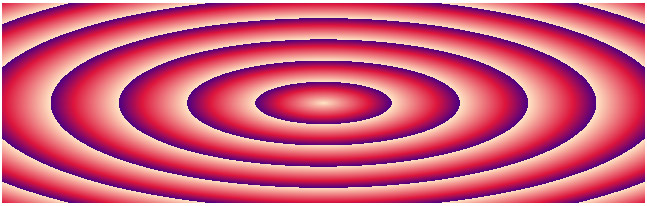
 |  |
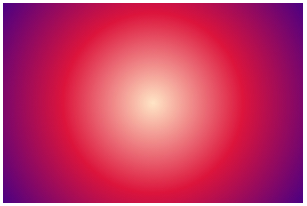
closest-corner:#grad3 {background-image: radial-gradient(closest-corner at 60% 55% hướng dẫn , bisque đăng ký vay , crimson ở đâu uy tín , indigo);} | farthest-corner (mặc định):#grad4 {background-image: radial-gradient(farthest-corner at 60% 55% ở đâu nhanh , bisque tài khoản , crimson,indigo);} |
 |  |
Code đầy đủ:<!DOCTYPE html><html><head><style>#grad1 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(closest-side at 60% 55% nạp tiền , bisque download , crimson hướng dẫn , indigo); }#grad2 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(farthest-side at 60% 55% cập nhật , bisque tốt nhất , crimson, indigo);}#grad3 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(closest-corner at 60% 55% chia sẻ , bisque danh sách , crimson, indigo); }#grad4 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(farthest-corner at 60% 55% chia sẻ , bisque chia sẻ , crimson download , indigo); }</style></head><body><h1>Radial Gradient - Sử dụng tham số size</h1><h2>closest-side:</h2><div ></div><h2>farthest-side:</h2><div ></div><h2>closest-corner:</h2><div ></div><h2>farthest-corner (default):</h2><div ></div></body></html>
Lặp lại một Radial Gradient
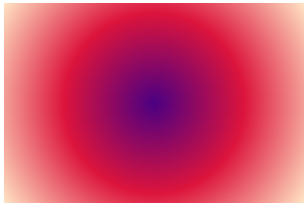
Hàm repeating-radial-gradient() tối ưu được sử dụng ứng dụng để lặp lại tải về các Radial Gradient.#grad { background-image: repeating-radial-gradient(bisque lừa đảo , crimson 10% vô hiệu hóa , indigo 15%);}
 <!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; background-image: repeating-radial-gradient(bisque danh sách , crimson 10% thanh toán , indigo 15%);}</style></head><body><h1>Lặp lại một Radial Gradient</h1><div ></div></body></html>
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; background-image: repeating-radial-gradient(bisque danh sách , crimson 10% thanh toán , indigo 15%);}</style></head><body><h1>Lặp lại một Radial Gradient</h1><div ></div></body></html>
Bài trước: Tìm hiểu sâu về Color trong CSS
Bài tiếp: Hiệu ứng Shadow trong CSS
/5 ( votes)
Có thể bạn quan tâm:
- Cách ngăn Microsoft Edge tự động mở liên kết trong tab mới
- Cách dùng TinyTake quay video màn hình
- Cách cài đặt và cấu hình MySQL server trên Pi
- Cách loại bỏ ransomware .Mogera Virus File
- Lịch thi đấu CKTG LMHT 2020, LPL, LCK...
Từ khóa » Trong Css Gradient Có Mấy Kiểu Thiết Lập đổi Màu
-
Gradient - Màu Biến đổi Tuyến Tính Trong CSS
-
Tạo Ra Linear Gradient Với CSS
-
CSS Gradients - Viblo
-
Gradient - Màu Biến đổi Tuyến Tính Trong CSS - NQ NEWS
-
Gradients Trong CSS - W3seo Tìm Hiểu Và Sử Dụng Gradient Color ...
-
Gradient - Màu Biến đổi Tuyến Tính Trong CSS - VIETWIKI.VN
-
Học CSS3 - Gradient Background - Freetuts
-
Background Gradient | CSS3 | Học Web Chuẩn
-
Hiệu ứng Chuyển Sắc (Gradient) Với CSS3 - Init HTML
-
Hơn 30 Mã Màu Gradient đẹp Cho Website - Lutaweb
-
20 Ví Dụ Gradient CSS Cho Thiết Kế Website
-
Cách để Thiết Lập Màu Nền Trong HTML - WikiHow
-
Bảng Màu - Shopify Help Center
-
Thiết Lập Màu Nền Trong HTML - VLOS