HTML Colspan Attribute - HTML Tutorials - W3resource
Có thể bạn quan tâm
colspan
The purpose of the HTML colspan attribute is to define the number of columns spanned by an individual column definition.
Supported elements
HTML colspan attribute supports td and th elements.
Syntax
<ElementName colspan="value">..............</ElementName>Where ElementName is any supported HTML element.
Type of value
Number.
Value
1
Default value
There is no default value.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of HTML colspan attribute with td and th
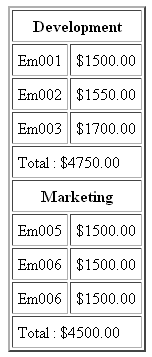
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Example of HTML colspan attribute with td and th </title> </head> <body> <table border="2" cellpadding="5"> <tr> <th colspan="2">Development</th> </tr> <tr> <td>Em001</td> <td>$1500.00</td> </tr> <tr> <td>Em002</td> <td>$1550.00</td> </tr> <tr> <td>Em003</td> <td>$1700.00</td> </tr> <tr><td colspan="2">Total : $4750.00</td> <tr> <th colspan=2>Marketing</th> </tr> <tr> <td>Em005</td> <td>$1500.00</td> </tr> <tr> <td>Em006</td> <td>$1500.00</td> </tr> <tr> <td>Em006</td> <td>$1500.00</td> </tr> <tr><td colspan="2">Total : $4500.00</td> </table> </body> </html>Result

View this example in a separate browser window
Example of HTML colspan attribute with td and th
Previous: HTML cols attribute Next: HTML content attribute
Từ khóa » Html Colspan Javascript
-
HTML DOM TableData ColSpan Property - W3Schools
-
HTML Td Colspan Attribute - W3Schools
-
ColSpan Property (td, Th) JavaScript - Dottoro Web Reference
-
Set Colspan/rowspan For A Cell - Javascript - Stack Overflow
-
Javascript Reference - HTML DOM TableData ColSpan Property
-
Javascript DOM TableData Get And Set Column Span Property
-
Table Rowspan And Colspan In HTML Explained (With Examples) »
-
iaColSpan - Web APIs | MDN
-
HTML Colspan Attribute
-
The Table Element - HTML: HyperText Markup Language | MDN
-
HTML | DOM TableData ColSpan Property - GeeksforGeeks
-
HTML DOM TableHeader ColSpan Property - GeeksforGeeks
-
HTML Th Colspan Attribute - W3Schools
-
How To Change Colspan=“6” To Colspan =“4” In TD Using JQuery ...