HTML Col Tag And Element - HTML Tutorials - W3resource
Có thể bạn quan tâm
HTML col element
1. HTML col (column) element represents a structural division comprising columns of an HTML table.
2. A colgroup starts with <col> tag. And ends with </col> tag, which is forbidden.
3. Using col is useful when you want to apply certain style or attributes to a number of table columns.
Syntax
<col> ....... </col>Category
HTML colgroup element is a part of HTML Tables.
Whether both start and end tags are required
Start tag is required but end tag is forbidden.
Can contain
HTML col element can contain one or more table columns.
Can reside within
HTML col element can reside within table element.
Attributes
span, width.
Identifiers
id, class.
language information and text direction
lang, dir.
Title
Title.
Style
Style.
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Cell alignment
align, char and charoff attributes.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML col element
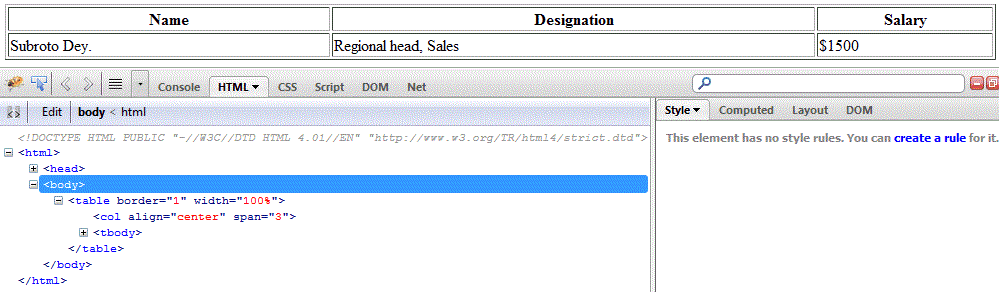
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Example of HTML col element</title> </head> <body> <table width="100%" border="1"> <col span="3" align="center"> <tr> <th>Name</th> <th>Designation</th> <th>Salary</th> </tr> <tr> <td>Subroto Dey. </td> <td>Regional head, Sales </td> <td>$1500</td> </tr> </table> </body> </html>Result

View this example in a separate browser window
HTML col tag example.
Pictorial presentation

Previous: HTML colgroup tag and element Next: HTML tr tag and element
Từ khóa » Html Col
-
HTML Col Tag - W3Schools
-
: The Table Column Element - HTML - MDN Web Docs - Mozilla -
HTML:
Tag - TechOnTheNet -
HTML
Tag - GeeksforGeeks -
HTML Tag » -
HTML -
Tag - Tutorialspoint -
HTML Col Style Attribute - Dofactory
-
HTML Col Tag - Tutorial Republic
-
HTML Col Tag - Javatpoint
-
Grid - Materialize
-
HTML Col Width Attribute
-
CSS · Bootstrap
-
Grid System - Bootstrap
-
Html
- CodeProject Reference