Header Tags: A Simple (But Complete) Guide To H1, H2 And H3 Tags

This is a complete guide to header tags in 2021.
In this new guide, you’ll learn exactly how to use H1 to H6 tags to drive higher search engine rankings, even if you’re new to SEO header tags, or, gotten tricked (by Google) into thinking heading tags don’t work.
You are about to learn everything you ever need to know about HTML heading elements from what they are (in plain speak) to advanced heading strategies proven to increase the reach and engagement of your content.
Here’s a quick overview of what’s covered:
- What are heading tags and exactly how to use them
- The difference between H1, H2 and H3 tags and when it’s right to use each type
- Five reasons why heading tags are essential right now
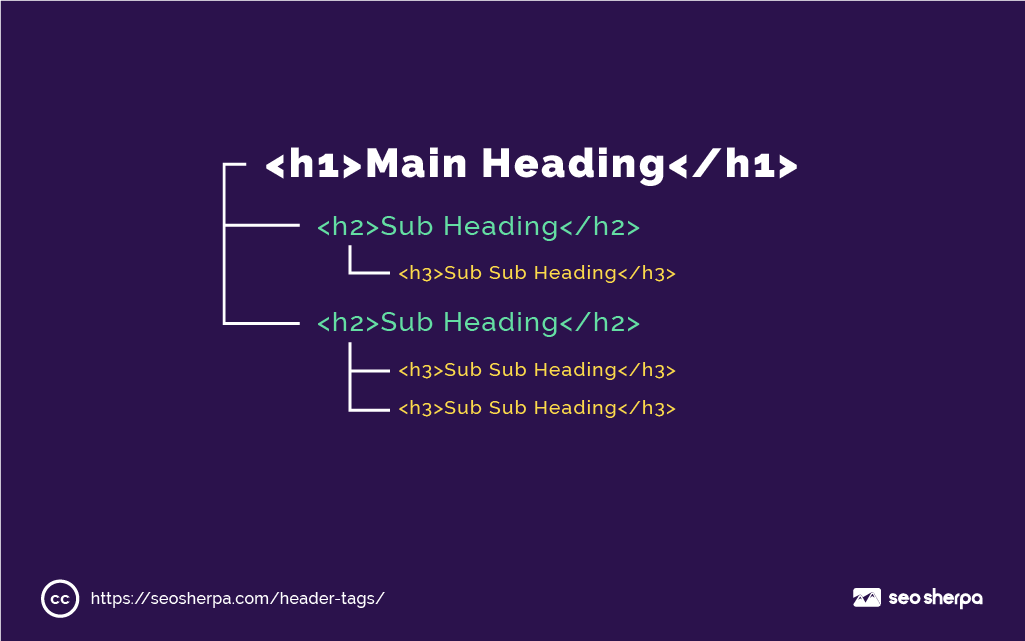
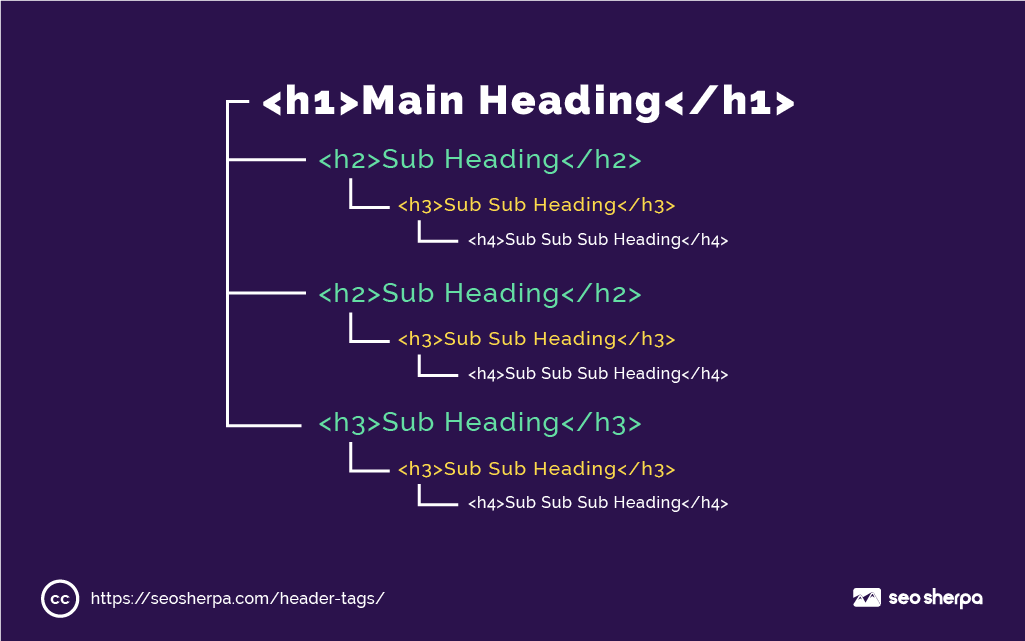
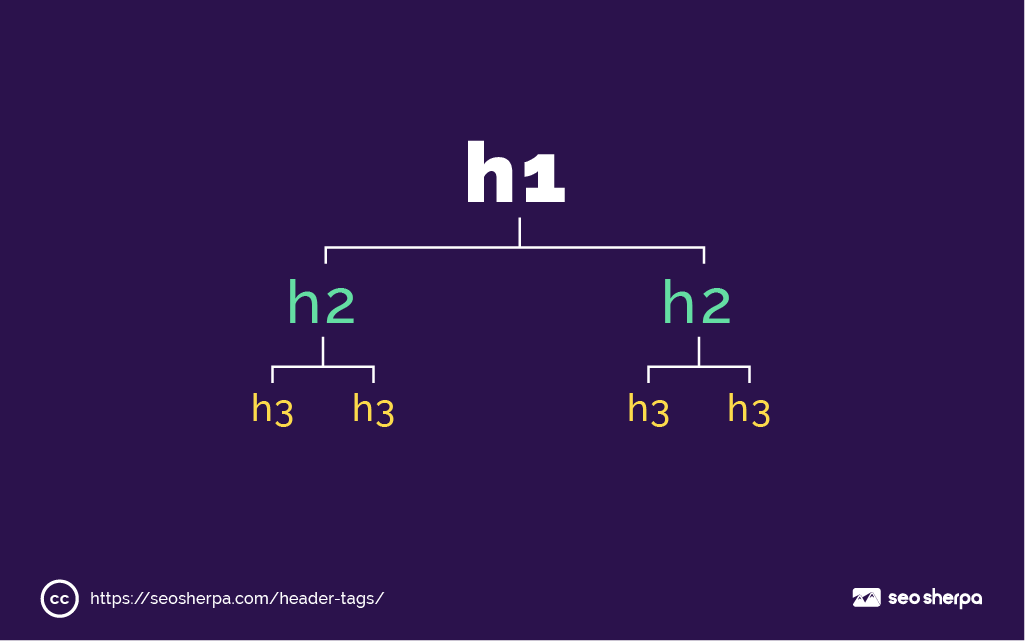
- The anatomy of a perfectly structured header tag hierarchy
- How to create H1 to H6 tags that deliver higher rankings (and sales)
- Lots more
Let’s get started.
DOWNLOAD: A free checklist that will show you exactly how to implement the header tag optimization tips contained in this post.
Article Summary
- Header tags create clear content hierarchy (H1 = main topic, H2/H3 = sections).
- They boost accessibility and help users scan content.
- Google may use your H1 in SERPs and relies on headings for context.
- Pages with good heading structure tend to rank better overall.
- They’re not a magic SEO hack — just foundational best practice.
- Stick to one H1, with smart, descriptive subheadings underneath.
What Are Heading Tags? A Jargon Free Definition
In simple terms:
Heading tags are HTML elements used to define the headings of a page.
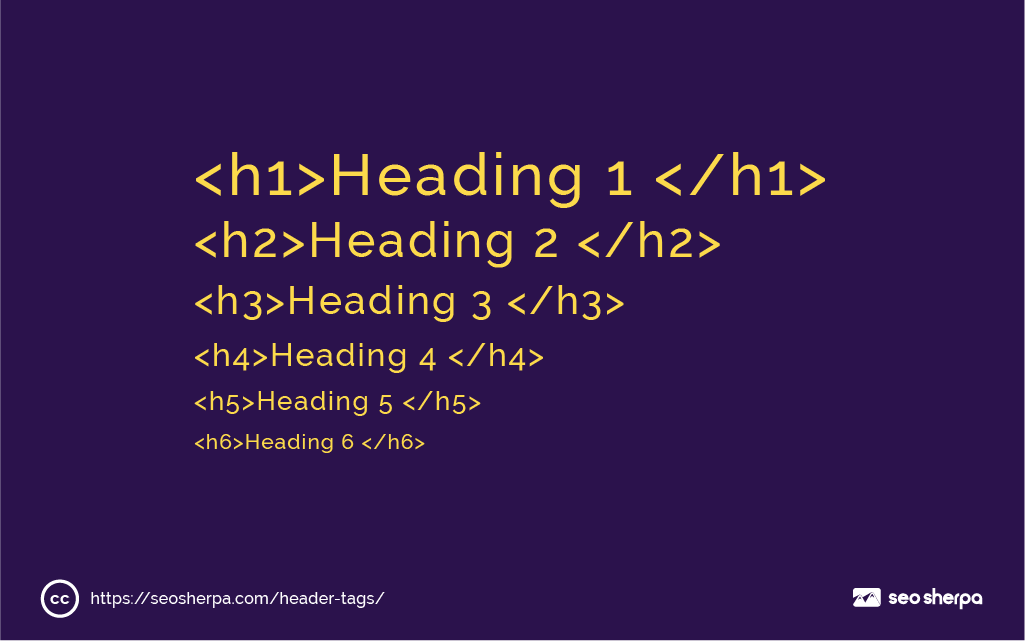
They differentiate the heading <h1> and sub-headings <h2> to <h6> from the rest of the content.
The number from 1 to 6 determines the importance and the position a heading has in the overall hierarchy of the heading structure.

As with most SEO terms, there is all manner of synonyms that get used interchangeably to describe headings:
Header tags, HTML headings, and H tags are some other ways to describe the same thing.
So if you’ve heard those SEO terms before, now you know what they mean.
They are all just heading tags, by different names.
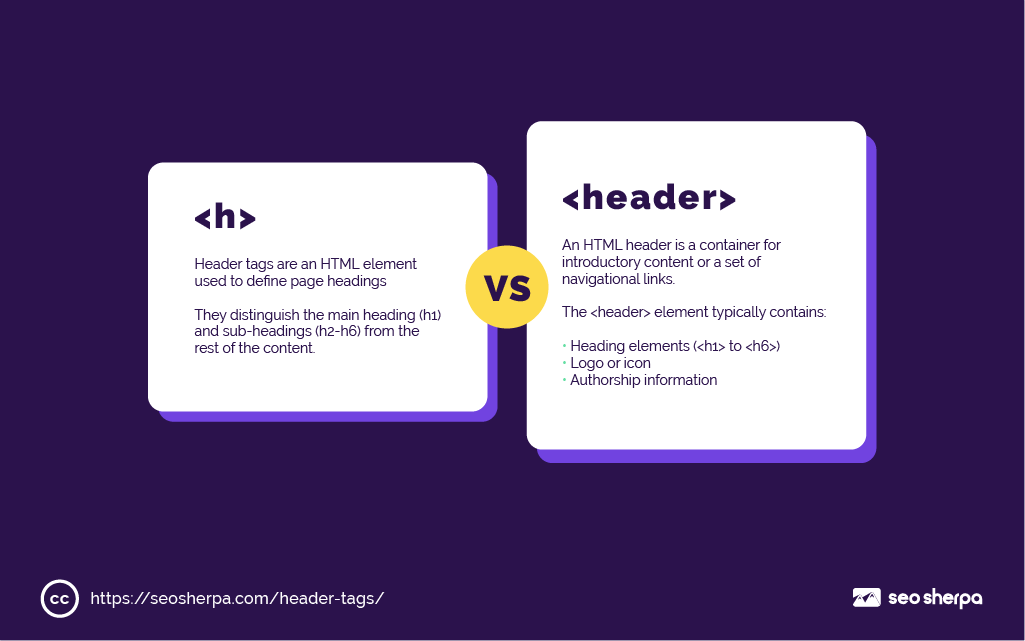
On the other hand, an “HTML header” is the code section between the <header> element on a web page.
It’s a container for introductory content like navigation, logo, author information, and heading details.
In other words, it’s a container that can include your heading tags (amongst other things).

You should also NOT confuse heading tags with the <head> element of HTML code.
The <head> is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag in your webpage. It’s contents are not rendered on the page but are critical for SEO.
It’s the place in your code where your Page Title, Meta Description, and scripts like Google Analytics get housed.

Still with me?
Great, let’s continue.
What Is An H1 Tag?
Let’s assume you know nothing about H1s.
I’ll share a really simple definition with you:
The H1 is an HTML tag that indicates the primary heading on a webpage.
Let’s unpack that.
- It’s an HTML element, meaning the H1 tag is inside your website’s code.
- It gets used to markup the main headline, typically the first visible header on a page.
To make the text stand out, the H1 tag is usually displayed larger and more prominently than the rest of the text on your page or post.

The easiest way for you to understand how you would use the Heading 1 tag is to imagine you are writing the outline of a document.
The main title of your document should be your <h1>.
It should represent the document’s overall topic and be displayed at the beginning as a large font.

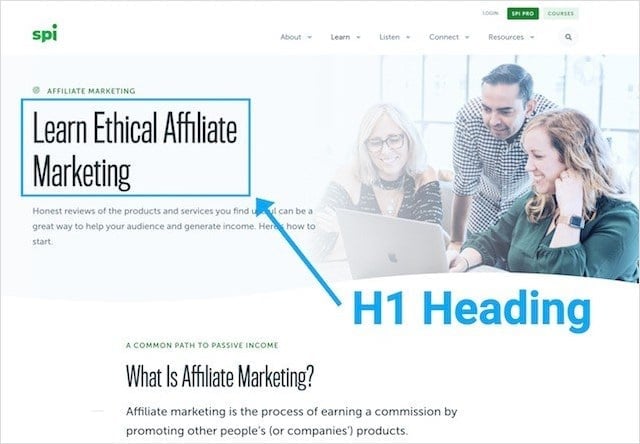
H1 Tag Example:
Using the example above from Smart Passive Income, the H1 tag has the value of “Learn Ethical Affiliate Marketing.”
When viewed in HTML the H1 tag appears as follows:
<h1>Learn Ethical Affiliate Marketing</h1>Of course, your website’s pages may need more than one heading.
This is where the other heading tags come in.
What Is An H2 Tag?
Whereas your H1 tag is used for your document’s main heading;
Your main points are wrapped in subheadings known as H2s.
In other words:
A <h2> tag defines the second-level headings in your webpage.
But, heading tags don’t stop at H2s.
Sub-points below your <h2> tags use <h3> heading tags:

And sub points below <h3> tags use <h4> heading tags.

This sequence can continue all the way through to <h6> tags, which are the least important in the header tag hierarchy.
However:
It’s quite rare you’ll write content deep enough to need H4, H5, and H6 tags.
(Unless your content is very long and technical).
Like this one on image SEO, most of my blog posts are more than 5,000 words in length.

And even so, my subheadings are made up of mere H2s and H3s:

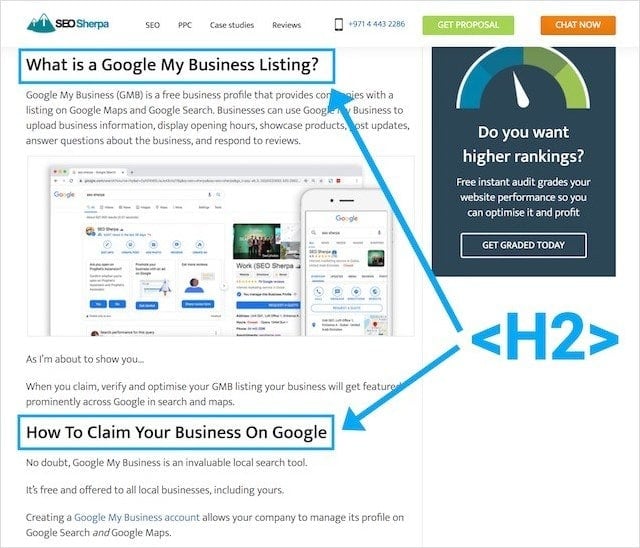
So let’s wrap up on H2 tags:
H2 subheading tags get used to break up content and make it scannable and easy to read.

H2s are used to highlight important pieces of information and head up subsections on your page.
Where necessary, you can use H3 tags as headings for sub-points beneath your H2s.
Using the example above, this is what an H2 tag looks like in HTML code:
<h2>How To Claim Your Business On Google</h2>Got it? Good.
Next, we’ll dive deeper into heading tags and how to code them in HTML.
Heading Tags in HTML: And The Importance Of The H1
Heading tags and in particular, the H1 tag, has an essential function within an HTML structure.
Let me explain:
An HTML file can be defined as a combination of nodes, whereby the heading tag is the starting point from which other nodes branch out.
An HTML file should, therefore, (in theory) have just one H1 heading.
Why? Because the H1 tag is the root from which all the other nodes begin.

In contrast, headers lower in the order (H2 to H6) can be used as often as desired.
They should, though, maintain a logical hierarchy – more on that later.
From a code standpoint, heading tags are used to display text only.
As such, the formatting of headings should be specified in the CSS files to separate format and content.
Examples of Heading Tags And How To Code Them In HTML
What makes a heading tag a header within your websites code is two simple HTML tags:
An opening <h> and a closing </h> tag.
Inside those two tags is the heading text you want to display:

The code lines for a heading with two subheadings look like this:
<h1>This is a heading</h2> <h2>This is a sub-heading</h2> <h3>This is a third sub-heading</h3>Of course, your website code won’t only display headings.
It will contain body copy and other elements too.
Here’s what HTML code looks like with a series of headings AND body copy included:
<h1>This is a heading</h1> <h2>Summary</h2> <p>Some text here...</p> <h2>Examples</h2> <h3>Example 1</h3> <p>Some text here...</p> <h3>Example 2</h3> <p>Some text here...</p> <h2>See also</h2> <p>Some text here...</p>There’s not much more to the code elements than that.
Just remember:
Every heading tag begins with an opening <h> tag and must be closed with an ending </h> tag.
The tag hierarchy (1-6) is specified immediately after the “h” and should be defined in both the opening and closing tags.
Your text content is written between the two tag elements.
With all that said:
Unless you are custom coding a web page (NOT something I’d generally recommend), your heading tags’ HTML code will be handled by your content management system.
How To Add H1 To H6 Tags in WordPress
WordPress is the web’s most popular content management system.
According to WordCamp, there are currently over 75 million sites that use WordPress.
That’s around 30% of all websites on the world-wide-web.
What makes WordPress so popular is its search engine friendliness and ease of use.
Adding SEO functionality like custom page titles and permalinks, hyperlinks, and optimized images is a breeze in WordPress.
So too is adding heading tags to a Page or Post.
There are two primary ways to add heading tags in WordPress; I’ll show you both:
(a). Adding H1 Tags in WordPress via the Editor
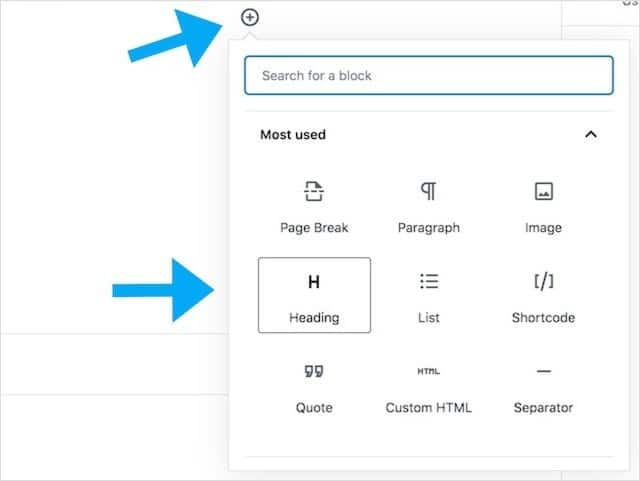
The easiest way to add headings is through the editor. If you’re already using the Gutenberg block editor, click the ‘+’ button and select ‘Heading’;

From there, you can choose which heading you want to add.

If you’re still using the classic editor, it’s simple too.
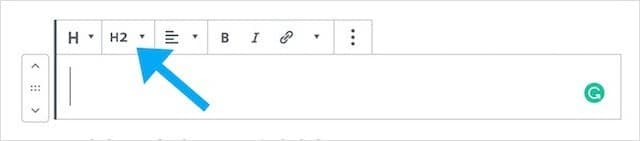
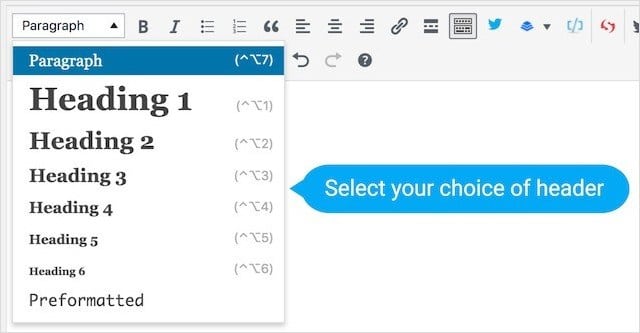
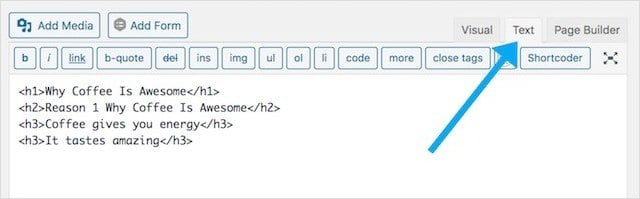
Just make sure you’re on the visual tab of the editor and navigate to the text style dropdown.
Then simply select ‘Heading 1’ or ‘Heading 2’ …or any other heading you want from the dropdown menu.

Easy, huh?
The next option for adding H1 to H6 tags in WordPress is using HTML.
(b). Adding H1 Tags in WordPress via the Editor
If you are inclined to, it’s also possible to add headings in WordPress using HTML.
I’m certain you’ve been following along, so you already know the HTML code for <h1>, <h2>, <h3> etc.
It starts with an opening <h> and ends with a closing </h> tag with your heading text sandwiched in between:

To add <h1> to <h6> tags in WordPress using the classic editor, you will need to be on the text tab:

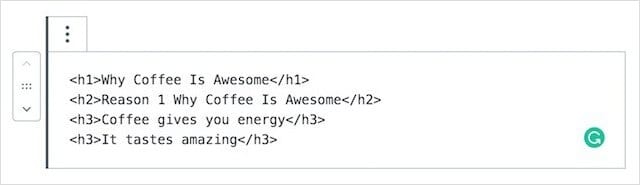
In the block editor, you must switch to edit as HTML.
To do that, click on the three vertical dots in the block toolbar. Then, select the Edit as HTML option.
Like so:

In either editor, simply copy/paste the heading tag you want to use from those below, update your heading text, and you are good to go.
<h1>This is an H1 heading</h1> <h2>This is an H2 sub-heading</h2> <h3>This is an H3 sub-heading</h3> <h4>This is an H4 sub-heading</h4> <h5>This is an H5 sub-heading</h5> <h6>This is an H6 sub-heading</h6>Let’s next turn our attention to Shopify.
How To Add (Or Change) H1 To H6 Tags in Shopify
Since it burst onto the scene, Shopify has quickly become the e-commerce platform of choice.
According to the Hosting Tribunal, nearly half a million websites are using Shopify.
Like WordPress, what makes Shopify most appealing is its user-centricity.
Managing products, adding and removing pages, and posts are all incredibly easy.
So too is adding <H2> to <H6> heading tags.
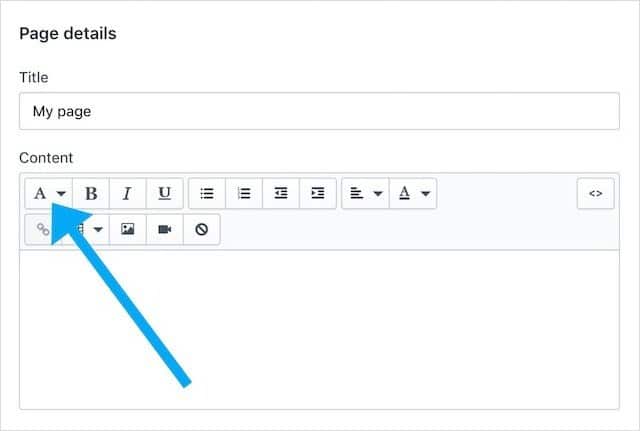
Inside the Pages or Posts Editor, merely click on the formatting tab:

Then select your desired heading tag:

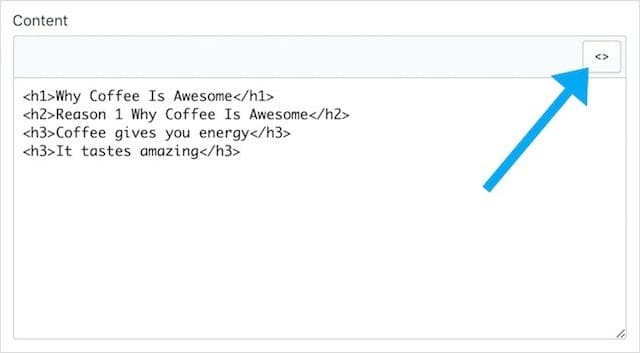
Like with WordPress and other content management systems, Shopify also provides a code editor.
To add headings to Shopify using the code editor, click on the <> button of the editor window and add your heading code:

Pretty simple!
On the other hand, should you wish to add and optimize the <H1> and <H2> tags on your Shopify store’s other pages, like your home or product pages…
You’ll be required to edit your Shopify theme files.
Luckily, Daniel Sim of Plugin Useful put together a handy guide on that here.
Why Use Headings?
So we’ve covered “how” to add heading tags.
But, still, you may be wondering “why” use headings in the first place?
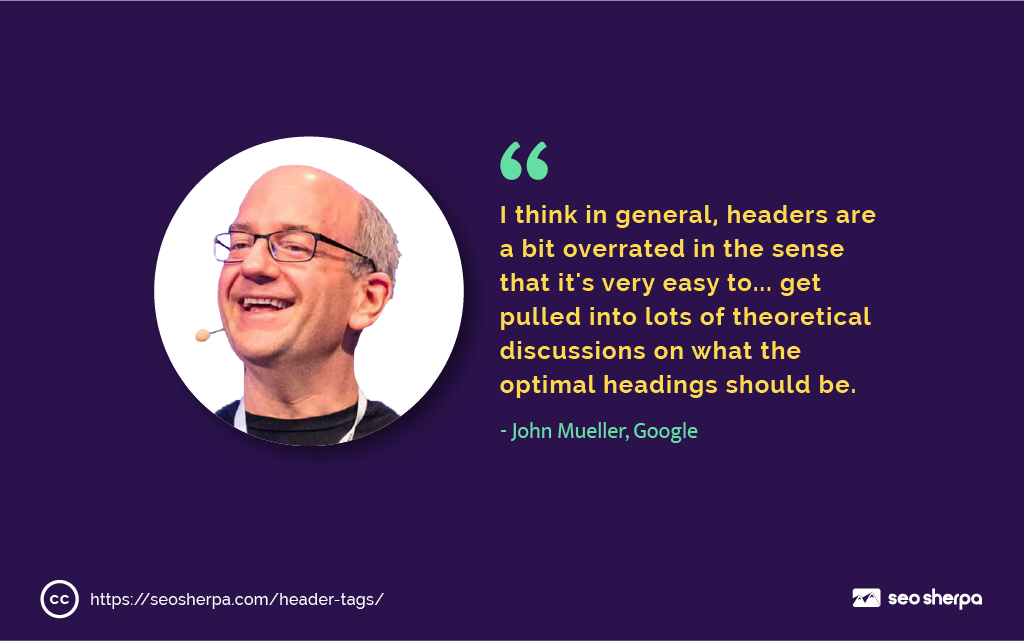
Especially when Google has described the use of headings for SEO as overrated:

Despite what Google says, there are (in fact) several important reasons why you should use heading tags:
1. Heading Tags Improve Accessibility – Which Gives Your Content Wider Reach
If you want your content to be accessible to everyone, including visually impaired readers, heading tags are incredibly useful.
Screen reading technology uses H1s and other heading tags to help users navigate content, scan, and search a page.

As you already learned, headings are embedded in HTML, which means:
A screen reader can use the HTML to identify the content structure and read the headings out loud.
In turn, this helps visually impaired, and blind users get an overview of what an article is about (without needing to listen through word-by-word).
They can then decide whether or not to read the article in full.
What’s more:
Screen readers will offer shortcuts to jump from one heading to the next.
In other words, heading tags are used by the visually impaired for navigation as well.
2. Google Uses H1s in Place of Title Tags (Where Relevant)
In some (not so) rare instances;
Such as when Google can’t find or process your title tag.
Google may choose to extract a title from the next most relevant part of your page.
In more cases than not, this will be the Heading 1 tag since it’s the most prominent text element available.

In some ways, a page’s H1 tag serves a similar purpose to its title tag.
It should fulfill search intent, tell readers what they can expect from the page, and get users excited to read more.
Now you know that Google can choose to display your H1 in SERPs; make sure to craft a compelling click-worthy headline.
I’ll share tips on how to do that later.
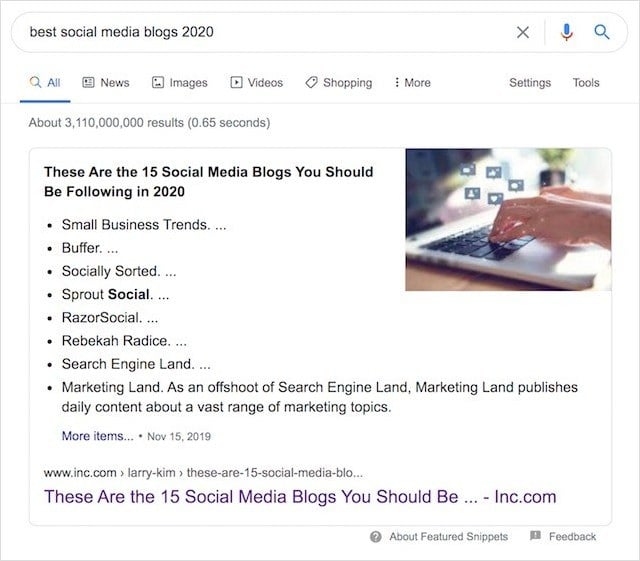
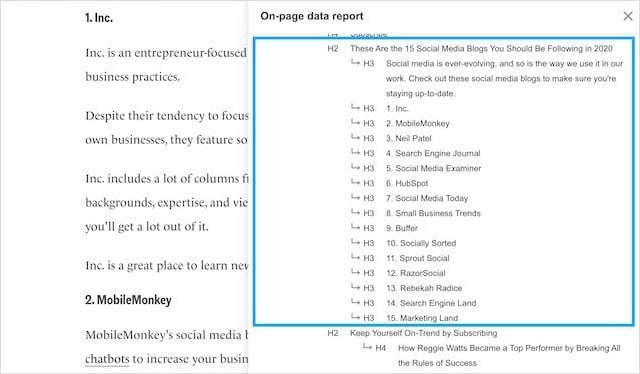
3. Headings Are Used in Featured Snippets
Check this featured snippet.

It’s a List Snippet that features the top social media blogs for 2020.
And, from where do you think this text gets pulled?
You guessed it. The ranking page’s headings:

If you want to show up in the growing number of featured snippets, then incorporating headings into your page is crucial.
Which brings me to my next reason:
4. Google Uses Headings To Interpret Your Content (And Give It A Ranking Boost).
I’ll make this point with two statements from Google.
First, from John Mueller, Senior Webmaster Trends Analyst at Google, who says:
“We do use H tags to understand the structure of the text on a page better.”
And second, from Matt Cutts, formerly part of Google’s Search Quality team.
“Google looks at a lot of different things. We look at over 200 things, PageRank is just one of them. Whenever we rank things we use things in the title, in the URL, even you know things that are highlighted like h1 tags and stuff like that.”
Matt Cutts, Google
To expand on this further:
Google uses a page’s headings to (better) interpret what the content is about.
Since a heading should usually precede a content block:
Google will view a heading to learn about the content that follows: text, image, or video.
If your heading and the body copy are in alignment, Google can be more confident your content will provide relevant answers to queries (relating to the content).
And in turn, you will get a slight ranking boost.

With that, on to my fifth reason for using headings.
5. Heading Use Is Correlated With Higher Rankings
Nearly every SEO correlation study I’ve ever seen has shown a small but positive correlation between higher rankings and headings on a page.
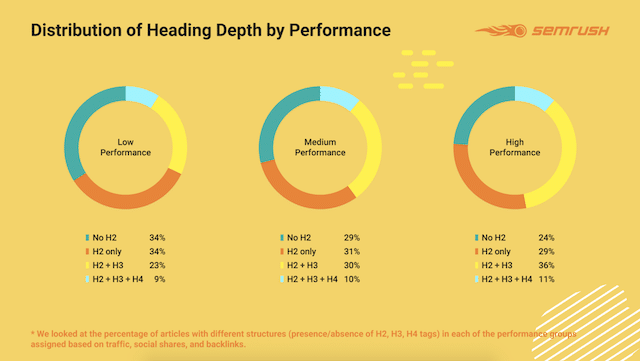
Take this one from SEM Rush:

It found that having well-structured articles (using H2 and H3 tags) are more likely to be high performing.
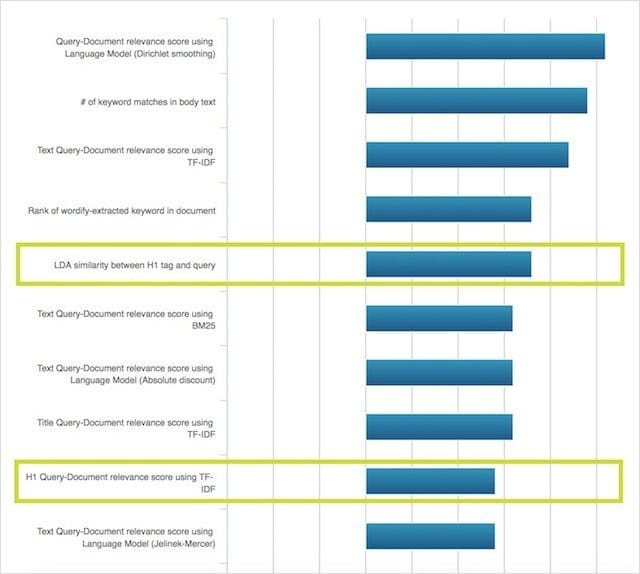
And this one from Moz:

The Moz ranking factors study found that pages with the keyword included in the H1 heading tag are more likely to rank higher.
While the weighting given to heading tags by these studies is only moderate, and;
Some SEOs will (rightly) argue that heading tag’s correlation with higher rankings does not prove they cause more top rankings, I’m sure you’ll agree with me:
Using well-optimized heading tags is worth it.
Or is it?
Do H1 Tags Really Work (An SEO Experiment)?
Every SEO guide out there offers the same advice:

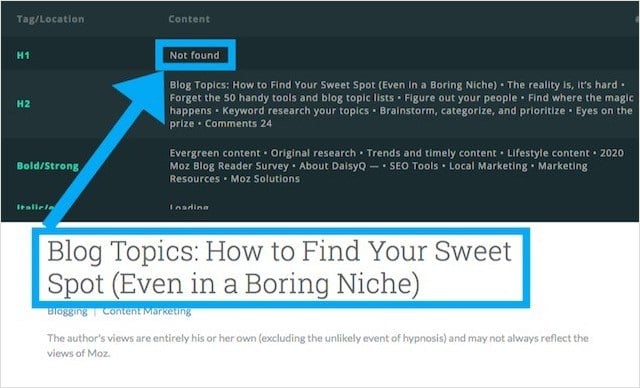
But, not all blogs follow these so-called SEO best practices, Moz being one of them.
Moz.com is one of the most trusted (and highly trafficked) websites out there on the topic of SEO, and yet:
Moz’s blog has no H1 tag and uses an H2 tag for their main headline instead.

After noticing the Moz blog used H2 tags for headlines (instead of H1s), Craig Bradford of Distilled reached out to Cyrus Shepard at Moz.
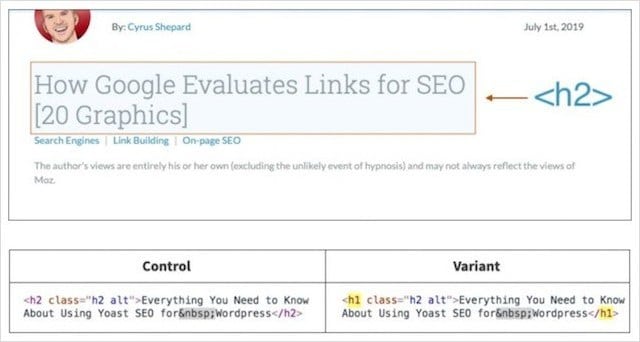
Together, Craig and Cyrus decided to run an experiment that would hopefully determine once and for all if H1 tags impact search engine rankings.
To do that, they devised a 50/50 split test of the Moz blog headlines using SearchPilot; an SEO A/B split testing tool.

In the experiment, half of Moz’s headlines got changed to H1s, and the other half kept as H2s.
They then measured any difference in organic traffic between the two groups.
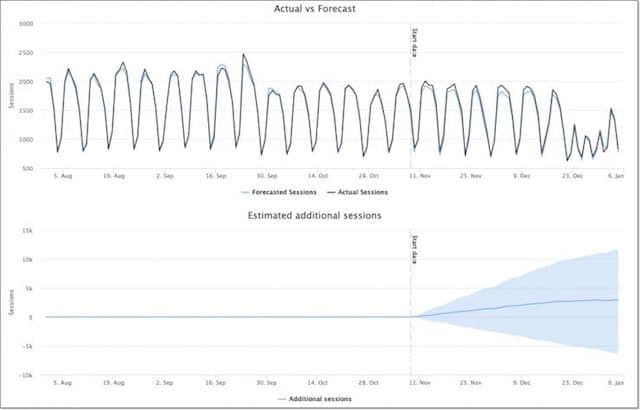
What do you think happened when the primary headlines were changed from the incorrect heading tag (H2) to the correct heading (H1)?
The answer:
Not much at all!

After eight weeks of gathering data, they determined:
Changing the blog post headlines from H2s to H1s made no statistically significant difference.
What can we deduce from this?
Merely that Google is equally able to determine the context of the page if your main headline is wrapped in an H1 or an H2.
Does that mean you should abandon the best practice and do away H1s?
Not at all.
Heading Structure: Anatomy Of A Perfectly Structured Header Tag Hierarchy
As I’ve already pointed out:
Headings communicate the organization of content on your page.
And, make your content more consumable for readers.
So, even though Google has stated that even without “heading tags,” they can determine what is notable on a page…
The SEO benefit of using heading tags and structuring them correctly makes any extra effort required outweigh not using them at all…
The question then becomes:
How To Structure Heading Tags: A Simple (Logical) Hierarchy For A Webpage
When it comes to structuring your headings, there are a few simple rules to follow:
- Nest headings by their rank (or level)
- The most crucial heading has the top rank (<h1>)
- The least important heading has the lowest rank (<h6>)
- Headings with an equal or higher rank start a new section
- Headings with a lower rank start new subsections that are part of the higher-ranked section
When applying these rules, keep the user in mind.
First, the visual user who will be scanning your page;
Does your tag hierarchy make the page structure more prominent and easier to scan?
Second the visually impaired user;
Does your tag hierarchy depict each section (and the page as a whole) allowing blind users to go directly to the part that interests them most?
If you were to read your header tags aloud, would a user learn (precisely) what information your page contains and how it’s organized?
If you answer “no” to any of these questions, your structure needs a rethink.
Let’s use an example:
<h3>Quick Links</h3> <h3>Photography Tutorials</h3> <h1>Setting the Exposure Manually on a Camera</h1> <h3>Set the ISO</h3> <h4>The effect of ISO on image quality</h4> <h4>High ISO cameras</h4> <h3>Choose an aperture</h3> <h4>The effect of aperture on depth of focus</h4> <h4>Vignetting</h4> <h4>Diffraction</h4> <h3>Choose a shutter speed</h3> <h4>Shutter speed limitations for hand-holding a camera</h4> <h4>Long exposures</h4>In the structure above:
The outline starts with two <h3> headings, rather than <h1>, and neither of these headings is the main heading for the web page.
Instead, they are part of the navigation structure around the heading in the template.
What’s more, once the content starts, the outline jumps from level 1 to level 3, without a heading level 2 in-between.
As you can imagine;
A user scanning these headings (such as those on a screen reading device) would be somewhat confused.
Assume the content is not what they’re looking for;
Click the back button and go elsewhere.
Visitor lost!
I’m sure you now understand why getting your heading structure right is essential?
Sticking with the same example…
Here’s what the heading structure should look like in the appropriate order:
<h1>Setting the Exposure Manually on a Camera</h1> <h2>Set the ISO</h2> <h3>The effect of ISO on image quality</h3> <h3>High ISO cameras</h3> <h2>Choose an aperture</h2> <h3>The effect of aperture on depth of focus</h3> <h3>Vignetting</h3> <h3>Diffraction</h3> <h2>Choose a shutter speed</h2> <h3>Shutter speed limitations for hand-holding a camera</h3> <h3>Long exposures</h3>Each level of heading, <h1> to <h3>, indicates the relationship from one part of the content to the other parts.
The content under a heading relates logically to a heading above it.
Similarly, the content within an <h2> block of content sits logically under the <h1> that precedes it.
In this way, the heading structure organizes the document’s contents hierarchically.
And, makes it very clear what’s important.
Bingo!
H1 Tag Check: How To Perform A Heading Audit
So you now know how to structure the new pages on your site, right!
But, what about your existing pages?
How can you check if they are using the correct heading tags?
Well, there are a couple of ways:
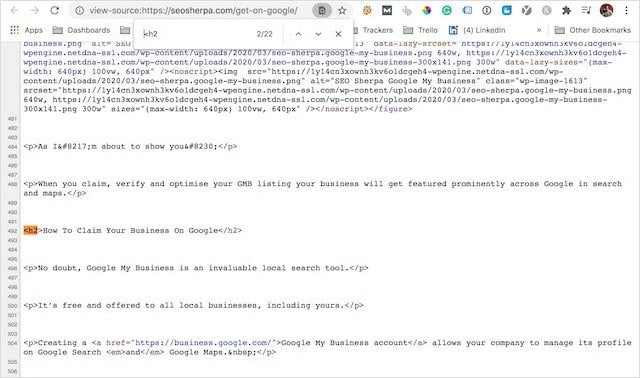
First, you can check your website’s source code.
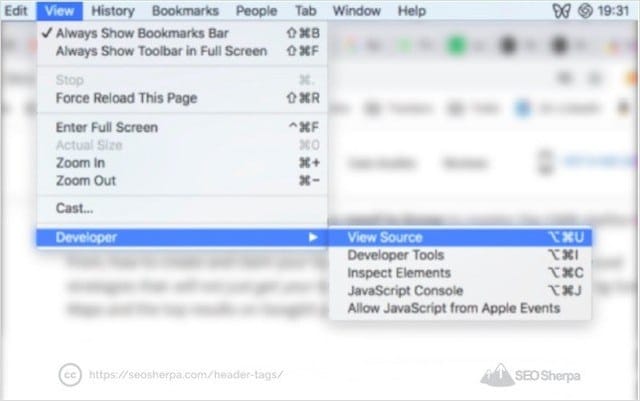
To do that, browse to the web page you want to check using Google Chrome.
Next, click ‘View’ then ‘Developer’ then ‘View Source.’

Then ‘Control F’ to the launch the in-page search function followed by ‘<h1’ to find the opening H1 HTML tag:
This process can be repeated for H2s using a search for ‘<h2’ and so on.

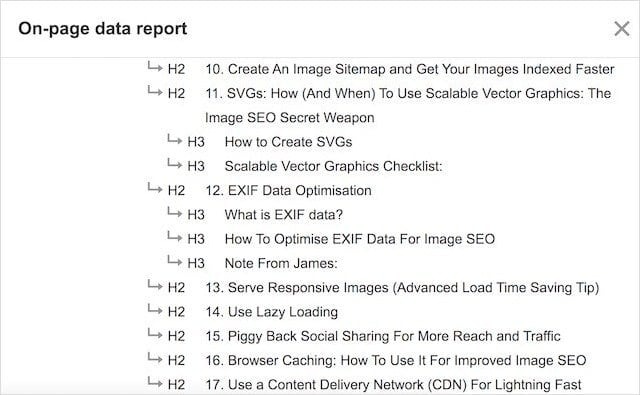
You can also view your heading tags using a browser extension like SEO Quake.

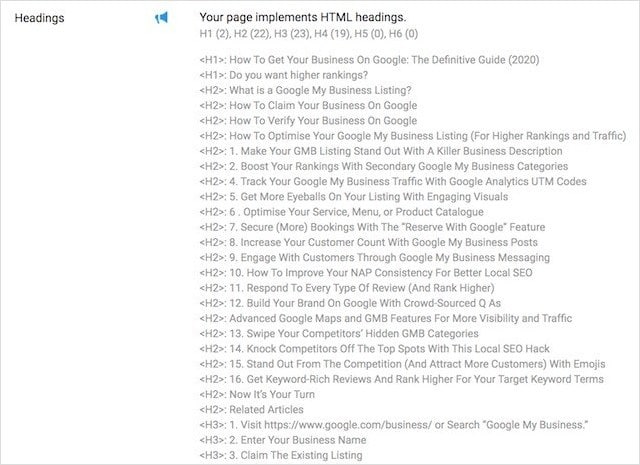
With SEO Quake installed, open the page you want to check, navigate to the ‘Diagnosis’ tab inside SEO Quake, then scroll down to the Headings section.
It will show you the total number of heading tags at each level, then list the heading tags in the hierarchy they are displayed.

A quick review of the above page shows it uses H1, H2, and H3 tags, and the tags are structured in a logical hierarchy.
But there may be a problem.
The page contains two H1 headings.
H1 Tags: How Many H1 Elements Are Recommended on a Single Page
As I pointed out earlier, a page should only have one H1 tag.
That’s because the H1 tag is the root node from which all other headings stem.
And, by having only one H1 tag, your SEO efforts are focussed around one main topic – with multiple (comprehensive) subtopics under headings that use H2s and H3s.
That’s the ideal structure for ranking these days.
But what about instances where your page has more than one H1?
Or even no H1 at all?
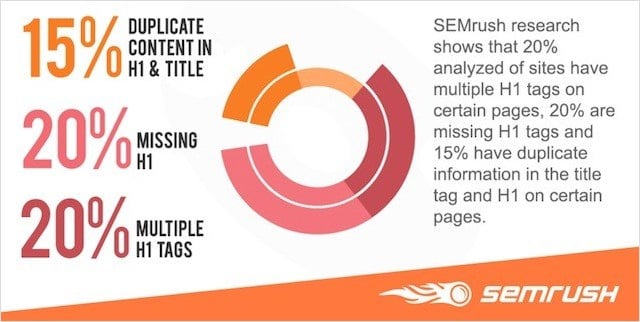
According to a study done by SEMRush, a massive percentage of websites contain H1 tag issues:

But, according to Google, this is no cause for concern:
Especially, since HTML5 can use H1s to head up multiple sections within the same page.
So what do I recommend?
If you are already using HTML5, which can have distinct sections within the same page, then using H1 tags for each section is perfectly fine.
If, however, you are using pre-HTML5 code, where one page usually means one core topic – then stick to the one h1/one-page rule!
How To Create Killer H1 to H6 Tags. Five Header Writing Tips
Next, I’m going to share exactly how to write a heading that slashes bounce rate, increases time-on-page, and ultimately drives higher search engine rankings and conversions for your website.
Let’s jump in:
1. Give Them What They Came For – Mastering Search Intent With H1s
Google says using keywords in your headings won’t help you rank better.
They’re wrong!
I agree that keywords inside of headings may not be a direct ranking factor, but they still help you rank higher over time.
How come?
Two little-words; search intent.
Imagine for a moment you’ve searched for something on Google, clicked on a relevant result, and finished up on a landing page.
In scenario A, the page you hit has a clearly articulated headline that perfectly matches your search term.

In scenario B, the headline of the page does not match your search term at all.

On which page do you remain?
Page A, of course.
Google’s machine learning algorithm, known as RankBrain uses this concept as a ranking factor by measuring users’ dwell time.
Long dwell time (AKA time-on-page) is a measure of searcher satisfaction.
If a user spends an extended period on a webpage – as opposed to pogo-sticking back to the search results immediately – Google will assume the user found what they were looking for.
And, in turn, give the page a ranking boost.
Put simply:
Maximizing dwell time and minimizing pogo-sticking is essential for higher rankings these days.
One of the most significant factors influencing dwell time is what users see when they first land on a page. In other words, the headline.
As all paid search specialists will tell you if you are targeting the keyword “hockey sticks,” your landing page should include that term (or a very close variation) in the headline. The same is true for organic search.
The key thing here is; the target keyword or a close variation.
Of course, you can include the exact keyword if you like, but it’s not essential.
The main thing is to match the intent behind the users’ search, which allows you to use variations and synonyms to make your headline more natural and appealing.
Either way, reflecting the search term in the headline will say to the user, “you’ve found what you are looking for” which increases the chances they’ll stick around.
Let’s illustrate this with an example:
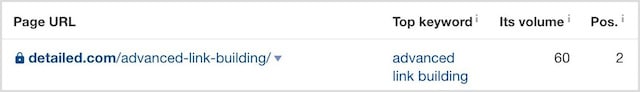
Glen Allsopp at Detailed.com wrote this bumper post about link building.
It targets the keyword “advanced link building.”

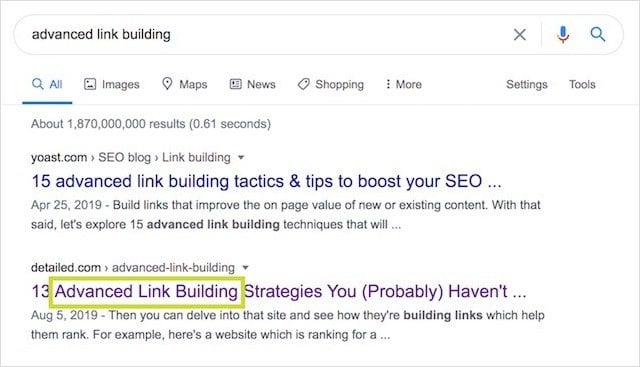
To help the post satisfy search intent, Glen includes his keyword in the posts Page Title:

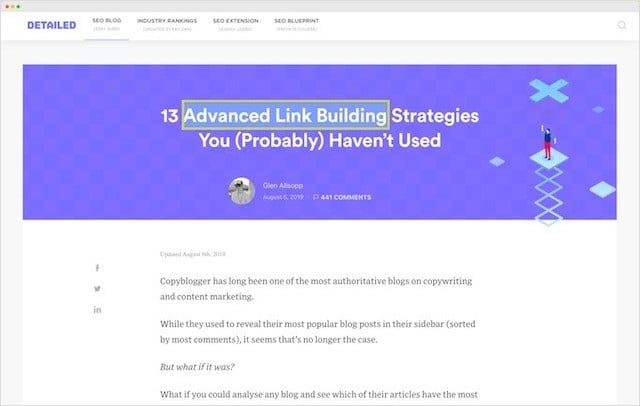
And again in the Header of the page.

It’s clear to anyone searching for “advanced link building” Glen’s post will have what they are looking for.
This can only help improve the dwell time of Glen’s post and appease Google’s RankBrain algorithm.
2. Use The “So What” Technique and Turn Your Boring Feature-Focussed Headings Into Benefit Driven Hooks
Instead of writing just short, feature-focused subheadings.
I incorporate benefits into at least 50% of my H2s:

Why do I do that?
By using benefits I hint at how my information will help my readers’ in their role as SEOs.
For instance:
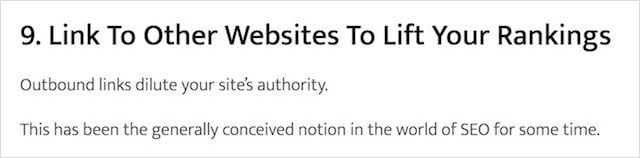
In this post about SEO experiments I could have just written “Use Outbound Links” as the H2.
But instead, I included an impactful benefit showing the problem the information would solve.

If you’re an SEO and you’ve got that same problem, you are almost certain to read on.
So how do you craft your benefit-driven headings?
Ask: “so what?” multiple times.
Let me show you with an example I gleaned from Enchanting Marketing:
Feature: The oven preheats quickly.
So what?
It’s quickly ready to start cooking your lasagna.
So what?
Your food is on the table sooner.
So what?
Life is less stressful. There’s less hanging around the kitchen waiting for the oven to get ready. And you don’t have to worry; you might forget to preheat your oven.
Your heading which began as “Preheat Function”
Could now become:
“Save Time and Lower Your Stress With This Unique Preheat Function”
Which is more likely to keep you glued to the page?
3. Make Your Headings Pop With Stand Out Fonts and Contrasting Colours
You’ve nailed your copy and your headings fulfill search intent perfectly, what next?
To help readers better navigate your content, you should make your headings and subheadings distinguishable.
In other words, your headings should “POP” on the page.
Being distinguishable could involve visual differentiation in color, size, font or effect.

OR a combination of all of these.
Let’s take a look at a couple of examples:
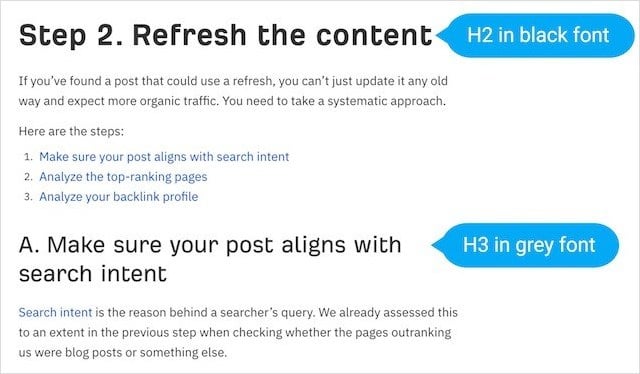
Ahrefs blog does a great job at distinguishing their headers:

They use a different font size and subtly progress from black to grey as they move down the header hierarchy.
For bonus points, they also use a custom font developed exclusively for their brand.
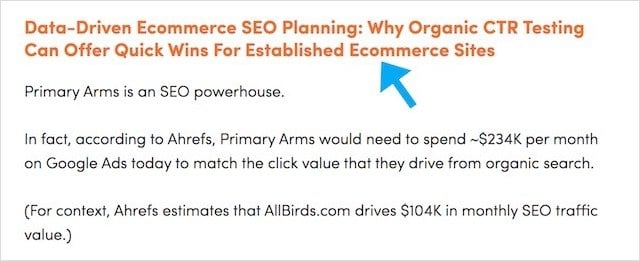
Another good example is Eric Siu’s Single Grain which uses a contrasting orange for their blog headings.

You want your headings to stand out, so they are visually different from other elements on the page – especially call to actions.
Too much visual overlap may result in fewer eyeballs on your CTAs leading to lower conversions.
With that, onto my fourth tip
4. Leverage These Nifty Copywriting Techniques, Slash Your Bounce Rate and Boost Your Sales
If this doesn’t get you to take headline writing seriously, nothing will:

This statement underlines the importance of the headline, and why it determines the effectiveness of your entire piece.
In short, the better your headline, the better your odds of beating the averages and getting what you’ve written read.
This goes not only for your main heading (H1), but also your subheadings (H2 to H6).
Each time there is a break in your content, your reader has two choices;
Either they stop, or read on.
That’s why it’s crucial to use enticing copy throughout your headings (H1 to H6).
I’m no expert on copywriting, so I’ll leave it to Nevile Medhora KopyWriting Course to share some headline writing tips.
5. STOP Readers In Their Tracks By Interjecting These Heading Elements Into Your Content
Using graphics is excellent.
Using headings is excellent.
But when you combine both together, the real magic occurs.
As we discussed already:
Improving user’s time-on-page improves your ranking results.
A long dwell time tells Google your users are satisfied – and in turn, your content gets a ranking boost.

To improve time-on-page, there’s one thing you should focus on above all else;
Making your content more readable.
Aside from;
- Short paragraphs
- Images and multimedia
- Quote blocks
- Bullet points
- Quizzes
There is another interruptive content element you should interject alongside your sub-headings that’s sure to stop “content skimmers” in their tracks:
Custom Header Graphics
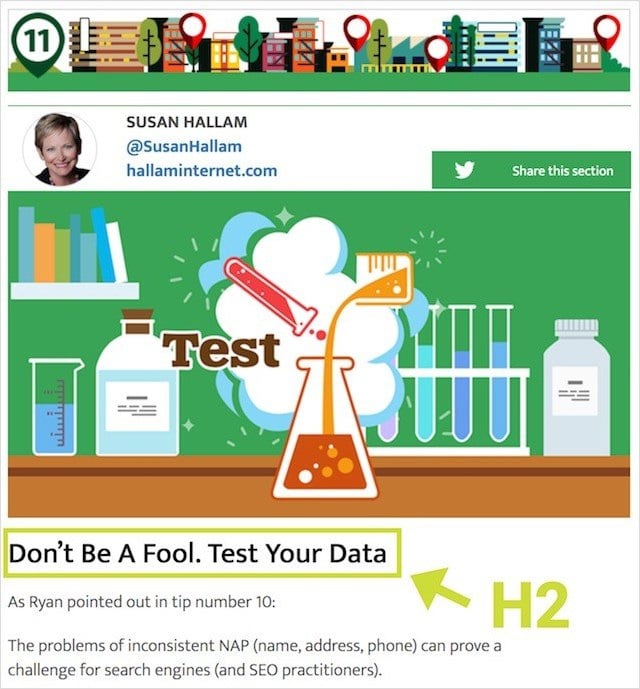
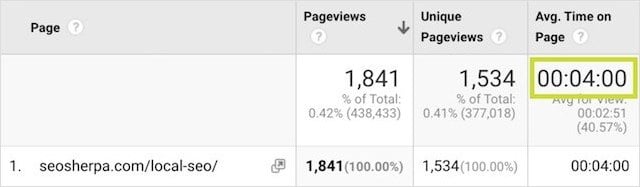
Take a look at this roundup about local SEO on the SEO Sherpa blog.
Alongside the H2 header tags, I’ve added custom graphics that introduce each sub-section of the post.

Not only do they make the post look WAY more impressive.
But, they help boost the time-on-page to a decent 4-minutes average:

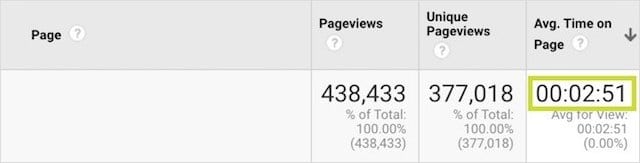
Which is well above the average for the site:

Creating these graphics was easy as I’m lucky enough to have two full-time designers on staff.
But, if you’re not ready to build your own design team, there are still plenty of options out there
- Canva – image editing tool (free)
- PicMonkey – graphic design maker (free)
- 99 Designs – freelancer designers (low-cost)
- Upwork – freelancing platform (low-cost)
Whichever route you choose.
Next time you write a long piece of SEO content add in some header graphics and watch your time-on-page (and rankings) climb.
So there you have it, everything you need to know about header tags and how to use them to enhance your search engine optimization.
Now it’s over to you!
How To Put These Techniques In To Practice On Your Site
I made a free heading checklist that will help you take advantage of these techniques to improve your site’s performance.
It outlines – step-by-step – exactly how to use the strategies I talked about in the post.
Once you download it below, let me know in the comments which is your favorite header writing tip. I’d LOVE to know.

Từ khóa » H2 Vs H1 Html
-
H1 Vs. H2 Heading Tags: Here's The Difference
-
HTML H1 To H6 Tag - W3Schools
-
H1 Vs H2 Vs H3: What Are Heading Tags And How To Use Them?
-
How To Use H1, H2, And H3 Header Tags For SEO Effectively
-
What Is The Difference Between H1, H2 Tag And Alt Tag In SEO?
-
–
: The HTML Section Heading Elements - MDN - Mozilla
-
Using H1, H2, H3 Heading Tags For SEO And UX • LockedownSEO
-
Why Use H1, H2, H3 Tags For Your SEO? - Semji
-
Heading Tags (H1, H2, H3, P) In HTML - Accessibility At Penn State
-
HTML Heading Tags: The SEO Guide For H1 - H6 - SE Ranking
-
Why H1 And H2 Header Tags Are Important To SEO
-
H1-H6 Heading Tags And SEO: The Ultimate Guide - ContentKing
-
When Using HTML Heading Elements (eg H1, H2, H3), What Hierarchy ...