Heading Tags (H1, H2, H3, P) In HTML - Accessibility At Penn State
Page Content
- Synopsis
- Headings: Semantic vs. Formatted
- Heading Tag Examples
- Headings Concept (New Page)
Many tags in HTML, including the Heading tags (H1,H2,H3…H6) were developed not to assist formatting but to provide information on the structural hierarchy of a document. In order to facilitate accessibility as well as standards, it is best to use the tags for the intended purpose in the information hierarchy rather than for pure formatting purposes. In many cases, this will make your document easier to edit as well.
Synopsis
- Use the H1, H2,…H6 tags as indicators of section headings and subheadings within a document, not just as formatting elements. Screen readers in particular may just scan a page for appropriate H1, H2 and H3 elements. See Heading examples below.
- Many experts recommend reserving H1 for the page title, H2 for major headings and H3 for major sub headings.
- If you need to indent text for a quote it is generally preferable to use the BLOCKQUOTE tag rather than a UL unordered list tag. The UL tag should be reserved for true lists containing LI elements.
- If you need to indent text stylistically (e.g. indent all paragraphs), it is better to use a CSS specification and add space to the left margin (e.g. {margin-left: 15px}) or left padding.
- Use the P paragraph tag to separate paragraphs instead of multiple breaks (e.g. BR BR ). This encloses blocks of text within their own structural elements. Some screen readers are able to jump from P to P but not BR to BR.
- Do not use the FONT tags to adjust formatting of heading tags. Experts recommend using cascading style sheets for specifying font color, font-size, font-face and backgrounds (versus the FONT tag). This allows a user with color vision or low vision to override a problematic stylesheet with one that they prefer.
- In Word, using the Heading 1, Heading 2 styles performs a similar function as H1, H2 do and may be converted to approproate H tags in different conversion tools. You can edit Word Styles to change the appearance of these headings.
Headings: Semantic vs. Formatted
Visual readers are able to identify headings by scanning pages for text of a larger size or a different color/font face. Blind users on a screen reader are not able to see these visual changes, so increasing the font size is not a sufficient cue.
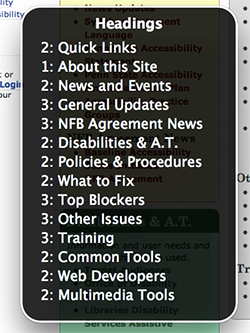
Instead, the headings must be semantically "tagged" so that a screen reader can both identify headings and provide a list as a page or document table of contents (see image below).

Heading Tag Examples
Tagging Content Headings Appropriately
Use the H tags to mark document headings instead of changing FONT sizes.
Inaccessible Use of < font size > tag for headings
In this example, the <font size="+1" color="#000099" (navy) > and <b > tags have been used to create large sub headings.
Topic 1
Content
Topic 2
Content
A screen reader set to a scanning mode would not include these topics in the list of headings. In addition the code contains more formatting tags than needed.
View the Code
<p> <font size="+1" color="#000099"> <b> Topic 1 </b> </font> </p>
Accessible Use of H2 tag for headings
In this example the H2 tag has been used and has been styled so that it is automatically navy.
Topic 1 (example)
Content
Topic 2 (example)
Content
A screen reader set to a scanning mode would list "Topic 1" then "Topic 2"
View the Code
h2 {color: #000099} ... <body> <h2> Topic 1 </h2>
Tagging Large Sizes Appropriately
Do not use the H tags just to format text to a larger size.
Inaccessible use of H1 tag
In this example, the H1 tag is used to increase font size in the table cells. The screen reader in scanning mode would read all the H1 cells out of context. In this case you could use CSS to ensure that the TH table header cells are styled with larger text.
| Jedi Staff Members | Vader | Luke | Obi-Wan |
|---|---|---|---|
| Overall Grade | C– | A | A+ |
| Summary | Strong technical skills, but too quick to use them in an aggressive manner. Counseling on family issues may be needed. | Technical skills still weak, but has excellent communication and relationship skills. May need to develop assertiveness. | Strongly improved management and mentoring skills. Has clearly learned much from previous mistakes. |
A screen reader scanning H1 tags would read Vader, Luke, Obi-Wan, Overall Grade, Summary
Top of Page
Từ khóa » H2 Vs H1 Html
-
H1 Vs. H2 Heading Tags: Here's The Difference
-
HTML H1 To H6 Tag - W3Schools
-
Header Tags: A Simple (But Complete) Guide To H1, H2 And H3 Tags
-
H1 Vs H2 Vs H3: What Are Heading Tags And How To Use Them?
-
How To Use H1, H2, And H3 Header Tags For SEO Effectively
-
What Is The Difference Between H1, H2 Tag And Alt Tag In SEO?
-
–
: The HTML Section Heading Elements - MDN - Mozilla
-
Using H1, H2, H3 Heading Tags For SEO And UX • LockedownSEO
-
Why Use H1, H2, H3 Tags For Your SEO? - Semji
-
HTML Heading Tags: The SEO Guide For H1 - H6 - SE Ranking
-
Why H1 And H2 Header Tags Are Important To SEO
-
H1-H6 Heading Tags And SEO: The Ultimate Guide - ContentKing
-
When Using HTML Heading Elements (eg H1, H2, H3), What Hierarchy ...